学习Vuex 个人的一些拙见。
首先说下什么是vuex?这个是对vue的状态的管理,这样说可能有点大,其实就是vue 里面 data 的管理,或者说是多个vue 组件共有的data 的一种管理, 在任何一个组件里面,都可以修改,访问,vuex 里面的值。
废话不说直接贴代码 ,,开始vuex 之旅。。。

Vue.use(Vuex); 这句话 放在 前面,个人感觉像是注册一样的东西,没有仔细研究,,,,
state 这个是你要存放的对象,值,属性
mutations 这定义显示的修改 属性的方法 调用方法使用 this.$store.commit('setName',"KKKK,我是,,,");
getters 定义获取属性的方法 可以这么写 this.$store.state.name 不过不建议 最好这么写 this.$store.getters.getName
actions 这里面也是定义修改属性的方法 不过这个是异步的 调用方法使用 this.$store.dispatch('setNameAsync', "KKKK,异步---我是,,,");
vuex 和vue 组件 结合方法,, 在new Vue 的时候加个属性就行了 如果不是store 可以这么写store:Mystore
在new Vue 的时候加个属性就行了 如果不是store 可以这么写store:Mystore
基本使用方法这样就差不多了,,
个人感觉 vuex 的好处就是方便的处理 兄弟 组件之间的通讯问题,,虽然也有其他方式解决兄弟组件的方法(定义全局事件管理器 BUS) ,感觉没有vuex 用着舒服,方便
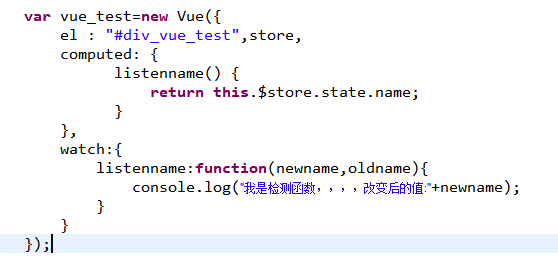
vuex 如果在结合 computed,watch 使用 就 相当方面了,在一个组件里面用,感觉和用组件自己的属性一样
下面贴代码

还有 如果结合 到实际项目中用的话,肯定会有非常多的属性 这样就比较乱 不过 vuex 有漂亮的处理方式 模块化 modules 这样的话,对属性,进行分模块处理,看着比较清晰,逻辑也比较简单,想了解的话 可以自行学习 modules ,,这里不再赘述!
--------------------------------------------------------------------------------------------------------------我是漂亮的结束线--------------------------------------------------------------------------------------------------
学习Vuex 个人的一些拙见。的更多相关文章
- 萌新 学习 vuex
vuex官网文档 https://vuex.vuejs.org/zh-cn/ 注: Mutation事件使用commit触发, Actions事件使用dispatch触发 安装 npm install ...
- 从头开始学习Vuex
一.前言 当我们的应用遇到多个组件共享状态时,会需要多个组件依赖于同一状态抑或是来自不同视图的行为需要变更同一状态.以前的解决办法: a.将数据以及操作数据的行为都定义在父组件; b.将数据以及操作数 ...
- Vue学习—— Vuex学习笔记
组件是Vue最强大的功能之一,而组件实例的作用域是相互独立的,意味着不同组件之间的数据是无法相互使用.组件间如何传递数据就显得至关重要,这篇文章主要是介绍Vuex.尽量以通俗易懂的实例讲述这其中的差别 ...
- Vuex 学习总结
好在之前接触过 flux,对于理解 vuex 还是很有帮助的.react 学到一半,后来因为太忙,就放弃了,现在也差不多都忘记了.不过感觉 vuex 还是跟 flux 还是有点区别的. 对于很多新手来 ...
- 【转】Vuex 学习总结
对于很多新手来说,只是阅读文档是不好消化,我的建议是看看 vuex 的实例,通过研究实例来学习vuex.这样就会好理解多了.如果还是不能理解,最好办法就是先把store 的四个属性:state, ge ...
- vuex学习详细解(主页目录
学习vuex过程中,通过 vue-cli命令来配置和使用vuex笔记整理 vue-cli中配置vuex流程和注意事项 vuex目录配置 vuex的states.js vuex的getters.js v ...
- VueJs2.0建议学习路线
最近VueJs确实火了一把,自从Vue2.0发布后,Vue就成了前端领域的热门话题,github也突破了三万的star,那么对于新手来说,如何高效快速的学习Vue2.0呢. 既然大家会看这篇文章,那么 ...
- 探索 vuex 2.0 以及使用 vuejs 2.0 + vuex 2.0 构建记事本应用
前言 首先说明这并不是一个教程贴,而记事本应用是网上早有的案例,对于学习 vuex 非常有帮助.我的目的是探索 vuex 2.0 ,然后使用 vue 2.0 + vuex 2.0 重写这个应用,其中最 ...
- 一步一步学习Vue(十一)
本篇继续学习vuex,还是以实例为主:我们以一步一步学Vue(四)中讲述的例子为基础,对其改造,基于vuex重构一遍,这是原始的代码: todolist.js ; (function () { var ...
随机推荐
- .Net Core 学习新建Core MVC 项目
一.新建空的Core web项目 二.在Startup文件中添加如下配置 1. 在ConfigureServices 方法中添加 services.AddMvc();MVC服务 2. app.Use ...
- MySQL Explain查看执行计划
这篇博客写的还是蛮全的 http://www.cnblogs.com/songwenjie/p/9409852.html 在执行SQL的时候,经常有些SQL未正确使用到索引,导致程序变慢,通过使用ex ...
- windows中实现python,redis服务自动重启(任务计划程序+bat脚本)
需求:银行电脑无法自动开机,只能 通过 应用相关服务每天自动重启的方式实现 服务更新并且防止服务假死,内存过大 等情况 相关工具:win10系统中,使用windows自带的任务计划程序 和 bat脚本 ...
- STM32F0_HAL库驱动描述——基于F1的USART串口IT中断实现解析
从原子F103 HAL库基础串口例程来看HAL程序结构: 从main函数开始,首先是HAL库两个函数的初始化: HAL_Init(): Stm32_Clock_Init(RCC_PLL_MUL9); ...
- 问题解决:Maven execution terminated abnormally (exit code 1)
Maven execution terminated abnormally (exit code 1) 修改setting.xml中的镜像位置 如下就可以了 <mirror> <id ...
- golang从context源码领悟接口的设计
注:写帖子时go的版本是1.12.7 go语言中实现一个interface不用像其他语言一样需要显示的声明实现接口.go语言只要实现了某interface的方法就可以做类型转换.go语言没有继承的概念 ...
- configASSERT( uxCriticalNesting == ~0UL );问题
今天在单步调试FreeRTOS时,一直进入port.c 中的configASSERT( uxCriticalNesting == ~0UL ):函数.照片如下 上网一查,并且结合这个英文注释,才发现, ...
- 动手造轮子:基于 Redis 实现 EventBus
动手造轮子:基于 Redis 实现 EventBus Intro 上次我们造了一个简单的基于内存的 EventBus,但是如果要跨系统的话就不合适了,所以有了这篇基于 Redis 的 EventBus ...
- <java程序大集合>
1.以下关于开发java程序的描述错误的是(). A.开发java程序的步骤包括:编写源程序,编译,运行 B.编写的java源程序文件使用.java作为扩展名 C:java源文件经编译后,生成后娺为. ...
- web设计_9_CSS常用布局,响应式
一个完整的页面和其中的组件该如何具备灵活性. 怎么样利用CSS来实现无论屏幕.窗口以及字体的大小如何变化,都可以自由扩展和收缩的分栏式页面. 要决定使用流动布局.弹性布局还是固定宽度的布局,得由项目的 ...
