d3.js 教程 模仿echarts legend功能
上一节记录没有加上echarts的legend功能,这一小节补一下。

1. 数据
我们可以从echarts中看出,折线数据并不是我们传进入的原始数据(多数情况下我们也不会修改原始数据),而是原始数组的一个备份而已。备份数组的方法有很多。这里我是用了ES6的方法。
series(series) {
if(!arguments.length) return this._series;
this._series = series;
let maxY = this.selectMaxYNumber(this._series);
this.scaleY([0, maxY])
return this;
}
dataY(data) {
if(!arguments.length) return this._dataY;
this._dataY = data;
this.series(this._dataY.map(d => d));
return this;
}
这里的this._dataY就是原始数组,this._series就是备份
this._series = this._dataY.map(d => d)
2.渲染上部分legend
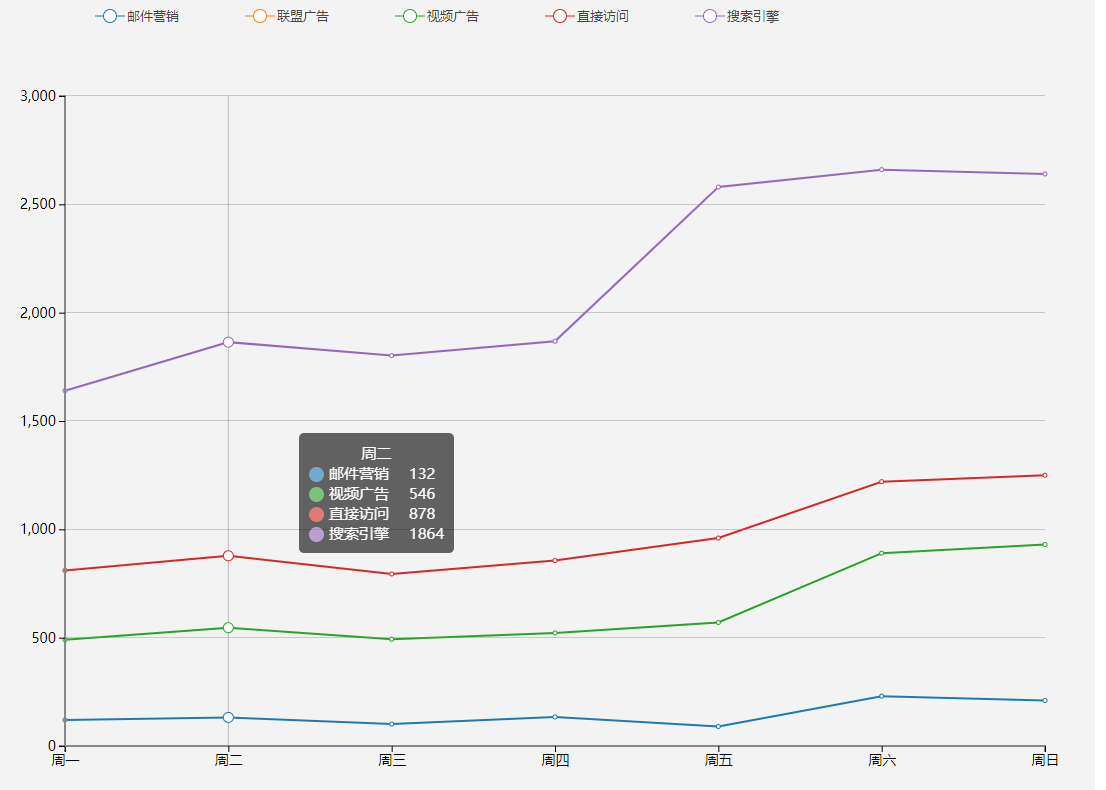
如图

首先上面有很多相同的图形标志,我们像定义clipPath一样定义这些图形,然后通过use去引用他们,接着去渲染上面的承装legend的容器
initGraph() {
let graph = this._svg.append('defs')
.append('g')
.attr('id', 'graph')
graph.append('line')
.attr('x1', 0)
.attr('y1', 0)
.attr('x2', 30)
.attr('y2', 0)
.style('stroke', 'inherit')
graph.append('circle')
.attr('cx', 15)
.attr('cy', 0)
.attr('r', 6.5)
.attr('stroke', 'inherit')
.attr('fill', '#fff')
this._graphGroup = this._svg.append('g').attr('class', 'graphGroup')
}
这里是应用use的代码
let ele = this._graphGroup.selectAll('g.graph-item').data(this._dataY);
let ent = ele.enter().append('g')
.attr('class', 'graph-item')
ent.append('use')
.attr('x', (d,i) => i * 150 + 100)
.attr('y', 20)
.attr('xlink:href', '#graph')
.attr('stroke', (d,i) => this._color(i))
.style('cursor', 'pointer')
ent.append('text')
.attr('x', (d,i) => i * 150 + 132)
.attr('y', 20)
.attr('dy', '.4em')
.attr('fill', '#444')
.style('font-size', '13px')
.style('cursor', 'pointer')
.text(d => d.name)
3. 点击相应legend重新筛选数据渲染
ent.append('text')
.attr('x', (d,i) => i * 150 + 132)
.attr('y', 20)
.attr('dy', '.4em')
.attr('fill', '#444')
.style('font-size', '13px')
.style('cursor', 'pointer')
.text(d => d.name)
.on('click', item => {
let index = this._series.map(d => d.name).indexOf(item.name);
if(this._series[index]['data'].length == 0) {
this.series(this._series.map((d,i) => {
if(i == index) {
return this._dataY[index]
} else {
return d;
}
}))
} else {
this.series(this._series.map((d,i) => {
if(i == index) {
return {
name: d.name,
data: []
}
} else {
return d
}
}))
}
this.render();
})
主要的代码差不多就是这些,
想预览或者下载代码的朋友们可以来到原文下载!
原文地址 http://www.bettersmile.cn
d3.js 教程 模仿echarts legend功能的更多相关文章
- d3.js 教程 模仿echarts柱状图
由于最近工作不是很忙,隧由把之前的charts项目用d3.js重写的一下,其实d3.js文档很多,但是入门不是很难,可是想真的能做一个完成的,交互良好的图还是要下一番功夫的.今天在echarts找到了 ...
- d3.js 教程 模仿echarts折线图
今天我们来仿echarts折线图,这个图在echarts是折线图堆叠,但是我用d3改造成了普通的折线图,只为了大家学习(其实在简单的写一个布局就可以).废话不多说商行代码. 1 制作 Line 类 c ...
- vue项目中基于D3.js实现桑基图功能
前端实现数据可视化的方案有很多种,以前都是使用百度的echarts,使用起来很方便,直接按照特定的数据格式输入,就能实现相应的效果,虽然使用方便,但是缺点就是无法自定义一些事件操作,可自由发挥的功能很 ...
- d3.js封装文本实现自动换行和旋转平移等功能
我们下面话不多说,本文主要介绍的是利用D3.js封装文本实现自动换行功能的步骤,下面来一起看看吧. 一.引用 multext.js 文件 multext.js function appendMulti ...
- D3.js的v5版本入门教程(第三章)—— 选择元素和绑定数据
D3.js的v5版本入门教程(第三章) 在D3.js中,选择元素和绑定元素是最基本的内容,也是很重要的内容,等你看完整个教程后你会发现,这些D3.js教程都是在选择元素和绑定元素的基础上展开后续工作的 ...
- D3.js 入门教程
最近需要用到d3, 记录下d3的教程 网上搜了几个关于d3的教程 D3.js 入门教程 http://wiki.jikexueyuan.com/project/d3wiki/author.h ...
- javascript实例教程使用canvas技术模仿echarts柱状图
canvas 画布是HTML5中新增的标签,可以通过js操作 canvas 绘图 API在网页中绘制图像. 百度开发了一个开源的可视化图表库ECharts,功能非常强大,可以实现折线图.柱状图.散点图 ...
- D3.js的v5版本入门教程(第十三章)—— 饼状图
D3.js的v5版本入门教程(第十三章) 这一章我们来绘制一个简单的饼状图,我们只绘制构成饼状图基本的元素——扇形.文字,从这一章开始,内容可能有点难理解,因为每一章都会引入比较多的难理解知识点,在这 ...
- D3.js的v5版本入门教程(第十二章)—— D3.js中各种精美的图形
D3.js的v5版本入门教程(第十二章) D3中提供了各种制作常见图形的函数,在d3的v3版本中叫布局,通过d3.layout.xxx,来新建,但是到了v5,新建一个d3中基本的图形的方式变了(我也并 ...
随机推荐
- ES6--变量
声明变量 首先我们来回顾一下 es6 之前声明变量的方法:通常情况下,在 JavaScript 中,我们只有一种声明变量的关键字--var,我们使用 var 声明变量,使用 = 给变量赋值.在es6中 ...
- TCP queue 的一些问题
转自Jasey Wang的blog,原文地址 首先回顾下三次握手里面涉及到的问题: 当 client 通过 connect 向 server 发出 SYN 包时,client 会维护一个 socket ...
- BME200加密网关,在电力与工业应用的加密网关设计与介绍
加密通信网关,顾名思义就是带加密的通信网关终端, 一般业内主是需用到是工业通信关行业的为主的.,BME200加密通信网关,主要电力和工业互联网相关领域开发的一款加密通信网关. 为什么出现加密网关 1 ...
- Qtech 暑假未讲到的算法(不完全)
一.数据结构: 优先队列.堆.RMQ问题(区间最值问题,可以用线段树解决,还有一个Sparse-Table算法).排序二叉树.划分树.归并树..... 字符串处理: KMP.字典树.后 ...
- 自定义SWT控件六之自定义Tab
6.自定义tab 本章节提供的自定义tab 分为两类 tab上带删除按钮和添加按钮,可删除tab和添加tab tab不可删除和添加 6.1 不可删除tab package com.view.contr ...
- JavaScript数据结构——栈的实现与应用
在计算机编程中,栈是一种很常见的数据结构,它遵从后进先出(LIFO——Last In First Out)原则,新添加或待删除的元素保存在栈的同一端,称作栈顶,另一端称作栈底.在栈中,新元素总是靠近栈 ...
- ride.py在运行python3.×版本后导致无法运行及解决办法
最近一直在自学python自动化,网上看到rf框架挺适合初学自动化测试,于是通过虫师的搭建了rf框架, 但是在使用过程中遇到了一个问题,在网上没有找到明确解决办法于是想到记录一下 之前为了搭建rf框架 ...
- 【游记】NOIP2018初赛
声明 本文最初的版本创建之时,本人甚至只是个电脑的小白,因而不太会用电脑编辑文字,最初的版本写在一个Word文档里,被随意的丢弃在我杂乱无比的网盘的某一个角落,直到我决定整理自己的成长历程,将散落的游 ...
- python中下标和切片的使用
下标 所谓下标就是编号,就好比超市中存储柜的编号,通过这个编号就能找到相应的存储空间. Python中字符串,列表,元祖均支持下标索引. 例如: # 如果想取出部分字符,可使用下标 name=&quo ...
- Oracle delete和truncate实践操作之一
实践说明 本文章主要记录在Oracle中,delete和truncate进行数据删除之后,如何进行数据恢复.由于网上对delete和truncate的区别说明较多,此处不过多介绍两者区别. 注:由于环 ...
