Android应用底部导航栏(选项卡)实例
现在很多android的应用都采用底部导航栏的功能,这样可以使得用户在使用过程中随意切换不同的页面,现在我采用TabHost组件来自定义一个底部的导航栏的功能。
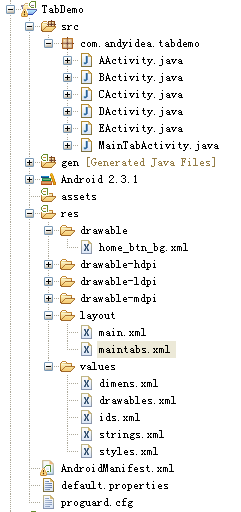
我们先看下该demo实例的框架图:

其中各个类的作用以及资源文件就不详细解释了,还有资源图片(在该Demo中借用了其它应用程序的资源图片)也不提供了,大家可以自行更换自己需要的资源图片。直接上各个布局文件或各个类的代码:
[1] res/layout目录下的 maintabs.xml 源码:
- <?xml version="1.0" encoding="UTF-8"?>
- <TabHost android:id="@android:id/tabhost" android:layout_width="fill_parent" android:layout_height="fill_parent"
- xmlns:android="http://schemas.android.com/apk/res/android">
- <LinearLayout android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent">
- <FrameLayout android:id="@android:id/tabcontent" android:layout_width="fill_parent" android:layout_height="0.0dip" android:layout_weight="1.0" />
- <TabWidget android:id="@android:id/tabs" android:visibility="gone" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_weight="0.0" />
- <RadioGroup
- android:gravity="center_vertical" android:layout_gravity="bottom" android:orientation="horizontal" android:id="@id/main_radio" android:background="@drawable/maintab_toolbar_bg"
- android:layout_width="fill_parent" android:layout_height="wrap_content">
- <RadioButton android:id="@id/radio_button0" android:layout_marginTop="2.0dip" android:text="@string/main_home" android:drawableTop="@drawable/icon_1_n" style="@style/main_tab_bottom" />
- <RadioButton android:id="@id/radio_button1" android:layout_marginTop="2.0dip" android:text="@string/main_news" android:drawableTop="@drawable/icon_2_n" style="@style/main_tab_bottom" />
- <RadioButton android:id="@id/radio_button2" android:layout_marginTop="2.0dip" android:text="@string/main_manage_date" android:drawableTop="@drawable/icon_3_n" style="@style/main_tab_bottom" />
- <RadioButton android:id="@id/radio_button3" android:layout_marginTop="2.0dip" android:text="@string/main_friends" android:drawableTop="@drawable/icon_4_n" style="@style/main_tab_bottom" />
- <RadioButton android:id="@id/radio_button4" android:layout_marginTop="2.0dip" android:text="@string/more" android:drawableTop="@drawable/icon_5_n" style="@style/main_tab_bottom" />
- </RadioGroup>
- </LinearLayout>
- </TabHost>
[2] res/drawable 下的 home_btn_bg.xml 源码:
- <?xml version="1.0" encoding="UTF-8"?>
- <selector
- xmlns:android="http://schemas.android.com/apk/res/android">
- <item android:state_focused="true" android:state_enabled="true" android:state_pressed="false" android:drawable="@drawable/home_btn_bg_s" />
- <item android:state_enabled="true" android:state_pressed="true" android:drawable="@drawable/home_btn_bg_s" />
- <item android:state_enabled="true" android:state_checked="true" android:drawable="@drawable/home_btn_bg_d" />
- <item android:drawable="@drawable/transparent" />
- </selector>
[3] res/values 下的源码:
dimens.xml源码
- <?xml version="1.0" encoding="utf-8"?>
- <resources>
- <dimen name="bottom_tab_font_size">10.0sp</dimen>
- <dimen name="bottom_tab_padding_up">5.0dip</dimen>
- <dimen name="bottom_tab_padding_drawable">2.0dip</dimen>
- <dimen name="switch_logo_bottom_padding">30.0sp</dimen>
- <dimen name="widget_height">100.0dip</dimen>
- <dimen name="sta_height">48.0dip</dimen>
- <dimen name="large_padding_length">20.0dip</dimen>
- <dimen name="widget_write_margin_top">19.0dip</dimen>
- <dimen name="widget_write_margin_left">10.0dip</dimen>
- <dimen name="widget_content_margin_top">20.0dip</dimen>
- <dimen name="widget_content_margin_left">10.0dip</dimen>
- <dimen name="widget_logo_size">35.0dip</dimen>
- <dimen name="title_height">74.0dip</dimen>
- <dimen name="new_blog_size">70.0dip</dimen>
- <dimen name="emotion_item_view_height">13.299988dip</dimen>
- <dimen name="splash_test_top_margin_top">20.0dip</dimen>
- <dimen name="splash_test_center_margin_right">0.0dip</dimen>
- <dimen name="title_text_size">20.0sp</dimen>
- <dimen name="normal_padding_length">10.0dip</dimen>
- <dimen name="no_result_padding_length">50.0dip</dimen>
- </resources>
drawables.xml源码:
- <?xml version="1.0" encoding="utf-8"?>
- <resources>
- <item type="drawable" name="ltgray">#fff4f4f4</item>
- <item type="drawable" name="ltyellow">#fffff4db</item>
- <item type="drawable" name="black">#ff000000</item>
- <item type="drawable" name="transparent">#00000000</item>
- <item type="drawable" name="widget_edit_block_bg_normal">@android:color/transparent</item>
- <item type="drawable" name="transparent_background">#99000000</item>
- <item type="drawable" name="list_background">#fff4f4f4</item>
- <item type="drawable" name="namcard_picker_bkg_normal">#ff272727</item>
- <item type="drawable" name="namcard_picker_bkg_hover">#ff333333</item>
- </resources>
ids.xml源码:
- <?xml version="1.0" encoding="utf-8"?>
- <resources>
- <item type="id" name="main_radio">false</item>
- <item type="id" name="radio_button0">false</item>
- <item type="id" name="radio_button1">false</item>
- <item type="id" name="radio_button2">false</item>
- <item type="id" name="radio_button3">false</item>
- <item type="id" name="radio_button4">false</item>
- </resources>
strings.xml源码:
- <?xml version="1.0" encoding="utf-8"?>
- <resources>
- <string name="hello">Hello World, MainTabActivity!</string>
- <string name="app_name">TabDemo</string>
- <string name="main_news">消息</string>
- <string name="main_home">首页</string>
- <string name="more">更多</string>
- <string name="main_manage_date">时间</string>
- <string name="main_friends">好友</string>
- </resources>
styles.xml源码:
- <?xml version="1.0" encoding="utf-8"?>
- <resources>
- <style name="main_tab_bottom">
- <item name="android:textSize">@dimen/bottom_tab_font_size</item>
- <item name="android:textColor">#ffffffff</item>
- <item name="android:ellipsize">marquee</item>
- <item name="android:gravity">center_horizontal</item>
- <item name="android:background">@drawable/home_btn_bg</item>
- <item name="android:paddingTop">@dimen/bottom_tab_padding_up</item>
- <item name="android:paddingBottom">2.0dip</item>
- <item name="android:layout_width">fill_parent</item>
- <item name="android:layout_height">wrap_content</item>
- <item name="android:layout_marginBottom">2.0dip</item>
- <item name="android:button">@null</item>
- <item name="android:singleLine">true</item>
- <item name="android:drawablePadding">@dimen/bottom_tab_padding_drawable</item>
- <item name="android:layout_weight">1.0</item>
- </style>
- </resources>
[4] src/com.andyidea.tabdemo包下面各个UI界面类源码:
MainTabActivity.java源码:
- package com.andyidea.tabdemo;
- import android.app.TabActivity;
- import android.content.Intent;
- import android.os.Bundle;
- import android.view.Window;
- import android.widget.CompoundButton;
- import android.widget.RadioButton;
- import android.widget.CompoundButton.OnCheckedChangeListener;
- import android.widget.TabHost;
- public class MainTabActivity extends TabActivity implements OnCheckedChangeListener{
- private TabHost mTabHost;
- private Intent mAIntent;
- private Intent mBIntent;
- private Intent mCIntent;
- private Intent mDIntent;
- private Intent mEIntent;
- /** Called when the activity is first created. */
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- requestWindowFeature(Window.FEATURE_NO_TITLE);
- setContentView(R.layout.maintabs);
- this.mAIntent = new Intent(this,AActivity.class);
- this.mBIntent = new Intent(this,BActivity.class);
- this.mCIntent = new Intent(this,CActivity.class);
- this.mDIntent = new Intent(this,DActivity.class);
- this.mEIntent = new Intent(this,EActivity.class);
- ((RadioButton) findViewById(R.id.radio_button0))
- .setOnCheckedChangeListener(this);
- ((RadioButton) findViewById(R.id.radio_button1))
- .setOnCheckedChangeListener(this);
- ((RadioButton) findViewById(R.id.radio_button2))
- .setOnCheckedChangeListener(this);
- ((RadioButton) findViewById(R.id.radio_button3))
- .setOnCheckedChangeListener(this);
- ((RadioButton) findViewById(R.id.radio_button4))
- .setOnCheckedChangeListener(this);
- setupIntent();
- }
- @Override
- public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
- if(isChecked){
- switch (buttonView.getId()) {
- case R.id.radio_button0:
- this.mTabHost.setCurrentTabByTag("A_TAB");
- break;
- case R.id.radio_button1:
- this.mTabHost.setCurrentTabByTag("B_TAB");
- break;
- case R.id.radio_button2:
- this.mTabHost.setCurrentTabByTag("C_TAB");
- break;
- case R.id.radio_button3:
- this.mTabHost.setCurrentTabByTag("D_TAB");
- break;
- case R.id.radio_button4:
- this.mTabHost.setCurrentTabByTag("MORE_TAB");
- break;
- }
- }
- }
- private void setupIntent() {
- this.mTabHost = getTabHost();
- TabHost localTabHost = this.mTabHost;
- localTabHost.addTab(buildTabSpec("A_TAB", R.string.main_home,
- R.drawable.icon_1_n, this.mAIntent));
- localTabHost.addTab(buildTabSpec("B_TAB", R.string.main_news,
- R.drawable.icon_2_n, this.mBIntent));
- localTabHost.addTab(buildTabSpec("C_TAB",
- R.string.main_manage_date, R.drawable.icon_3_n,
- this.mCIntent));
- localTabHost.addTab(buildTabSpec("D_TAB", R.string.main_friends,
- R.drawable.icon_4_n, this.mDIntent));
- localTabHost.addTab(buildTabSpec("MORE_TAB", R.string.more,
- R.drawable.icon_5_n, this.mEIntent));
- }
- private TabHost.TabSpec buildTabSpec(String tag, int resLabel, int resIcon,
- final Intent content) {
- return this.mTabHost.newTabSpec(tag).setIndicator(getString(resLabel),
- getResources().getDrawable(resIcon)).setContent(content);
- }
- }
其中 AActivity.java 与 BActivity.java ,CActivity.java ,DActivity.java ,EActivity.java 中的源码都一样,只是用来表示不同的界面展示,故这里只列出 AActivity.java的源码:
- package com.andyidea.tabdemo;
- import android.app.Activity;
- import android.os.Bundle;
- import android.view.Gravity;
- import android.widget.TextView;
- public class AActivity extends Activity{
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- TextView tv = new TextView(this);
- tv.setText("This is A Activity!");
- tv.setGravity(Gravity.CENTER);
- setContentView(tv);
- }
- }
最后,大家别忘了在 AndroidManifest.xml 文件中注册各个 Activity 组件哦。好了,现在我们看下我们程序运行的效果图:

到此就实现了一个比较流行的底部导航栏的功能了,转载请注明出处,谢谢大家!
Android应用底部导航栏(选项卡)实例的更多相关文章
- 【转】Android应用底部导航栏(选项卡)实例
现在很多android的应用都采用底部导航栏的功能,这样可以使得用户在使用过程中随意切换不同的页面,现在我采用TabHost组件来自定义一个底部的导航栏的功能. 我们先看下该demo实例的框架图: 其 ...
- Android 修改底部导航栏navigationbar的颜色
Android 修改底部导航栏navigationbar的颜色 getWindow().setNavigationBarColor(Color.BLUE); //写法一 getWindow().set ...
- Android应用-底部导航栏的使用
目录 1. 设计底部导航栏页面 1.1. 创建必须的文件夹 1.2. 设计主页面 2. 设计逻辑函数 3. 项目展示 底部导航栏是基于Bottom Navigation Bar 插件使用的 这个插件包 ...
- Android学习笔记- Fragment实例 底部导航栏的实现
1.要实现的效果图以及工程目录结构: 先看看效果图吧: 接着看看我们的工程的目录结构: 2.实现流程: Step 1:写下底部选项的一些资源文件 我们从图上可以看到,我们底部的每一项点击的时候都有不同 ...
- Android底部导航栏——FrameLayout + RadioGroup
原创文章,转载请注明出处http://www.cnblogs.com/baipengzhan/p/6285881.html Android底部导航栏有多种实现方式,本文详细介绍FrameLayout ...
- Android底部导航栏创建——ViewPager + RadioGroup
原创文章,引用请注明出处:http://www.cnblogs.com/baipengzhan/p/6270201.html Android底部导航栏有多种实现方式,本文详解其中的ViewPager ...
- Android底部导航栏(可滑动)----TabLayout+viewPager
[TabLayout] ①TabLayout是选项卡,在屏幕空间有限的情况下,对不同的空间进行分组.属于android support design,更多的用于新闻上,如果放在底部也可做底部导航栏 ② ...
- Android商城开发系列(三)——使用Fragment+RadioButton实现商城底部导航栏
在商城第一篇的开篇当中,我们看到商城的效果图里面有一个底部导航栏效果,如下图所示: 今天我们就来实现商城底部导航栏,最终效果图如下所示: 那么这种效果是如何实现,实现的方式有很多种,最常见的就是使 ...
- [置顶]
xamarin android Fragment实现底部导航栏
前段时间写了篇关于Fragment的文章,介绍了基础的概念,用静态和动态的方式加载Fragment Xamarin Android Fragment的两种加载方式.下面的这个例子介绍xamarin ...
随机推荐
- Github上传代码菜鸟超详细教程
最近需要将课设代码上传到Github上,之前只是用来fork别人的代码. 这篇文章写得是windows下的使用方法. 第一步:创建Github新账户 第二步:新建仓库 第三部:填写名称,简介(可选 ...
- python自动化测试(3)- 自动化框架及工具
python自动化测试(3) 自动化框架及工具 1 概述 手续的关于测试的方法论,都是建立在之前的文章里面提到的观点: 功能测试不建议做自动化 接口测试性价比最高 接口测试可以做自动化 后面所谈到 ...
- Hadoop学习笔记—21.Hadoop2的改进内容简介
Hadoop2相比较于Hadoop1.x来说,HDFS的架构与MapReduce的都有较大的变化,且速度上和可用性上都有了很大的提高,Hadoop2中有两个重要的变更: (1)HDFS的NameNod ...
- Webstorm 10 for mac osx 注册机,序列号,kegen
小菜最近get到mac体验机会,早就耳闻mac非常适合做开发,于是迫不及待的安装各种开发工具,不知不觉,轮到前端开发神器webstorm了,看了一下官网的价格,心拔凉拔凉的. 果断搜索注册机,搜到的结 ...
- Oracle客户端连接远程Oracle服务中文乱码问题
在本机远程连接远程Oracle服务的时候,写了如下检索语句 select * from sys_employee 结果集中出现了中文乱码,但是远程服务器本身的PL/SQL检索出来没有问题 解决方案: ...
- [备忘]Redis运行出现Client sent AUTH, but no password is set
原因:程序提供了密码,但是redis.conf中并没有设置密码. 附加问题:如果redis.conf中设置了密码,有可能会导致服务无法启动,报5013错误.可能是访问权限的问题.
- Sublime Text(2/3)编译lua
想在subLime text 3中集成编译Lua(或其他语言)功能,只需要在Tool->Build System -> New Build System中将原来的 { "shel ...
- Apache Spark源码剖析
Apache Spark源码剖析(全面系统介绍Spark源码,提供分析源码的实用技巧和合理的阅读顺序,充分了解Spark的设计思想和运行机理) 许鹏 著 ISBN 978-7-121-25420- ...
- Linux更改用户密码
登录虚拟机后,使用passwd密令更改用户密码,新密码需要输入两次才能更改成功.不多说,直接上代码 [root@localhost Desktop]# passwd //使用passwd密令 Chan ...
- iOS-语言本地化
在使用本地化语言之前,来看看本地化语言文件内容的结构(这里我以Chinese为例):"Cancel"="取消";"OK"="确定& ...
