asp.net Mvc 使用NPOI导出Excel文件
1.新建MVC项目,新建控制器、视图

添加控制器:

添加视图(将使用布局页前面的复选框里的勾勾去掉)

2.在Models里新建一个类
public class Shop
{
/// <summary>
/// 编号
/// </summary>
public int Number { get; set; }
/// <summary>
/// 商品名称
/// </summary>
public string ShopName { get; set; }
/// <summary>
/// 商品价格
/// </summary>
public double Price { get; set; }
/// <summary>
/// 商品种类
/// </summary>
public string ShopType { get; set; }
/// <summary>
/// 时间
/// </summary>
public DateTime Date { get; set; }
/// <summary>
/// 添加数据
/// </summary>
/// <returns></returns> public List<Shop> AddShop()
{
var shops = new List<Shop>();
shops.Add(new Shop() { Number = , ShopName = "小熊饼干", Price = 9.9, ShopType = "零食", Date = DateTime.Now });
shops.Add(new Shop() { Number = , ShopName = "旺仔QQ糖", Price = 5.6, ShopType = "零食", Date = DateTime.Now });
shops.Add(new Shop() { Number = , ShopName = "奥利奥饼干", Price = 15.5, ShopType = "零食", Date = DateTime.Now });
return shops;
}
}
3.在控制器里新增一个方法,编写导出的代码
public FileResult ExportData()
{
Shop shop = new Shop();
//获得数据
var Data=shop.AddShop();
//创建一个新的excel文件
HSSFWorkbook book = new HSSFWorkbook();
//创建一个工作区
ISheet sheet = book.CreateSheet("sheet1");
//创建一行 也就是在sheet1这个工作区创建一行 在NPOI中只有先创建才能后使用
IRow row = sheet.CreateRow();
for (int i = ; i < ; i++)
{
//设置单元格的宽度
sheet.SetColumnWidth(i, * );
}
sheet.SetColumnWidth(, * );
sheet.SetColumnWidth(, * );
//定义一个样式,迎来设置样式属性
ICellStyle setborder = book.CreateCellStyle(); //设置单元格上下左右边框线 但是不包括最外面的一层
setborder.BorderLeft = BorderStyle.Thin;
setborder.BorderRight = BorderStyle.Thin;
setborder.BorderBottom = BorderStyle.Thin;
setborder.BorderTop = BorderStyle.Thin; //文字水平和垂直对齐方式
setborder.VerticalAlignment = VerticalAlignment.Center;//垂直居中
setborder.Alignment = HorizontalAlignment.Center;//水平居中
setborder.WrapText = true;//自动换行 //再定义一个样式,用来设置最上面标题行的样式
ICellStyle setborderdeth = book.CreateCellStyle(); //设置单元格上下左右边框线 但是不包括最外面的一层
setborderdeth.BorderLeft = BorderStyle.Thin;
setborderdeth.BorderRight = BorderStyle.Thin;
setborderdeth.BorderBottom = BorderStyle.Thin;
setborderdeth.BorderTop = BorderStyle.Thin; //定义一个字体样式
IFont font = book.CreateFont();
//将字体设为红色
font.Color = IndexedColors.Red.Index;
//font.FontHeightInPoints = 17;
//将定义的font样式给到setborderdeth样式中
setborderdeth.SetFont(font); //文字水平和垂直对齐方式
setborderdeth.VerticalAlignment = VerticalAlignment.Center;//垂直居中
setborderdeth.Alignment = HorizontalAlignment.Center;//水平居中
setborderdeth.WrapText = true; //自动换行 //设置第一行单元格的高度为25
row.HeightInPoints = ;
//设置单元格的值
row.CreateCell().SetCellValue("编号");
//将style属性给到这个单元格
row.GetCell().CellStyle = setborderdeth;
row.CreateCell().SetCellValue("商品名称");
row.GetCell().CellStyle = setborderdeth;
row.CreateCell().SetCellValue("商品价格");
row.GetCell().CellStyle = setborderdeth;
row.CreateCell().SetCellValue("商品种类");
row.GetCell().CellStyle = setborderdeth;
row.CreateCell().SetCellValue("日期");
row.GetCell().CellStyle = setborderdeth;
//循环的导出到excel的每一行
for (int i = ; i < Data.Count; i++)
{
//每循环一次,就新增一行 索引从0开始 所以第一次循环CreateRow(1) 前面已经创建了标题行为0
IRow row1 = sheet.CreateRow(i + );
row1.HeightInPoints = ;
//给新加的这一行创建第一个单元格,并且给这第一个单元格设置值 以此类推...
row1.CreateCell().SetCellValue(Convert.ToString(Data[i].Number));
//先获取这一行的第一个单元格,再给其设置样式属性 以此类推...
row1.GetCell().CellStyle = setborder;
row1.CreateCell().SetCellValue(Data[i].ShopName);
row1.GetCell().CellStyle = setborder;
row1.CreateCell().SetCellValue(Convert.ToString(Data[i].Price));
row1.GetCell().CellStyle = setborder;
row1.CreateCell().SetCellValue(Data[i].ShopType);
row1.GetCell().CellStyle = setborder;
row1.CreateCell().SetCellValue(Convert.ToString(Data[i].Date));
row1.GetCell().CellStyle = setborder;
}
System.IO.MemoryStream ms = new System.IO.MemoryStream();
book.Write(ms);
ms.Seek(, SeekOrigin.Begin);
DateTime dttime = DateTime.Now;
string datetime = dttime.ToString("yyyy-MM-dd");
string filename = "报表导出" + datetime + ".xls";
return File(ms, "application/vns.ms-excel", filename);
}
4.视图页引入脚本文件及编写相应代码
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
<link href="http://localhost:64014/bootstrap/css/bootstrap.min.css" rel="stylesheet" />
<script src="http://localhost:64014/js/jquery-3.4.0.min.js"></script>
<script src="http://localhost:64014/bootstrap/js/bootstrap.min.js"></script>
<style type="text/css">
* {
margin: 0px;
padding: 0px;
}
button {
margin-top: 5px;
margin-left: 5px;
}
</style>
<script type="text/javascript">
function exports() {
//用ajax调用导出方法
$.ajax({
type: 'GET',
url: '/Export/ExportData',
success: function () {
//注:Ajax直接调用后台的下载方法是导出不了文件的,原因是ajax无法接收后台的文件流,所以,需要再次用window.location=url或者window.open(url)下载
window.location = '/Export/ExportData'
}
})
}
</script>
</head>
<body>
<div>
@*按钮用bootstrap渲染一下,会好看一些(*^_^*)*@
<button class="btn btn-info" style="width:90px" onclick="exports()">导出</button>
</div>
</body>
</html>
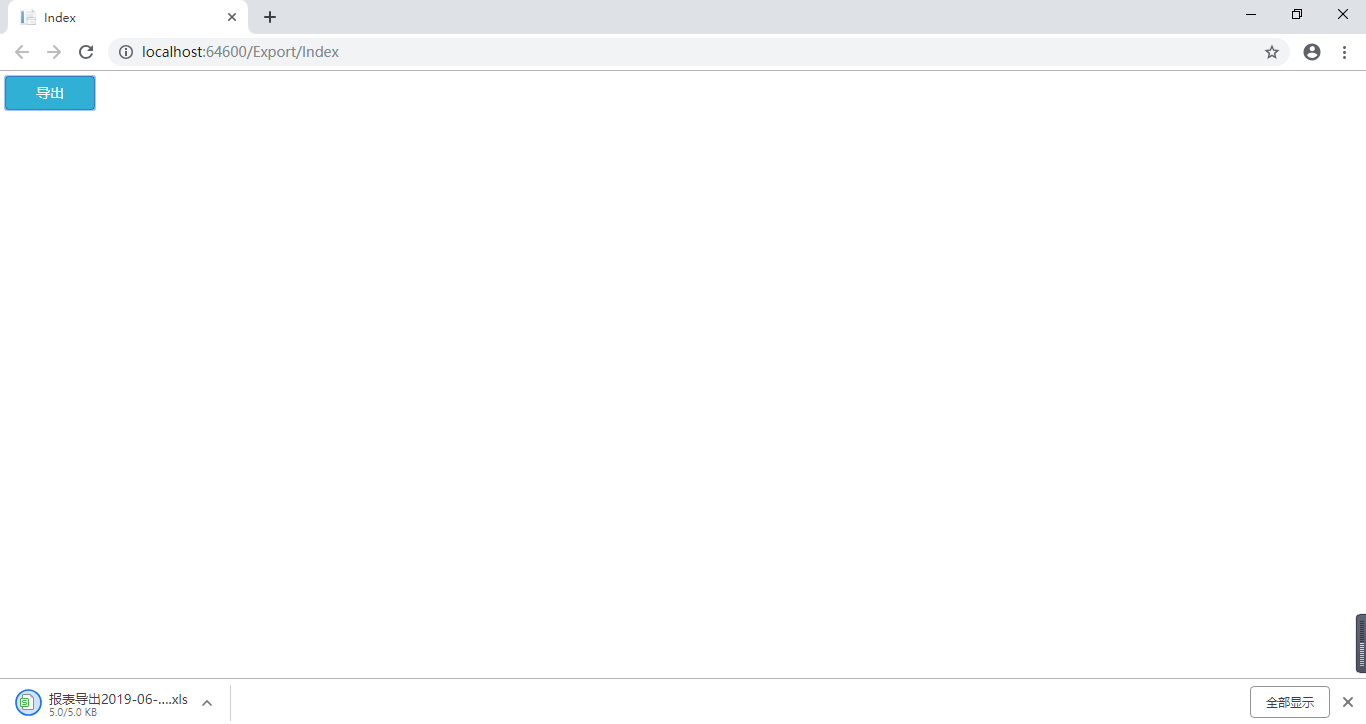
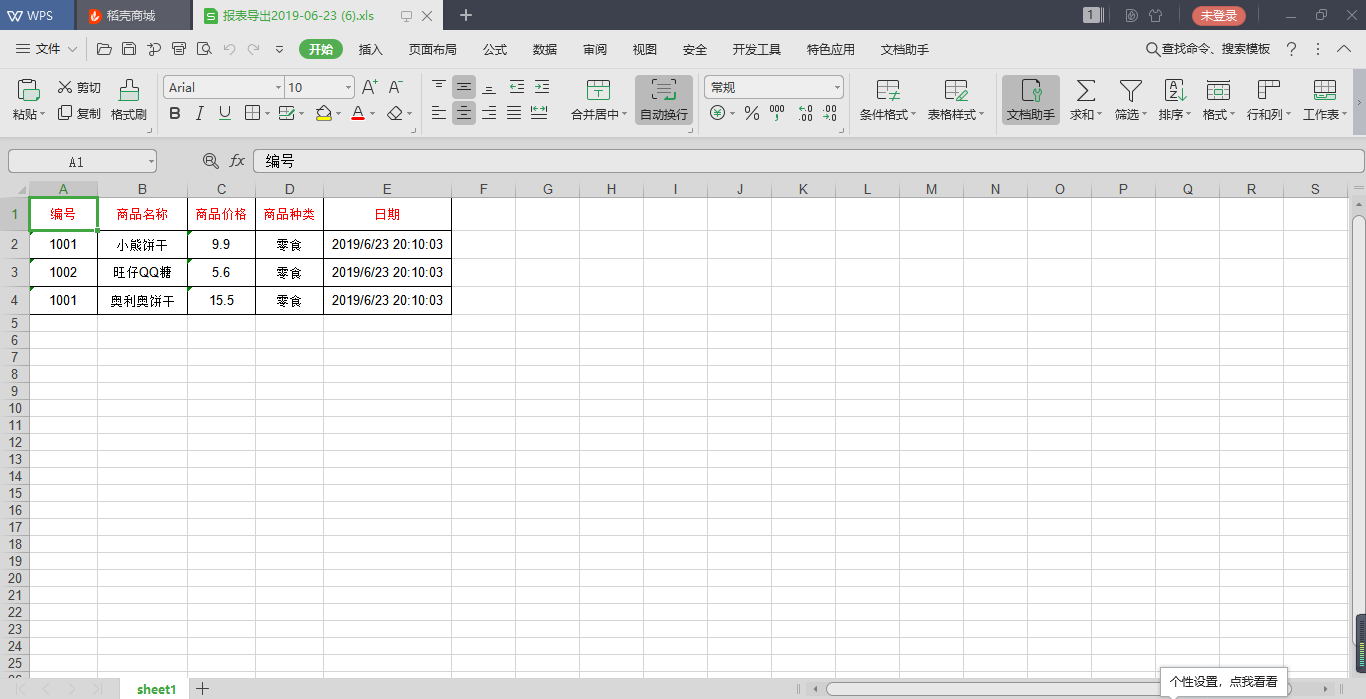
5.效果:



asp.net Mvc 使用NPOI导出Excel文件的更多相关文章
- ASP.NET MVC 使用NPOI导出Excel 无法访问已关闭的流(转)
第一步重写MemoryStream , 让它不能自动关闭. //新建类 重写Npoi流方法 public class NpoiMemoryStream : MemoryStream { public ...
- 使用NPOI导出Excel文件
使用NPOI导出Excel文件,本实例使用了ASP.NET MVC. 1.使用NPOI导出Excel文件 实例:导出商品列表. 要求:1.通过NPOI导出导出商品列表信息: 2.使用Excel函数计算 ...
- 基于Vue + axios + WebApi + NPOI导出Excel文件
一.前言 项目中前端采用的Element UI 框架, 远程数据请求,使用的是axios,后端接口框架采用的asp.net webapi,数据导出成Excel采用NPOI组件.其业务场景,主要是列表页 ...
- 关于NPOI导出excel文件(xls和xlsx两种格式)提示格式不符的问题
这两天在做导出excel文件的时候遇到这个问题 本来我导出的格式是xlsx格式的,但是下载得到的文件格式变成了xls, 一开始以为是返回的contenttype设置错了 return File(ms, ...
- Asp.Net MVC 使用FileResult导出Excel数据文件
MVC实现Excel导出功能,今天来记录一下. 采取了最简单的方法.(转载) 用的是Html拼接成Table表格的方式,返回 FileResult 输出一个二进制的文件. 第一种:使用FileCo ...
- MVC中用NPOI导出Excel相关问题
情形1:可以直接带参数 前端页面: @.ActionLink("导出Excel", "DownLoadExcel", new { 参数名= '参数值' }, n ...
- C# 未安装Office环境下使用NPOI导出Excel文件
1.NuGet直接安装NPOI程序包: 2. using NPOI.XSSF.UserModel; 3.导出Excel代码: private void TsbExport2ExcelClick(obj ...
- C# DataGridview用NPOI导出Excel文件
导出excel我用的是nuget 的NPOI,直接在项目中添加的,引用到项目中,下面是截图: 下面我把ExcelHelper贴出来 public static class ExcelHelper { ...
- ASP.NET MVC5 使用NPOI导出ExceL 返回浏览器下载
一,什么是NPOI 该项目是位于http://poi.apache.org/的POI Java项目的.NET版本.POI是一个开源项目,可以帮助您读取/写入xls,doc,ppt文件.它有着广泛的应用 ...
随机推荐
- 三维动画形变算法(Mixed Finite Elements)
混合有限元方法通入引入辅助变量后可以将高阶微分问题变成一系列低阶微分问题的组合.在三维网格形变问题中,我们考虑如下泛函极值问题: 其中u: Ω0 → R3是变形体的空间坐标,上述泛函极值问题对应的欧拉 ...
- (一) kinect概述
Kinect可以进行身体节点定位,姿势定位,人脸识别等功能,在此先做简单介绍,后续主要介绍插件的应用,毕竟自己开发识别过程太消耗时间. (注1:Kinect官方虽然提供了Unity的APi,但是方便起 ...
- 设计模式C++描述----22.访问者(Visitor)模式
一. 访问者模式 定义:表示一个作用于某对象结构中的各元素的操作.它你可以在不改变各元素的类的前提下定义作用于这些元素的新操作. 结构如下: 二. 举例 假设有一项科学实验,是用来对比两种种子在不同环 ...
- Scrapy 之如何发送post请求
import scrapy import json class PostSpider(scrapy.Spider): name = 'post' # allowed_domains = ['www.x ...
- flask插件之flask_session会话机制
flask-session是flask框架的session组件,由于原来flask内置session使用签名cookie保存,该组件则将支持session保存到多个地方,如: redis:保存数据的一 ...
- 微软的分布式应用框架 Dapr Helloworld
Dapr HelloWorld Dapr Distributed Application Runtime. An event-driven, portable runtime for building ...
- Educational Codeforces Round 71 (Rated for Div. 2)E. XOR Guessing
一道容斥题 如果直接做就是找到所有出现过递减的不同排列,当时硬钢到自闭,然后在凯妹毁人不倦的教导下想到可以容斥做,就是:所有的排列设为a,只考虑第一个非递减设为b,第二个非递减设为c+两个都非递减的情 ...
- 盘点一下Creator星球上的开源工具包!
晓衡开始写公众号,最早是从上架 Cocos 商店的 pbkiller 插件开始的,到至今有2年2个月了.在这期间,又陆续在公众号上分享了多个实用工具包,在这里统一盘点一下,方便与大家交流学习. 一.u ...
- Linux tar命令解压时提示时间戳异常的处理办法
在Linux服务器上的文件会有3个时间戳信息 访问时间(Access).修改时间(Modify).改变时间(Change),都是存放在该文件的Inode里面 问题描述: 公司网站是前后端分离的,所有的 ...
- 汇编实战准备:DOS调用命令
mov dx,offset message mov ah, int 21h 将message的偏移地址赋值给dx,之后 MOV AH,9 INT 21H 调用DOS功能,该功能为显示打印DS:DX地址 ...
