从零开始搭建前后端分离的NetCore2.2(EF Core CodeFirst+Autofac)+Vue的项目框架之四Nlog记录日志至数据库
为什么要进行日志记录呢?为什么要存至数据库呢?只能说日志记录是每个系统都应当有的。
好的日志记录方式可以提供我们足够多定位问题的依据。查找系统或软件或项目的错误或异常记录。程序在运行时就像一个机器人,我们可以从所记录的日志看出它正在做什么,是不是按预期的设计在做,用来判断运行状态是否是正常的。
日志中包括主机名、时间、日志级别、日志消息、异常明细、异常类型。
NetCore在包含 Startup 的项目上使用Nuget包管理工具添加 NLog.Web.AspNetCore 依赖,然后添加 NLog.config 配置文件
- <?xml version="1.0" encoding="utf-8" ?>
- <nlog xmlns="http://www.nlog-project.org/schemas/NLog.xsd"
- xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance">
- <targets>
- <target xsi:type="Database" name="database"
- connectionString="Data Source=.;Initial Catalog=LogServer;User ID=sa;Password=123456;"
- commandText="insert into TestLog
- ([LogTime], [LogLevel], [Message],
- [Host],[ExpType],[MethodName],[ExDetail])
- values (@LogTime,@LogLevel, @Message,
- @Host,@ExpType,@MethodName,@ExDetail)
- ;">
- <parameter name="@Host" layout="${machinename}" />
- <parameter name="@LogTime" layout="${longdate}"/><!--日志发生时间-->
- <parameter name="@LogLevel" layout="${level}"/><!--日志等级-->
- <parameter name="@Message" layout="${message}"/><!--日志信息-->
- <parameter name="@MethodName" layout="${callsite:methodName=true}" />
- <parameter name="@ExpType" layout="${exception:format=type}" />
- <parameter name="@ExDetail" layout="${exception:format=tostring}" />
- </target>
- </targets>
- <rules>
- <logger name="*" level="Fatal" writeTo="database"/>
- <logger name="*" level="Warn" writeTo="database"/>
- <logger name="*" level="Debug" writeTo="database"/>
- <logger name="*" level="Error" writeTo="database"/>
- <logger name="*" level="Info" writeTo="database"/>
- <logger name="*" level="Trace" writeTo="database"/>
- </rules>
- </nlog>
当中的 LogServer 是数据库名,TestLog 是表名。
然后再去数据库创建相对应的库与表,建表语句:
- CREATE TABLE TestLog(
- [Id] [bigint] IDENTITY(,) NOT NULL,
- [Host] [varchar]() NULL,
- [LogTime] [varchar]() NULL,
- [LogLevel] [varchar]() NULL,
- [Message] [varchar](max) NULL,
- [MethodName] [varchar]() NULL,
- [ExpType] [varchar]() NULL,
- [ExDetail] [varchar](max) NULL,
- CONSTRAINT [PK_TestLog] PRIMARY KEY CLUSTERED
- (
- [Id] ASC
- )WITH (PAD_INDEX = OFF, STATISTICS_NORECOMPUTE = OFF, IGNORE_DUP_KEY = OFF, ALLOW_ROW_LOCKS = ON, ALLOW_PAGE_LOCKS = ON) ON [PRIMARY]
- ) ON [PRIMARY] TEXTIMAGE_ON [PRIMARY]
然后在 Startup 的 构造函数中更改如下:在构造函数中添加 IHostingEnvironment env
然后 env.ConfigureNLog("NLog.config");
- public Startup(IConfiguration configuration, IHostingEnvironment env)
- {
- env.ConfigureNLog("NLog.config");
- Configuration = configuration;
- }
然后在要添加 LogHelper 类的项目上使用Nuget包管理工具添加 NLog 依赖LogHelper 代码如下:
- /// <summary>
- /// 日志记录类;
- /// 严重级别从小到大:Trace、Debug、Info、Warn、Error、Fatal
- /// </summary>
- public class LogHelper
- {
- /// <summary>
- /// NLog的实例对象
- /// </summary>
- public static NLog.Logger Logger = NLog.LogManager.GetCurrentClassLogger();
- }
在项目自带的 ValuesController 中添加一个测试写日志的方法
- [HttpGet]
- [Route("log")]
- public ActionResult TestLog()
- {
- LogHelper.Logger.Trace("测试日志");
- LogHelper.Logger.Debug("测试日志");
- LogHelper.Logger.Info("测试日志");
- LogHelper.Logger.Warn("测试日志");
- LogHelper.Logger.Error("测试日志");
- LogHelper.Logger.Fatal("测试日志");
- return Succeed();
- }
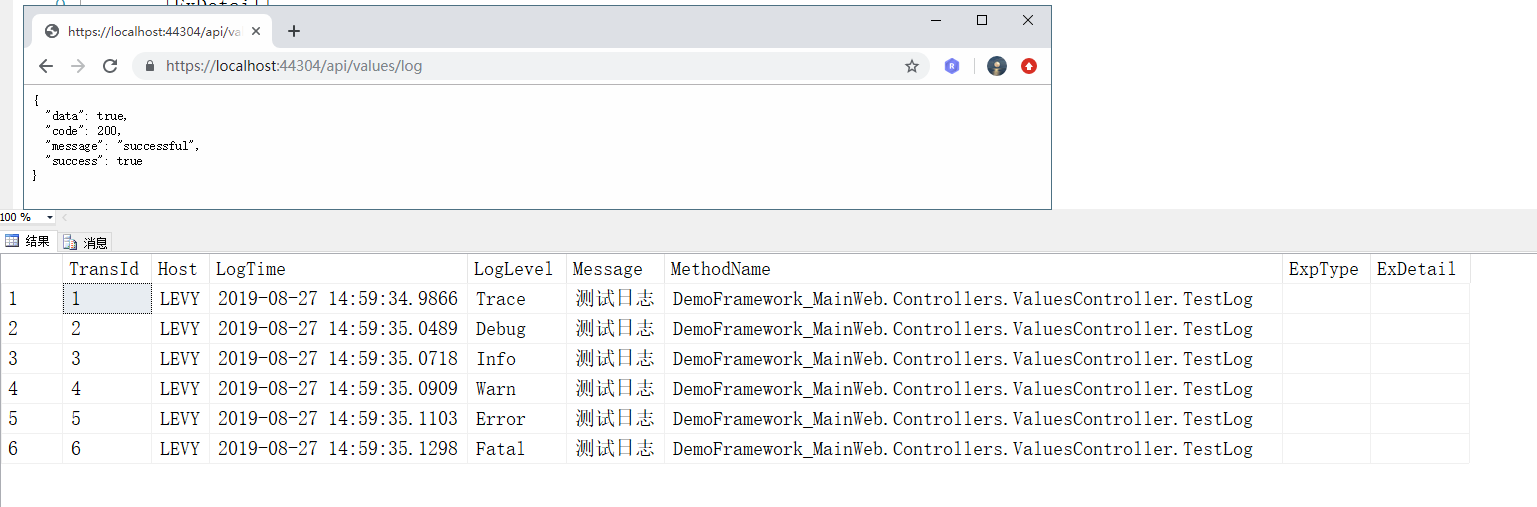
然后启动项目,访问刚刚那个接口地址,就可以看到日志表中已经添加进去这几个日志了。

到这里也就完成了日志记录到数据的操作了。
在下一篇中将介绍如何使用过滤器来进行全局异常处理,处理那些未处理的异常或自定义抛出的异常。
有需要源码的可通过此 GitHub链接拉取 觉得还可以的给个 start 哦,谢谢!
从零开始搭建前后端分离的NetCore2.2(EF Core CodeFirst+Autofac)+Vue的项目框架之四Nlog记录日志至数据库的更多相关文章
- 从零开始搭建前后端分离的NetCore(EF Core CodeFirst+Au)+Vue的项目框架之二autofac解耦
在 上一篇 中将项目的基本骨架搭起来能正常跑通,这一篇将讲到,如何通过autofac将DbContext和model进行解耦,只用添加model,而不用在DbContext中添加DbSet. 在这里就 ...
- 利用grunt-contrib-connect和grunt-connect-proxy搭建前后端分离的开发环境
前后端分离这个词一点都不新鲜,完全的前后端分离在岗位协作方面,前端不写任何后台,后台不写任何页面,双方通过接口传递数据完成软件的各个功能实现.此种情况下,前后端的项目都独立开发和独立部署,在开发期间有 ...
- List多个字段标识过滤 IIS发布.net core mvc web站点 ASP.NET Core 实战:构建带有版本控制的 API 接口 ASP.NET Core 实战:使用 ASP.NET Core Web API 和 Vue.js 搭建前后端分离项目 Using AutoFac
List多个字段标识过滤 class Program{ public static void Main(string[] args) { List<T> list = new List& ...
- 【手摸手,带你搭建前后端分离商城系统】01 搭建基本代码框架、生成一个基本API
[手摸手,带你搭建前后端分离商城系统]01 搭建基本代码框架.生成一个基本API 通过本教程的学习,将带你从零搭建一个商城系统. 当然,这个商城涵盖了很多流行的知识点和技术核心 我可以学习到什么? S ...
- 【手摸手,带你搭建前后端分离商城系统】02 VUE-CLI 脚手架生成基本项目,axios配置请求、解决跨域问题
[手摸手,带你搭建前后端分离商城系统]02 VUE-CLI 脚手架生成基本项目,axios配置请求.解决跨域问题. 回顾一下上一节我们学习到的内容.已经将一个 usm_admin 后台用户 表的基本增 ...
- 【手摸手,带你搭建前后端分离商城系统】03 整合Spring Security token 实现方案,完成主业务登录
[手摸手,带你搭建前后端分离商城系统]03 整合Spring Security token 实现方案,完成主业务登录 上节里面,我们已经将基本的前端 VUE + Element UI 整合到了一起.并 ...
- 从壹开始前后端分离 [ Vue2.0+.NET Core2.1] 十五 ║Vue基础:JS面向对象&字面量& this字
缘起 书接上文<从壹开始前后端分离 [ Vue2.0+.NET Core2.1] 十四 ║ VUE 计划书 & 我的前后端开发简史>,昨天咱们说到了以我的经历说明的web开发经历的 ...
- 从壹开始前后端分离 [ Vue2.0+.NET Core2.1] 十六 ║Vue基础:ES6初体验 & 模块化编程
缘起 昨天说到了<从壹开始前后端分离 [ Vue2.0+.NET Core2.1] 十五 ║ Vue前篇:JS对象&字面量&this>,通过总体来看,好像大家对这一块不是很 ...
- 从壹开始前后端分离 [ Vue2.0+.NET Core2.1] 二十三║Vue实战:Vuex 其实很简单
前言 哈喽大家周五好,马上又是一个周末了,下周就是中秋了,下下周就是国庆啦,这里先祝福大家一个比一个假日嗨皮啦~~转眼我们的专题已经写了第 23 篇了,好几次都坚持不下去想要中断,不过每当看到群里的交 ...
随机推荐
- Baozi Leetcode Solution 205: Isomorphic Strings
Problem Statement Given two strings s and t, determine if they are isomorphic. Two strings are isomo ...
- c++课程设计:行政区划管理系统
大一的课程设计基本上除了计算器,就是各种管理系统.(大概吧) 感觉看到题目整个一年的c++好像没学明白似的.基础知识掌握还算可以,真刀真枪的打代码,而且是实现这么些功能,做成一个管理系统,就真正感觉到 ...
- 《VR入门系列教程》之20---使用Oculus移动端SDK
使用Oculus移动端SDK 在基于安卓系统的GearVR上开发应用需要用到Oculus的移动端SDK,下面的网址可以下载SDK:http://developer.oculus.com ...
- 深入学习OpenCV检测及分割图像的目标区域
准备1:OpenCV常用图片转换技巧 在进行计算机视觉模型训练前,我们经常会用到图像增强的技巧来获取更多的样本,但是有些深度学习框架中的方法对图像的变换方式可能并不满足我们的需求,所以掌握OpenCV ...
- javascript基础学习第三天
☞ 命名法: 小驼峰命名法 和 大驼峰命名法(帕斯卡命名法) 变量命名规则:遵循小驼峰命名法 [变量名第一个字母小写后面每一个单词的首字母大写] var userNameAge; 函数命名规则:遵循帕 ...
- string的学习
原:https://blog.csdn.net/qq_37941471/article/details/82107077 一. string的构造函数的形式: string str:生成空字符串 st ...
- 基于SpringBoot从零构建博客网站 - 新增创建、修改、删除专栏功能
守望博客是支持创建专栏的功能,即可以将一系列相关的文章归档到专栏中,方便用户管理和查阅文章.这里主要讲解专栏的创建.修改和删除功能,至于专栏还涉及其它的功能,例如关注专栏等后续会穿插着介绍. 1.创建 ...
- Java计时新姿势
为获得更好的阅读体验,请访问原文:传送门 前言: 最近公司来了个大佬,从他那里学到不少东西,其中一个就是计时 的新姿势「StopWatch」,赶紧来一起了解了解吧! 一.最简单的计时 在我们的程序中不 ...
- cookie池的维护
存储形式: 存储在redis中,“spider_name:username–password":cookie 建立py文件及包含方法: initcookies() 初始化所有账号的cooki ...
- django+uwsgi+nginx 部署生产环境
一.Uwsgi安装 python3 -m pip install uwsgi cp /usr/local/python3/bin/uwsgi /usr/bin/ 测试 在django项目主目录下cre ...
