Winform中设置ZedGraph多条Y轴时与多条曲线一一对应
场景
Winform中实现ZedGraph的多条Y轴(附源码下载):
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/100132245
在上面实现多条Y轴后,页面也要添加多条Y轴,怎样设置才能让多条曲线与多条Y轴产生一一对应关系。
注:
博客主页:
https://blog.csdn.net/badao_liumang_qizhi
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
实现
在添加曲线时设置曲线的YAxisIndex属性使其对应不同的Y轴。
//循环添加曲线
for (int i = ; i < yList.Count; i++)
{
LineItem myCurve = myPane.AddCurve(yList[i].Title, DataChartHelper.SetCurveText(interval, xAttribute.TitleKey, yList[i].TitleKey), System.Drawing.ColorTranslator.FromHtml(yList[i].Color), SymbolType.None);
//根据配置文件设置曲线类型
myCurve = setCurveType(myCurve, yList[i].Type, yList[i].Color);
myCurve.YAxisIndex = i;
}
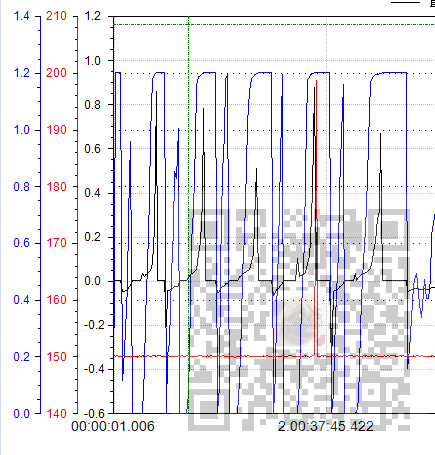
效果

此时三条曲线分别以三条不同的Y轴作为参照。
Winform中设置ZedGraph多条Y轴时与多条曲线一一对应的更多相关文章
- Winform中实现ZedGraph新增自定义Y轴上下限、颜色、标题功能
场景 Winform中实现ZedGraph的多条Y轴(附源码下载): https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/1001322 ...
- Winform中设置ZedGraph多条Y轴时坐标轴左右显示设置
场景 Winform中实现ZedGraph的多条Y轴(附源码下载): https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/1001322 ...
- Winform中设置ZedGraph鼠标悬浮显示举例最近曲线上的点的坐标值和X轴与Y轴的标题
场景 Winform中设置ZedGraph鼠标双击获取距离最近曲线上的点的坐标值: https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/ ...
- Winform中设置ZedGraph曲线图的字体样式是避免出现边框
场景 Winforn中设置ZedGraph曲线图的属性.坐标轴属性.刻度属性: https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/10 ...
- Winform中设置ZedGraph的曲线为散点图
场景 Winform中设置ZedGraph的曲线符号Symbol以及对应关系: https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/10 ...
- Winform中设置ZedGraph的曲线为折线、点折线、散点图
场景 Winform中设置ZedGraph的曲线为散点图: https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/102465399 在上 ...
- Winform中设置ZedGraph的X轴与Y轴的刻度不在对面显示
场景 C#窗体应用中使用ZedGraph曲线插件绘制图表: https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/99716066 Win ...
- Winform中实现ZedGraph不显示y=0这条刻度线
场景 Winforn中设置ZedGraph曲线图的属性.坐标轴属性.刻度属性: https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/10 ...
- Winform中设置ZedGraph的X轴的刻度根据曲线获取
场景 Winforn中设置ZedGraph曲线图的属性.坐标轴属性.刻度属性: https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/10 ...
随机推荐
- Web前端基础(1):HTML(一)
1. HTML概述 1.1 什么是HTML HTML称为超文本标记语言,是一种标识性的语言.它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体.H ...
- java基础(10):继承、抽象类
1. 继承 1.1 继承的概念 在现实生活中,继承一般指的是子女继承父辈的财产.在程序中,继承描述的是事物之间的所属关系,通过继承可以使多种事物之间形成一种关系体系.例如公司中的研发部员工和维护部员工 ...
- C# Spire简单实现导出word(去水印)
今天老姐打电话,说:下个月一号要换到其他岗位上,到时需要对word操作,小弟我随口答应,这个简单,我给你开发一款小程序,你直接在我程序上录入一些数据,我给你导出到word中. 利用中午空闲时间,百度了 ...
- AppBoxFuture(九): 组织结构与权限体系
权限体系是用于约束用户访问或操作资源的权利,这里的"资源"可以指数据,也可以指特定的功能(如审核订单).通常的权限体系设计是基于角色的访问控制方式,用户通过角色与权限进行关联. ...
- Vuex基本使用的总结--转载
在 Vue 的单页面应用中使用,需要使用Vue.use(Vuex)调用插件.使用非常简单,只需要将其注入到Vue根实例中. import Vuex from 'vuex' Vue.use(Vuex) ...
- DIY客户端框架
C/S类型的客户端做过好多轮了,在架构上每次都调整优化一部分,慢慢的形成了DIY的框架性东西. 可是最近这一看呢,已经不像MVC了,然后有一天看到了MVP概念,咦!很像.再一看,嗯,就该是MVP. M ...
- (转载)林轩田机器学习基石课程学习笔记1 — The Learning Problem
(转载)林轩田机器学习基石课程学习笔记1 - The Learning Problem When Can Machine Learn? Why Can Machine Learn? How Can M ...
- Mixins and Python
什么是Mixin (混入) Mixin 这个词在Python/Ruby中经常使用, Java 中几乎看不到这个名词. 在Java 中, 我们经常定一个一个子类扩展了某个基类, 同时实现某些接口. 因为 ...
- 内置模块:time, datetime, random, json, pickle, os, sys, hashlib, collections, re
1.time模块 import time time.time() # 时间戳 浮点数 time.sleep() # 睡眠 time.gmtime()/time.localtime() #结构化时间 数 ...
- Python—虚拟环境的创建与管理(virtualenv与virtualenvwrapper)
virtualenv 1.安装virtualenv包 [root@localhost ~]# pip install virtualenv 2.创建虚拟环境,位置不固定,可以在项目的目录下,也可以不在 ...
