创建Npm脚手架
1工具
l Npm ( https://nodejs.org/en/ )
l Yeoman (npm install -g yo)
l generator-generator (npm install -g generator-generator)
备注说明:
- yo是Yeoman的命令行工具包,需要全局安装
- generator-generator就是generator的generator,需要全局安装
- 将npm的镜像调整为国内,命令如下npm config set registry=http://registry.npmjs.org
- 注册一个npm的账号,密码,邮箱(有可能需要翻墙,蓝灯试试)
2操作步骤
- 创建一个脚手架的基础版本.创建一个空的文件夹,命名为CLI,在此文件夹下进入命令行状态,再命令行中输入yo generator

2.输入对应的配置信息之后,代码会帮助我们自动创建一个脚手架的基础版本.生成的代码结构如下:

3.将需要生成脚手架的代码,放置到app/templetes下,并修改app/index.js文件,在write方法添加新的复制文件的路径.
4.初始化项目,加载依赖包.切换到项目下,输入命令npm install

5.将这个脚手架链接到本地,在本地测试,看看是否可行
npm link // 如果提示权限问题请使用sudo npm link
若此命令没有抱任何的错误,此时脚手架已经可以本地使用了。
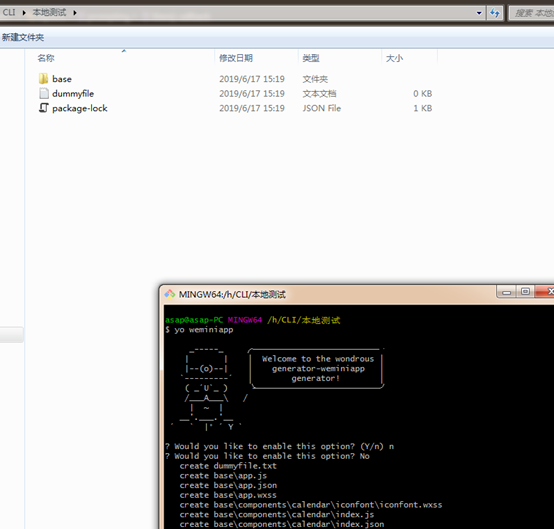
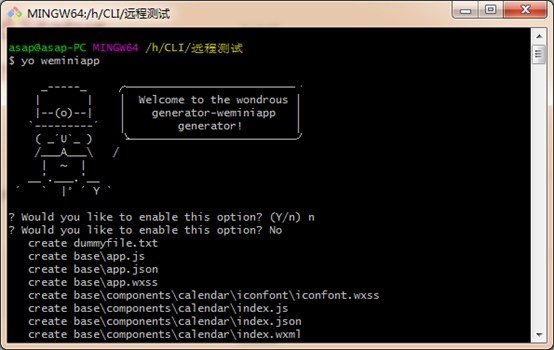
在本地创建一个项目目录,进入该目录,尝试使用该脚手架,比如现在脚手架项目名称为generator-weminiapp,命令行中应该去掉脚手架项目的前缀“generator-”来运行:yo weminiapp
命令会根据设定的提示和输入信息,Yeoman会一步一步安装你的项目文件,最终生成你指定的项目结构。
效果如下:


6.发布脚手架到npm
1》 若是没有npm账号,则可以通过npm adduser来创建
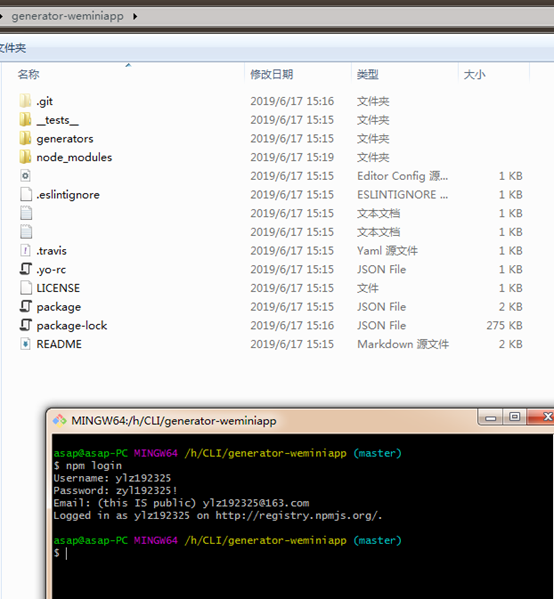
2》 若是已有npm账号,则可以通过npm login来发布,命令行操作如下:

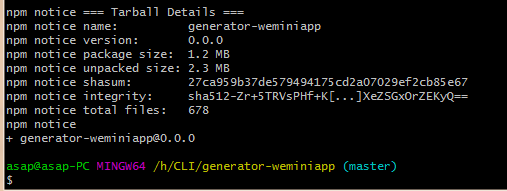
3》 输入Npm publish命令,进行上传发布,成功的提示如下:

3部署
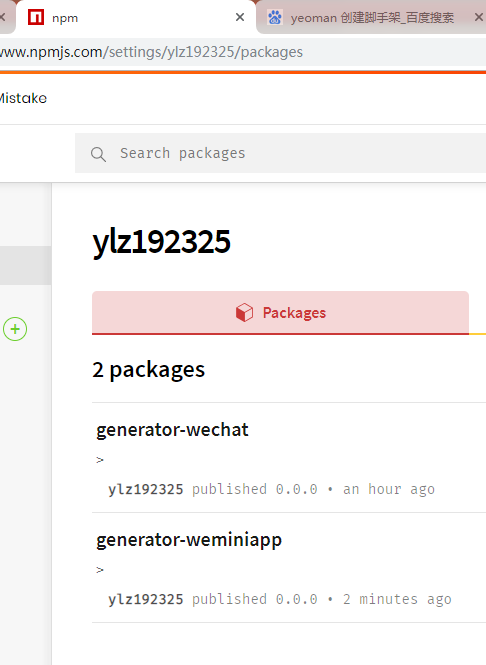
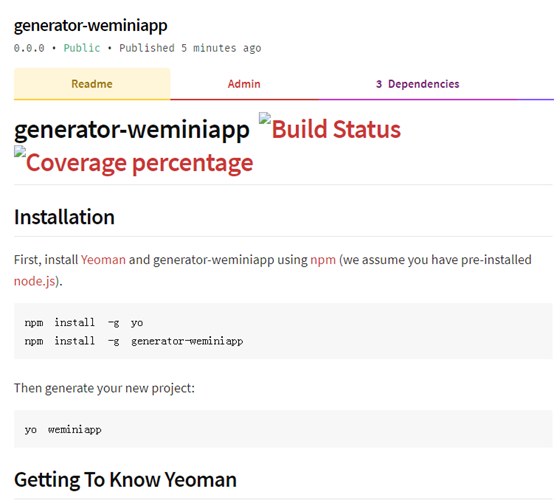
登录npm,查看项目是否上传成功. 具体网址如下: https://www.npmjs.com

点击generator-weminiapp,进入查看项目信息.具体信息如下

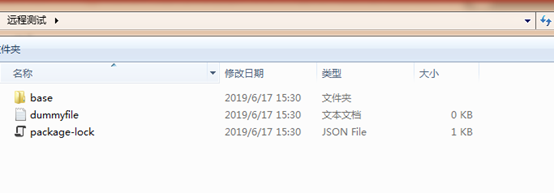
4测试
新创建一个纯空的文件夹,下载代码.


创建Npm脚手架的更多相关文章
- 如何创建NPM包并上传
1 在NPM网站上注册,并验证(verify)自己的邮箱 https://www.npmjs.com 2 用命令行定位到你的库文件夹 3 在命令行里登录npm, 按提示依次输入用户名 密码 注册邮箱 ...
- 创建简单的npm脚手架
前言 vue-cli, webpack-cli 等脚手架是不是用起来爱不释手?自己写了个模版每次来回复制粘贴代码是不是很难维护?如果你是对前端.Node操作有一定的了解,同时也存在以上疑问,那就请尽情 ...
- 从零开始制作cli工具,快速创建项目脚手架
背景 在工作过程中,我们常常会从一个项目工程复制代码到一个新的项目,改项目配置信息.删除不必要的代码. 这样做的效率比较低,也挺繁琐,更不易于分享协作. 所以,我们可以制作一个cli工具,用来快速创建 ...
- 创建React脚手架
node版本10.14.2 下载地址 如果是其版本的话会出错 css-loader 会不兼容 主要是8.x的版本不兼容 npm install -g create-react-app 全局安装 cre ...
- 创建vue脚手架步骤
一.在cmd配置npm淘宝镜像 npm config set registry https://registry.npm.taobao.org 二.仅第一次执行安装,安装好后关掉cmd后再开,这个时候 ...
- 搭建vue.js 的npm脚手架
1.在cmd中,找到nodeJs安装的路径下,运行 vue -V,查看当前vue版本,如下图所示,表明已经安装过了. 2.没有安装,进行安装.在cmd中,找到nodeJs安装的路径下,运命令行 npm ...
- 为什么我不推荐你使用vue-cli创建脚手架?
最近在知乎看到一个问题,原问题如下: "很奇怪,为什么现在能找到自己手动创建vue脚手架的文章非常少,而且大家似乎对webpack4的热情并不高,对于想基于vue2.0+webpack4搭建 ...
- 使用yeoman搭建脚手架并发布到npm
前言 最近主要在写前端的模板类项目,由于其中的webpack配置和引进数据注入ejs模板的方法大同小异,所以萌发出把该模板框架提取出来作为一个常用的脚手架,也方便以后同事可以进行复用. 之前在看< ...
- 创建并发布npm包
1.npm官网创建npm账户 npm网站地址:https://www.npmjs.com/ npm网站注册地址:https://www.npmjs.com/signup 2.命令行工具登录npm np ...
随机推荐
- [Spring cloud 一步步实现广告系统] 12. 广告索引介绍
索引设计介绍 在我们广告系统中,为了我们能更快的拿到我们想要的广告数据,我们需要对广告数据添加类似于数据库index一样的索引结构,分两大类:正向索引和倒排索引. 正向索引 通过唯一键/主键生成与对象 ...
- 签名时出错: 未能对** SignTool Error:
项目在vs2010创建,在2017上运行时报签名时出错.......... 解决方法: 右键项目 - 属性-签名 - 创建测试证书 - 密码可以为空-确定
- python-pyppeteer模块使用汇总
一.简单代码示例 import asyncio from pyppeteer import launch async def main(): browser = await launch() page ...
- ASP.Net 连接多个数据库之间的切换
本次两个的两个数据是SQL Server 和ORCAL 首先在Web.congfig中 <connectionStrings> </connectionStrings>里面添加 ...
- 利用QQ获取ip
首先启动任务管理器,选择性能选型,点击打开资源管理器 点击网络,找到qq.exe 点击下面的TCP链接 最好让你的qq好友发一个离线文件,在接收的时候注意远程连接,即使您所要的你好友的ip地址
- 【Android】Android多渠道打包--Gradle打包
Android多渠道打包--Gradle打包 前言 由于App一般都会在多个应用市场上架,为了分析App在每个不同渠道的具体的数据,一般都会对不同渠道打包不同的App.多渠道打包有多种方式,这里只介绍 ...
- 北航软件学院Java历届期末考题整理
文章目录 abstract static Thread finally package Exception I/O 子类和父类 关键字 标识符 垃圾收集 数据类型 环境配置 网路编程 initial ...
- SQL注入:POST注入
POST注入简介 POST注入属于注入的一种,相信大家在之前的课程中都知道POST\GET两种传参方式. POST注入就是使用POST进行传参的注入,本质上和GET类型的没什么区别. POST注入高危 ...
- golang+vscode开发环境的搭建
一.windows下安装golang开发环境 (1)配置GOROOT变量,在系统变量中点击新建,变量值是golang安装文件夹目录 (2)配置Path变量,选中Path点编辑即可,在变量值后面追加;% ...
- SVO 特征对齐代码分析
SVO稀疏图像对齐之后使用特征对齐,即通过地图向当前帧投影,并使用逆向组合光流以稀疏图像对齐的结果为初始值,得到更精确的特征位置. 主要涉及文件: reprojector.cpp matcher.cp ...
