HTML连载47-设计思想、浮动元素高度问题
一、设计网页的思想
拿到需求之后我们先对各个模块(盒子)进行划分,然后从外到内进行设计(1)设计一个盒子最基本的设计大致包括背景颜色(其实用于识别),宽,高,边界浮动流还是标准流.
(2)然后盒子和盒子之间的外边距margin
(3)然后在进入到小盒子中,进一步划分盒子,这样再重复第一二步
注意点:我们用背景颜色可以识别出各个模块的具体划分,然后在进入到小盒子进行划分,别忘记最后把原来的大盒子背景颜色去掉。(边界无色为none)
二、浮动元素的高度问题
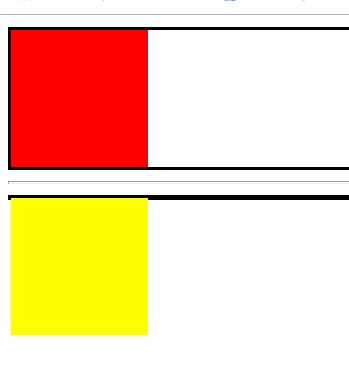
1.在标准流中内容的高度可以撑起父元素的高度。
2.在浮动流中浮动的元素是不可以撑起父元素的高度的。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>D129_FloatExcriseXia</title>
<style>
.fuyuansu,.fuyuansu1{
border:2px black solid;
}
.biaozhun{
width:100px;
height: 100px;
background-color: red;
}
.fudong{
width:100px;
height: 100px;
background-color: yellow;
float:left;
}
</style>
</head>
<body>
<div class="fuyuansu1">
<div class="biaozhun"></div>
</div>
<hr>
<div class="fuyuansu">
<div class="fudong"></div>
</div>
</body>
</html>

三、源码:
D129_FloatExcriseXia.html
地址:
https://github.com/ruigege66/HTML_learning/blob/master/D129_FloatExcriseXia.html
2.CSDN:https://blog.csdn.net/weixin_44630050(心悦君兮君不知-睿)
3.博客园:https://www.cnblogs.com/ruigege0000/
4.欢迎关注微信公众号:傅里叶变换,个人账号,仅用于技术交流,后台回复“礼包”获取Java大数据学习视频礼包

HTML连载47-设计思想、浮动元素高度问题的更多相关文章
- 如何解决浮动元素高度塌陷---CSS
解决高度塌陷问题的方法: 方法一. //给父元素添加声明 overflow:hidden; 缺点:回隐藏溢出的元素: 方法二. 在浮动的元素下添加空div标签,并给该元素添加声明: clear:bot ...
- float浮动问题:会造成父级元素高度坍塌;
float浮动问题:会造成父级元素高度坍塌: 解决办法:清除浮动:clear:both; 给父元素高度:height(不是很可取) 给父元素:display:inline-black:(问题:marg ...
- 解决float浮动带来的父元素高度没有的问题---清除浮动
float的特性 : 1:使元素block块级化: 2:破坏性造成的紧密排列特性. 基于以上的特性,使得我们通常把浮动用来布局,带来的问题是,容易出问题,重用性不行,ie6-的版本下很多问题,因为它是 ...
- 关于子元素的margin-top溢出和元素浮动对父元素高度影响解决方案
以下是个人学习笔记,仅供学习参考. 1.关于子元素的margin-top作用在无margin-top-border的父元素上导致子元素的margin-top溢出问题. 在给没有margin-top-b ...
- css浮动中避免包含元素高度为0的4种解决方法
问题:当子元素中使用了float时,如果其父元素不指定高度,其高度将为0 解决:清除(闭合)浮动元素,使其父div高度自适应 方法一:额外标签+clear:both (W3C推荐方法,兼容性较 ...
- float浮动导致父元素高度坍塌的原因及清除浮动方法
一.浮动产生原因 一般浮动是什么情况呢?一般是一个盒子里使用了CSS float浮动属性,导致父级对象盒子不能被撑开,这样CSS float浮动就产生了. 本来两个黑色对象盒子是在红色盒子内, ...
- HTML 文档流,设置元素浮动,导致父元素高度无法自适应的解决方法(高度欺骗)
元素浮动定义 float 属性定义元素在哪个方向浮动.以往这个属性总应用于图像,使文本围绕在图像周围,不过在 CSS 中,任何元素都可以浮动.浮动元素会生成一个块级框,而不论它本身是何种元素. 如果浮 ...
- Volley设计思想和流程分析
本文是对Volley思路的整体整理,并不是Volley教程,建议有Volley使用经验,但是对Volley整体不是很清楚的同学阅读. 我认为,弄清整体的流程很重要,以避免一叶障目不见泰山的囧境,而对于 ...
- MapReduce原理与设计思想
简单解释 MapReduce 算法 一个有趣的例子 你想数出一摞牌中有多少张黑桃.直观方式是一张一张检查并且数出有多少张是黑桃? MapReduce方法则是: 给在座的所有玩家中分配这摞牌 让每个玩家 ...
随机推荐
- iOS-----------安装fir-cli错误
1.在终端执行 gem install fir-cli 一直提示错误: You don't have write permissions for the /Library/Ruby/Gems/ ...
- dedecmsV5.7 后台上传m4a的音频之后不展示
问题:dedecmsV5.7 在后台上传了m4a的音频文件(如何添加m4a的音频格式,更改系统-系统基本配置-附件设置)之后,列表里不展示,如图: 解决方案: 打开include/dialog/sel ...
- VS2017无法打开Razor视图文件提示:引发类型"System.Exception"异常
背景介绍 由于电脑装了R#(吃内存大户),导致VS2017打开项目慢以及卡顿,因此在扩展和更新这个功能里面将没用的插件关闭了,导致.NET CORE的Razor视图文件打不开(真心是一脸懵逼,关个插件 ...
- python科学计算和数据分析常用库
NumPy NumPy最强大的是n维数组,该库还包含基本的线性代数函数.傅立叶变换.随机函数和其他底层语言(如Fortran.C和C++)集成的工具. SciPy SciPy建立在NumPy基础上,它 ...
- Java之Arrays类
Arrays概述 java.util.Arrays 此类包含用来操作数组的各种方法,比如排序和搜索等.其所有方法均为静态方法,调用起来非常简单. 常用方法 public static String t ...
- PHP—— 商品物流实时查询接口 (快递100API对接)
PHP后台 与前端 对接商品物流信息的接口 运用的 快递100的API接口 public function getExpress() { $user_id = input('post.user_ ...
- SpringCloud gateway (史上最全)
疯狂创客圈 Java 分布式聊天室[ 亿级流量]实战系列之 -25[ 博客园 总入口 ] 前言 ### 前言 疯狂创客圈(笔者尼恩创建的高并发研习社群)Springcloud 高并发系列文章,将为大家 ...
- 朝花夕拾《精通CSS》一、HTML & CSS 的基础
一.背景 翻出我4年前看的<精通CSS>一书,可惜当初没有整理读书笔记的习惯,最近又很少写前端,遂很多东西.知识点遗忘了,恰且现在 css 也有些变化和进步,遂一起打包整理,输出成几篇 b ...
- ETCD:基于角色的访问控制
原文地址:Role-based access control 总览 身份验证已添加到etcd 2.1中. etcd v3 API略微修改了身份验证功能的API和用户界面,以更好地适应新的数据模型.本指 ...
- Vue.js+vue-element搭建属于自己的后台管理模板:更深入了解Vue.js(三)
前言 上一章我们介绍了关于Vue实例中一些基本用法,但是组件.自定义指令.Render函数这些放到了本章来介绍,原因是它们要比前面讲的要难一些,组件是Vue.js最核心的功能,学习使用组件也是必不可少 ...
