ECMAScript6 VS TypeScript
如果你真正使用过Typescript你会发现他其实是javascript的超集, 这是一个非常简洁的描述
,之所以称之为Typescript,正是Type一词的表述(强类型),可不仅仅是有一个Class就算强类型的。测试你也许还是非常难以理解,这取决
与你的数学和统计学的课程的好坏,也许你不知道什么叫做“超集”,那么下面我就展示一个“ 娃娃圆示意图 ”。
下面的示意图,描述的是我们有一组数据A,和一数据B,B是A的超集,B包含了A的全部数据(你不可以说A就是B,B就是A)。

那么TypeScript和ECMAScript6的情况是一样的,如果你能明白上述道理的情况下:

其实这两者的差异并不是很大,两者有很多共性,如果你熟悉Typescript,你很容易就能够写出ECMAScript6,反之亦然,但是如果你是一个初学者不明白他们俩的区别,建议你还是应该从细节学习Typescript和ECMAscript6。
我们在开发中具体有哪些区别呢?下面我们以IONIC2工程为例,
如果你使用JS开发,你需要这样建立工程:
ionic start MyApp Blank --v2
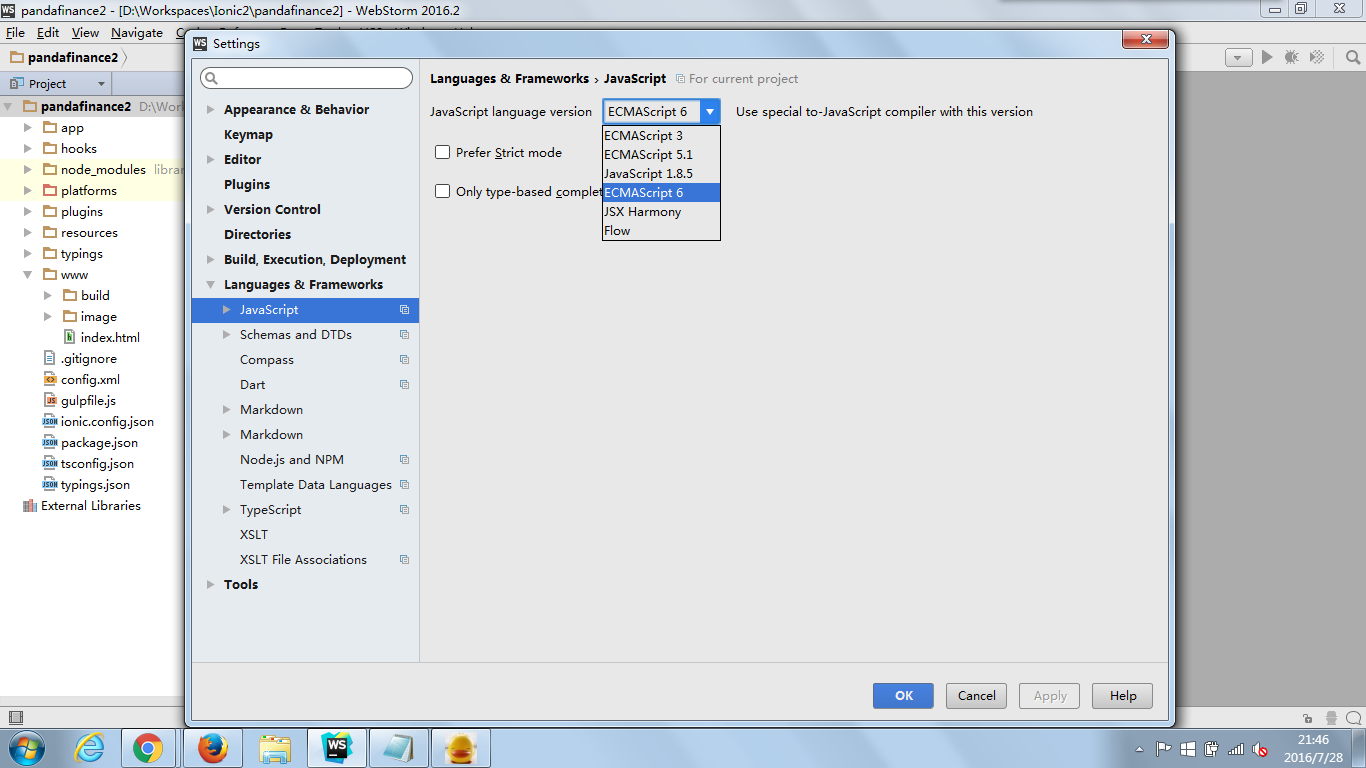
那么你的文件扩展名应该是*.js,如果你使用webstrom开发,别忘了更改javascript的编译配置,否则在开发中就会显示错误了

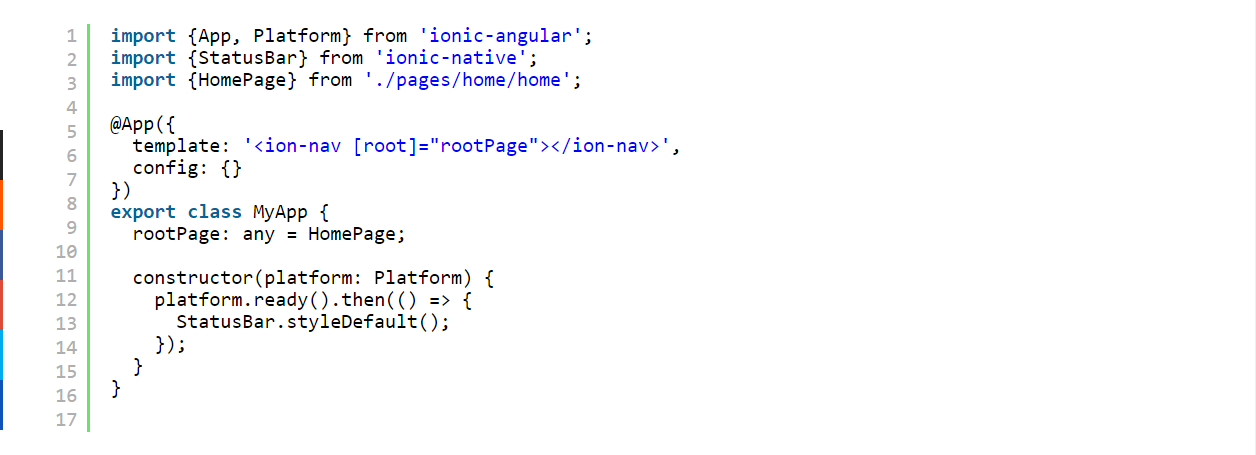
那么代码应该是:
如果你使用的是Typescript,那么应该使用如下命令建立工程,确保你生成的文件都是*.ts,顺便说一句webstrom对于TS的支持很好,就是智能提醒有点慢。
ionic start MyApp blank --v2 --ts

而其中rootPage: any = HomePage;和构造期间的依赖注入constructor(platform: Platform)是Typescript专有的。
具体其中的区别,我们下面详细展示:
//EM6声明局部变量
let myThing = "hello";
//Typescript声明局部变量
let myThing: any = "hello";
那么针对于依赖注入就更不一样了,我还曾经高混过,其实小明很笨!
//EM6
static get parameters() {
return [[Platform], [Http]];
}
constructor(platform, http){
}//Typescript
constructor(platform: Platform)其实Ionic2团队默认使用Typescript开发,这里的原因也许只有你很正参与开发才会理解到的,所以如果你并未真正去了解他们,请不要发表意见。
另外TypeScript装饰器(decorator)是基于ES7的装饰器提案实现的,所以你就发现它们俩的差异性还不小呢。
ECMAScript6 VS TypeScript的更多相关文章
- 针对于ECMA5Script 、ECMAScript6、TypeScript的认识
什么是ECMAScript.什么又是ECMA? Ecma国际(Ecma International)是一家国际性会员制度的信息和电信标准组织.1994年之前,名为欧洲计算机制造商协会(European ...
- 什么是ECMAScript、什么又是ECMA?
转载:针对于ECMA5Script .ECMAScript6.TypeScript的认识 什么是ECMAScript.什么又是ECMA? Ecma国际(Ecma International)是一家国际 ...
- 转职成为TypeScript程序员的参考手册
写在前面 作者并没有任何可以作为背书的履历来证明自己写作这份手册的分量. 其内容大都来自于TypeScript官方资料或者搜索引擎获得,期间掺杂少量作者的私见,并会标明. 大部分内容来自于http:/ ...
- CSS3与页面布局学习总结(七)——前端预处理技术(Less、Sass、CoffeeScript、TypeScript)
CSS不像其它高级语言一样支持算术运算.变量.流程控制与面向对象特性,所以CSS样式较多时会引起一些问题,如修改复杂,冗余,某些别的语言很简单的功能实现不了等.而javascript则是一种半面向对象 ...
- CSS3与页面布局学习笔记(七)——前端预处理技术(Less、Sass、CoffeeScript、TypeScript)
CSS不像其它高级语言一样支持算术运算.变量.流程控制与面向对象特性,所以CSS样式较多时会引起一些问题,如修改复杂,冗余,某些别的语言很简单的功能实现不了等.而javascript则是一种半面向对象 ...
- 浅谈TypeScript
TypeScript为JavaScript的超集(ECMAScript6), 这个语言添加了基于类的面向对象编程.TypeScript作为JavaScript很大的一个语法糖,本质上是类似于css的l ...
- TypeScript:类(Classes)
返回TypeScript手册总目录 传统的Javascript关注的是函数(function)和基于原型(prototype-based)的继承作为构建可重复使用组件的基本方式,但是与更舒服地使用面向 ...
- TypeScript学习指南--目录索引
关于TypeScript: TypeScript是一种由微软开发的自由和开源的编程语言.它是JavaScript的一个超集,而且本质上向这个语言添加了可选的静态类型和基于类的面向对象编程. TypeS ...
- TypeScript知识点
TypeScript介绍 TypeScript为JavaScript的超集(ECMAScript6), 这个语言添加了基于类的面向对象编程.TypeScript作为JavaScript很大的一个语法糖 ...
随机推荐
- 牛客练习赛17 B-好位置
传送门 题意:本来惯例中文题不解释的, 但是有些人不懂这个题意, 简单的来说, 就是s1每一个的每一个字符都可以和别的字符构成一个子串 == s2. 算了还是惯例中文题意不解释吧. 题解:其实以前写 ...
- POJ-1469 COURSES ( 匈牙利算法 dfs + bfs )
题目链接: http://poj.org/problem?id=1469 Description Consider a group of N students and P courses. Each ...
- 使用EF6简实现多租户的应用
什么是多租户 网上有好多解释,有些上升到了架构设计,让你觉得似乎非常高深莫测,特别是目前流行的ABP架构中就有提到多租户(IMustHaveTenant),其实说的简单一点就是再每一张数据库的表中添加 ...
- 【Redis】主从复制
一.概述 1.redis的复制功能是支持多个数据库之间的数据同步.一类是主数据库(master)一类是从数据库(slave),主数据库可以进行读写操作,当发生写操作的时候自动将数据同步到从数据库,而从 ...
- Empire – PowerShell 后渗透攻击框架
0x01 简介 Empire是一个后开发框架.它是一个纯粹的PowerShell代理,具有加密安全通信和灵活架构的附加功能.Empire具有在不需要PowerShell.exe的情况下执行PowerS ...
- Docker竟然还能这么玩?商业级4G代理搭建实战!
时间过得真快,距离这个系列的上一篇文章<商业级4G代理搭建指南[准备篇]>发布的时间已经过了两个星期了,上个星期由于各种琐事缠身,周二开始就没空写文章了,所以就咕咕咕了. 那么在准备篇中, ...
- Scratch Blocks本地环境搭建
关于Scratch Blocks环境的搭建,大家在实现的过程中还是有很多的问题,目前谷歌和MIT的工程师也在进一步完善.可以通过以下方式,简单快捷的导出Scratch Blocks对应的index.h ...
- PHP 错误:Warning: Cannot modify header information - headers already sent by ...
PHP初学者容易遇到的错误:Warning: Cannot modify header information - headers already sent by ...: 通常是由不正确使用 hea ...
- JAVA父类的静态方法能否被子类重写?
静态: 在编译时所分配的内存会一直存在(不会被回收),直到程序退出内存才会释放这个空间,在实例化之前这个方法就已经存在于内存,跟类的对象没什么关系.子类中如果定义了相同名称的静态方法,并不会重写,而应 ...
- Winforn中怎样在窗体中打开另一个窗体
场景 在Winform的窗体A中打开另一个窗体B. 实现 //打开新的窗体 CurveCompare cc = new CurveCompare(); cc.Show(); 效果 以上代码的实现参照: ...
