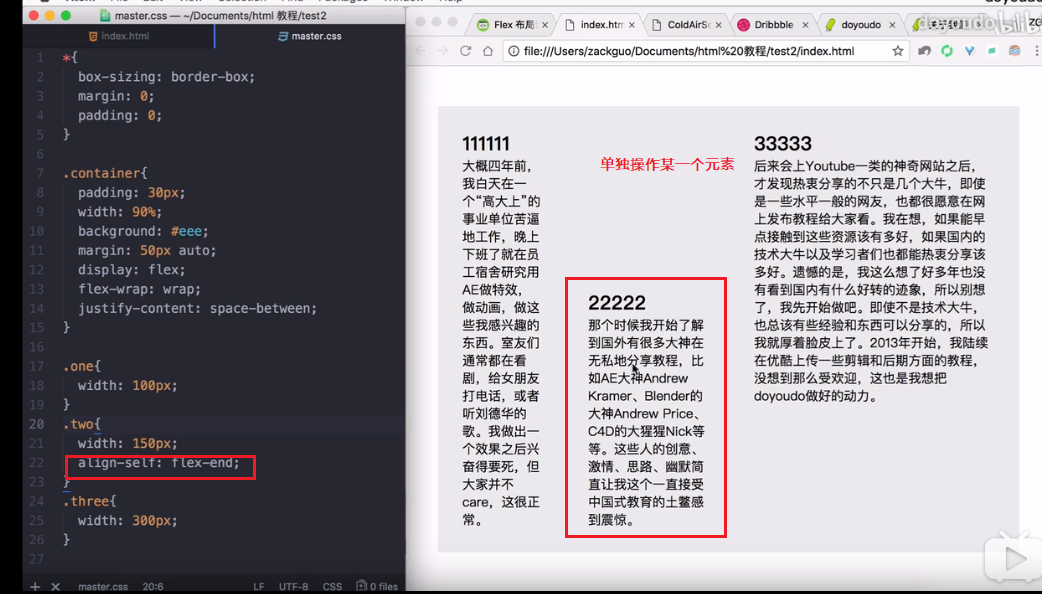
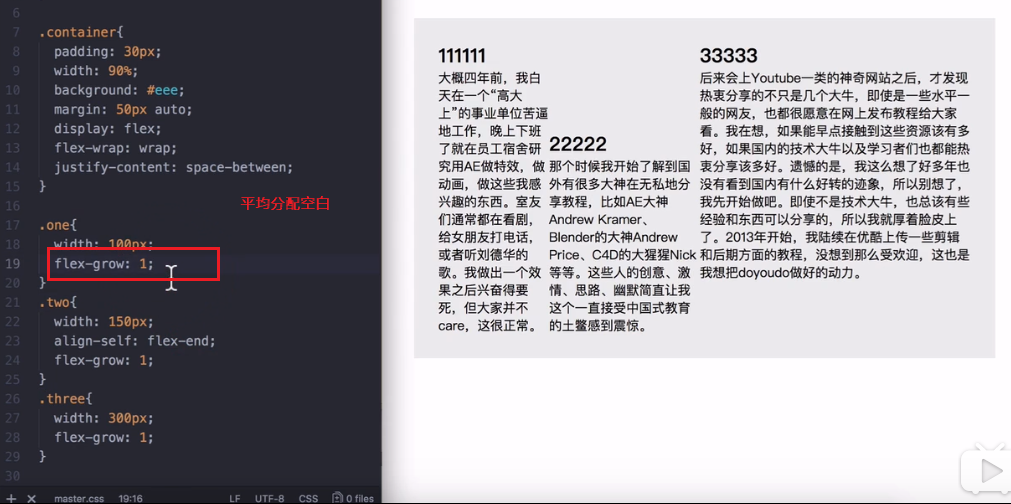
flex一些属性


// 改变主轴的方向
flex-direction: column;
// display:flex的子元素无法设置宽度
// 子元素有个flex-shrink属性,表示在父元素宽度不够的情况下是否自动收缩?0表示不自动收缩,1表示自动收缩
flex一些属性的更多相关文章
- FusionCharts for Flex的属性和事件
FusionCharts for Flex的属性和事件 1.Properties(属性) (1)FCChartType (2)FCDataURL (3)FCDataXML (4)FCDebugMode ...
- Flex 项目属性:flex 布局示例
flex属性: flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto.后两个属性可选. 该属性有两个快捷值:auto (1 1 auto ...
- CSS Flex布局属性整理
Flex布局 display: flex; 将对象作为弹性伸缩盒展示,用于块级元素 display: inline-flex; 将对象作为弹性伸缩盒展示,用于行内元素 注意兼容问题: webkit内核 ...
- 微信小程序flex容器属性详解
flex容器属性详解 flex-direction决定元素的排列方向 flex-wrap决定元素如何换行 flex-flow 是 flex-direction 和flex-wrap的简写 justif ...
- flex布局属性说明
flex布局又称为盒子布局或弹性布局,用来为盒状模型提供最大的灵活性,任何一个容器都可以指定为 Flex 布局. 给父容器添加display: flex/inline-flex;属性,即可使容器内容采 ...
- flex容器属性(一)
一,概念 flexible box ,意为"弹性布局",用来为盒状模型提供最大的灵活性. 块级布局更侧重于垂直方向,行内布局更侧重于水平方向,于此相对的,弹性盒子布局算法是方向无关 ...
- Flex核心属性整理
main axis和cross axis的位置不一定是水平和垂直的,以flex-direction的值即为主轴方向 justify-content:主轴对齐方式 space-between:将多余空间 ...
- 弹性布局(display:flex;)属性详解
Flexbox 是 flexible box 的简称(注:意思是“灵活的盒子容器”),是 CSS3 引入的新的布局模式.它决定了元素如何在页面上排列,使它们能在不同的屏幕尺寸和设备下可预测地展现出来. ...
- flex——justify-content属性引起的一个样式问题
前言 在flex布局出现以前,我一般习惯使用浮动布局(float)来实现下列布局 现在尽量少用浮动布局,虽然好用,但有时会带来一些意想不到的问题,甚至导致布局错位, 一开始浮动布局只是为了 ...
随机推荐
- MS08-067 远程执行代码 漏洞复现
漏洞编号:MS08-067 披露日期: 2008/10/22 受影响的操作系统:Windows 2000;XP;Server 2003;Server 2008; 目标系统 Microsoft(R) ...
- 如何在CentOS6.4系统上安装KVM虚拟机
CentOS6.4系统上安装KVM虚拟机 备注:以下操作说明是经过实验验证后总结出来的笔录,有需要的朋友可以进行参考,以下是基于VMware12.5.2虚拟机版本上安装的实验环境. 一.安装KVM ...
- ElasticSearch安装及使用
ElasticSearch安装及使用 ELK由Elasticsearch.Logstash和Kibana三部分组件组成. Elasticsearch 是个开源分布式搜索引擎,它的特点有:分布式,零配置 ...
- 百万年薪python之路 -- 模块二
1. 序列化模块 什么是序列化呢? 序列化的本质就是将一种数据结构(如字典.列表)等转换成一个特殊的序列(字符串或者bytes)的过程就叫做序列化. 为什么要有序列化模块? 如果你写入文件中的字符串是 ...
- Java 在PDF中添加页面跳转按钮
在PDF 中可通过按钮来添加动作跳转到指定页面,包括跳转到文档首页.文档末页.跳转到上一页.下一页.或跳转到指定页面等.下面将通过java代码来演示如何添加具有以上几种功能的按钮. 使用工具: Fre ...
- Python字典及相关操作(内含例题)
Python字典类型 今天将会介绍一种在python中十分常见的组合数据类型——字典 通过一些实例来理解字典中的常规操作 什么是字典类型? 列表中查找是通过整数的索引(元素在列表中的序号)来实现查找功 ...
- 修改List<Map<String, Object>>的值
List<Map<String, Object>> aList = new ArrayList(); //加入一个Map元素Map map = new HashMap();m ...
- 防抖(debounce)和 节流(throttling)
防抖(debounce)和 节流(throttling) 1.防抖和节流出现的原因 防抖和节流是针对响应跟不上触发频率这类问题的两种解决方案. 在给DOM绑定事件时,有些事件我们是无法控制触发频率的. ...
- MIT线性代数:18.行列式及其特性
- Linux 常用命令 | free 详解
free命令可以显示Linux系统中空闲的.已用的物理内存及swap内存,及被内核使用的buffer.在Linux系统监控的工具中,free命令是最经常使用的命令之一.本文介绍free命令的使用方法和 ...
