.NET Core Blazor 1-Blazor项目文件分析
.NET Core Blazor 1-Blazor项目文件分析
本节内容为Blazor的基本文件
简介
Blazor是一个使用.NET技术用于代替JavaScript/typescript的前端WEB框架。在前端开发中使用.NET语言进行书写逻辑有利于我们的性能、可靠性和安全性。并且对于使用.NET开发人员而言,全栈的成本更低。
截止文章发布时,.NET Core已经发布了3.1版本,Blazor已经正式发布了Server-Side的框架,基于WebAssembly的Client-Side已经进入测试,预计2020年发布。Blazor实现了 .NET Standard2.0 。
Blazor你可以简单的理解为使用C#写Angular框架,Blazor是基于组件化开发的一款框架,Blazor的组件和页面通常使用Razor标记页的形式进行编码,因此我们也成为Razor组件(.razor),借助Razor引擎,我们可以将html文件和C#语法进行切换。不过对于Blazor而言,它的设计思路和传统MVC是完全不同的,即使他们都使用Razor进行页面的开发,Blazor更倾向于客户端UI和逻辑的构成。
Blazor的运行模式
我们知道,Blazor目前有两种运行方式,他们有着很本质的区别,如下文
Server-Side
Server-Side 也被称为Blazor服务器,它是完全运行于服务器上面,也就是说客户端的浏览器只是一个空壳页面,它不包含任何的逻辑和除了首页(通常会被称为‘_Host’)以外的任何页面,该种模式完全托管于服务器,UI的修改已经前端所发生的一切事件都需要传往服务器进行计算。传输的过程使用的是SignalR的方式。

使用这种方式意味着对于服务器的带宽以及性能要求会极其之高,但是对于一些需要使用到SignalR的应用以及一些访问量不大的地方使用SignalR也许会有不小的用途。
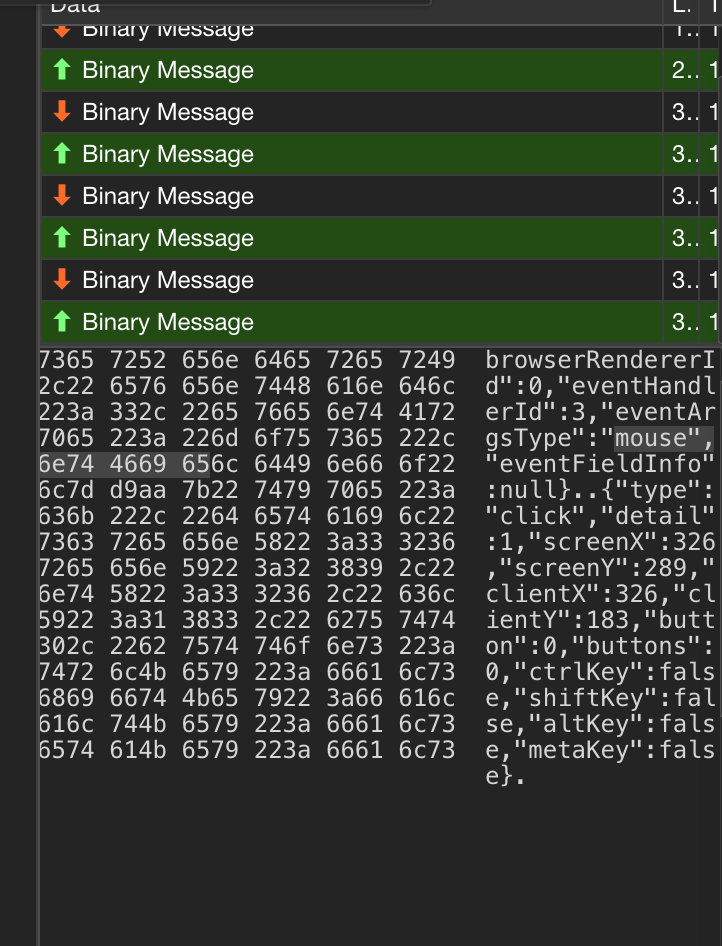
一次点击事件在websockets中的传输

并且在无操作的情况下,网页仍需要定期发送心跳包确认服务器状态,若服务器无响应,则整个网页停止服务

ClientSide
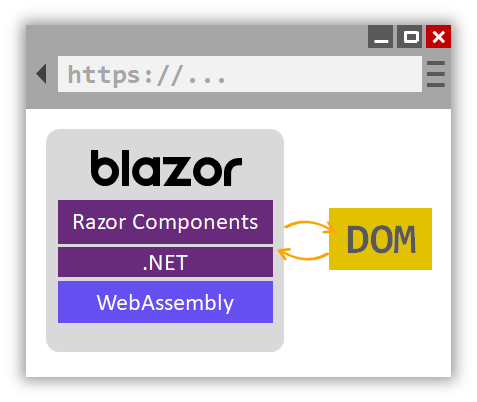
Client-Side是SPA(Single Page Application)应用,基于一种叫WebAssembly的技术,WebAssembly(wasm)是一个开发的web标准,它是一种很底层的类似于字节码的东西,WebAssembly可以通过JavaScript访问浏览器的完整功能。在我们.NET运行在浏览器之前,Blazor会提前向浏览器发送一个可以运行在WebAssembly上的迷你版本的mono,我们知道.NET中的语言是可以运行在mono之上的,因此我们就等于变相的实现了在浏览器中运行.NET。并且所有代码都是在JavaScript沙盒中运行,也防御了许多不安全操作。
对于客户端模式,Blazor是将整个项目程序集和运行时(mono)一同发送到了浏览器,通过WebAssembly对JavaScript互操作处理DOM节点和相关api的调用。

两种方式对比
事实上两种方式都有其优缺点,ServerSide在访问量并不是那么大的时候,或者说你的服务器足够好的时候,可以很轻松的完成需要的任务,并且在网络聊天这种需要保持长期的网络连接的时候,ServerSide显然是首选,对于一些博客、或者一些普通的以页面展示为目的的网站,ClientSide显然要比ServerSide好一些,但是ClientSide有一个致命的缺点,也就是你的代码质量必须高,代码需要精简。因为你的程序集的大小会影响你的加载速度,因此我们应当尽可能缩小程序集。
ServerSide项目文件解析
在微软提供的模板上面,大体上还是和我们的ASP.NET Core是接近的。在依赖注入中,因为我们利用了Razor来实现C#和html的混合编码以及我们使用的是ServerSide的Blazor,注入代码如下:
public void ConfigureServices(IServiceCollection services)
{
services.AddRazorPages();
services.AddServerSideBlazor();
}
中间件如下
app.UseEndpoints(endpoints =>
{
//匹配我们的signalR的连接
endpoints.MapBlazorHub();
//会自动的去pages/下寻找
endpoints.MapFallbackToPage("/_Host");
});
'_Host.cshtml'中
<app>
<component type="typeof(App)" render-mode="ServerPrerendered" />
</app>
这种方式会自动的去寻找App组件作为根组件,并且还有另一种方式
<app>
@(await Html.RenderComponentAsync<App>(RenderMode.ServerPrerendered))
</app>
这种方式可以无缝将你的MVC或者其他模式下的ASP.NET Core应用迁移到Blazor,这种方式是设置预渲染,使用Html.RenderComponentAsync() HTML帮助器预呈现应用程序内容。
而对于其他文件的布局是和我们经典的MVC模式一样的。
ClientSide项目文件解析
对于ClientSide,就类似我们使用ASP.NET Core进行SPA应用开发的格式,对于Client的页面需要单独的一个项目去村,内部和普通的mvc或者serverside的写法类似,但是需要将中间件的服务修改以及我们的WebHost进行修改
// 替换为IBlazorApplicationBuilder
public void Configure(IBlazorApplicationBuilder app)
{
//添加根组件
app.AddComponent<App>("app");
}
// 更换webhost
public static IWebAssemblyHostBuilder CreateHostBuilder(string[] args) =>
BlazorWebAssemblyHost.CreateDefaultBuilder()
.UseBlazorStartup<Startup>();
随后你需要添加一个Server项目用于启动我们的服务,只需要在依赖注入中添加以下配置,中间件中激活我们的Blazor即可。
services.AddResponseCompression(options =>
{
options.MimeTypes = ResponseCompressionDefaults.MimeTypes.Concat(new[]
{
MediaTypeNames.Application.Octet,
WasmMediaTypeNames.Application.Wasm,
});
});
// 中间件
app.UseBlazor<Client.Startup>();
如果我的文章帮助了您,请您在github.NETCoreGuide项目帮我点一个star,在博客园中点一个关注和推荐。
.NET Core Blazor 1-Blazor项目文件分析的更多相关文章
- 使用WebApi和Asp.Net Core Identity 认证 Blazor WebAssembly(Blazor客户端应用)
原文:https://chrissainty.com/securing-your-blazor-apps-authentication-with-clientside-blazor-using-web ...
- 使用SonarCloud对.NET Core项目进行静态代码分析
本文将介绍如何使用SonarCloud进行.NET Core项目的静态代码分析.SonarCloud是SonarQube提供的基于云的版本,特别针对于开源项目是免费的. 首先,在sonarcloud. ...
- 【Blazor】在ASP.NET Core中使用Blazor组件 - 创建一个音乐播放器
前言 Blazor正式版的发布已经有一段时间了,.NET社区的各路高手也创建了一个又一个的Blazor组件库,其中就包括了我和其他小伙伴一起参与的AntDesign组件库,于上周终于发布了第一个版本0 ...
- 【ASP.NET Core】在Blazor中获取 HTTP 上下文信息
今天咱们来扯一下 Blazor 应用程序怎么访问 HttpContext.其实这句话有坑,为了避免大伙伴们掉茅坑,老周直接说明:Blazor 是不能访问 HttpContext 的.哪怕你在服务容器中 ...
- ASP.NET CORE系列【七】分析NetCore启动原理
前言 有很久一段时间没更新了,因为工作和家里的问题导致没能坚持, 现在开始会继续每周更新,主要是记录自己所学和一起讨论解决过的问题,一起成长, 为.net圈子添砖加瓦! 介绍 到目前为止应该很多同学已 ...
- linux core文件的打开和分析
1. core文件生成打开方式: ulimit -c unlimited echo "1" > /proc/sys/kernel/core_uses_pid 看下服务器上是否 ...
- 编译调试 .NET Core 5.0 Preview 并分析 Span 的实现原理
很久没有写过 .NET Core 相关的文章了,目前关店在家休息所以有些时间写一篇新的
- .net core迁移实践:项目文件csproj的转换
随着net core的不断更新和生产可用,越来越多的人把现有的应用迁移和部署到net core平台.本文将分享迁移过程中的一个环节,给大家做一下参考. 背景说明 先来介绍一下什么是SDK样式的文件结构 ...
- EntityFramework Core上下文实例池原理分析
前言 无论是在我个人博客还是著作中,对于上下文实例池都只是通过大量文字描述来讲解其基本原理,而且也是浅尝辄止,导致我们对其认识仍是一知半解,本文我们摆源码,从源头开始分析.希望通过本文从源码的分析,我 ...
随机推荐
- 平时服务正常,突然挂了,怎么重启都起不来,查看日志Insufficient space for shared memory file 内存文件空间不足
Java HotSpot(TM) 64-Bit Server VM warning: Insufficient space for shared memory file: /tmp/hsperfd ...
- vue项目如何在node启动
首先将vue项目通过命令npm run build 打包,然后创建start.js,代码如下: // const userApi = require('./api'); const fs = requ ...
- 通过Value获取Map中的键值Key的四种方法
1 简介 我们都知道Map是存放键值对<Key,Value>的容器,知道了Key值,使用方法Map.get(key)能快速获取Value值.然而,有的时候我们需要反过来获取,知道Value ...
- NOIP模拟 23
曾经有一段真挚的AK摆在skyh面前,但他一直意淫自己AK导致没有AK. 如果非要把这AK加一个期限的话,skyh一辈子都AK不了了. 论爆零选手的爆零原因 我说T3想到了能AC的思路但是爆零了有人同 ...
- NOIP模拟 15
因为OJ停机,正好写(tui)个总结(boke) 题解不想写了. 前两题题意没看懂,其实比较简单. 最后一题神仙,想放弃. (迪神貌似又在疯狂骂自己) (我这么辣鸡我...) (下面开始跑题) 这两天 ...
- Selenium +Chrome浏览器如何模拟手机操作
Selenium +Chrome浏览器如何模拟手机操作 进入手机模式 打开谷歌浏览器,按F12,进入开发者模式,点击Toggle device toolbar,进入手机模式 设置Chrome的手机模式 ...
- 从壹开始 [ Ids4实战 ] 之五 ║ 多项目集成统一认证中心的思考
前言 哈喽大家好,好久都没有写文章了,这次又重新开始写技术文章了,半年前我还是一直保持每周都写文章的,后来是为了响应群友的号召,开始踏上了录制视频(https://www.bilibili.com/v ...
- 『题解』Codeforces2A Winner
Portal Portal1: Codeforces Portal2: Luogu Description The winner of the card game popular in Berland ...
- GO 基础学习笔记(4)| 参数传递
Go 语言的命令行参数传递 //通过下面实操可知,通过命令行传递文件和参数 可复制 1 package main 2 3 import( 4 "fmt" 5 "os&qu ...
- C#winfrom打开指定的文件
直接打开指定的文件 System.Diagnostics.Process.Start(v_OpenFilePath); 直接打开目录 string v_OpenFolderPath = @" ...
