Django的Form验证(2)
Django的Form验证(2)
Form的含义及作用:
用于验证用户请求数据合法性的一个组件(校验数据的合法性)
Django的Form实现步骤:
创建一个验证用户请求的模板
from django import forms
class MyForm( forms.Form):
user = forms.CharField(......) input type='text'
email = forms.EmailField(......) input type='email'
pwd = forms.PasswordField(......) input type='password'
类:模板,一共会验证几条数据
字段:用于验证用户某个字段
插件:user = forms.CharField(......widget=Input框) #各种框
获取用户验证请求,进行验证:
-- is_valid() 得到True或False
-- clean() 获取正确数据
-- errors 获取错误信息
Form提交:
errors.字段.0
Ajax提交:
errors.as_json() 字符串类型数据
errors.as_data() 字典类型数据
{'user':[Django对象(),]}
field常用参数:
required = True, 是否必填(重要参数)
widget = None, HTML插件
label = None, 用于生成Label标签或显示内容(也可用于光标显示)
initial = None, 初始值(重要参数)
help_text=' ', 帮助信息(在标签旁边显示)
error_messages=None, 错误信息{'required':'不能为空','invalid':'格式错误'}(重要参数)
show_hidden_initial=False, 是否在当前插件后再加一个隐藏的且具有默认值的插件(可用于检验两次输入是否一致)
validators=[], 自定义验证规则(重要参数)
localize=False, 是否支持本地化
disabled=False, 是否可以编辑
label_suffix=None, label内容后缀
注:error_messages里面的key(code)可以是以下信息出错时的值 {code=min_length message='错误信息'}
CharField(Field):
max_length=None,最大长度;min_length=None,最小长度;strip=True,是否移除用户输入的空白;
IntegerField(Field):
max_value=None,最大值;min_value=None,最小值;max_digits=None,总长度;decimal_places=None,小数位长度
BaseTemporalField(Field):
input_formats=None,时间格式化;
DateField(BaseTemporalField) 格式:2019-12-09
TimeField(BaseTemporalField) 格式:18:51
DateTimeField(BaseTemporalField) 格式:2019-12-09 18:51
DurationField(Field) 时间间隔:%d %H:%M:%S.%f
RegexField(CharField):
regex,自定制正则表达式;max_length=None,最大长度;min_length=None,最小长度;error_message=None,忽略,错误信息使用 error_messages={'invalid':'...'}
EmailField(CharField),同理RegexField方法的使用方式类似
FileField(Field):
allow_empty_file=False,是否允许空文件
ImageField(Field):
注:需要PIL模块,pip3 install Pillow 以上两个字典使用时,需要注意两点:
- form表单中 enctype = "multipart/form-data"
- view函数中 obj = MyForm(request.POST,request.FILES) --->(如果信息和文件都要一起接收要双选)
ChoiceField(Field):
choices=[ ] 选项,如:choices = [(1,'上海'),(2,'北京'),(3,'成都'),]
required=True 是否必填
widget=None 插件,默认select插件
label = None, 用于生成Label标签或显示内容(也可用于光标显示)
initial = None, 初始值(重要参数)
help_text=' ', 帮助信息(在标签旁边显示)
TypedChoiceField(ChoiceField):
coerce = lambda val:val 对选中的值进行一次转换
empty_value=' ' 空的默认值
MultipleChoiceField(): 多选框
ComboField(Field):
fields=[ ] 使用多个验证,例:fields.ComboField(fields=[fields.CharField(max_length=20),fields.EmailField(),])
即验证最大长度20,又验证邮箱格式
MultiValueField(Field):
PS:抽象类,子类中可以实现聚合多个字典去匹配一个值,要配合MultiWidget使用
指自定制验证框(通过继承实现自动生成多个需要的框)
FilePathField(ChoiceField) 文件选项,目录下文件显示在页面中
path 文件夹路径
match=None 正则匹配
recursive=False 递归下面的文件夹
allow_files=True 允许文件
allow_folders=False 允许文件夹
required=True 是否必填
widget=None 插件,默认select插件
label = None, 用于生成Label标签或显示内容(也可用于光标显示)
initial = None, 初始值(重要参数)
help_text=' ', 帮助信息(在标签旁边显示)
GenericIPAddressField
protocol='both', both,ipv4,ipv6支持的IP格式
unpack_ipv4=False 解析ipv4地址,如果是::ffff:192.0.2.1时,可以解析为192.0.2.1,PS:protocol必须为both才能启用
SlugField(CharField) 数字,字母,下划线,减号(连字符)
UUIDField(CharField) uuid类型
注:UUID是根据MAC以及当前时间等创建的不重复的随机字符串
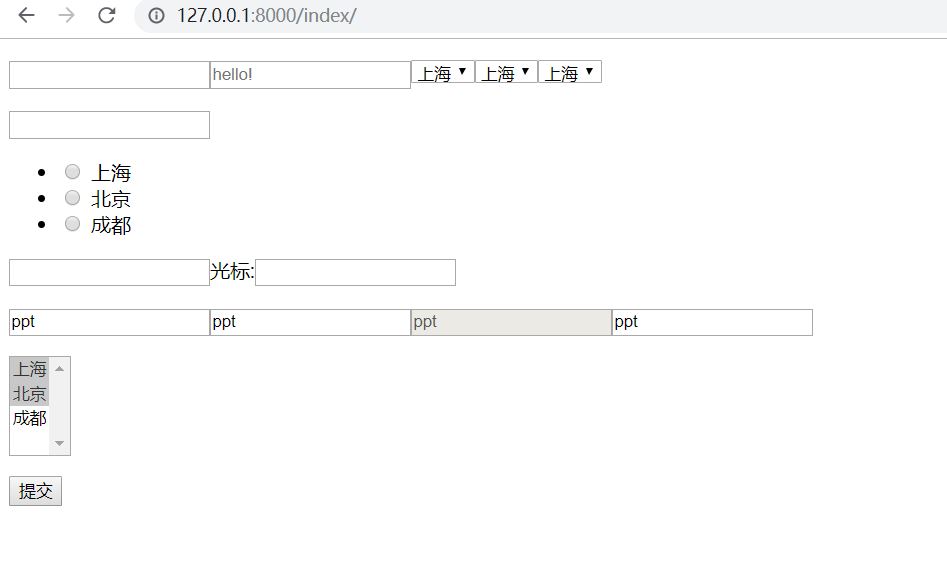
例:
<!-- 前端代码块 -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="/index/" method="POST">
<p>{{ obj.user }}{{ obj.userID }}{{ obj.userChoice }}{{ obj.userChoice2 }}{{ obj.userChoice3 }}</p>
<p>{{ obj.usertype }}{{ obj.userChoice4 }}</p>
<p>{{ obj.usernull }}{{ obj.userlabel.label_tag }}{{ obj.userlabel }}</p>
<p>{{ obj.userinitial }}{{ obj.uservalidators }}{{ obj.userdisable }}{{ obj.usererror }}</p>
<p>{{ obj.usermultiple }}</p>
<p><input type="submit" value="提交"></p>
</form>
</body>
</html>
#后端代码块
#author:wylkjj
#date:2019/12/9
from django.core.validators import RegexValidator
from django.shortcuts import render
from django import forms
from django.forms import widgets
#-*- coding:utf-8 -*-
class myField(forms.Form):
#password属性框
user = forms.CharField(widget=widgets.PasswordInput)
#text属性框
userID = forms.CharField(widget=widgets.TextInput(attrs={'class':'txts','placeholder':'hello!'})) #添加属性
#select属性框第一种书写方式:获取到的值是默认的str类型
userChoice = forms.ChoiceField(choices=[(1,'上海'),(2,'北京'),(3,'成都'),])
#select属性框第二种书写方式: 结合IntegerField() 获取int类型值
userChoice2 = forms.CharField(widget=widgets.Select(choices=[(1,'上海'),(2,'北京'),(3,'成都'),]))
userChoice3 = forms.IntegerField(widget=widgets.Select(choices=[(1,'上海'),(2,'北京'),(3,'成都'),]))
#返回值int属性框
usertype = forms.IntegerField() #数据转换 转换为数字类型,而不是字符串类型,选择框的属性
#互斥select属性框
userChoice4 = forms.IntegerField(widget=widgets.RadioSelect(choices=[(1,'上海'),(2,'北京'),(3,'成都'),]))
#是否允许字段值必填(默认情况下required的值为True,不允许字段无值)
usernull = forms.CharField(required=True)
#显示参数添加光标(label)
userlabel = forms.CharField(label="光标")
#初始值
userinitial = forms.CharField(initial="ppt")
#自定义验证规则(可指定code的名)
uservalidators = forms.CharField(initial="ppt",validators=[RegexValidator(r'^[0-9]+$','11111',code='f1')])
#是否可以进行编辑
userdisable = forms.CharField(initial="ppt",disabled=True)
#错误信息
usererror = forms.CharField(initial="ppt",
max_length=6,
validators=[RegexValidator(r'^[0-9]+$','11111',code='f1')],
error_messages={'required':'不允许为空',
'invalid':'格式错误',
'f1':'asd',
'max_length':'ChaoGuoZuiDaChangDu'})
#多选框
usermultiple = forms.MultipleChoiceField(
initial=[1,2], #初始选中值
choices=[(1,'上海'),(2,'北京'),(3,'成都'),])
def index(request):
if request.method == "GET":
obj = myField()
return render(request, "index.html", {"obj": obj})
elif request.method == "POST":
obj = myField(request.POST)
obj.is_valid()
print(obj.clean())
return render(request, "index.html", {"obj": obj})

Django的Form验证(2)的更多相关文章
- Django的Form验证
Django的Form验证 Form验证:Form提交Form表单数据验证 针对Form提交的数据进行验证 创建模板 class loginForm() 请求提交给模板,创建对象 obj=loginF ...
- Django中Form验证
Django的Form主要具有一下几大功能: 生成HTML标签 验证用户数据(显示错误信息) HTML Form提交保留上次提交数据 初始化页面显示内容 一,Form验证 第一种操作:主要是这三个函数 ...
- django 使用form验证用户名和密码
form验证可以减少查询数据库,所以代码先预先验证,有问题可以返回给前端显示 1.在users文件夹下新建forms.py文件,用来验证用户名和密码是否为空,密码长度是否大于6 # -*- codin ...
- django的form验证机制
今天遇到了一个奇怪的问题,django中formview一直返回200,但是却没有执行form_valid方法,然后在其中加了一个form_invalid方法: class StudentRegist ...
- Django之Form验证
view.py 配置 from django import forms from django.forms import fields # Create your views here. class ...
- Python Django的分页,Form验证,中间件
本节内容 Django的分页 Form 中间件 1 Django 分页 1.1 Django自带的分页 1.首先来看下我的测试数据环境 ############ models.py ######### ...
- Django form验证
# 模版 class LoginForm(forms.Form): # 模版中的元素 user = forms.CharField(min_length=6,error_messages={" ...
- [py][mx]django form验证-给db减压
django form认证-解压db压力 一般系统都需要前后端都验证 前端验证容器逃逸破解,如通过js console口去发 试想如果后端只有db验证,那么前端无论发什么后端都查询一次db,对db压力 ...
- Django 博客项目02 Form验证+ 上传头像(预览)+Ajax用户注册
头像预览 $("#avatar_file").change(function(){ // 获取上传的文件对象 var file=$(this)[0].files[0]; // 读取 ...
随机推荐
- 数据降维-PCA主成分分析
1.什么是PCA? PCA(Principal Component Analysis),即主成分分析方法,是一种使用最广泛的数据降维算法.PCA的主要思想是将n维特征映射到k维上,这k维是全新的正交特 ...
- java path
static{ String path = new Object(){ public String getPath() { return this.getClass().getResource(&qu ...
- Linux集群介绍、keepalived介绍及配置高可用集群
7月3日任务 18.1 集群介绍18.2 keepalived介绍18.3/18.4/18.5 用keepalived配置高可用集群扩展heartbeat和keepalived比较http://blo ...
- 【Flask系列】开发一个简单的Flask程序
知识点 初始化:每一个flask程序都必须创建一个程序实例,遵循WSGI(Web Server Gateway interface)协议,把请求->flask Obj; 创建实例: app = ...
- MATLAB数值计算——0
目录 MATLAB数值计算 1.solve() 2.fzero() 3.fsolve() MATLAB数值计算 MATLAB中文论坛基础板块常见问题归纳(出处: MATLAB中文论坛) 登录http: ...
- DRF Django REST framework APIView(一)
什么是REST? REST是一个标准,一种规范,遵循REST风格可以使开发的接口通用,便于调用者理解接口的作用. 使url更容易理解,让增删改清晰易懂,在前后端分离开发中按照这一规范能加快开发效率,减 ...
- Linux下设置mysql不区分大小写
一.通过命令查看mysql是否是区分大小写的 show variables like '%case_table%'; lower_case_table_names=1(说明是不区分大小写的) lowe ...
- Xcode9 脚本打包报错
Xcode9 脚本编译报错 xcodebuild -exportArchive fails with error Locating signing assets failed X9的exporto ...
- iSensor APP 之 摄像头调试 OV5642 续集2
参考上一篇博客 作为续集,主要测试 RAW格式下的 不同分辨率效果 iSensor APP 之 摄像头调试 OV5642 直接上图吧 720p 拍照效果
- 【JS】308- 深入理解ESLint
点击上方"前端自习课"关注,学习起来~ 本文来自于"自然醒"投稿至[前端早读课]. 小沈是一个刚刚开始工作的前端实习生,第一次进行团队开发,难免有些紧张.在导师 ...
