Jetpack系列:LiveData入门级使用方法
Android APP开发中,开发者们都想有一个公共的组件,可以实现后台数据的监听,同时实时更新到UI进行显示,从而大大简化开发过程。Google针对这一开发需求,提供了Jetpack LiveData组件。下面我们来一起看下LiveData的基本使用方法吧!
首先,先了解下使用LiveData的优点。
确保UI与数据状态匹配
不需要担心内存泄漏问题
Activity停止后数据变化不会导致Crash
不再需要人工生命周期的处理
始终使用最新的数据
正确应用配置更改
共享资源
LiveData遵循观察者模式,实现LifeCycle接口,因此可以监听数据的实时更新,感知应用的生命周期,让开发者能够更多的关注业务具体实现。
下面我们来通过一个小Demo来简单介绍下LiveData的基本使用方法。

本例中,数据变化通知UI的显示由四个控件体现,分别为:系统时间(Long型)、系统时间、天气、远端数据。针对这四个控件的动态显示,我们分别来看下其是如何实现的。
框架搭建
APP首先需要搭建使用LiveData的环境:
1. 导入依赖包
//app build.gradle
dependencies {
...
implementation deps.lifecycle.viewmodel_ktx
implementation deps.lifecycle.livedata_ktx
...
}
## 2. 创建ViewModel类(用于LiveData数据的封装,和UI交互)
```
class LiveDataViewModel(
private val dataSource: DataSource
) : ViewModel() {...}
```
## 3. 布局文件中引用ViewModel对象
<layout>
<data>
<variable
name="viewmodel"
type="com.android.example.livedatabuilder.LiveDataViewModel" />
</data>
...
</layout>
## 4. Activity绑定ViewModel
```
//MainActivity
//成员变量
private val viewmodel: LiveDataViewModel by viewModels { LiveDataVMFactory }
//onCreate
val binding = DataBindingUtil.setContentView(
this, R.layout.activity_livedata
)
// Set the LifecycleOwner to be able to observe LiveData objects
binding.lifecycleOwner = this
// Bind ViewModel
binding.viewmodel = viewmodel
//LifeDataVMFactory
object LiveDataVMFactory : ViewModelProvider.Factory {
private val dataSource = DefaultDataSource(Dispatchers.IO)
override fun <T : ViewModel?> create(modelClass: Class): T {
@Suppress("UNCHECKED_CAST")
return LiveDataViewModel(dataSource) as T
}
}
<br/>
### 注意:此处构造ViewModel采用的dataSource为DefaultDataSource,后续数据是根据此数据源来进行获取的。
<br/>
# 系统时间(Long型)显示
<br/>
系统时间的显示,通过在UI上绑定ViewModel,通过getCurrentTime方法后台更新、提交数据,来通知UI进行显示的更新。
<br/>
//xml
<TextView
android:id="@+id/time"
android:text="@{Long.toString(viewmodel.currentTime)}"
.../>
//LiveDataViewModel
val currentTime = dataSource.getCurrentTime()
//DefaultDataSource
override fun getCurrentTime(): LiveData =
liveData {
while (true) {
emit(System.currentTimeMillis())//通知当前系统时间
delay(1000)//延时1秒
}
}
<br/>
# 系统时间显示
<br/>
系统时间的显示是根据系统获取的Long型变量变化映射得到的,Long值发生变化时,实时更新系统时间显示。
<br/>
//xml
<TextView
android:id="@+id/time_transformed"
android:text="@{viewmodel.currentTimeTransformed}"
.../>
//LiveDataViewModel 此处有两种方式实现
//1. currentTime变更后实时通知UI更新
val currentTimeTransformed : LiveData = Transformations.map(currentTime) {
Date(it).toString()
}
//2. 延时500ms后通知
val currentTimeTransformed = currentTime.switchMap {
// timeStampToTime is a suspend function so we need to call it from a coroutine.
liveData { emit(timeStampToTime(it)) }
}
private suspend fun timeStampToTime(timestamp: Long): String {
delay(500) // Simulate long operation
val date = Date(timestamp)
return date.toString()
}
<br/>
# 天气显示
<br/>
天气的显示通过动态改变数据源提供的数据,从而通知UI显示(DataSource数据的更新实时通过LiveData传递到UI)。
<br/>
//xml
<TextView
android:id="@+id/current_weather"
android:text="@{viewmodel.currentWeather}"
.../>
//LiveDataViewModel
val currentWeather: LiveData = liveData {
emit(LOADING_STRING)
emitSource(dataSource.fetchWeather())
}
//DefaultDataSource
private val weatherConditions = listOf("Sunny", "Cloudy", "Rainy", "Stormy", "Snowy")
override fun fetchWeather(): LiveData = liveData {
var counter = 0
while (true) {
counter++
delay(2000)//延时两秒
//按顺序循环显示weatherConditions中的天气数据信息
emit(weatherConditions[counter % weatherConditions.size])
}
}
<br/>
# 远端数据显示
<br/>
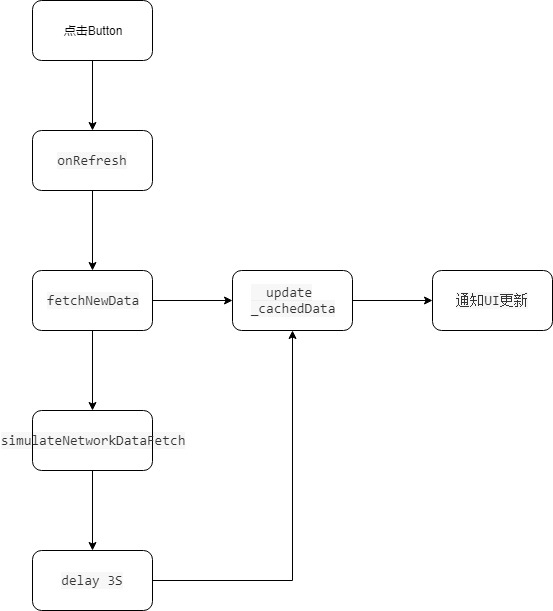
远端数据的请求通过Button的点击事件触发,数据获取成功后,通知TextView进行数据显示。
<br/>
//xml
<TextView
android:id="@+id/cached_value"
android:text="@{viewmodel.cachedValue}"
.../>
<Button
android:id="@+id/refresh_button"
android:onClick="@{() -> viewmodel.onRefresh()}"
.../>
//LiveDataViewModel
val cachedValue = dataSource.cachedData
fun onRefresh() {
// Launch a coroutine that reads from a remote data source and updates cache
viewModelScope.launch {
dataSource.fetchNewData()
}
}
//DefaultDataSource
private val _cachedData = MutableLiveData("This is old data")
override val cachedData: LiveData = _cachedData
override suspend fun fetchNewData() {
// Force Main thread
withContext(Dispatchers.Main) {
_cachedData.value = "Fetching new data..."
_cachedData.value = simulateNetworkDataFetch()
}
}
private var counter = 0
// Using ioDispatcher because the function simulates a long and expensive operation.
private suspend fun simulateNetworkDataFetch(): String = withContext(ioDispatcher) {
delay(3000)//延时3秒
counter++
"New data from request #$counter"//返回此字符串
}
<br/>
##### 小提示:本例中的viewModelScope使用的是Kotlin Coroutines(协程)功能,更多协程使用方法,请查看Coroutines在架构组件中的应用:[官方文档链接](https://developer.android.google.cn/topic/libraries/architecture/coroutines)[]()
<br/>
远端数据的更新流程为:<br/><br/>
<center>

</center>
<br/>
将上述四个控件分别绑定对应的LiveData对象,增加其数据变化,就能够实现前文描述的APP动态变化效果了。
<br/>
[帮助文档](https://developer.android.google.cn/topic/libraries/architecture/livedata)
 
[源码路径](https://github.com/android/architecture-components-samples)<br/><br/>
小技巧: github 代码下载速度慢,可以克隆到码云上(gitee.com)再下载。
<br/><br/>
通过这四个控件的LiveData与UI的交互使用,你学会如何使用LiveData了吗?
<br/><br/>
<center><font color='green'>欢迎关注公众号,留言讨论更多技术问题。</center>
<center>

</center>Jetpack系列:LiveData入门级使用方法的更多相关文章
- iconfont 入门级使用方法
iconfont : what? 阿里妈妈MUX倾力打造的矢量图标管理.交流平台.设计师将图标上传到Iconfont平台,用户可以自定义下载多种格式的icon,平台也可将图标转换为字体,便于前端工程师 ...
- Jetpack系列:应用内导航的正确使用方法
今天小编要分享的还是Android Jetpack库的基本使用方法,本篇介绍的内容是Jetpack Navigation组件,让我们一起学习,为完成年初制定的计划而努力吧! *** 组件介绍 导航,是 ...
- Google C++测试框架系列:入门
Google C++测试框架系列:入门 原始链接:V1_6_Primer 注 GTest或者Google Test: Google的C++测试框架. Test Fixtures: 这个词实在找不到对应 ...
- Python系列之入门篇——HDFS
Python系列之入门篇--HDFS 简介 HDFS (Hadoop Distributed File System) Hadoop分布式文件系统,具有高容错性,适合部署在廉价的机器上.Python ...
- Python系列之入门篇——MYSQL
Python系列之入门篇--MYSQL 简介 python提供了两种mysql api, 一是MySQL-python(不支持python3),二是PyMYSQL(支持python2和python3) ...
- 【转】C# 串口操作系列(1) -- 入门篇,一个标准的,简陋的串口例子。
C# 串口操作系列(1) -- 入门篇,一个标准的,简陋的串口例子. 标签: c#objectnewlineexceptionbytestring 2010-05-17 01:10 117109人阅读 ...
- .NET 4 并行(多核)编程系列之一入门介绍
.NET 4 并行(多核)编程系列之一入门介绍 本系列文章将会对.NET 4中的并行编程技术(也称之为多核编程技术)以及应用作全面的介绍. 本篇文章的议题如下: 1. 并行编程和多线程编程的区别. ...
- LINQ学习系列-----1.3 扩展方法
这篇内容继续接着昨天的Lambda表达式的源码继续下去.昨天讲了Lambda表达式,此篇讲扩展方法,这两点都是Linq带来的新特性. 一.扩展方法介绍 废话不多说,先上源码截图: 上图中Ge ...
- Pandas系列之入门篇
Pandas系列之入门篇 简介 pandas 是 python用来数据清洗.分析的包,可以使用类sql的语法方便的进行数据关联.查询,属于内存计算范畴, 效率远远高于硬盘计算的数据库存储.另外pand ...
随机推荐
- python 06 深浅拷贝
目录 1. 小数据池 1.1 代码块 1.2 小数据池 1.3 执行顺序 (代码块--小数据池) 1.4 "=="和 "is" 2. 深浅拷贝 2.1 赋值 2 ...
- C#开发BIMFACE系列5 服务端API之文件直传
BIMFACE使用了分布式对象存储来存储用户上传的模型/图纸文件.如使用普通的文件上传接口, 文件流会通过BIMFACE的服务器,再流向最终的分布式存储系统,整个上传过程会受BIMFACE服务器的带宽 ...
- Android进阶之路(1)-详解MVC
最近因为换工作的原因没有写博客,现在慢慢稳定了,我准备写一些关于Android 进阶的文章,也是为了督促自己学习,大家一起进步! 今天详细的分析一下Android APP架构之一:MVC ### MV ...
- Linux Centos虚拟机扩容(/dev/mapper/centos-root)
1:.首先查看我们的根分区大小是多少 df -h 文件系统 类型 容量 已用 可用 已用% 挂载点 /dev/mapper/centos-root xfs 18G 1.1G 17G 6% / devt ...
- LR模型常见问题
信息速览 基础知识介绍-广义线性回归 逻辑斯蒂回归模型推导 逻辑斯蒂回归常见问题 补充知识信息点 基础知识: 机器学习对结果的形式分类: 分类算法 回归算法 LR:logistic regressio ...
- tit文件的加密解密
加密 # hello 源文件 # ifmmp 加密 # hello 解密 file = open("Email.txt","r") # 源文件 只针对字符不需要 ...
- 杭电第六场 hdu6362 oval-and-rectangle 积分求期望
oval-and-rectangle Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Other ...
- 【Offer】[10-1] 【斐波那契数列】
题目描述 思路分析 Java代码 代码链接 题目描述  大家都知道斐波那契数列,现在要求输入一个整数n,请你输出斐波那契数列的第n项(从0开始,第0项为0). 思路分析 递归的思路,会出现很多重复的 ...
- try(){}自动释放资源,AutoCloseable
我们在使用资源的时候,必须关闭资源,比如使用jdbc连接或者inputStream的时候,必须在finally中将资源关闭.然而有的时候我们会忘记关闭资源.那么有没有更好的方法呢? SqlSessio ...
- Xpath定位和CssSelector定位的区别
1.Xpath基本语法: (1)"/":从根节点选取,下级节点 (2)"//":任意节点选取 (3)"*":任意标签选取 (4)" ...
