word-break、word-wrap、white-space区别
<div id="box">
Hi ,
This is a incomprehensibilities long word.
</br>
你好 ,
这 是一个不可思议的长单词
</div>
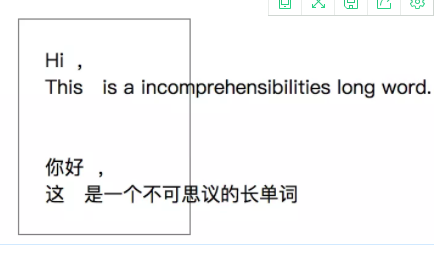
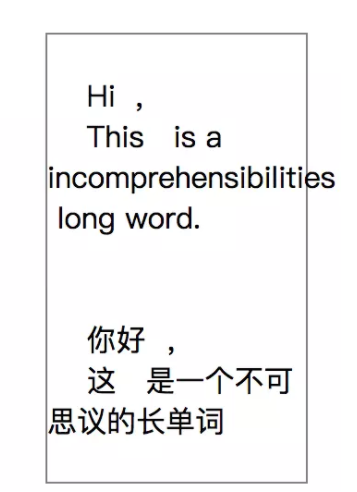
现在只给了它一个宽度和边框,没有其它任何样式,下面是它目前的展现情况:

nbsp;和</br>可以正常发挥作用,而连续的空格会被缩减成一个(比如This和is之间的三个空格变成了一个),换行符也全都无效。句子超过一行后会自动换行,而长度超过一行的单个单词会超出边界。接下来我们看下, 给它上面三个css属性赋值后会出现什么变化。
white-space
正如它的名字,这个属性是用来控制空白字符的显示的,同时还能控制是否自动换行。它有五个值:normal | nowrap | pre | pre-wrap | pre-line。因为默认是normal,所以我们主要研究下其它四种值时的展现情况。
white-space:normal 初始默认样式

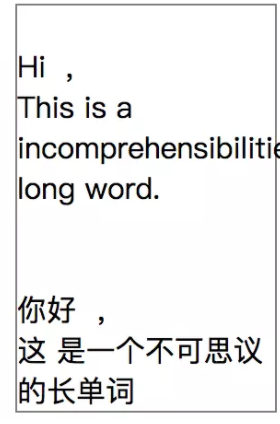
先看下white-space:nowrap时的情况:
不仅空格被合并,换行符无效,连原本的自动换行都没了!只有</br>才能导致换行!所以这个值的表现还是挺简单的,我们可以理解为永不换行。

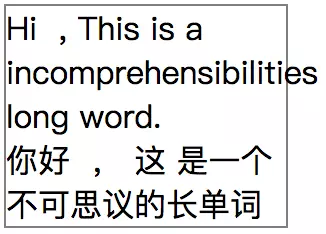
white-space:pre
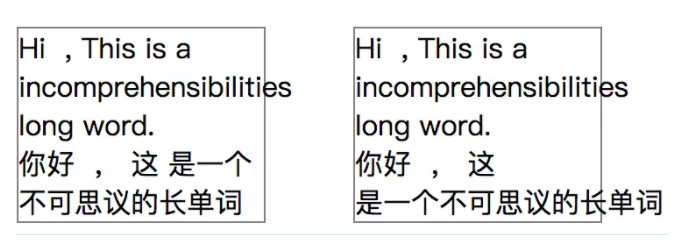
空格和换行符全都被保留了下来!不过自动换行还是没了。保留,所以pre其实是preserve的缩写,这样就好记了。

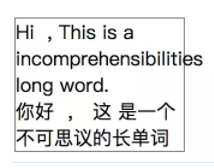
white-space:pre-wrap 显然pre-wrap就是preserve+wrap,保留空格和换行符,且可以自动换行。

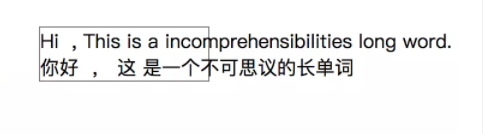
white-space:pre-line 空格被合并了,但是换行符可以发挥作用,line应该是new line的意思,自动换行还在,所以pre-line其实是preservenew line+wrap。

word-break
从这个名字可以知道,这个属性是控制单词如何被拆分换行的。它有三个值:normal | break-all | keep-all。
word-break:keep-all:
所有“单词”一律不拆分换行,注意,我这里的“单词”包括连续的中文字符(还有日文、韩文等),或者可以理解为只有空格可以触发自动换行

这样的效果好像并不太好呀,能不能就把incomprehensibilities拆一下,其它的单词不拆呢?那就需要下面这个属性了:
word-wrap(overflow-wrap)
word-wrap又叫做overflow-wrap:
word-wrap 属性原本属于微软的一个私有属性,在 CSS3 现在的文本规范草案中已经被重名为 overflow-wrap 。 word-wrap 现在被当作 overflow-wrap 的 “别名”。 稳定的谷歌 Chrome 和 Opera 浏览器版本支持这种新语法。
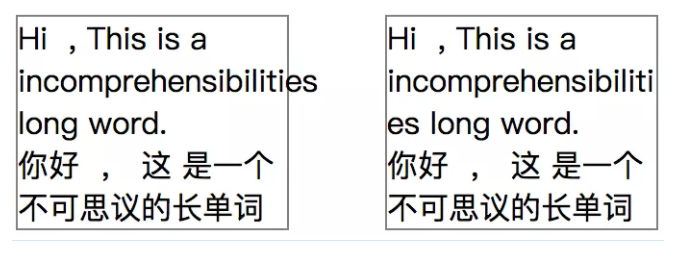
这个属性也是控制单词如何被拆分换行的,实际上是作为word-break的互补,它只有两个值:normal | break-word,那我们看下break-word:

终于达到了上文我们希望的效果,只有当一个单词一整行都显示不下时,才会拆分换行该单词。
所以我觉得overflow-wrap更好理解好记一些,overflow,只有长到溢出的单词才会被强制拆分换行!
(其实前面的word-break属性除了列出的那三个值外,也有个break-word值,效果跟这里的word-wrap:break-word一样,然而只有Chrome、Safari等部分浏览器支持)
word-break、word-wrap、white-space区别的更多相关文章
- LeetCode之“动态规划”:Word Break && Word Break II
1. Word Break 题目链接 题目要求: Given a string s and a dictionary of words dict, determine if s can be seg ...
- 17. Word Break && Word Break II
Word Break Given a string s and a dictionary of words dict, determine if s can be segmented into a s ...
- LeetCode ||& Word Break && Word Break II(转)——动态规划
一. Given a string s and a dictionary of words dict, determine if s can be segmented into a space-sep ...
- leetcode@ [139/140] Word Break & Word Break II
https://leetcode.com/problems/word-break/ Given a string s and a dictionary of words dict, determine ...
- word break和word wrap
默认情况下,如果同一行中某个单词太长了,它就会被默认移动到下一行去: word break(normal | break-all | keep-all):表示断词的方式 word wrap(norma ...
- [LeetCode] Word Break II 拆分词句之二
Given a string s and a dictionary of words dict, add spaces in s to construct a sentence where each ...
- LeetCode Word Break II
原题链接在这里:https://leetcode.com/problems/word-break-ii/ 题目: Given a string s and a dictionary of words ...
- 140. Word Break II
题目: Given a string s and a dictionary of words dict, add spaces in s to construct a sentence where e ...
- 139. Word Break
题目: Given a string s and a dictionary of words dict, determine if s can be segmented into a space-se ...
- LeetCode: Word Break II 解题报告
Word Break II Given a string s and a dictionary of words dict, add spaces in s to construct a senten ...
随机推荐
- GeoServer 2.15.0版本跨域问题解决方法
geoserver默认不开启跨域设置,开启步骤如下: 1.修改配置文件web.xml,该配置文件的路径如下 \webapps\geoserver\WEB-INF\web.xml 2.搜索:cross- ...
- MS14-068(CVE-2014-6324)域控提权利用及原理解析
漏洞利用 0x01 漏洞利用前提 1.域控没有打MS14-068的补丁(KB3011780) 2.拿下一台加入域的计算机 3.有这台域内计算机的域用户密码和Sid 0x02 工具下载 Ms14-068 ...
- CodeForces - 5C(思维+括号匹配)
题意 https://vjudge.net/problem/CodeForces-5C 给出一个括号序列,求出最长合法子串和它的数量. 合法的定义:这个序列中左右括号匹配. 思路 这个题和普通的括号匹 ...
- requests第三方库
requests第三方库 简介: requests是一个优雅而简单的Python 第三方HTTP请求库,专为人类而构建. requests的官方文档同样也非常的完善详尽,而且少见的有中文官方文档:ht ...
- Splash 学习笔记
一.介绍 Splash 跟之前我们介绍的 Selenium ( 参考 Selenium 与自动化测试 -- <Selenium 2 自动化测试实战>读书笔记) 很类似,都可以理解成一个浏览 ...
- Hyperledger Fabric:最简单的方式测试你的链码
一直以来,写完链码进行测试都要先搭建一个Fabric环境,然后安装链码进行测试,实际上Fabric提供了最为简单的方式可以允许我们对编写的应用链码进行功能测试,不需要搭建一个完整的Fabeic环境.而 ...
- Java方法之重载
Java方法之重载 本篇探究Java中的方法重载.那么,什么是重载呢?先上一串代码: package com.my.pac06; /** * @author Summerday * @date 201 ...
- GO汇总
1.基础 GO语言介绍以及开发环境配置 Go-包 Go-数据类型以及变量,常量 Go-获取变量数据类型 GO-数组与切片 GO-切片拷贝以及赋值 Go-函数 Go-闭包 GO-逻辑判断(if,else ...
- linux下的服务器上传与下载
上传 scp 文件 用户名@服务器ip 服务器保存路径 例如:scp bookmarks_2019_6_24.html root@192.168.0.103:/home 下载 scp 用户名@服务器i ...
- ElementUI项目请求SpringBoot后台项目时提示:Access to XMLHttpRequest at **from origin ** has been blocked by CORS policy
场景 搭建ElementUI前端项目后提示: Access to XMLHttpRequest at **from origin ** has been blocked by CORS policy ...
