Vue状态管理之Bus
一般在项目中,状态管理都是使用Vue官方提供的Vuex
当在多组件之间共享状态变得复杂时,使用Vuex,此外也可以使用Bus来进行简单的状态管理
1.1 父组件与子组件之间的通信
vue.config.js文件内容
const path = require('path')
const resolve = dir => path.join(__dirname,dir)
const BASE_URL = process.env.NODE_ENV === 'production' ? '/iview-admin':'/'
module.exports = {
lintOnSave: false,
baseUrl: BASE_URL,
chainWebpack:config =>{
config.resolve.alias
.set('@',resolve('src')) // 用 @ 符号来替代 src 这个路径
.set('_c',resolve('src/components')) // 用 _c 来替代 src/components这个目录
},
productionSourceMap:false, // 打包时不生成 .map文件,减少打包的体积同时加快打包速度
devServer:{ // 跨域配置,告诉开发服务器将任何没有匹配到静态文件的请求都代理到proxy指定的URL
proxy:'http://localhost:8000'
}
}
src/components/AInput.vue文件内容
<template>
<input @input="handleInput" :value="value">
</template>
<script>
export default {
name:"AInput",
props:{
value:{
type:[String,Number],
default:''
}
},
methods:{
handleInput (event){
const value = event.target.value
this.$emit('input',value)
}
}
}
</script>
src/views/store.vue文件内容
<template>
<div>
<a-input v-model="inputValue"></a-input>
<p>{{inputValue}}</p>
</div>
</template>
<script>
import AInput from '_c/AInput.vue' // 引入 AInput组件
export default {
name:'store',
data () {
return {
inputValue:''
}
},
components:{
AInput // 注册AInput组件,然后就可以使用 AInput组件了
}
}
</script>
src/router/router.vue文件内容
import Home from '@/views/Home.vue'
export default [
... // 此处省略
{
path:'/store',
component:() => import('@/views/store.vue')
}
]
浏览器打开URL:http://localhost:8080/#/store,显示效果如下


首先在AInput.vue文件中,为input标签绑定handleInput事件。当input框中的数据改变时就会触发handleInput事件,input标签中显示的数据就是value的值
store.vue文件中,a-input标签使用v-model进行双向绑定,v-model是一个语法糖
v-model的效果等同于如下
src/views/store.vue文件内容
<template>
<div>
<a-input :value="inputValue" @input="handleInput"></a-input>
<p>{{inputValue}}</p>
</div>
</template>
<script>
import AInput from '_c/AInput.vue'
export default {
name:'store',
data () {
return {
inputValue:''
}
},
components:{
AInput
},
methods:{
handleInput(val){
this.inputValue = val
}
}
}
</script>
相比于上面的代码方式,v-model方便很多
vue中,单向数据流通信:
父组件向子组件传值一定是通过属性,子组件想修改父组件传递的值时,一定要通过事件,把要修改的值以参数的形式通过事件提交给父组件,然后在父组件中绑定事件接收消息知道子组件要修改父组件中的数据,最后就可以在子组件中修改数据了,这就是父子组件之间的通信
1.2 单页面中多组件(兄弟组件)中的通信
在src/components目录下新建AShow.vue文件
src/components/AShow.vue文件内容
<template>
<div>
<p>AShow: {{ content }}</p>
</div>
</template>
<script>
export default {
props: {
content: {
type: [String, Number],
default: '' // content的值默认为空
}
}
}
</script>
修改src/components/store.vue文件内容
<template>
<div>
<a-input @input="handleInput"></a-input>
<a-show :content="inputValue"></a-show>
</div>
</template>
<script>
import AInput from '_c/AInput.vue' // 引入 AInput组件
import AShow from '_c/AShow.vue' // 引入 AShow组件
export default {
name:'store',
data () {
return {
inputValue:''
}
},
components:{
AInput, // 注册AInput组件,然后就可以使用 AInput组件了
AShow // 注册AShow组件
},
methods: {
handleInput(val){
this.inputValue = val
}
}
}
</script>
浏览器打开URL: http://localhost:8080/#/store,显示效果如下


可以看到,在父组件store中给子组件AInput绑定事件handleInput,handleInput触发之后,把AInput组件中输入的数据赋值给this.inputValue
最后再把this.inputValue的值传递给AShow组件的content属性,以达到单页面下多组件传值的目的。
1.3 使用Bus进行多组件的通信
在src/lib目录下新建'bus.js'文件
src/lib/bus.js文件内容
import Vue from 'vue'
const Bus = new Vue()
export default Bus
src/main.js文件中引入bus.js文件
src/main.js文件内容
import Vue from 'vue'
import App from './App.vue'
import router from './router/index'
import store from './store/index'
import Bus from '@/lib/bus' // 引入Bus组件
Vue.config.productionTip = false
Vue.prototype.$bus = Bus // 注册到vue的根实例里,给vue原生对象上添加bus属性
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')
src/views/view1.vue文件内容
<template>
<div class="div2">
<button @click="handleClick" name="button">按钮一</button>
</div>
</template>
<script>
export default {
methods: {
handleClick() {
this.$bus.$emit('changeValue', 'hello') // 把on-click事件提交给 bus
}
},
mounted () {
console.log(this.$bus) // 打印出 this.$bus对象
}
}
</script>
<style>
.div2 {
border: 1px solid green;
}
</style>
src/views/view2.vue文件内容
<template>
<div class="div1">
<p>{{ message }}</p>
</div>
</template>
<script>
export default {
data() {
return {
message: ''
}
},
mounted() {
this.$bus.$on('changeValue', msg => {
this.message = msg
}) // 监听bus的 on-click 事件
}
}
</script>
<style>
.div1 {
border:1px solid red;
}
</style>
src/router/router.js文件内容
import Home from '@/views/Home.vue'
export default [
{
path:'/named_view',
components:{
default: () => import('@/views/child.vue'),
view1: () => import('@/views/view1.vue'),
view2: () => import('@/views/view2.vue'),
}
}
...
]
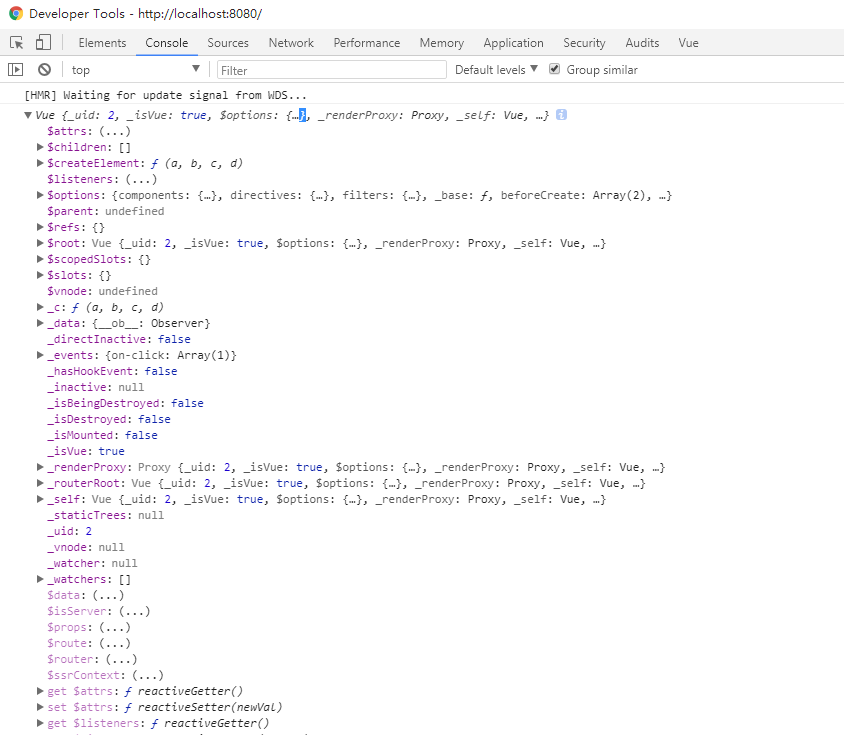
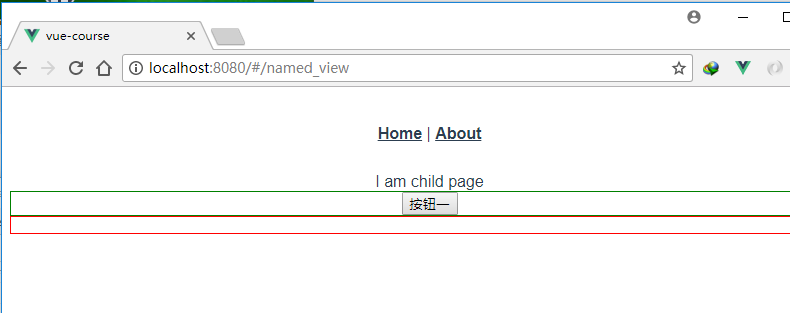
浏览器打开URL: http://localhost:8080/#/named_view,在浏览器的调试工具中可以看到打印的this.$bus对象

页面渲染结果为

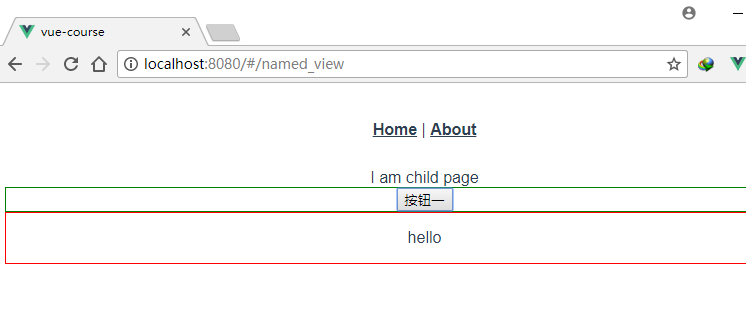
点击页面上的'按钮一',效果如下

在上面的例子里,按钮一所有的绿色框所在就是view1组件,红色框所在就是view2组件
在view1.vue组件中,$emit方法会在当前组件view1上把changeValue事件changeValue是绑定在this.$bus这个vue实例上,然后获取changeValue事件的返回值'hello'
然后在view2组件中,在this.$bus这个实例上监听changeValue事件,得到changeValue事件的返回值'hello',然后把返回值赋值给 message,并在p标签上显示出来,这样就实现了不同组件之间的通信。
Vue状态管理之Bus的更多相关文章
- Vue状态管理vuex
前面的话 由于多个状态分散的跨越在许多组件和交互间各个角落,大型应用复杂度也经常逐渐增长.为了解决这个问题,Vue提供了vuex.本文将详细介绍Vue状态管理vuex 引入 当访问数据对象时,一个 V ...
- vue状态管理器(用户登录简单应用)
技术点:通过vue状态管理器,对已经登录的用户显示不同的页面: 一 vue之状态管理器应用 主要用来存储cookie信息 与vue-cookies一起使用 安装:npm install vue-co ...
- vuex(vue状态管理)
vuex(vue状态管理) 1.先安装vuex npm install vuex --save 2.在项目的src目录下创建store目录,并且新建index.js文件,然后创建vuex实例,引入 ...
- Vue状态管理-Bus
1.父子组件之间进行通讯: 父组件通过属性和子组件通讯,子组件通过事件和父组件通讯.vue2.x只允许单向数据传递. 先定义一个子组件AInput.vue: <template> < ...
- Vue状态管理之Vuex
Vuex是专为Vue.js设计的状态管理模式.采用集中存储组件状态它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化. 1.首先让我们从一个vue的计数应用开始 ...
- Vue状态管理
1.导出Vuex import Vuex from 'vuex' 2.定义store /*状态管理*/ const store = new Vuex.Store({ state: { headerSh ...
- vue - 状态管理器 Vuex
状态管理 vuex是一个专门为vue.js设计的集中式状态管理架构.状态?我把它理解为在data中的属性需要共享给其他vue组件使用的部分,就叫做状态.简单的说就是data中需要共用的属性.
- 五、vue状态管理模式vuex
一.vuex介绍 Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式.它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化. 即data中属性同时有一 ...
- Vue 状态管理
类flux状态管理的官方实现 由于多个状态分散的跨越在许多组件和交互间的各个角落,大型应用复杂度也经常逐渐增长. 为了解决这个问题,vue提供了vuex:我们有收到elm启发的状态管理库,vuex甚至 ...
随机推荐
- 零元学Expression Blend 4 - Chapter 1 缘起
原文:零元学Expression Blend 4 - Chapter 1 缘起 本来都使用Adobe相关工具从事设计工作的我,因缘际会下,接触到了Expression Blend 4,让我完全的对微软 ...
- Windows下 Composer 安装 Thinkphp5 的记录.
首先安装Composer, 下载地址: https://www.phpcomposer.com/ Windows安装过程及其简单,请自行搜索解决. 接下来Win+R, 启动命令行窗口,以下所有操作都是 ...
- painter半透明的 底层窗口全透明背景
- Color gradient in Delphi FireMonkey
Introduction to color gradients in Delphi FireMonkey. Video This video covers the basics of color gr ...
- Bootstrap3.0学习(一)
Bootstrap是Twitter退出的一个开源的用于前端开发的工具包.它由Twitter的设计师Mark Otto和Jacob Thornton合作开发,是一个CSS/HTML框架.Bootstra ...
- 【canvas】blackboard 黑板
本来想的挺复杂实际操作了一下15分钟完成了,挺简单的. 预览地址:http://dtdxrk.github.io/game/blackboard/index.html 分享一下思路: 1.创建画布 2 ...
- Hadoop集群(第3期)机器信息分布表
1.分布式环境搭建 采用4台安装Linux环境的机器来构建一个小规模的分布式集群. 图1 集群的架构 其中有一台机器是Master节点,即名称节点,另外三台是Slaver节点,即数据节点.这四台机器彼 ...
- shell多线程之进程间通信(2)
工作中往往遇到这种情况,有许多任务,依次执行比较浪费时间,由于任务之间有依赖关系,简单的并发执行又不行. 就如同下面这种情况,任务new和dvidUser是可以并发执行的,fact任务依赖于new任务 ...
- 《阿里巴巴Java开发手册》改名《Java开发手册》,涵盖史无前例的三大升级
2019.06.19 <阿里巴巴Java开发手册>时隔一年,发布更新1.5.0华山版.同时,将更名为<Java开发手册>,涵盖史无前例的三大升级 1)鉴于本手册是社区开发者集体 ...
- react-redux的Provider和Connect的引发的思考
react是当下非常流行的JS框架,react秉承的设计原则是一切皆组件:react-redux是react中使用redux的桥接工具,react-redux也继承react的设计原则,使用组件的形式 ...
