有趣的Flex布局
对于刚接触前端的小白,在还原页面样式的时候,往往会遇到页面布局(layout)上的问题,用着生硬的padding来固定盒子的位置,不仅代码看的沉重,还得适应各种浏览器页面,始终没有办法做到统一。接下来,我来介绍一种能把布局写活的方法:Flex布局。
Flex布局是Flexible Box的缩写,意思是弹性布局。设为flex布局后,子元素的float(浮动)、clear(清除浮动)和vertical-align(垂直对齐方式)属性会失效。
采用 Flex 布局的元素,称为 Flex 容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称为 Flex 项目(flex item),简称"项目"。任何一个容器都可以指定为Flex布局(块级元素和行级元素)。
Flex有以下六种属性:
- flex-direction
- flex-wrap
- flex-flow
- justify-content
- align-items
- align-content
- flex-direction属性
flex-direction属性决定主轴方向,分别有四个值:row(默认值,左=>右)row-reverse(右=>左)column(上=>下)column-reverse(下=>上)。
当我们在容器里写入flex布局:display:flex,flex-direction属性会默认为row:
.father{
display: flex;
background-color: rgb(192, 185, 185);
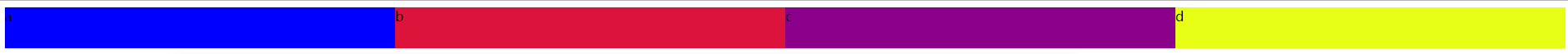
}它的子元素我设置了四个:a,b,c,d(宽为200px,高为50px,颜色不同)。页面效果为下:

改变flex-direction属性的值:row-reverse,页面效果改变为:

当flex-direction属性的值变为column时,效果和不写入flex布局一样,及从上到下;column-reverse时则相反。
- flex-wrap属性
flex-wrap属性规定了
当布局内元素一行盛不下,如何换行。flex-wrap属性有三个值:nowrap(默认,不换行)wrap(第一行在上)wrap-reverse(第一行在下)。
同样是上面的例子,我把每个元素的宽度设置为500px,页面渲染为下:

打开布局我们看到:

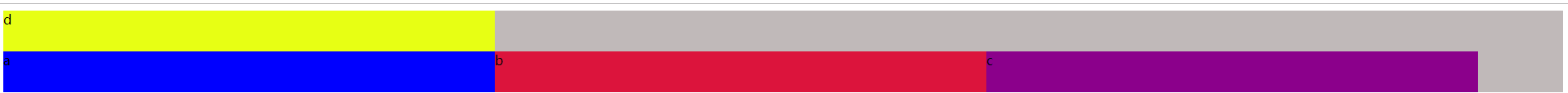
它的样式自动调成页面可容纳宽度,这就是当flex-wrap属性nowrap默认下的效果。改变flex-wrap属性的值为wrap时,页面效果为下:

当第一行放不下时,转到第二行继续,依次排列。改变flex-wrap属性的值为wrap-reverse时,页面效果为下:

排列顺序为从左到右,从下到上,最后一行放不下,转到倒数第二行,依次排列。
- flex-flow属性
flex-flow属性包含flex-direction属性和flex-wrap属性,格式为:
.father{
display: flex;
flex-flow: row nowrap;
background-color: rgb(192, 185, 185);
}其中row为flex-direction属性的默认值,nowrap为flex-wrap属性的默认值,这两个值视页面需求更改。
- justify-content属性
justify-content属性定义了布局内元素在水平方向的对齐方式,其有五个值:flex-staet(默认值,左对齐)flex-end(右对齐)center(居中)space-between(两端对齐,元素之间间隔相等)space-around(每个元素两侧间隔相等)。
justify-content属性往往用在页面右侧按钮,输入框、图片等元素对齐方式。
在我接触的项目里,需要很多放置在页面右侧的按钮,如“新建”按钮,“删除”按钮等,此时我就会用justify-content属性调整按钮的位置,例如:
<div class="father">
<button>新建</button>
</div>这是一个新建按钮,我需要把它放置到页面的右侧,则我需要设置这个盒子的justify-content属性:
.father{
display: flex;
justify-content: flex-end;
background-color: rgb(192, 185, 185);
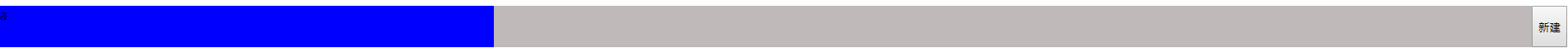
}此时按钮就出现在页面右侧。若按钮所在的同一水平的左侧有其他的元素,则可以改变justify-content属性的值为space-between,为下:
<div class="father">
<div class="a">a
</div>
<button>新建</button>
</div> .father{
display: flex;
justify-content: space-between;
background-color: rgb(192, 185, 185);
}页面效果为下:

然后改改样式就好了。
当使用space-around值时,系统会自己分析页面的宽度以及每个元素对应的位置,如果对页面效果不满意,还可以用padding设置间距。
- align-items属性
align-items属性定义布局里的元素在垂直水平的对齐方式。align-items属性有五个值:stretch(默认值,未设置高度时与父元素高度相同)flex-start(垂直向上对齐)flex-end(垂直向下对齐)center(垂直居中对齐)baseline(元素第一行文字对齐)
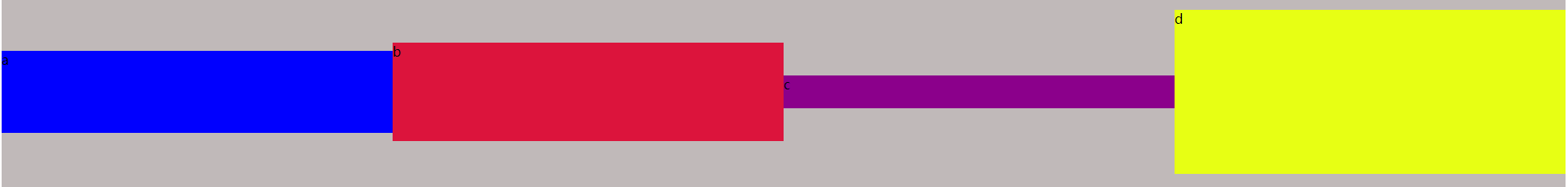
当布局里的每个元素设置了不同的高度时,align-items属性默认值会变为flex-start,效果为下:

我设置了父元素高度为300,子元素a,b,c,d高度分别为100,120,40,200。默认为向上对齐。当值变为center时,效果为下

为了实现文字对齐,我给这些元素设置了margin-top,分别为20,50,10,30。改变align-items的值为baseline,效果为下:

设置padding-top也可以,但是会改变原来元素的高度。
- align-content属性
若布局容器内有多行元素,则align-content属性起作用,若只有一行元素,则align-content属性不起作用。
align-content属性有六个值:stretch(默认值,所有行占满整个布局)flex-start(于布局顶部对齐)flex-end(于布局底部对齐)center(于布局高度中心对齐)space-between(于顶部和底部对齐,元素间隔相等)space-around(元素上下间隔相等)
align-content属性与justify-content属性类似,一个是水平对齐,一个是垂直对齐。
有趣的Flex布局的更多相关文章
- flex 布局 初次接触这个好使又不是特别好用的布局方法
刚开始学前端的童鞋们应该也是一样先学习的table然后再学习了盒子模型,感觉终于学会了简单的网页布局,使用各种display,float,position绞尽脑汁给页面布局成自己想要的页面样式,然而, ...
- 通过游戏来学习CSS的Flex布局
在复习Flex 布局的时候发现的了几个有趣的小游戏,在这里分享并记录几个有难度的答案 1. Flexbox Froggy 通过调整CSS样式来使各种青蛙回到对应的荷叶上,游戏默认难度为Beginner ...
- Flex 布局教程:语法篇
作者: 阮一峰 网页布局(layout)是CSS的一个重点应用. 布局的传统解决方案,基于盒状模型,依赖 display属性 + position属性 + float属性.它对于那些特殊布局非常不方便 ...
- Flex 布局教程:实例篇
该教程整理自 阮一峰Flexible教程 今天介绍常见布局的Flex写法.你会看到,不管是什么布局,Flex往往都可以几行命令搞定. 我的主要参考资料是Landon Schropp的文章和Solved ...
- 在移动端中的flex布局
flex布局介绍: flex布局很灵活, 这种布局我们也可以称之为弹性布局, 弹性布局的主要优势就是元素的宽或者高会自动补全; flex布局实例: 比如有两个div,一个div的宽度为100px, ...
- css flex布局
关于flex布局的一些简单用法 效果(下图) 实现代码: <!--html--> <div class="wrap"> <div class=&quo ...
- FLEX布局的一些问题和解决方法
前言 露珠最近研究了一下flex的布局方式,发现项w3c推出的这套布局解决方案对于日益复杂的前端开发布局来说是确实是一利器,并且在不同的屏幕上实现了真正的响应式布局:不再单纯地依赖百分比和float的 ...
- CSS之flex布局
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name ...
- flex布局示例
来自:授权地址 作者:水牛01248 几个横排元素在竖直方向上居中 display: flex; flex-direction: row;//横向排列 align-items: center;//垂直 ...
随机推荐
- css之vw布局
vw,vh是视口单位,是相对视口单位,与百分百布局不一样的是,百分百是相对于父及元素,而vw布局是相对与窗口. 而rem布局是要与js一起配合 // 以iphone6设计稿 @function px2 ...
- yii后台模板标签
yii模板中的label标签 <?php echo $form->labelEx($model,'name'); ?> 编译后: <label for="Projec ...
- 编译php扩展
在php编译安装好的情况下php扩展编译 php的很多模块都是以php的扩展形式来进行的.所以在php安装好的环境下需要用到之前安装时没有编译安装的php扩展的时候,这个时候编译安装php扩展就显得尤 ...
- IT需求过程管理
IT部门就是为其他业务.内勤部门提供信息化手段的,所以在实施信息化系统的时候首先要做的就是需求调研,但是针对于绝大多数业务部门的人员而言,信息系统是很不熟悉的,我们会经常听到这样的回复“这个应该很快就 ...
- 分享SQL,查询用户最近一次购买时间间隔
(1)先创建一张测试表: CREATE TABLE `用户购买订单` ( `购买时间` datetime(6) NULL DEFAULT NULL, `用户` varchar(20) CHARACTE ...
- Net Core 2.1 日志记录框架NLog+Mysql配置
NLog是什么? 这里还是简单介绍一下吧,为了让小白也知道.NLog是一个灵活的免费日志记录平台,适用于各种.NET平台,包括.NET Core.NLog可以通过简单地配置就可以可以很方便的写入多个日 ...
- flume1.9 用户指南(中文版)
概述 Apache Flume是一个分布式,可靠且可用的系统,用于有效地从许多不同的source收集,聚合和移动大量日志数据到集中式数据存储. Apache Flume的使用不仅限于日志数据聚合.由于 ...
- Python编程菜鸟成长记--A1--03--Python 环境安装(待完成)
1.重点知识 Windows 上如何安装 Python 3 Linux 上如何安装 Python 3 Mac 上如何安装 Python 3 Windows 上如何安装 Pycharm Mac 上如何安 ...
- MySQL之基础操作
一.安装 Mysql是最流行的关系型数据库管理系统之一,由瑞典MySQL AB公司开发,目前属于Oracle公司. MySQL是一种关联数据库管理系统,关联数据库将数据保存在不同的表中,而不是将所有数 ...
- 跟我学SpringCloud | 第十三篇:Spring Cloud Gateway服务化和过滤器
SpringCloud系列教程 | 第十三篇:Spring Cloud Gateway服务化和过滤器 Springboot: 2.1.6.RELEASE SpringCloud: Greenwich. ...
