FreeMarker实现网页静态化
1、FreeMarker实现网页静态化。
FreeMarker是一个用Java语言编写的模板引擎,它基于模板来生成文本输出。FreeMarker与Web容器无关,即在Web运行时,它并不知道Servlet或HTTP。它不仅可以用作表现层的实现技术,而且还可以用于生成XML,JSP或Java 等。目前企业中:主要用Freemarker做静态页面或是页面展示。
2、使用freemarker需要的jar。
a)、把下载到的jar包(freemarker-2.3.23.jar)放到\webapp\WEB-INF\lib目录下。官方网站:http://freemarker.org/
b)、如果使用的是Maven结构,可在pom.xml中引入以下坐标。
<dependency>
<groupId>org.freemarker</groupId>
<artifactId>freemarker</artifactId>
<version>2.3.</version>
</dependency>
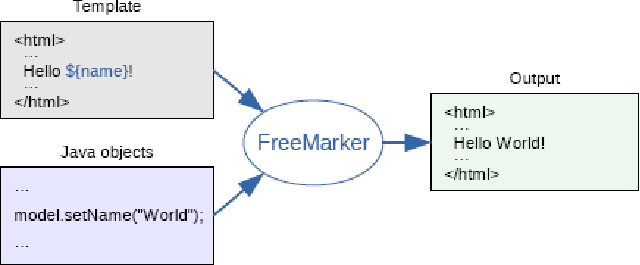
3、Freemarker原理图。模板 + 数据模型 = 输出

4、freemarker的测试案例如下所示:
package com.taotao.freemarker; import java.io.File;
import java.io.FileWriter;
import java.io.IOException;
import java.io.Writer;
import java.util.HashMap;
import java.util.Map; import org.junit.Test; import freemarker.template.Configuration;
import freemarker.template.Template;
import freemarker.template.TemplateException; /**
* freemarker网页静态化
*
* @ClassName: TaoTaoFreemarker.java
* @author: biehl
* @since: 2019年9月21日 下午5:46:49
* @Copyright: ©2019 biehl 版权所有
* @version: 0.0.1
* @Description:
*/
public class StaticPageFreemarker { @Test
public void freemarkerStaticPage() {
try {
// 1、创建一个模板文件
// 2、创建一个Configuration对象
Configuration configuration = new Configuration(Configuration.getVersion()); // 3、设置模板所在得路径
configuration.setDirectoryForTemplateLoading(
new File("D:\\eclipse\\workspace_taotao\\taotao-item-web\\src\\main\\webapp\\WEB-INF\\ftl")); // 4、设置模板得字符集,一般使用utf-8
configuration.setDefaultEncoding("utf-8"); // 5、使用Configuration对象加载一个模板文件,需要指定模板文件得文件名
Template template = configuration.getTemplate("hello.ftl"); // 6、创建一个数据集,可以是pojo也可以是map,推荐使用map
Map data = new HashMap<>();
data.put("hello", "hello fremarker!!!"); // 7、创建一个Writer对象,指定输出文件的路径以及文件名
Writer out = new FileWriter(new File("D:\\biehl\\photo\\out\\hello.txt")); // 8、使用模板对象的process方法输出文件
template.process(data, out); // 9、关闭流
out.close();
} catch (IOException e) {
e.printStackTrace();
} catch (TemplateException e) {
e.printStackTrace();
} }
}
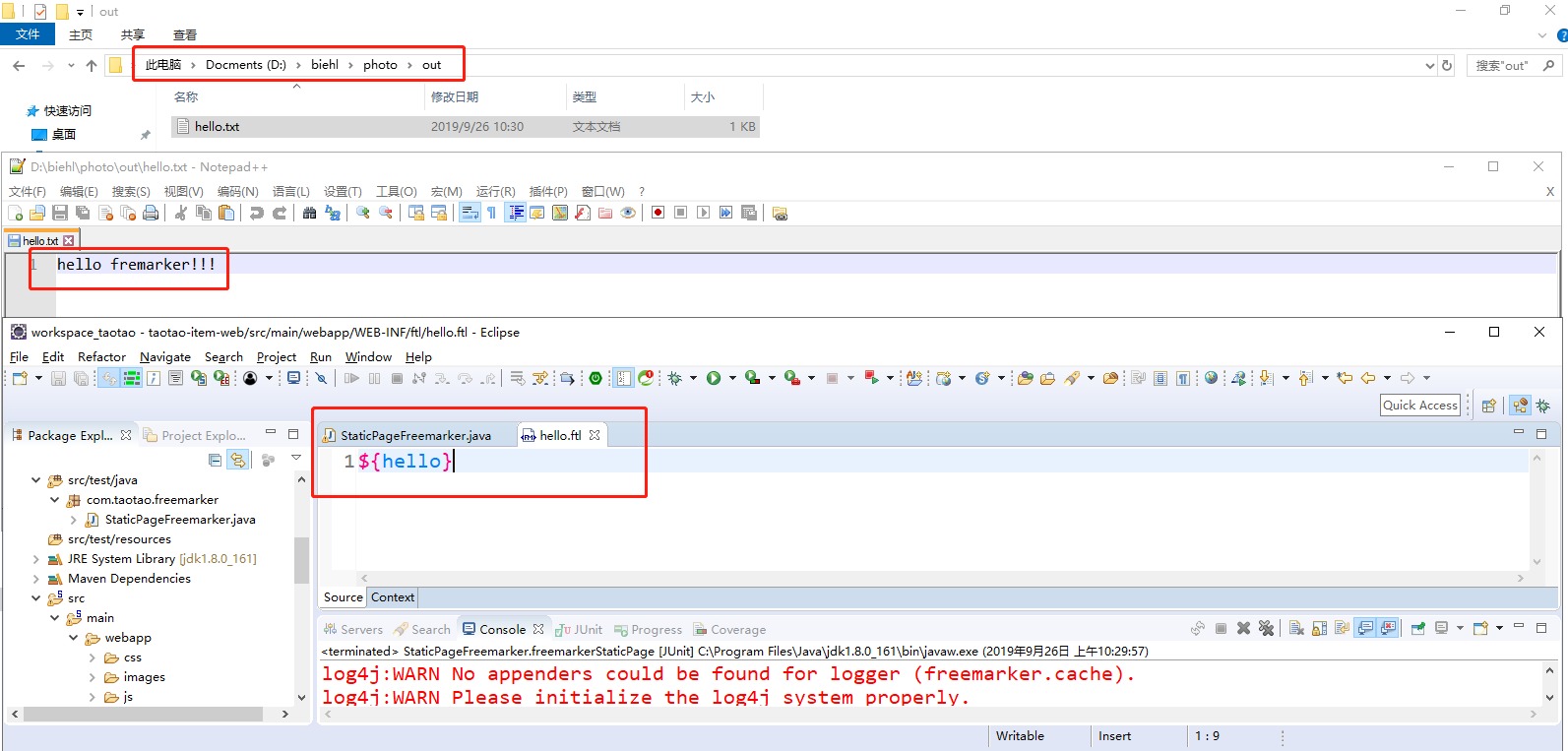
相关文件如下所示:

5、fremarker模板的语法学习。
package com.taotao.freemarker; import java.io.File;
import java.io.FileWriter;
import java.io.IOException;
import java.io.Writer;
import java.util.ArrayList;
import java.util.Date;
import java.util.HashMap;
import java.util.List;
import java.util.Map; import org.junit.Test; import com.taotao.pojo.Student; import freemarker.template.Configuration;
import freemarker.template.Template;
import freemarker.template.TemplateException; /**
* freemarker网页静态化
*
* @ClassName: TaoTaoFreemarker.java
* @author: biehl
* @since: 2019年9月21日 下午5:46:49
* @Copyright: ©2019 biehl 版权所有
* @version: 0.0.1
* @Description:
*/
public class StaticPageFreemarker { @Test
public void freemarkerStaticPage() {
try {
// 1、创建一个模板文件
// 2、创建一个Configuration对象
Configuration configuration = new Configuration(Configuration.getVersion()); // 3、设置模板所在得路径
configuration.setDirectoryForTemplateLoading(
new File("D:\\eclipse\\workspace_taotao\\taotao-item-web\\src\\main\\webapp\\WEB-INF\\ftl")); // 4、设置模板得字符集,一般使用utf-8
configuration.setDefaultEncoding("utf-8"); // 5、使用Configuration对象加载一个模板文件,需要指定模板文件得文件名
// Template template = configuration.getTemplate("hello.ftl");
Template template = configuration.getTemplate("student.ftl"); // 6、创建一个数据集,可以是pojo也可以是map,推荐使用map
Map data = new HashMap<>();
data.put("hello", "hello fremarker!!!");
Student stu = new Student(, "小辣椒", , "北京市西城区西什库大街31号院");
// 注意,对象的key就是模板里面的对应的.前面的对象名称
data.put("student", stu); // freemarker遍历集合对象
List<Student> stuList = new ArrayList<Student>();
stuList.add(new Student(, "小辣椒1号", , "北京市西城区西什库大街30号院"));
stuList.add(new Student(, "小辣椒2号", , "北京市西城区西什库大街32号院"));
stuList.add(new Student(, "小辣椒3号", , "北京市西城区西什库大街33号院"));
stuList.add(new Student(, "小辣椒4号", , "北京市西城区西什库大街34号院"));
stuList.add(new Student(, "小辣椒5号", , "北京市西城区西什库大街35号院"));
stuList.add(new Student(, "小辣椒6号", , "北京市西城区西什库大街36号院"));
stuList.add(new Student(, "小辣椒7号", , "北京市西城区西什库大街31号院"));
data.put("stuList", stuList); // 日期类型的处理
data.put("date", new Date()); // null值得处理
data.put("val", null); // 7、创建一个Writer对象,指定输出文件的路径以及文件名
Writer out = new FileWriter(new File("D:\\biehl\\photo\\out\\student.html")); // 8、使用模板对象的process方法输出文件
template.process(data, out); // 9、关闭流
out.close();
} catch (IOException e) {
e.printStackTrace();
} catch (TemplateException e) {
e.printStackTrace();
} }
}
freemarker模板如下所示:
<html>
<head>
<title>测试页面</title>
</head>
<body>
<center>
<!-- )、freemarker语法-取pojo的属性 -->
学生信息:<br>
学号:${student.id}<br>
姓名:${student.name}<br>
年龄:${student.age}<br>
家庭住址:${student.address}<br><br><br>
学生列表:<br>
<table border="">
<tr>
<th>序号</th>
<th>学号</th>
<th>姓名</th>
<th>年龄</th>
<th>家庭住址</th>
</tr>
<!-- )、freemarker语法-list,历遍集合/数组, -->
<#list stuList as stu>
<!-- 逻辑运算符(==、!=、||、&&) -->
<#if stu_index%2==0>
<tr bgcolor="yellow">
<#else>
<tr bgcolor="purple">
</#if>
<!-- 获得当前迭代的索引x_index -->
<td>${stu_index}</td>
<td>${stu.id}</td>
<td>${stu.name}</td>
<td>${stu.age}</td>
<td>${stu.address}</td>
</tr>
</#list>
</table>
<br><br><br>
<!--
默认格式
)、date。
cur_time?date
)、datetime。
cur_time?datetime
)、time。
cur_time?time
)、自定义格式。
cur_time?string("yyyy-MM-dd HH:mm:ss")
-->
年:月:日:${date?date}<br>
年:月:日 时:分:秒:${date?datetime}<br>
时:分:秒:${date?time}<br>
年/月/日:${date?string("yyyy/MM/dd")}<br>
日期类型的处理:${date?string("yyyy/MM/dd HH:mm:ss")}
<br><br><br>
<!-- null值的处理、方式一:null 变 空串 -->
方式一、null值的处理:${val!}
<br>
方式二、为Null时给默认值
${val!"我是默认值"}
<br>
方式三、使用if判断null值:
<#if val??>
val是有值的.
<#else>
val值为null.
</#if>
<br><br><br>
<!-- 将另一个页面引入本页面时可用以下命令完成 -->
include标签测试:
<#include "hello.ftl">
</center>
</body>
</html>
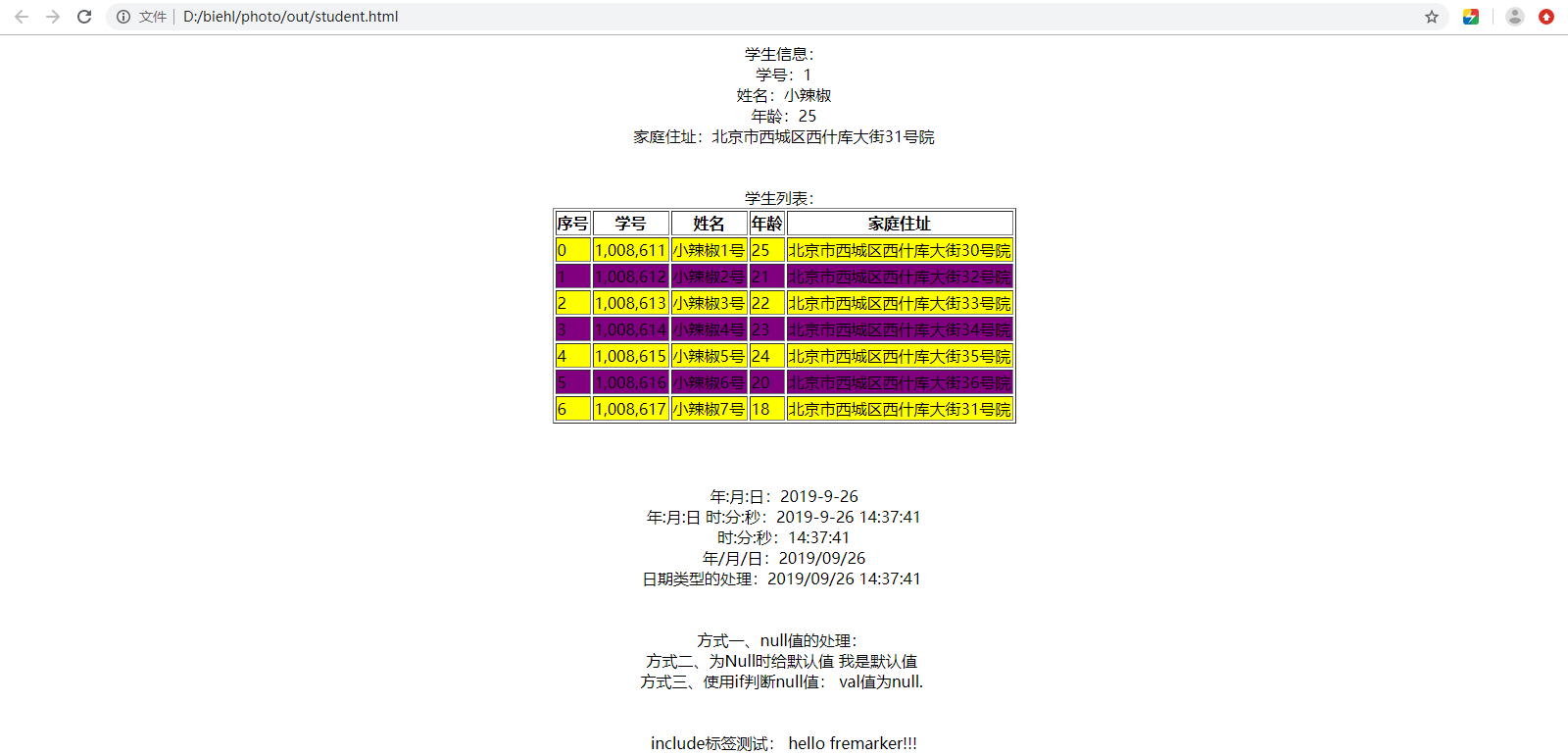
效果如下所示:

6、freemarker与spring整合。由于使用的maven项目,所以引入相应的依赖jar包。
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-context-support</artifactId>
<version>4.1..RELEASE</version>
</dependency>
<dependency>
<groupId>org.freemarker</groupId>
<artifactId>freemarker</artifactId>
<version>2.3.</version>
</dependency>
在ApplicationContext.xml中添加如下内容:
<bean id="freemarkerConfig" class="org.springframework.web.servlet.view.freemarker.FreeMarkerConfigurer">
<property name="templateLoaderPath" value="/WEB-INF/freemarker/" />
<property name="defaultEncoding" value="UTF-8" />
</bean>
整合代码实现如下所示:
package com.taotao.item.controller; import java.io.File;
import java.io.FileWriter;
import java.io.Writer;
import java.util.HashMap;
import java.util.Map; import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.servlet.view.freemarker.FreeMarkerConfigurer; import freemarker.template.Configuration;
import freemarker.template.Template; /**
*
* @ClassName: HtmlGenController.java
* @author: biehl
* @since: 2019年9月26日 下午8:15:01
* @Copyright: ©2019 biehl 版权所有
* @version: 0.0.1
* @Description:
*/
@Controller
public class HtmlGenController { @Autowired
private FreeMarkerConfigurer freeMarkerConfigurer; @RequestMapping("/genhtml")
@ResponseBody
public String genHtml() throws Exception {
// 生成静态页面
Configuration configuration = freeMarkerConfigurer.getConfiguration();
Template template = configuration.getTemplate("hello.ftl");
Map data = new HashMap<>();
data.put("hello", "spring freemarker test");
Writer out = new FileWriter(new File("D:/test.html"));
template.process(data, out);
out.close();
// 返回结果
return "OK";
} }
待续......
FreeMarker实现网页静态化的更多相关文章
- 【转】使用Freemarker实现网页静态化
使用Freemarker实现网页静态化 2017年08月20日 20:45:51 阅读数:1981 1.1. 什么是freemarker FreeMarker是一个用Java语言编写的模板引擎,它基于 ...
- JAVAEE——宜立方商城10:使用freemarker实现网页静态化、ActiveMq同步生成静态网页、Sso单点登录系统分析
1. 学习计划 1.使用freemarker实现网页静态化 2.ActiveMq同步生成静态网页 2. 网页静态化 可以使用Freemarker实现网页静态化. 2.1. 什么是freemarker ...
- 网页静态化—redis | freemarker
1. 学习计划 1.商品详情页面展示,动态展示 jsp + redis 2.使用freemarker实现网页静态化 3.ActiveMq同步生成静态网页 两个方案对比,方案一依赖web容器,red ...
- 网页静态化技术Freemarker的详细介绍
网页静态化技术Freemarker 一.Freemarker的基本介绍 1.1为什么要使用网页静态化技术 网页静态化解决方案在实际开发中运用比较多,例如新闻网站,门户网站中的新闻频道或者是文章类的频道 ...
- 网页静态化解决方案-Freemarker demo+语法
1.网页静态化技术Freemarker 1.1为什么要使用网页静态化技术 网页静态化解决方案在实际开发中运用比较多,例如新闻网站,门户网站中的新闻频道或者是文章类的频道. 对于电商网站的商品详细页来说 ...
- 网页静态化技术--Freemarker入门
网页静态化技术:为什么要使用网页静态化技术 网页静态化解决方案在实际开发中运用比较多,例如新闻网站,门户网站中的新闻频道或者是文章类的频道. 对于电商网站的商品详细页来说,至少几百万个商品,每个商品又 ...
- 网页静态化解决方案-Freemarker
1.1 技术简介与使用 1.1.1 简介 为什么使用: 1. 减轻数据库的访问压力,静态化比较适合大规模且相对变化不太频繁的数据: 2. 有利于SEO(搜索引擎优化); 纯的HTML ...
- 网页静态化技术Freemarker
1.为什么要使用网页静态化技术 网页静态化解决方案在实际开发中运用比较多,例如新闻网站,门户网站中的新闻频道或者是文章类的频道. 对于电商网站的商品详细页来说,至少几百万个商品,每个商品又有大量的信息 ...
- 网页静态化解决方案Freemarker
序言: 沉淀了三个月,逐步将自己最近两年在公司中用到的技术和知识点,重新整理归纳了下,对比以前可以发现,现在技术更新越来越快,也越来越成熟,在互联网企业,用到的技术也更先进,更领先,比如微服务.分布式 ...
随机推荐
- Docker开启Remote API 访问 2375端口
Docker常见端口 我看到的常见docker端口包括: 2375:未加密的docker socket,远程root无密码访问主机2376:tls加密套接字,很可能这是您的CI服务器4243端口作为h ...
- linux安装IB驱动方法
一.准备 1.Linux操作系统7.6(根据实际情况变更,此处用redhat7.6系统举例) 2.驱动:MLNX_OFED_LINUX-4.6-1.0.1.1-rhel7.6-x86_64.tgz(根 ...
- JS基本语法---while循环
循环:一件事不停的或者是重复的做 循环要有结束的条件,循环还应该有计数器(记录循环的次数的) while循环 while循环语法: 计数器 var 变量=0; while(循环的条件){ ...
- form分辨率
近期做项目时,遇到开发的winform在自己电脑上可以正常显示,共享到其他电脑就事儿不能显示了: [转载自:http://blog.csdn.net/lcawen88/article/details/ ...
- Android开发利器之pidcat
介绍pidcat: pidcat 是Android届JakeWharton大神开发的一款命令行工具,堪称Android开发利器,它能方便Android程序猿捕获日志,过滤日志,定位程序问题,超级好用. ...
- phpstorm xdebug 无法断点调试问题
最近用phpstorm+xdebug调试一段php代码的时候莫名其妙的无法切入断点调试 本地用的php集成环境是UPUPW ANK V1.1.7 64Bit 选择了集成环境中php版本为7.1.x 搞 ...
- js实现textarea自适应高度
html结构: <div class="container" id="container"> <div class="text-wr ...
- 数据库报ORA-12514
Listener refused the connection with the following error: ORA-12514, TNS:listener does not currently ...
- C学习笔记(6)--- 共用体,位域深入
1.共用体(Union): 共用体是一种特殊的数据类型,允许您在相同的内存位置存储不同的数据类型.您可以定义一个带有多成员的共用体,但是任何时候只能有一个成员带有值.共用体提供了一种使用相同的内存位置 ...
- java的加载与运行
jdk中有一个javac.exe(java编译器) *Java程序的运行包括两非常重要的阶段 -编译阶段 -运行阶段 *编译阶段 -主要任务是检查Java源程序是否符合Java语法 符合Java语法则 ...
