【前端VUE】【后端SSM】 记录一次多条件查询状态下加载极慢的解决思路和解决方案
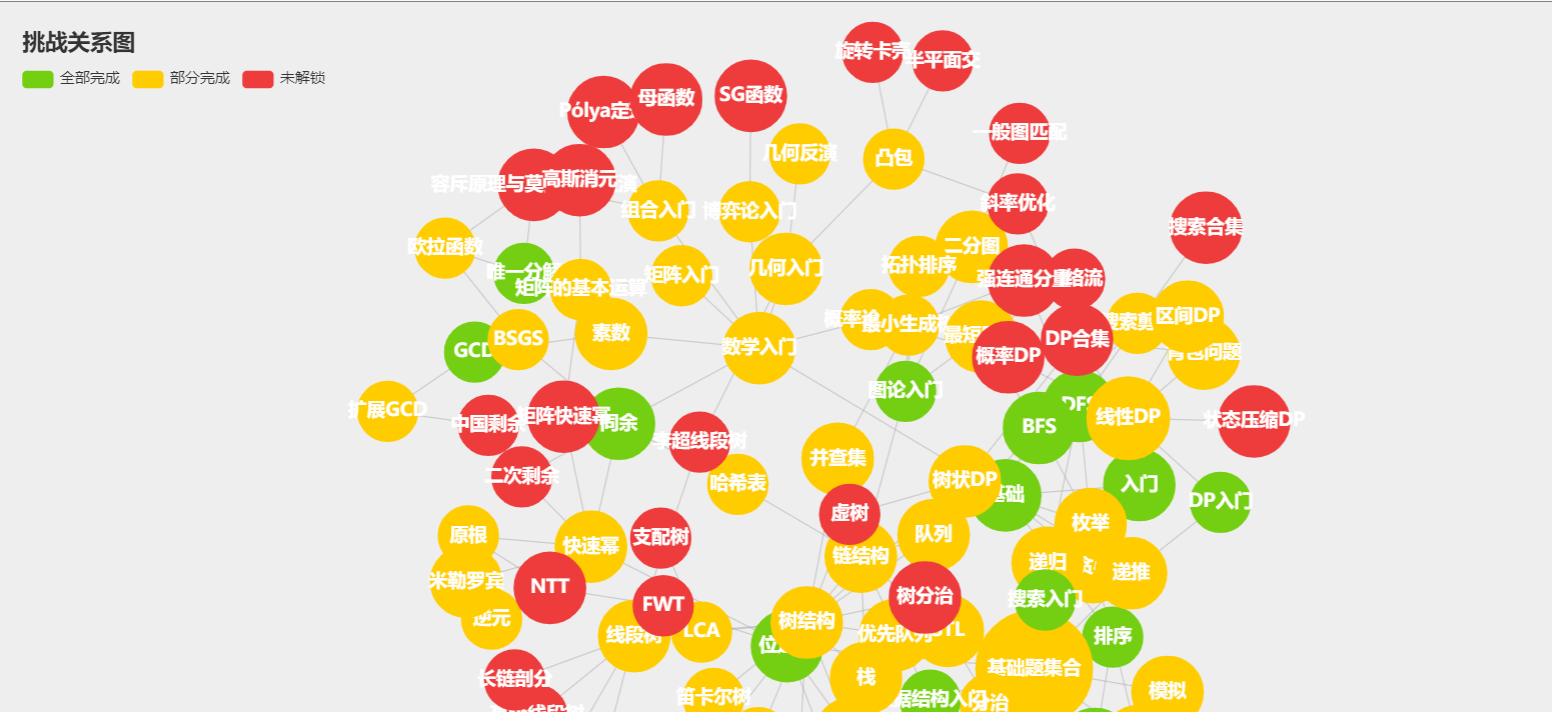
最近在开发一个Online Judge系统,其中有一个“挑战模式”模块,如图所示

由于是第一次使用ECharts做开发,所以完成整个模块的过程也是边写边学了,记录一下问题:
遇到的问题:在最开始进行测试的时候,一共有107个模块作为节点,节点之间还未设置关联关系,但是加载完全的用时达到了2s至3s。
解决的思路:
(1)毫无疑问,ECharts的渲染成为了我第一个怀疑的对象,我认为是渲染的配置没有配置好,所以我通过查阅ECharts的相关文档,修改了一些参数,但是效果并不明显。
(2)我重新设计了一下信息传递的逻辑,分为 从后端获取数据 - 处理数据以符合ECharts需要 - 装载数据进入ECharts中 三个步骤,对每个步骤测试了用时,最后发现是从后端获取数据的用时最长,思维定势认为是渲染慢导致的问题并不存在,ECharts作为大厂的开源作品其实做的很好,不会成为耗时瓶颈(官方文档的demo有超过十万个节点的图例,但没有出现耗时问题)。问题就这么定位出来了,是数据获取出现了问题。
(3)问题定位出来是数据获取的问题,而且我是在本地测试环境下进行前后端通信的,所以网络延迟不考虑,那么只能是在后端里出了问题了。逐一查看数据从数据库进入到mapper层再到service层再到controller层的过程,发现是数据库的查询过于缓慢,分析发现,查询条件过多但是其中有一个where子句的字段没有使用索引。于是添加索引,boom,取数据的耗时从2s的耗时降到了0.2s左右,问题解决。
解决方案:对数据库的SQL语句的where子句用到的字段加上索引。索引的原理大致就是建立一个索引表,索引表内有原表这个字段的全部值,对应着包含该字段的记录的存储地址。简单来说,假设有一个student表内有100条记录,字段sid建立了索引,并且 sid = 1 有9条记录,那么,在索引表内就会有
sid = 1 记录 = 地址1,地址2... 地址9;
sid = 2 记录 = 地址10,地址11...;
查询 SELECT * FROM student WHERE sid = 1时,那么数据库就会先在索引表内找到sid=1时对应的记录的物理地址,完成查找,就不需要扫描全表去找了。
每个DBMS实现索引的方式是不同的,但是具体的思路是一致的,详情可以看这篇博客:https://blog.csdn.net/tongdanping/article/details/79878302
【前端VUE】【后端SSM】 记录一次多条件查询状态下加载极慢的解决思路和解决方案的更多相关文章
- 基于 Vue.js 的移动端组件库mint-ui实现无限滚动加载更多
通过多次爬坑,发现了这些监听滚动来加载更多的组件的共同点, 因为这些加载更多的方法是绑定在需要加载更多的内容的元素上的, 所以是进入页面则直接触发一次,当监听到滚动事件之后,继续加载更多, 所以对于无 ...
- vue路由管理-保留滚动位置功能、按需加载模块名自定义
路由管理:保留滚动位置 其实现与组件的keep-alive相关,仅设置了keep-aive的页面,实施保留回退位置能力. keep-alive介绍 作用 把切换出去的组件保留在内存中,可以保留它的状态 ...
- Vue(小案例_vue+axios仿手机app)_上拉加载
---恢复内容开始--- 一.前言 ...
- Vue 动态图片加载路径问题和解决方法
最近在做一个树形结构的组件,使用了Vue和element UI中el-tree组件.因为树中每个节点都需要显示一个图标图片,并且需要根据后台传入的数据类型动态地显示,所以图片的路径需要动态地加载.下面 ...
- vue项目中,单页图片过多,使用懒加载
最近做项目,一页图片很多,加载的时候效果很差. 通过学习借鉴其他大神的方法,使用了插件vue-lazyload,使用这个插件,界面更美观了,加载的效果好起来. 安装 npm i vue-lazyloa ...
- Java代码自动生成,生成前端vue+后端controller、service、dao代码,根据表名自动生成增删改查功能
本项目地址:https://github.com/OceanBBBBbb/ocean-code-generator 项目简介 ocean-code-generator采用(适用): ,并使用m ...
- 前端nginx后端tomcat记录真实ip
修改nginx主配置文件:/usr/local/nginx/conf/nginx.conf proxy_set_header Host $host; proxy_set_header X-Real-I ...
- 前端自动化构建工具webpack (二)之css和插件加载总结
1. webpack只识别js文件,其他文件都需要转换成js文件.所有文件都是模块; 2. css解析 css需要css-loader --->style-loader ----- ...
- nginx设置反向代理后端jenklins,页面上的js css文件无法加载
转载 2017年06月14日 22:36:59 8485 问题现象: nginx配置反向代理后,网页可以正常访问,但是页面上的js css文件无法加载,页面样式乱了. (1)nginx配置如下: (2 ...
随机推荐
- Axios 详解
首先祝广大程序猿们节日快乐! 一.axios简介 基于promise,用于浏览器和node.js的http客户端 二.特点 支持浏览器和 node.js 支持 promise 能拦截请求和响应 能转换 ...
- python学习-面向对象(六)
1.类中的实例方法 self参数最大的作用是引用当前方法的调用者 类调用实例方法,python不会位为一个参数绑定调用者(因为实例方法的调用者应该是对象,而此时是类) 2.类方法与静态方法
- shell传递参数(三)
$n:n代表一个数字,指执行脚本的第n个参数.特别地,$0指执行的文件名 [root@ipha-dev71- exercise_shell]# cat test.sh #!/bin/bash echo ...
- java ThreadLocal线程设置私有变量底层源码分析
前面也听说了ThreadLocal来实现高并发,以前都是用锁来实现,看了挺多资料的,发现其实还是区别挺大的(感觉严格来说ThreadLocal并不算高并发的解决方案),现在总结一下吧. 高并发中会出现 ...
- MD5收集整理
MD5如何生成的 百度百科 生成MD5 1.通过摘要生成MD5 MessageDigest md = MessageDigest.getInstance("MD5"); md.up ...
- recovery模式差分(增量)升级小结
最近在做recovery模式下的升级,简单的总结一下. 先说说recovery模式,他是个升级小系统,有单独的kernel,通过特定的系统命令就可以进入到此系统中,选择进入正常系统的kernel还是r ...
- Creator 2.2.0 终于等来了这款Shader组件神器!一招搞定Effect特效
先看下视频演示: ShaderHelper2支持Creator 2.2.0 视频录完后才想起,还没在微信小游戏中测试,赶紧试试,下面是在微信开发者工具中的截图. 径向模糊 探照灯 提供了一个Shade ...
- 致Java星球程序员兄弟们的一封信
致Java星球程序员兄弟们的一封信 亲爱的Java星球的程序员兄弟们: 你们好!我是来自地球的一名Java程序员,首先我代表地球人对贵星球的高司令来到地球传授Java语言,造福了全人类,造福了整个地球 ...
- Mycat分布式数据库架构解决方案--配置defaultAccount属性报错解决方案
echo编辑整理,欢迎转载,转载请声明文章来源.欢迎添加echo微信(微信号:t2421499075)交流学习. 百战不败,依不自称常胜,百败不颓,依能奋力前行.--这才是真正的堪称强大!!! 该文章 ...
- 身份证号码验证算法(php和js实现)
原文:http://blog.chinaunix.net/xmlrpc.php?r=blog/article&uid=21126994&id=3938244 http://www.jb ...
