NodeJS4-8静态资源服务器实战_构建cli工具
Cli(command-line interface),中文是 命令行界面,简单来说就是可以通过命令行快速生成自己的项目模板等功能(比较熟悉的是vue-cli脚手架这些),把上述写的包做成Cli工具.
延续上一次的代码,这次现在readme.md里面先注释告诉用户又那些命令行的语句具体对应哪些功能
step1:README.md
# anydoor
Tiny NodeJS Static Web server
##安装 ```
npm i -g anydoor
```
##使用方法 ```
anydoor # 把当前文件夹作为静态资源服务器根目录
anydoor -p 3333 # 设置端口号为 3333 //手工自定义一个端口号
anydoor -h localhost # 设置host为localhost
anydoor -d /usr # 设置根目录为 /usr ```
Step2:安装yargs
yargs是什么? Yargs是通过解析参数和生成优雅的用户界面,帮助您构建交互式命令行工具。
安装yargs
npm i yargs
新建一个src/index.js,与app.js处于平级目录下,注意下面所定义的option是与defaultConfig的对应的内容
// process.argv1
// yargs
const yargs = require('yargs')
const Server = require('./app') const argv = yargs
.usage('anywhere [options]')
.option('p',{
alias:'port',
describe:'端口号',
default:9527
})
.option('h',{
alias:'hostname',
describe:'host',
default:'127.0.0.1'
})
.option('d',{
alias:'root',
describe:'root path',
default:process.cwd()
})
.version()
.alias('v','version')
.help()
.argv; const server = new Server(argv)
server.start()
app.js
const http = require('http');
const chalk = require('chalk')
const path = require('path')
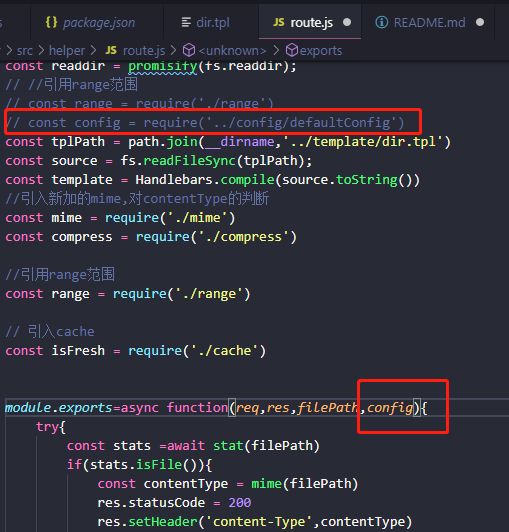
const conf = require('./config/defaultConfig.js');
const route = require('./helper/route')
class Server {
constructor(config){
this.conf = Object.assign({},conf,config)
}
start(){
const server = http.createServer((req,res)=>{
const url = req.url;
//拿到文件路径
const filePath = path.join(this.conf.root,req.url)
route(req,res,filePath,this.conf)
});
server.listen(this.conf.port,this.conf.hostname,()=>{
const addr = `http://${this.conf.hostname}:${this.conf.port}`;
console.log(`Server started at ${chalk.green(addr)}`);
})
}
}
module.exports = Server

package.json添加main和bin两个选项
{
"devDependencies": {
"eslint": "^6.2.2"
},
"name":"anydoor",
"version":"0.01",
"main":"src/app.js",
"bin":{
"anydoor":"bin/anydoor"
}
}
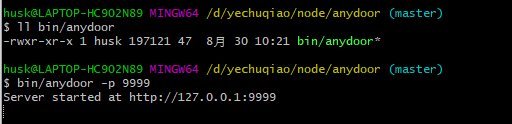
新建anydoor/bin/anydoor
#! /usr/bin/env node
require('../src/index')
运行代码,成功启动服务,打开http://127.0.0.1:9999可以看到之前运行app.js的页面

--------------------------------------------------------------------------------------------------------------------
优化自动打开浏览器操作,下面修改之后运行之后会自动打开网页,非常方便
新建src/helper/openUrl.js
const {exec} = require('child_process')
module.exports = url=>{
switch(process.platform){
case 'darwin':
exec(`open ${url}`);
break
case 'win32':
exec(`start ${url}`);
break
}
}
src/app.js
const http = require('http');
const chalk = require('chalk')
const path = require('path')
const conf = require('./config/defaultConfig.js');
const route = require('./helper/route')
const openUrl = require('./helper/openUrl')
class Server {
constructor(config){
this.conf = Object.assign({},conf,config)
}
start(){
const server = http.createServer((req,res)=>{
const url = req.url;
//拿到文件路径
const filePath = path.join(this.conf.root,req.url)
route(req,res,filePath,this.conf)
});
server.listen(this.conf.port,this.conf.hostname,()=>{
const addr = `http://${this.conf.hostname}:${this.conf.port}`;
console.log(`Server started at ${chalk.green(addr)}`);
openUrl(addr)
})
}
}
module.exports = Server
NodeJS4-8静态资源服务器实战_构建cli工具的更多相关文章
- NodeJS4-7静态资源服务器实战_缓存
浏览器发出一个请求,服务器解析出响应的结果返回给浏览器. 缓存是怎么工作的? 用户发起请求,浏览器检查本地是否存在缓存,如果第一次请求没有缓存,那就向服务器发起请求,服务器协商缓存的内容并且返回响应, ...
- NodeJS4-5静态资源服务器实战_优化压缩文件
浏览器控制台看一下RequestHeader有一个Accept-Encoding,而RespondHeaders中也会有一个Content-Encoding和他进行对应. Accept-Encodin ...
- NodeJS4-9静态资源服务器实战_发到npm上
登录->publish一下 ->上npm官网查看 -> 安装全局 //登录 npm login //推上去npm npm publish //全局安装 npm i -g 你的文件名
- NodeJS4-4静态资源服务器实战_优化引入模板引擎
引入模板引擎(handlebars) cnpm i handlebars 结构大概是这样子的,新建模板dir.tpl文件和route.js dir.tpl <!DOCTYPE html> ...
- NodeJS4-3静态资源服务器实战_优化成近似同步写法
实例3 上面有点回调,优化成近似同步的写法 route.js const fs =require('fs') const promisify = require('util').promisify; ...
- NodeJS4-2静态资源服务器实战_实现获取文件路径
实例2 : 实现获取文件路径,判断是文件还是文件夹,如果是文件夹就显示里面的列表文件,如果是文件就显示里面的内容 defaultConfig.js module.exports={ root:proc ...
- NodeJS4-1静态资源服务器实战_实现访问获取里面的内容
.gitignore 匹配模式前 / 代表项目根目录 匹配模式最后加 / 代表是目录 匹配模式前加 ! 代表取反 * 代表任意一个字符 ? 匹配任意一个字符 ** 匹配多级目录 统一代码风格配置可以用 ...
- NodeJS4-6静态资源服务器实战_range范围请求
range范围请求:向服务器发起请求可以申明我想请求判断内容的范围,从多少个字节到多少个字节,一次要求把所有的内容拿回来,服务器在得到相应的请求之后,从拿到对应的文件,拿到对应的字节返回给客户端.要实 ...
- 使用Node.js搭建静态资源服务器
对于Node.js新手,搭建一个静态资源服务器是个不错的锻炼,从最简单的返回文件或错误开始,渐进增强,还可以逐步加深对http的理解.那就开始吧,让我们的双手沾满网络请求! Note: 当然在项目中如 ...
随机推荐
- Charles 笔记
一. Charles工作原理 本质就是一个http抓包分析工具,在工作的时候将charles设置成代理服务器,所有网络请求都会经过Charles,这样就实现了网络封包的截取和分析. 主要功能 截取ht ...
- 小白学 Python 爬虫(6):前置准备(五)爬虫框架的安装
人生苦短,我用 Python 前文传送门: 小白学 Python 爬虫(1):开篇 小白学 Python 爬虫(2):前置准备(一)基本类库的安装 小白学 Python 爬虫(3):前置准备(二)Li ...
- day29 文件的上传和下载 socketserver(并发)
文件上传的讲解: import subprocess res=subprocess.Popen("dir", shell=True, stderr=subprocess.PIPE, ...
- 更强、更稳、更高效:解读 etcd 技术升级的三驾马车
点击下载<不一样的 双11 技术:阿里巴巴经济体云原生实践> 本文节选自<不一样的 双11 技术:阿里巴巴经济体云原生实践>一书,点击上方图片即可下载! 作者 | 陈星宇(宇慕 ...
- kube-nginx 和 keepalived 部署安装
目录 简介 nginx 安装配置 下载编译nginx 配置Nginx文件,开启4层透明转发 配置Nginx启动文件 keepalived 安装配置 安装keeplive服务 配置keeplive服务 ...
- C# Lazy Loading
前言 按需加载对象延迟加载实际是推迟进行创建对象,直到对其调用后才进行创建初始化,延迟(懒加载)的好处是提高系统性能,避免不必要的计算以及不必要的资源浪费. 常规有这些情况: 对象创建成本高且程序可能 ...
- 【SSL1455&1456】 电子老鼠闯迷宫 & 骑士游行
考点概况: 广搜板子 题面: \[\Large\text{电子老鼠闯迷宫}\] \[Time~Limit:1000MS~~Memory~Limit:65536K\] Description 如下图12 ...
- 十、Spring boot 简单优雅的整合 Swagger2
前言 swagger2 是什么,我这里就不说了,就是一个简单的接口文档,方便前后端联调. 其实之前没有想要到要使用swagger 的.因为我之前用的是YAPI ,不过这个是一个单独的工具.并且是开源的 ...
- Jest测试框架入门
近年来,随着前端工程化的发展,前端发生了翻天覆地的变化.jQuery已经慢慢淡出了我们的视野,React.Vue和anglur三驾马车急速驶来.从此,前端进入了数据驱动的时代,也有了清晰的模块化开发的 ...
- 华为参与《基于5G技术的医院网络建设标准》的制定
[摘要] 5G 千兆网承载五地远程会诊,现场完成三例复杂性疑难重症远程病例讨论 [中国,北京,2019年9月4日] 金秋之际,在国家卫生健康委指导下,由中日友好医院•国家远程医疗与互联网医学中心•国家 ...
