ASP.NET Core Web API中使用Swagger
本节导航
- Swagger介绍
- 在ASP.NET CORE 中的使用swagger
在软件开发中,管理和测试API是一件重要而富有挑战性的工作。在我之前的文章《研发团队,请管好你的API文档》也专门阐述了通过文档管理工具,来保证API文档和代码的一致性,这样更加有助于团队的协作。
以往我们总是通过第三方平台工具来管理我们的API文档,如eolinker。在测试方面,我们也会依赖fiddler,PostMan这样的工具。
Swagger兼具了API文档管理和测试的功能,而且保证了代码和文档的一致性。它提供了无需任何实现逻辑的RESTfulAPI的UI表示。它允许用户在没有任何代码访问的情况下了解服务的功能,并减少创建服务文档的时间。
1 Swagger介绍
Swagger兼具了API文档管理和测试的功能,而且保证了代码和文档的一致性。它提供了无需任何实现逻辑的RESTfulAPI的UI表示。它允许用户在没有任何代码访问的情况下了解服务的功能,并减少创建服务文档的时间。
swagger使用swagger工具基于我们编写的服务代码生成的swagger.json文件来生成文档管理界面。此文件描述服务的功能,即服务支持多少方法,并提供有关方法参数的信息。使用这个文件,SwaggerUI生成客户机代码。下面是swagger.json文件的一个示例。
{
"swagger": "2.0",
"info": {
"version": "1.0",
"title": "My Demo API"
},
"paths": {
"/api/Values": {
"get": {
"tags": ["Values"],
"summary": "Get values",
"operationId": "Get",
"consumes": [],
"produces": ["text/plain", "application/json", "text/json"],
"parameters": [],
"responses": {
"200": {
"description": "Success",
"schema": {
"uniqueItems": false,
"type": "array",
"items": {
"type": "string"
}
}
}
}
},
"post": {
"tags": ["Values"],
"operationId": "Post",
"consumes": ["application/json-patch+json", "application/json", "text/json", "application/*+json"],
"produces": [],
"parameters": [{
"name": "value",
"in": "body",
"required": false,
"schema": {
"type": "string"
}
}],
"responses": {
"200": {
"description": "Success"
}
}
}
}
},
"definitions": {}
}
在APS.NET Core Web API 中,我们可以用Swashbuckle.AspNetCore 和 NSwag这两个包来实现Swagger,而且二者都是github上开源的。此外,nswag还提供了生成typescript客户端代码的方法以及用于API的服务代码。
1.2 TPL
任务并行库(TPL)是System.Threading和System.Threading.Tasks命名空间中的一组公共类型和API。
TPL动态地扩展并发度,以最有效地使用所有可用的处理器。通过使用TPL,您可以最大限度地提高代码的性能,同时专注于您的代码的业务实现。
从.NET Framework 4开始,TPL是编写多线程和并行代码的首选方式。
2 在ASP.NET CORE 中的使用swagger
这里以Swashbuckle.AspNetCore来实现。
以下是在ASP.net Core Web API中配置Swagger的步骤:
1. 安装Swashbuckle.AspNetCore
PM> Install-Package Swashbuckle.AspNetCore
2. 配置swagger中间件
要将swagger middle添加到请求管道,需要在startup类的configureService方法中添加swaggergen方法。在这里,我们可以定义一个或多个swagger XML文档。
Startup.cs
// This method gets called by the runtime. Use this method to add services to the container.
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc().SetCompatibilityVersion(CompatibilityVersion.Version_2_2);
services.AddSwaggerGen(c =>
{
c.SwaggerDoc("v1.0", new Info { Title = "My Demo API", Version = "1.0" });
c.IncludeXmlComments(System.IO.Path.Combine(System.AppContext.BaseDirectory, "ZhiKeCore.API.xml"));
});
}
如果要启用这个中间件,我们还需要在startup类的configure方法中调用useswagger方法。在这里,我们还需要配置swagerendpoint来生成UI。useswagegrui将添加一个静态文件中间件来加载swager.json文件。
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
else
{
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseMvc();
app.UseSwagger();
app.UseSwaggerUI(c =>
{
c.SwaggerEndpoint("/swagger/v1.0/swagger.json", "My Demo API (V 1.0)");
});
}
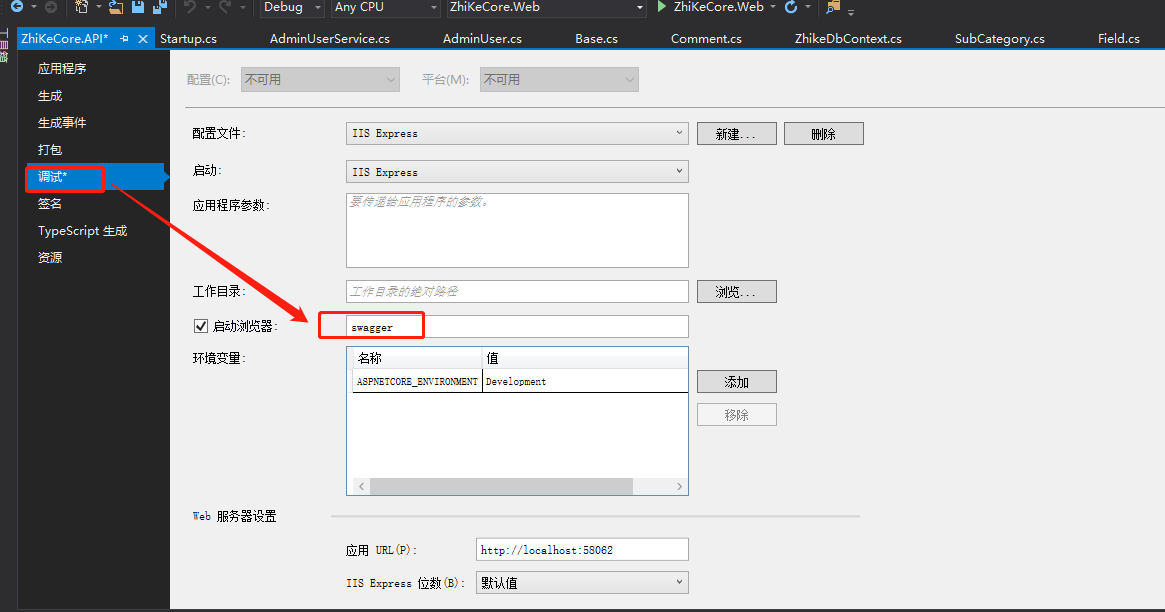
以上是配置swagger的基本步骤,如果我们想使用Visual Studio在开发环境中启动Swagger,还需要做一点设置。选择项目-属性-Debug,修改启动浏览器(Launch Browser)的值为swagger。

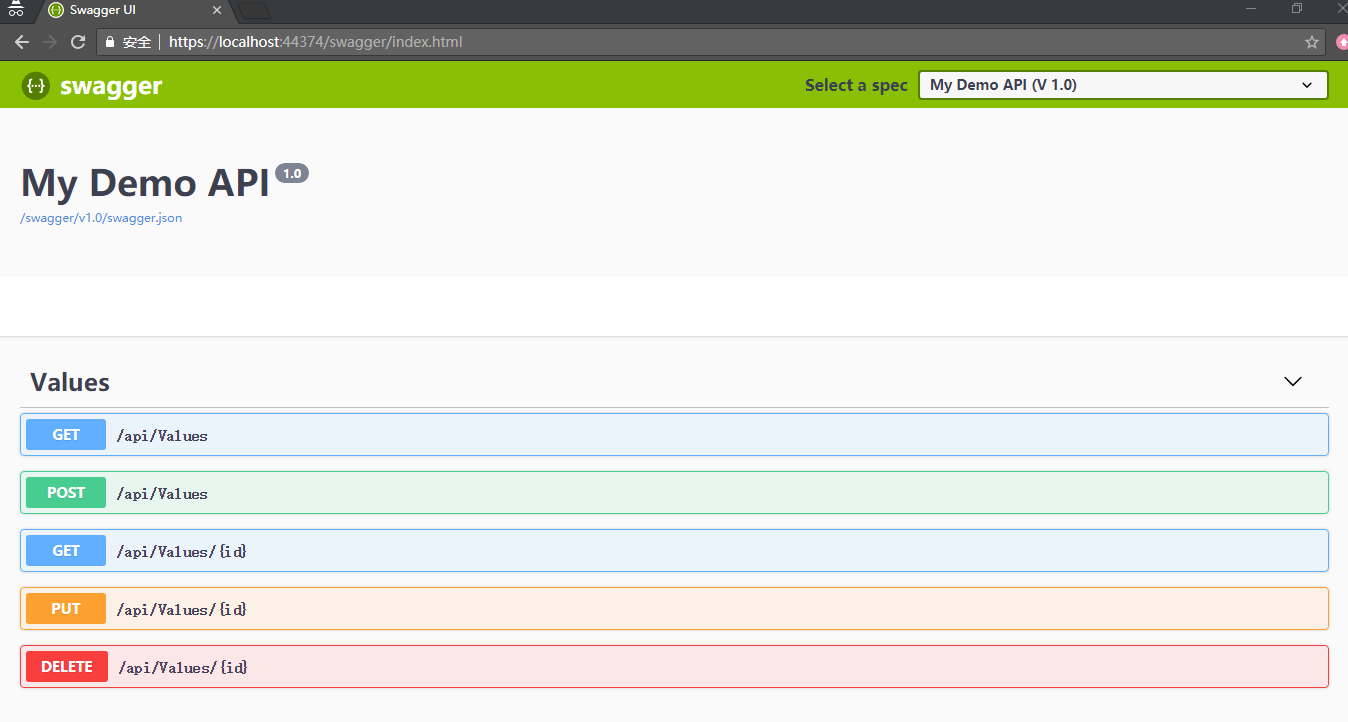
当我们启动程序以后,可以看到如下界面:

正如我们在这里看到的,它对每个HTTP动词使用不同的颜色代码。当我们单击任何操作方法时,它将询问参数详细信息,当我们单击“非常”按钮时,它将向Web API发送请求。
在测试我们的WebAPI时,Swagger只需要最少的配置即可。
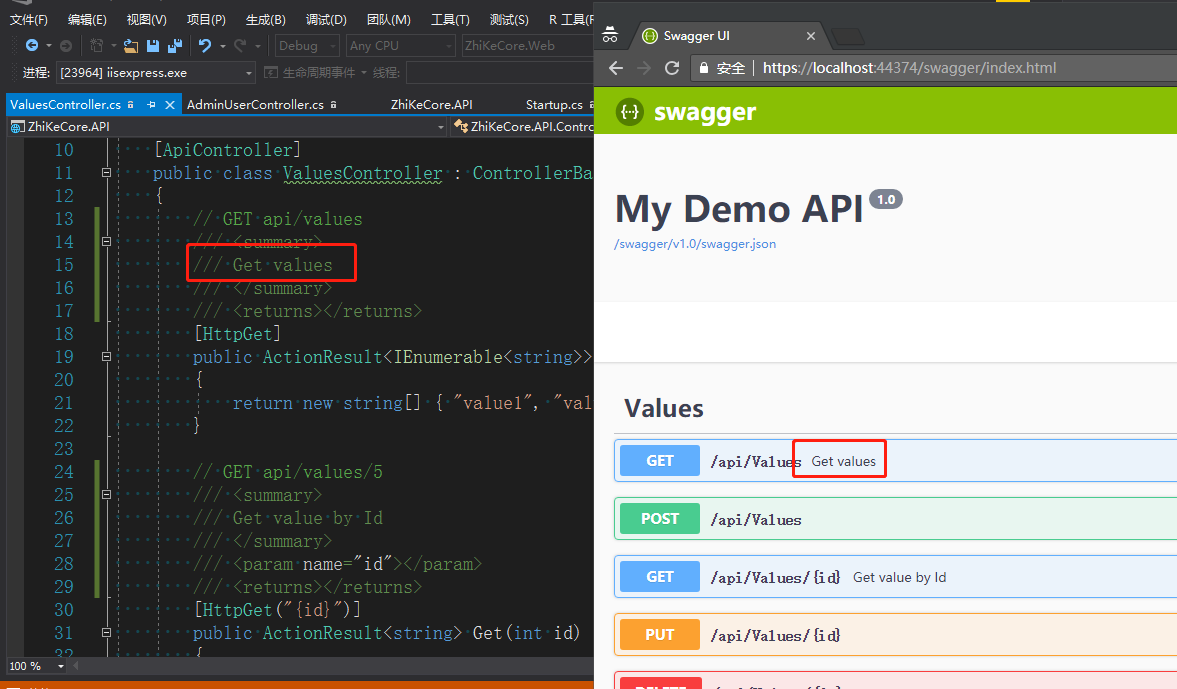
那么,如果我们想要在UI上显示代码注释应该怎么办呢?
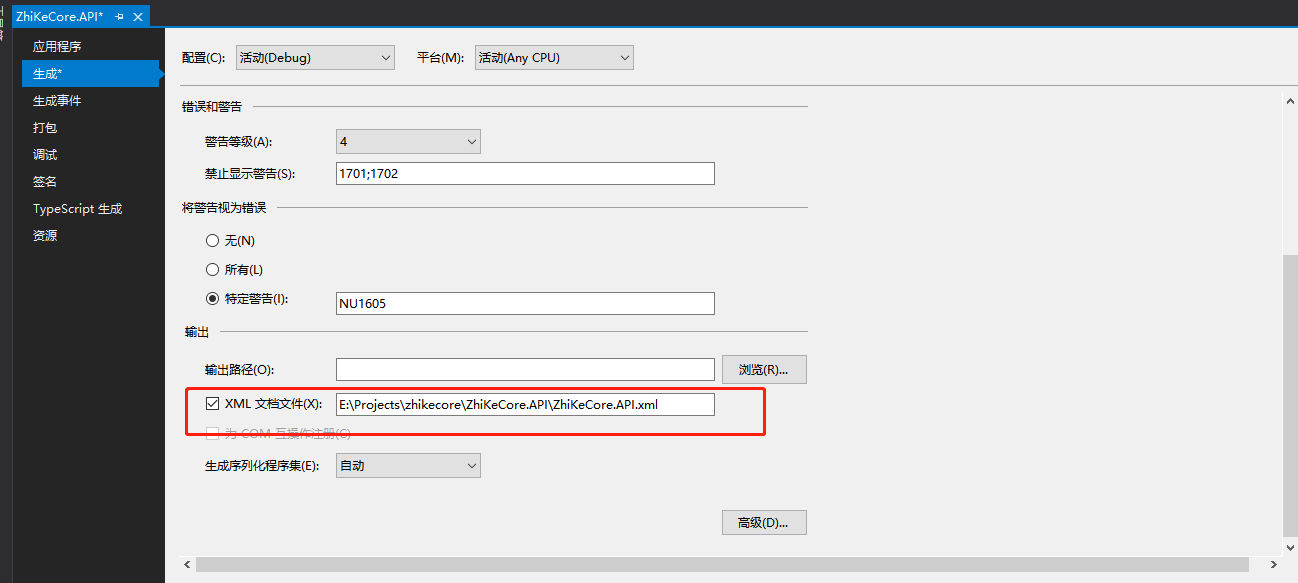
在.NET Core中,我们可以通过在项目属性窗口的“构建”选项卡下设置“XML文档文件”属性来获取XML注释。

默认情况下,Swagger UI不显示此文档。我们需要传递包含exmlcomments的路径。
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
// This method gets called by the runtime. Use this method to add services to the container.
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc().SetCompatibilityVersion(CompatibilityVersion.Version_2_2);
services.AddSwaggerGen(c =>
{
c.SwaggerDoc("v1.0", new Info { Title = "My Demo API", Version = "1.0" });
c.IncludeXmlComments(System.IO.Path.Combine(System.AppContext.BaseDirectory, "ZhiKeCore.API.xml"));
});
}

参考
- https://www.c-sharpcorner.com/article/test-your-asp-net-core-web-api-with-swagger/
- http://www.zhikestreet.com/Home/Detail/6/
关注
请关注微信公众号智客坊。

ASP.NET Core Web API中使用Swagger的更多相关文章
- 在ASP.NET Core Web API上使用Swagger提供API文档
我在开发自己的博客系统(http://daxnet.me)时,给自己的RESTful服务增加了基于Swagger的API文档功能.当设置IISExpress的默认启动路由到Swagger的API文档页 ...
- [译]ASP.NET Core Web API 中使用Oracle数据库和Dapper看这篇就够了
[译]ASP.NET Core Web API 中使用Oracle数据库和Dapper看这篇就够了 本文首发自:博客园 文章地址: https://www.cnblogs.com/yilezhu/p/ ...
- C#实现多级子目录Zip压缩解压实例 NET4.6下的UTC时间转换 [译]ASP.NET Core Web API 中使用Oracle数据库和Dapper看这篇就够了 asp.Net Core免费开源分布式异常日志收集框架Exceptionless安装配置以及简单使用图文教程 asp.net core异步进行新增操作并且需要判断某些字段是否重复的三种解决方案 .NET Core开发日志
C#实现多级子目录Zip压缩解压实例 参考 https://blog.csdn.net/lki_suidongdong/article/details/20942977 重点: 实现多级子目录的压缩, ...
- 在 ASP.NET Core Web API中使用 Polly 构建弹性容错的微服务
在 ASP.NET Core Web API中使用 Polly 构建弹性容错的微服务 https://procodeguide.com/programming/polly-in-aspnet-core ...
- 在ASP.NET Core Web API中为RESTful服务增加对HAL的支持
HAL(Hypertext Application Language,超文本应用语言)是一种RESTful API的数据格式风格,为RESTful API的设计提供了接口规范,同时也降低了客户端与服务 ...
- 如何在ASP.NET Core Web API中使用Mini Profiler
原文如何在ASP.NET Core Web API中使用Mini Profiler 由Anuraj发表于2019年11月25日星期一阅读时间:1分钟 ASPNETCoreMiniProfiler 这篇 ...
- ASP.NET Core Web API中带有刷新令牌的JWT身份验证流程
ASP.NET Core Web API中带有刷新令牌的JWT身份验证流程 翻译自:地址 在今年年初,我整理了有关将JWT身份验证与ASP.NET Core Web API和Angular一起使用的详 ...
- 翻译一篇英文文章,主要是给自己看的——在ASP.NET Core Web Api中如何刷新token
原文地址 :https://www.blinkingcaret.com/2018/05/30/refresh-tokens-in-asp-net-core-web-api/ 先申明,本人英语太菜,每次 ...
- ASP.NET Core Web API中实现全局异常捕获与处理
处理全局异常 HANDLING ERRORS GLOBALLY 在上面的示例中,我们的 action 内部有一个 try-catch 代码块.这一点很重要,我们需要在我们的 action 方法体中处理 ...
随机推荐
- 简明Python3教程 12.问题解决
我们已经探究了python语言的方方面面,现在我们将通过设计编写一个有用的程序将这些内容有机的结合起来. 主要目标是让大家有能力独自编写程序. 问题 我们要解决的问题是”希望编写一个程序,用于创建所有 ...
- WPF 3D Transparency Depth-Order Sorting
原文:WPF 3D Transparency Depth-Order Sorting Just a quick post here - When making WPF 3D apps, trans ...
- ddraw 视频下绘图 不闪烁的方法
我们假设是在在RGB视频上绘图(直线,矩形等),一般採用双缓冲区继续,使用内存MemoryDC,来实现画的图形在视频上显示不闪烁的功能,可是我们知道用RGB显示视频都是使用GDI进行渲染,这样非常耗C ...
- 零元学Expression Design 4 - Chapter 1 入门界面简介
原文:零元学Expression Design 4 - Chapter 1 入门界面简介 Expression Design 是Expression系列里面的一员,更是Blend跟Web的好帮手 而在 ...
- crossplatform---Nodejs in Visual Studio Code 03.学习Express
1.开始 下载源码:https://github.com/sayar/NodeMVA Express组件:npm install express -g(全局安装) 2.ExpressRest 打开目录 ...
- 让你的sublime text写C代码 (sublime text 2 配置构建C开发环境)
原则 1. 首先你要配置能够编译C++/C环境 2. window中配置该执行环境的环境变量,能够全局使用 3. sublime Text创建新的构建机制.并设置用改全局编译环境 具体过程 能够编译C ...
- EntityFrameworkCore 一对一 && 一对多 && 多对多配置
基本数据结构 表设计如下: 入学记录 public class AdmissionRecord { [Key] public long Id { get; set; } public DateTime ...
- MultiBinding
<StackPanel> <Slider x:Name="sl1" Minimum="10" Maximum="100"/ ...
- wpf border内部元素内边角溢出问题 裁剪效果
效果图 <Grid> <Border BorderThickness=" BorderBrush="#3c4d72" CornerRadius=&quo ...
- C#可扩展编程之MEF学习笔记(四):见证奇迹的时刻(转)
前面三篇讲了MEF的基础和基本到导入导出方法,下面就是见证MEF真正魅力所在的时刻.如果没有看过前面的文章,请到我的博客首页查看. 前面我们都是在一个项目中写了一个类来测试的,但实际开发中,我们往往要 ...
