HTML+css基础 css的几种形式
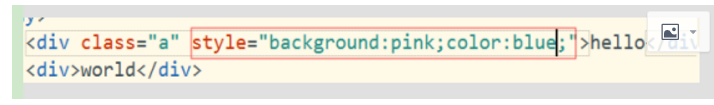
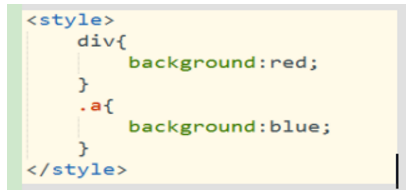
1、行间样式:将style写在标签内的充当标签标签属性

2、行内样式

HTML+css基础 css的几种形式的更多相关文章
- HTML&CSS基础-CSS的语法
HTML&CSS基础-CSS的语法 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.dome.html源代码 <!DOCTYPE html> <html ...
- css基础-css选择器和css文本样式相关
css基础-css选择器和css文本样式相关: 使用link链入外部样式,页面加载时会同时加载样式 @import url(“*.css”);使用导入式,页面加载完后,才会加载样式 链接伪类的顺序 : ...
- css基础,css选择器
07.29自我总结 css基础 一.什么是CSS CSS是级联样式表 CSS术语标记语言,没有逻辑 CSS作用 完成网页内容的样式与布局 二.CSS的三种引入方式 1. 内联式 书写位置:在 head ...
- HTML+css基础 css的几种形式 css选择器的两大特性
3.外联样式 css选择器的两大特性 1.继承性:所有跟文本字体有关的属性都会被子元素继承.且权重是0000. 2.层叠性:就是解决选择器权重大小的一种能力,就是看那个选择器的权重大.谁的权重大听谁的 ...
- CSS【03】:CSS 基础选择器与三种引入方式
基础选择器 选择器:css 选择 html 标签的一个工具,是将 css 与 html 建立起联系,那么 css 就可以控制 html 样式 选择器其实就是给 html 标签起名字 标签选择器 作用: ...
- HTML+CSS基础 css的尺寸
css的尺寸 width 宽 height高 Line-light 行高 行高是由三部分构成,上间距.文本高度.下间距. 且上下间距相等.所以文字居中 行高.一旦设置行高了,元素内部必须 ...
- css 基础 css引入方式
color:red; //改变颜色 font-size:18px : //改变文字大小 background-color : blue; //设置背景颜色 width:100px ://设置宽度 he ...
- HTML+css基础 css选择器的种类
css选择器的种类 标签 权重是001 类 class权重是0010 相当于255个标签选择器 Id 权重是0100相当于255个类 *通配符 代表所有的标签 权重是0000 后代选 ...
- HTML+css基础 css选择器 选择器的权重
css选择器 选择器的权重 在css中,哪个选择器的权重高,就走谁的样式 标签选择器的权重是1 class选择器的权重是10 Id选择器的权重是100 行间样式的权重是1000 带有关键字 !imp ...
随机推荐
- 2019年9月Github上最热门的JavaScript开源项目
2019年9月Github上最热门的JavaScript开源项目 前端开发 前端开发 微信号 qianduan1024 功能介绍 专注于Web前端技术文章分享,包含JavaScript.HTML5 ...
- jQuery 源码分析(十二) 数据操作模块 html特性 详解
jQuery的属性操作模块总共有4个部分,本篇说一下第1个部分:HTML特性部分,html特性部分是对原生方法getAttribute()和setAttribute()的封装,用于修改DOM元素的特性 ...
- [ida]查看某一函数在程序中被谁引用
1. 点亮函数名 2.view - open subviews - cross references 注意:不要点击绘图那个
- Nagios 钉钉报警
第一章 创建钉钉应用(用于发送报警信息给单独某个用户) 打开钉钉管理后台: https://oa.dingtalk.com 创建成功后需要记录三个值"AgentID"," ...
- Python爬取知乎上搞笑视频,一顿爆笑送给大家
前言 文的文字及图片来源于网络,仅供学习.交流使用,不具有任何商业用途,版权归原作者所有,如有问题请及时联系我们以作处理. 作者:Huangwei AI 来源:Python与机器学习之路 PS:如有需 ...
- 证券secuerity英语secuerity安全
中文名:证券 外文名:security.secuerity 类别:经济权益凭证统称 组成:资本证券.货币证券和商品证券 作用:用来证明持者权益的法律凭证 图集 目录 1 发展历程 ? 世界 ? 中国 ...
- 六个office免费学习的精品教程 office自学教程让你从小白到高手
今天给大家分享六个免费学习的精品教程,包括了word,ppt,excel常用的办公三剑客,学会这三个让你办公无忧,也能让你靠这些技术找到一份好工作,这些office自学教程让你从小白到高手. 一.PP ...
- 由定时脚本错误以及Elasticsearch配置错误引发的Flink线上事故
近期接手离职同事项目,突然遇到线上事故,Flink无法正常聚合数据生成指标. 以下是详细的排查过程: 问题复现 清晨,运维报告Flink数据分析模块无法正常生成指标数据. 赶紧登陆Flink所在机器, ...
- [Go] gocron源码阅读-flag包实现命令行参数获取
调用flag包可以方便的获取到命令行中传递的参数,比如可以实现类似nginx执行程序获取命令行参数执行不同操作的目标 package main import ( "flag" &q ...
- 《大话处理器》Cache一致性协议之MESI【转】
转自:https://blog.csdn.net/muxiqingyang/article/details/6615199 版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载 ...
