HTML定位——绝对定位和相对定位、固定定位
1、绝对定位
绝对定位指的是通过规定HTML元素在水平和垂直方向上的位置来固定元素,基于绝对定位的元素不会占据空间。
绝对定位的位置声明是相对于已定位的并且包含关系最近的祖先元素。如果当前需要被定为的元素没有已定位的祖先元素作为参考值,则相对于整个网页。
position:absolute;
1 <!DOCTYPE html>
2 <html lang="en">
3
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>定位和布局</title>
</head>
<style>
.big {
width: 900px;
height: 600px;
background-color: black;
position: relative;
} .box4 {
width: 150px;
height: 100px;
background-color: blue;
position: absolute;
top: 150px;
left: 200px;
}
</style>
<body>
<div class="big">
<div class="box4"></div> </div>
</body> </html>

如图所示,蓝色的盒子是相对于整个大盒子而言的,但是,当蓝色盒子外层没有设置有定位的大盒子包裹,则蓝色盒子会的绝对定位会相对与整个屏幕。
2、相对定位
position:relative;
相对定位与绝对定位的区别在于它的参照点不是左上角的原点,而是该元素本身原先的起点位置。并且即使该元素偏移到了新的位置,也仍然从原始的起点处占据空间。
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>定位和布局</title>
</head>
<style>
.big {
width: 900px;
height: 600px;
background-color: black;
position: relative;
} .box1 {
width: 150px;
height: 100px;
background-color: aqua;
position: relative;
left: 100px;
top: 10px;
} .box2 {
width: 150px;
height: 100px;
background-color: red;
/* position: relative; */
left: 130px;
bottom: 50px;
} .box3 {
width: 150px;
height: 100px;
background-color: yellow;
/* position: relative; */
left: 170px;
bottom: 100px;
} .box4 {
width: 150px;
height: 100px;
background-color: blue;
position: absolute;
top: 150px;
left: 200px;
} .box6 {
width: 150px;
height: 100px;
background-color: rgb(27, 173, 83);
}
</style> <body> <div class="big">
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
<div class="box4"></div>
<div class="box5"></div>
<div class="box6"></div>
</div>
</body> </html>
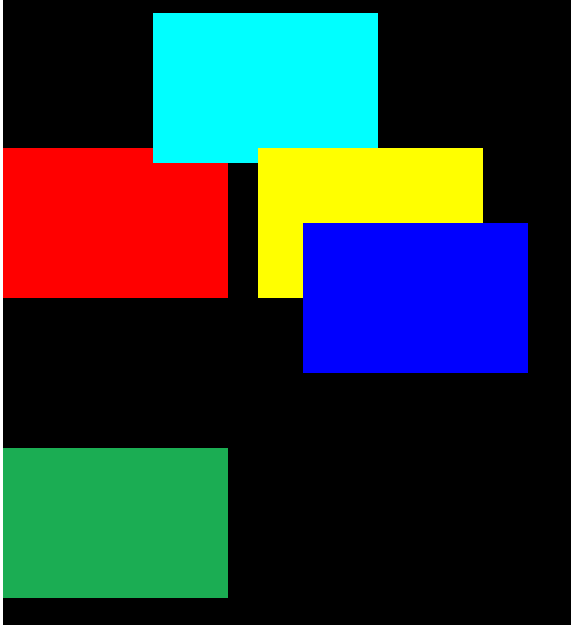
此时我们以第三个盒子,黄色的盒子为例,此时我们将它的相对定位注释掉,它的运行结果是这样的。

当我们给他加上相对定位,position:relative;运行结果是这样的,它以自身原先的位置为参照物向上向右移动,但是当它移动之后,它原本下面的绿色盒子没有往上移动,占据它的位置,也就是说,使用相对定位会占据位置,而固定定位不会,以刚刚那个黄色盒子和绿色盒子为例,如果黄色盒子使用绝对定位给他定位,当黄河盒子移走之后,绿色盒子会往上移,占据之前黄色盒子的位置。

3、固定定位
position:fixed;
固定定位永远都会相对于浏览器窗口进行定位,固定定位会固定在浏览器的某个位置,不会随滚动条滚动。最常用的就是电脑里面是不是弹出的小广告,如果你不差掉它,当时滑动鼠标查看网页时,小广告一直会在那里,还有常用的就是网站或者APP的导航栏和底部的选择栏。
HTML定位——绝对定位和相对定位、固定定位的更多相关文章
- position之fixed固定定位、absolute绝对定位和relative相对定位
什么是层模型? 什么是层布局模型?层布局模型就像是图像软件PhotoShop中非常流行的图层编辑功能一样,每个图层能够精确定位操作,但在网页设计领域,由于网页大小的活动性,层布局没能受到热捧.但是在网 ...
- 【CSS3】---层模型position之fixed固定定位、absolute绝对定位和relative相对定位
什么是层模型? 什么是层布局模型?层布局模型就像是图像软件PhotoShop中非常流行的图层编辑功能一样,每个图层能够精确定位操作,但在网页设计领域,由于网页大小的活动性,层布局没能受到热捧.但是在网 ...
- 前端CSS - 相对定位,绝对定位,固定定位
前端CSS - 相对定位,绝对定位,固定定位 1.1 相对定位 position:relative 相对定位,就是微调元素位置的.让元素相对自己原来的位置,进行位置的微调. 也就是说,如果一个盒子想进 ...
- HTML+CSS : 笔记整理(2 常规流,BFC,固定定位,z-index)
BFC和常规流的关系是什么:常规流遵循BFC,IFC规则. 定位规则总体来说三种: 常规流,浮动,绝对定位(CSS3里面新加了一种flex) 其中常规流包括BFC,IFC等规则,块级元素一个一排地从上 ...
- IOS使用固定定位遇到的问题
近日需要实现移动端页面额外功能按钮,即点击加号弹出点赞与留言功能,通常这个按钮都会固定于页面的右下角,首先就想到使用固定定位来实现. 但是在测试时我们发现,在IOS中,当系统键盘弹出时,fixed会失 ...
- HTML四种定位-固定定位
固定定位 1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset=&q ...
- Bootstrap 固定定位(Affix)
来自:慕课网 http://www.imooc.com/code/5396 Affix 效果常见的有以下三种: ☑ 顶部固定 ☑ 侧边栏固定 ☑ 底部固定 固定定位--声明式触发固定定位 Affix ...
- 每天学点前端——基础篇1:css盒子模型,绝对定位和相对定位
什么是css盒子模型(Box Model)? W3C中解释为:规定了元素框处理元素内容.内边距.边框和外边距的方式: MDN:文档中的每个元素被描绘为矩形盒子.渲染引擎的目的就是判定大小,属性--比如 ...
- CSS之定位布局(position,定位布局技巧)
css之定位 1.什么是定位:css中的position属性,position有四个值:absolute/relative/fixed/static(绝对/相对/固定/静态(默认))通过定位属性可以设 ...
随机推荐
- [Spring cloud 一步步实现广告系统] 2. 配置&Eureka服务
父项目管理 首先,我们在创建投放系统之前,先看一下我们的工程结构: mscx-ad-sponsor就是我们的广告投放系统.如上结构,我们需要首先创建一个Parent Project mscx-ad 来 ...
- 如何实现QQ附件在线预览功能
方法一:使用 openoffice 的接口把文档转换成html (linux主机或者windows主机): 方法二:使用 一个叫 jacob.jar 的工具,在安装了 office 的windows主 ...
- windows的磁盘操作之七——获取当前所有的物理磁盘号 加备注
windows的磁盘操作之七--获取当前所有的物理磁盘号 2011-07-28 17:47:56 标签:windows API DeviceIoControl 物理磁盘 驱动器号 原创作品,允许转载 ...
- 从 View 的四个构造方法说起
View 类的四个构造函数 写过自定义 View 的都知道,View 有四个构造函数,一般大家都知道第一个构造方法是简单的在代码中new View 的时候调用的,第二个构造方法使用最广泛,是对应的生成 ...
- ranger-hdfs 插件组权限测试
当hdfs文件对外是公开的则该其他用户就算没有配置相关的权限一样可以进行相关的操作.当hdfs文件对外权限是没有开放的,其他用户若需要进行相关操作则需要通过Ranger进行相关权限的配置. 首先 / ...
- spring boot整合mybatis框架及增删改查(jsp视图)
工具:idea.SQLyog 版本:springboot1.5.9版本.mysql5.1.62 第一步:新建项目 第二步:整合依赖(pom.xml) <dependencies> < ...
- GCN和GCN在文本分类中应用
1.GCN的概念 传统CNN卷积可以处理图片等欧式结构的数据,却很难处理社交网络.信息网络等非欧式结构的数据.一般图片是由c个通道h行w列的矩阵组成的,结构非常规整.而社交网络.信息网络 ...
- 使用fine-uploader上传文件
步骤1:下载fine-uploader 步骤2:加入引用 <link href="/fine-uploader/fine-uploader-gallery.min.css" ...
- Oracle - 自治事务autonomous transaction
自治事务 - autonomous transaction 在Oracle数据库中,有时候我们会希望记录一个过程或者函数的运行日志,不管正常运行结束还是触发异常结束,都要记录. 正常结束的没有问题,但 ...
- 用Python操作文件
用Python操作文件 用word操作一个文件的流程如下: 1.找到文件,双击打开. 2.读或修改. 3.保存&关闭. 用Python操作文件也差不多: f=open(filename) # ...
