JS基础知识点——原始类型和对象类型的区别
1、js类型
1.1 JavaScript语言规定了7种语言类型,他们分别是:
- Number(数字)
- Boolean(布尔值)
- String(字符串)
- Null (空)
- Undefined (未定义)
- Symbol (es6新增,表示独一无二的值)
- Object(对象)
其中,除了Object是对象类型,其他的都是原始(基本)类型。
并且基本数据类型的值不可改变,对象数据类型的值可以改变
(写整齐一点)
JS分两种数据类型:
基本数据类型:Number、String、Boolean、Null、 Undefined、Symbol(ES6),这些类型可以直接操作保存在变量中的实际值。
引用数据类型:Object(在JS中除了基本数据类型以外的都是对象,数据是对象,函数是对象,正则表达式是对象)
2、typeof运算符
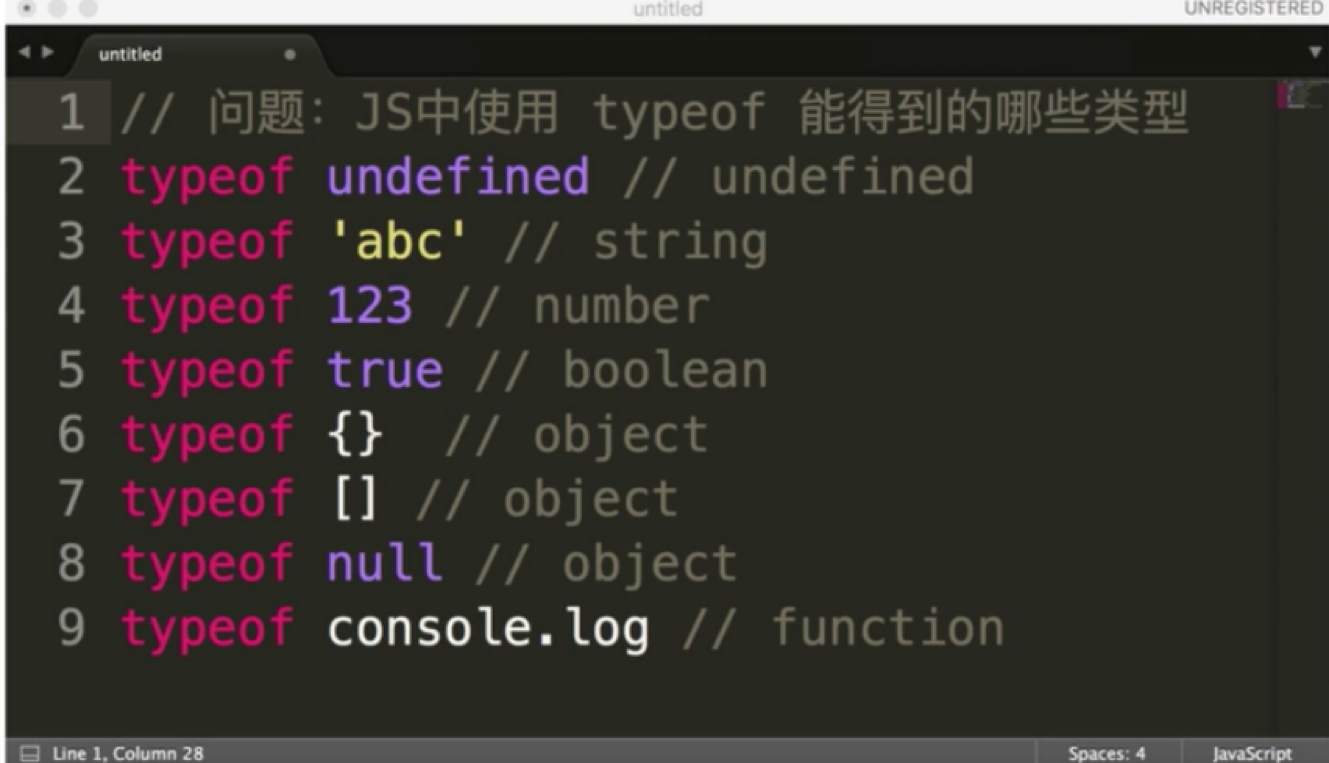
2.1 js中使用typeof能得到哪些类型

typeof只能判断五种基本数据类型:undefined、string、number、boolean、object
<script>
// 基本数据类型
// number类型
var num = 1;
console.log(typeof num);//返回的是number
// string 类型
var str = 'jack';
console.log(typeof str);//返回的是string
// boolean类型
var boo =true;
console.log(typeof boo);//返回的是boolean
// undefined类型
var und ;
console.log(typeof und);//返回的是undefined
// null类型
var nul =null;
console.log(typeof nul); //返回的是object // 可以得出:基本数据类型返回的是自己对应的类型,除了null // 复杂数据类型
// Array类型
var arr = new Array();
console.log(typeof arr); //返回的是object
// function类型
var fn = function(){};
console.log(typeof fn); //返回的是function
// Object类型
var obj = new Object();
console.log(typeof obj); //返回的是object
// 字面量的数组
var arr2 = [1,32];
console.log(typeof arr2);//返回的是object // 自定义对象
function Person(name){
this.name =name;
} var stu = new Person();
console.log(typeof stu); //返回的是object // 可以得出:复杂数据类型,如果是对象,则返回的是object,如果的function类型,则返回的是function // 所以:typeof 可以返回的类型为:number、string、boolean、undefined、null、object、function </script>
JS基础知识点——原始类型和对象类型的区别的更多相关文章
- js基础知识点收集
js基础知识点收集 js常用基本类型 function show(x) { console.log(typeof(x)); // undefined console.log(typeof(10)); ...
- JS中isPrototypeOf 和hasOwnProperty 的区别 ------- js使用in和hasOwnProperty获取对象属性的区别
JS中isPrototypeOf 和hasOwnProperty 的区别 1.isPrototypeOf isPrototypeOf是用来判断指定对象object1是否存在于另一个对象object2的 ...
- JS基础语法---(数据)简单类型和复杂类型
原始数据类型: number, string, boolean, undefined, null, object 基本类型(简单类型), 即值类型: number, string, boolean 复 ...
- JS基础知识点(一)
原始类型 null undefined boolean number string symbol 注意 原始类型存储的都是值,是没有函数可以调用的,但实际上除null和undefined外,其他类型使 ...
- JS 基础知识点
最近发现一个好东西,掘金小册,觉得里面的东西挺不错的,准备仔细阅读一下,提升下自己. 记录一下,随便加深点儿印象,主要内容源自于小册. 原始类型 原始类型也成为基本数据类型 boolean null ...
- JS基础:基于原型的对象系统
简介: 仅从设计模式的角度讲,如果我们想要创建一个对象,一种方法是先指定它的类型,然后通过这个类来创建对象,例如传统的面向对象编程语言 "C++"."Java" ...
- Js基础知识2-对象、对象属性全解
Object对象 Object对象包含如下属性和方法,也就意味着一切对象(函数也是对象)都包含如下方法. 每种方法和属性在不同的对象中有不同的作用,并不是每种对象都有使用每个方法的必要. 下面是Obj ...
- js基础之DOM中元素对象的属性方法
在 HTML DOM (文档对象模型)中,每个部分都是节点. 节点是DOM结构中最基本的组成单元,每一个HTML标签都是DOM结构的节点. 文档是一个 文档节点 . 所有的HTML元素都是 ...
- [转]在.Net中使用Oracle的表类型和对象类型
本文转自:http://www.cnblogs.com/studyzy/archive/2010/10/13/1850161.html 在一般的数据存取操作过程中,如果要对一个主表和对应的子表进行插入 ...
随机推荐
- nyoj 22-素数求和问题(打表)
22-素数求和问题 内存限制:64MB 时间限制:3000ms Special Judge: No accepted:41 submit:52 题目描述: 现在给你N个数(0<N<1000 ...
- java.lang.NoSuchMethodError: org.apache.tomcat.JarScanner.scan(Ljavax/servlet/ServletContext;Ljava/lang/ClassLoader;Lorg/apache/tomcat/JarScannerCallback;Ljava/util/Set;)V
java.lang.NoSuchMethodError: org.apache.tomcat.JarScanner.scan(Ljavax/servlet/ServletContext;Ljava/l ...
- Mysql 存储过程声明及使用
存储过程(Stored Procedure):是一组用于完成特定数据库功能的sql语句集,该sql语句集经过编译后存储在数据库系统中,在使用的时候,用户通过调用指定已经定义好的存储过程并执行它,从而完 ...
- 【Elasticsearch 7 探索之路】(四)Analyzer 分析
上一篇,什么是倒排索引以及原理是什么.本篇讲解 Analyzer,了解 Analyzer 是什么 ,分词器是什么,以及 Elasticsearch 内置的分词器,最后再讲解中文分词是怎么做的. 一.A ...
- Java面向对象学习目录
Java面向对象学习目录 以下为面向对象学习目录,有待补充的部分,我还会再后续的学习过程中加以补充与修改~ 一.面向对象编程思想 二.Java类及类中成员 属性 方法 构造器 代码块 内部类 面向对象 ...
- es5设置属性不能修改
/*es5*/ { var Person ={ name:'es5', age:19 } Object.defineProperty(Person,'sex',{ writable:false, va ...
- 【集合系列】- 深入浅出分析HashMap
一.摘要 在集合系列的第一章,咱们了解到,Map的实现类有HashMap.LinkedHashMap.TreeMap.IdentityHashMap.WeakHashMap.Hashtable.Pro ...
- Chapter 02—Creating a dataset(Part3-补充材料Stat/Transfer)
Stat/Transfer:在电子表格(worksheet),数据库(database),统计包(statistical package)间进行数据转换,具有简单高效的特点. 资料来源于:http:/ ...
- Nginx源码构建
1.上传或下载nginx软件包,并解压 rz 2.搭建nginx安装环境 yum install gcc-c++ zlib-devel pcre-devel openssl-devel automak ...
- Spring Cloud Gateway - 路由法则
1. After Route Predicate Factory 输入一个参数:时间,匹配该时间之后的请求,示例配置: spring: cloud: gateway: routes: - id: af ...
