8.css背景
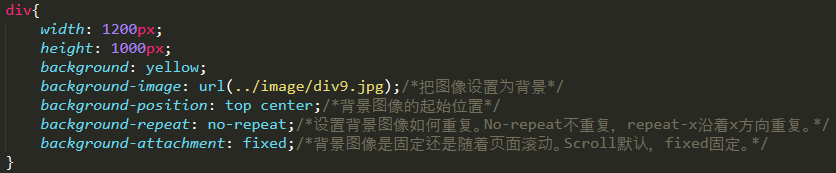
①Background-attachment背景图像是固定还是随着页面滚动。Scroll默认,fixed固定。
②Background-color背景颜色。
③Background-image把图像设置为背景。
④Background-position背景图像的起始位置。
方向:left,right,center,top,bottom可以两两配合使用。
百分比:左上角是0% 0%,右下角100% 100%。
像素:左上角是0 0。
⑤Background-repeat设置背景图像如何重复。No-repeat不重复,repeat-x沿着x方向重复。

8.css背景的更多相关文章
- CSS背景background、background-position使用详解
背景(background)是css中一个重要的的部分,也是需要知道的css的基础知识之一.这篇文章将会涉及css背景(background)的基本用法,包括诸如 background-attachm ...
- 你不知道的CSS背景—css背景属性全解
CSS背景在网页设计中使用频率非常高,然而对于这个开发人员很熟悉的CSS属性,却隐藏着许多不为初级开发人员熟知的细节,这篇文章尝试扒开这层不为人知的面纱. 首先列举一下CSS中关于元素背景的所有属性并 ...
- CSS背景background详解,background-position详解
背景(background)是css中一个重要的的部分,也是需要知道的css的基础知识之一.这篇文章将会涉及css背景(background)的基本用法,包括诸如 background-attachm ...
- CSS背景100%平铺 浏览器缩小背景显示不全解决办法
本文我们分享前端CSS背景100%平铺,浏览器缩小背景显示不全bug解决的两个方法,如果你也遇到了,那么就可以参考下面文章. 把浏览器的窗口缩小时,拖动滚动条时你会发现原本设定的CSS背景100%平铺 ...
- Bootstrap css背景图片的设置
一. 网页中添加图片的方式有两种 一种是:通过<img>标签直接插入到html中 另一种是:通过css背景属性添加 居中方法:水平居中的text-align:center 和 margin ...
- CSS背景样式
CSS是级联样式表,用来表现HTML等文件样式的语言,CSS能够真正做到网页的表现与内容分离的设计语言,也就是说,做好了一款网页,可以通过另一个后缀名是css的文件进行修改其中的样式,不过在html的 ...
- CSS背景图拉伸自适应尺寸,全浏览器兼容
突然有人问我这个问题,说网上CSS filter的方法在非IE浏览器下不奏效.思考之后,问题之外让我感慨万千啊,很多我们所谓的难题,都会随着时代的发展迎刃而解,或被新的问题所取代. 当CSS背景图片拉 ...
- css背景图片拉伸 以及100% 满屏显示
如何用css背景图片拉伸 以及100% 满屏显示呢?这个问题听起来似乎很简单.但是很遗憾的告诉大家.不是我们想的那么简单. 比如一个容器(body,div,span)中设定一个背景.这个背景的长宽值在 ...
- CSS 背景-CSS background
这里有个很好的样式学习网站:http://www.divcss5.com/rumen/r125.shtml 一.Css background背景语法 - TOP CSS背景基础知识 CSS 背 ...
- CSS背景属性
CSS背景属性 1.background-attachment 属性 scroll:默认值.背景图像会随着页面其余部分的滚动而移动. fixed:当页面的其余部分滚动时,背景图像不会移动. inher ...
随机推荐
- codeforces #583 problem D(搜索好题)
题目大意:在一个已经有障碍的地图上,设置尽可能少的障碍使得(1,1)无法到达(n,m),行进路线位向下或向右. 数据范围:n*m<=1e6 解题思路:答案一定是小于等于2的,因为可以直接阻碍(1 ...
- Three.js 开发机房(四)
这一节我们讲讲怎么画机柜,其实机柜如果作的复杂一点.逼真一点可以用3D建模工具,不过一般的项目中也不用做的那么麻烦,那我们就可以将机柜抽象以下,首先它是一块具有长宽高的立方体铁块,然后我们从中间在掏掉 ...
- Docker版本与centos和ubuntu环境下docker安装介绍
# Docker版本与安装介绍 * Docker-CE 和 Docker-EE * Centos 上安装 Docker-CE * Ubuntu 上安装 Docker-CE ## Docker-CE和D ...
- 041 模块5-jieba库的使用
目录 一.jieba库基本介绍 1.1 jieba库概述 1.2 jieba库的安装 1.3 jieba分词的原理 二.jieba库使用说明 2.1 jieba分词的三种模式 2.2 jieba库常用 ...
- 实验吧CTF练习题---WEB---FALSE解析
实验吧web之FALSE 地址:http://www.shiyanbar.com/ctf/1787 flag值:CTF{t3st_th3_Sha1} 解题步骤: 1.点开题目链接,观察题意 2.题 ...
- 我真的不想再用 JPA 了
在开发者的圈子里,没当说到一种技术好或者不好,都会引发激烈或者不激烈的争论,直到一个开发者出来说 PHP 是世界上最好的语言,大家伙儿才会纷纷退去继续写代码. 今天说 JPA 的问题不是想引发什么讨论 ...
- shell中sh, exec, source, fork, ./的区别
shell中sh, exec, source, fork, ./的区别 1,sh sh test.sh sh是通过创建子进程(subshell)去执行脚本,父进程无法使用子进程中的变量,而子进程对 ...
- 第二次作业:使用Packet Tracer分析应用层协议(DNS、FTP、DHCP、SMTP、POP3)
0 个人信息 张樱姿 201821121038 计算1812 1 实验目的 熟练使用Packet Tracer工具.分析抓到的应用层协议数据包,深入理解应用层协议,包括语法.语义.时序. 2 实验内容 ...
- 07-SQLServer数据库中的系统数据库
一.总结 首先要明确SQLServer的系统数据库一共有5个:Master.Model.Msdb.Tempdb.Resource. 1.Master数据库 (1)master数据库记录了所有系统级别的 ...
- 脱离脚手架来配置、学习 webpack4.x (二)基础搭建loader 配置 css、scss
序 上一篇已经把基本架子搭起来了,现在来增加css.scss.自动生成html.css 提前等方面的打包.webpack 默认只能处理js模块,所以其他文件类型需要做下转换,而loader 恰恰是做这 ...
