001: html基础标签
一:浏览器内核(理解)
序言:
1:web标准
主要包括结构(Structure)、表现(Presentation)和行为(Behavior)三个方面。
2:常见标签
2.1:HTML
head
body
2.2:title
meta
div
span
2.3:文字图片段落链接
h1、h2、h3、h4、h5、h6
strong em del ins
p
img
a
2.4:label、input、textarea、select
2.5:列表、表格
ul、li
ol、li
dl、dt、dd
table
caption
thead
tbody
tr
th
td
2.6:br、hr
浏览器内核又可以分成两部分:渲染引擎(layout engineer 或者 Rendering Engine)和 JS 引擎。
渲染引擎 它负责取得网页的内容(HTML、XML、图像等等)、整理讯息(例如加入 CSS 等),以及计算网页的显示方式,然后会输出至显示器或打印机。浏览器的内核的不同对于网页的语法解释会有不同,所以渲染的效果也不相同。
JS 引擎 则是解析 Javascript 语言,执行 javascript语言来实现网页的动态效果。
最开始渲染引擎和 JS 引擎并没有区分的很明确,后来 JS 引擎越来越独立,内核就倾向于只指渲染引擎。有一个网页标准计划小组制作了一个 ACID 来测试引擎的兼容性和性能。内核的种类很多,如加上没什么人使用的非商业的免费内核,可能会有10多种,但是常见的浏览器内核可以分这四种:Trident、Gecko、Blink、Webkit。
(1)Trident(IE内核)
国内很多的双核浏览器的其中一核便是 Trident,美其名曰 "兼容模式"。
代表: IE、傲游、世界之窗浏览器、Avant、腾讯TT、猎豹安全浏览器、360极速浏览器、百度浏览器等。
Window10 发布后,IE 将其内置浏览器命名为 Edge,Edge 最显著的特点就是新内核 EdgeHTML。
(2)Gecko(firefox)
Gecko(Firefox 内核): Mozilla FireFox(火狐浏览器) 采用该内核,Gecko 的特点是代码完全公开,因此,其可开发程度很高,全世界的程序员都可以为其编写代码,增加功能。 可惜这几年已经没落了, 比如 打开速度慢、升级频繁、猪一样的队友flash、神一样的对手chrome。
(3) webkit(Safari)
Safari 是苹果公司开发的浏览器,所用浏览器内核的名称是大名鼎鼎的 WebKit。
现在很多人错误地把 webkit 叫做 chrome内核(即使 chrome内核已经是 blink 了),苹果感觉像被别人抢了媳妇,都哭晕再厕所里面了。
代表浏览器:傲游浏览器3、 Apple Safari (Win/Mac/iPhone/iPad)、Symbian手机浏览器、Android 默认浏览器,
(4) Chromium/Blink(chrome)
在 Chromium 项目中研发 Blink 渲染引擎(即浏览器核心),内置于 Chrome 浏览器之中。Blink 其实是 WebKit 的分支。
大部分国产浏览器最新版都采用Blink内核。二次开发
(5) Presto(Opera)
Presto(已经废弃) 是挪威产浏览器 opera 的 "前任" 内核,为何说是 "前任",因为最新的 opera 浏览器早已将之抛弃从而投入到了谷歌怀抱了。
二:Web 标准构成
Web标准不是某一个标准,而是由W3C和其他标准化组织制定的一系列标准的集合。
主要包括结构(Structure)、表现(Presentation)和行为(Behavior)三个方面。
结构标准:结构用于对网页元素进行整理和分类,咱们主要学的是HTML。 最重要
表现标准:表现用于设置网页元素的版式、颜色、大小等外观样式,主要指的是CSS。
行为标准:行为是指网页模型的定义及交互的编写,咱们主要学的是 Javascript
三:常见标签
1 HTML标签:
2 head标签: 文档的头部
3.body标签:文档的主体
4.title标签: 文档的标题
5:<meta charset="UTF-8" /> 字符集
6:div: div span 是没有语义的 是我们网页布局主要的2个盒子
7:标题标签 (熟记) headline 大字标题 <h1>、<h2>、<h3>、<h4>、<h5>和<h6>
8:strong em del ins 文本格式化标签
strong:加粗
em:emphasis 强调的简写。斜体
del :删除
ins:inserted text 简写 插入的简写
9:<img src="media/ttt.jpg" width="300" />
10:<p>paragraph 段落
11:a:链接标签
单词缩写: anchor 的缩写 [ˈæŋkə(r)] 。基本解释 锚, 铁锚 的
12:label 标签
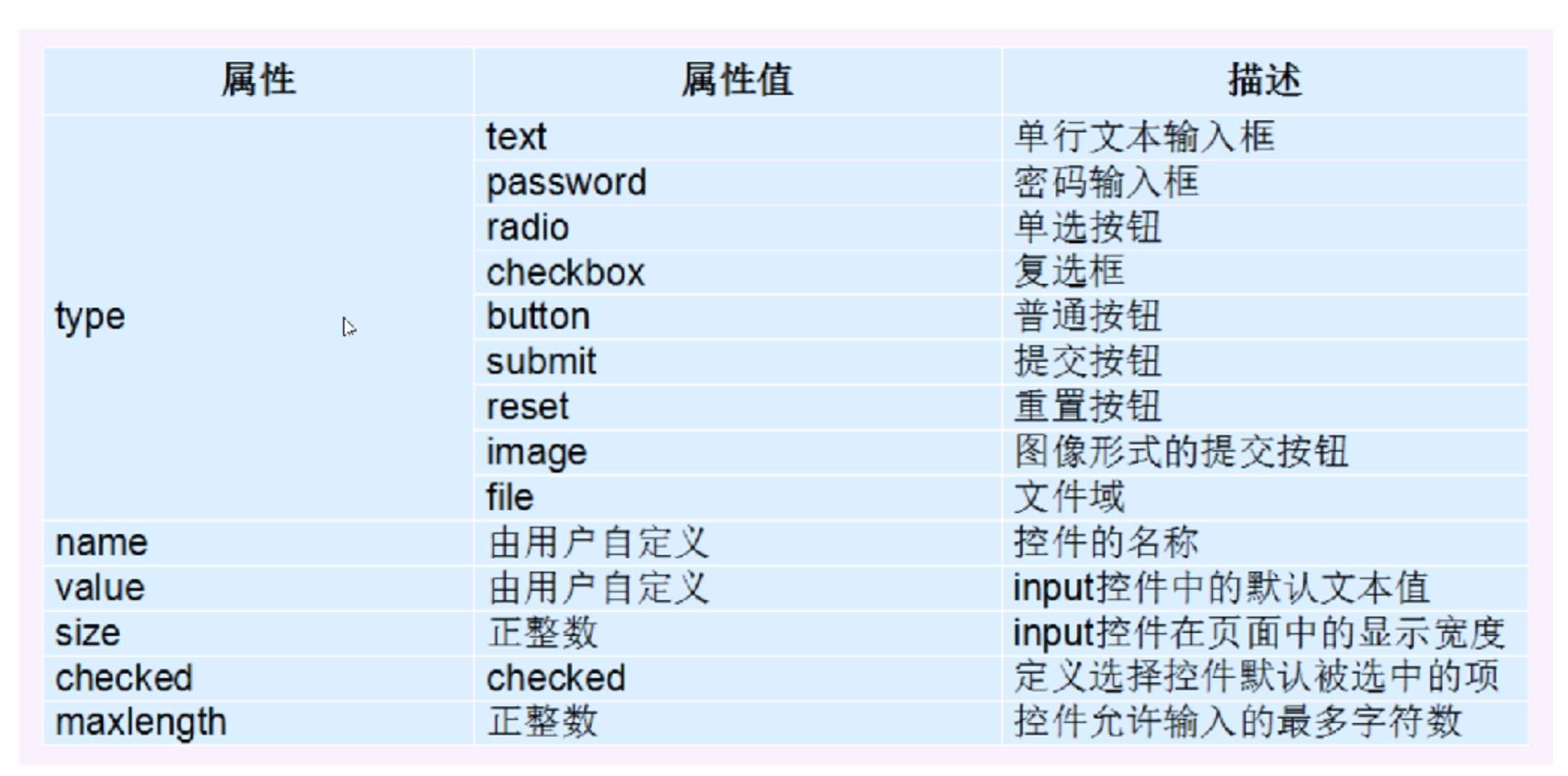
13:表单提交 input

14:输入域 textarea
15: select标签。
16:无序列表:ul: li
ul是unordered lists的缩写 (无序列表)
li是list item的缩写 (列表项目)
17:有序列表
ol li 标签
ol是ordered lists的缩写(有序列表)
li是list item的缩写 (列表项目)
18:自定义列表
dl:defined list 自定义列表
dt: defined title 列表项标题
dd: defined description 列表项描述
19:table:表格
caption: 表格标题
thead: 表格标题
tbody: 表格主体
tr: tablerow 一行
th: tableHead 表格标题
td: tableData 表格数据
19:<hr />是单标签horizontal 横线 水平分隔线(horizontal rule
20: <br /> Blank rule 水平分割线
001: html基础标签的更多相关文章
- HTML基础标签入门
HTML基础标签 昨天学习了一些HTML的基本标签以及基本属性: HTML是一种超文本标记语言,其中PHP是世界上最好的语言(增加学习的动力荣誉感). HTML文档里包含三部分: <html&g ...
- HTML常用基础标签
HTML常用基础标签 带有语义的标签 <em> </em> 强调 <strong> </strong> 比em强调级别高 <abbr> &l ...
- html_基础标签
块级标签: 默认情况会占位一整行行内(内联)标签:默认只有自己的大小 块级标签如: <div>我是字</div> <h1>标题1</h1> < ...
- IT兄弟连 HTML5教程 HTML5文字版面和编辑标签 HTML基础标签
指引 网页中的信息主要是以文本为主的,可以通过字体.大小.颜色.底纹.边框等来设置文本的属性.文字版面的编辑包括文本标签和格式标签两种,在浏览器中显示的文字内容和格式都要在<body>标记 ...
- HTML&CSS基础-标签的属性
HTML&CSS基础-标签的属性 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.html源代码 <!-- html 根标签,一个页面中有且只有一个根标签,网页中的 ...
- HTML基础标签图片文本超链接列表表格介绍
1.HTML基础标签图片常见代码形式<img src="图片路径地址" alt="属性名" title="占位符">常见的图片格 ...
- HTML基础标签学习
HTML基础学习 前言 HTML基础学习会由HTML基础标签学习.HTML表单学习和一张思维导图总结HTML基础三篇文章构成,文章中博主会提取出重点常用的知识和经常出现的bug,提高学习的效率,后续会 ...
- HTML基础标签
[HTML写法标签][HTML字体段落标签][锚点][有序无序列表][表格] 一.HTML写法标签:双标签:<标签名>内容</标签名>单标签:<标签名 内容/> 二 ...
- HTML基础-- 标签、表格
<html> --开始标签 <head> 网页上的控制信息 <title>页面标题</title> </head> <body& ...
随机推荐
- 前端小知识-js
一.对象冒充 function student(name,age){ this.name = name; this.age = age; this.show = function(){ console ...
- 多线程之NSOperation
关于多线程会有一系列如下:多线程之概念解析 多线程之pthread, NSThread, NSOperation, GCD 多线程之NSThread 多线程之NSOperation 多线程之GCD
- GLFW+GLAD OpenGL Mac开发环境搭建
前言 OpenGL 是什么?The Industry Standard for High Performance Graphics 这是官方解释.说白了他就是一套标准接口.对,是接口,并没有实现具体的 ...
- 盘一盘 NIO (三)—— Selector解析
Selector是个啥? Selector是Java NIO核心组件中的选择器,用于检查一个或多个Channel(通道)的状态是否处于可读.可写.实现一个单独的线程可以管理多个channel,从而管理 ...
- bi-Lstm +CRF 实现命名实体标注
1. https://blog.csdn.net/buppt/article/details/82227030 (Bilstm+crf中的crf详解,包括是整体架构) 2. 邹博关于CRF的讲解视频 ...
- 车联网服务non-RESTful架构改造实践
导读 在构建面向企业项目.多端的内容聚合类在线服务API设计的过程中,由于其定制特点,采用常规的restful开发模式,通常会导致大量雷同API重复开发的窘境,本文介绍一种GraphQL查询语言+网关 ...
- Java生产者消费者的三种实现
Java生产者消费者是最基础的线程同步问题,java岗面试中还是很容易遇到的,之前没写过多线程的代码,面试中被问到很尬啊,面完回来恶补下.在网上查到大概有5种生产者消费者的写法,分别如下. 用sync ...
- Hugo
快速开始 安装Hugo 1.二进制安装(推荐:简单.快速) 到 Hugo Releases 下载对应的操作系统版本的Hugo二进制文件(hugo或者hugo.exe) Mac下直接使用 ==Homeb ...
- unity游戏开发_对象池
现在假设游戏中我们需要实现一个这样功能,按下鼠标左键,发射一颗子弹,3秒之后消失.在这个功能中,我们发射了上百上千发子弹,就需要实例化生成上百上千次.这时候,我们就需要使用对象池这个概念,每次实例化生 ...
- Java连载23-for循环练习、while\dowhile详解
一.for循环练习 1.例子:输入九九乘法表 public class d23_{ public static void main(String[] args) { for(int i = 1;i&l ...
