在windows环境下部署nuxt项目(线上发布部署)
因为公司项目需要兼容SEO,同时我们也一直希望能够真正的实现前后端分离,于是毫不犹豫的选择了nuxt。
话说要重构前后端分离真是一个大工程,由于各种原因我们团队花了近两年时间都没有完成,最近才又重启把这个事情做起来,先搞了一个独立的小模块,我觉得主要以下两个点特别重要:
1:团队稳定且对于系统业务已经熟悉。特别是对于一个运行了几年的一个系统来说,前后端分离的工程量之大可能超乎你的想象,因为系统越大、运行越久,那业务复杂度越高,隐性规则越多
2:有时间或者说短期内没有什么其他项目
----好吧,开头说得有点多了,现在进入正题
网上对于nuxt项目部署的文章共享太少,有些零零碎碎的,特别是对于windows server下的部署,那就只能自己摸索了,踩了不少坑,终于搞成功了也分享给大家。
以下参考了 https://juejin.im/post/5b863a93e51d4538884d2772
一、node安装
nuxt是基于nodejs运行的,安装node是第一步
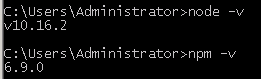
安装之后通过命令node -v来检查node是否安装成功,通过命令npm -v来检查npm是否安装成功。

二、项目打包
项目打包命令请看官网
第一步、在本地执行
npm run build
第二步、把本地文件的
.nuxt,static,package.json,这三个文件夹放到服务器站点目录文件下,这个取决于你要把你的代码放在上面地方
第三步、用cmd进入目录文件夹,安装依赖,
npm install -production
第四步、
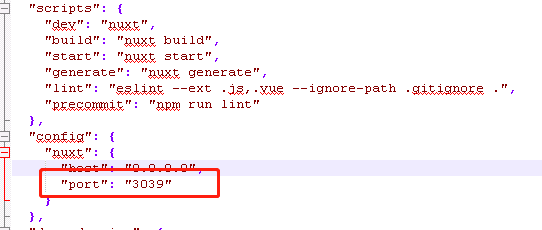
npm run start此时运行的是 http://localhost:3000; 注意端口号可以在package.json 中配置
二、PM2守护
通过以上第四部,已经可以运行了,但是一旦cmd窗口关闭,那么进程就挂了,这是极其不方面的。于是要用到PM2,
用pm2可以监听CPU和内存使用情况,进程挂掉会自动重启。
pm2是nodejs的一个带有负载均衡功能的应用进程管理器的模块,类似有Supervisor,forever,用来进行进程管理。
(1)pm2安装
全局安装 在CMD命令行输入 npm i pm2 -g
(2)pm2开机自启动
1.安装并配置pm2-windows-service
npm i -g pm2-windows-service
2. 添加系统环境变量(右键 [我的电脑] - [属性] - [高级系统设置] - [环境变量] - 新建 [系统变量] )
PM2_HOME=C:\Users\zhtop.pm2(路径默认在当前用户下的.pm2)
3.以管理员权限打开新的cmd命令行窗口,执行以下命令来安装服务
pm2-service-install
提示Perform environment setup ? 选 n, 继续,此时, PM2服务已安装成功并已启动, 可以通过 [win + r] - [services.msc] 来查看,服务名称为PM2

(3)pm2启动nuxt项目
关于启动nuxt项目这里试了很多坑,网上看了好多启动方式都没有成功。以下方法是我自己摸索出来的。
我们都知道,nuxt.js的项目启动命令,先执行npm run build,在执行npm run start,pm2也支持参数的传递,也有大神说pm2启动nuxt只需要执行pm2 start npm -- run start,到目前为止,表示项目没有这样启动成功过。
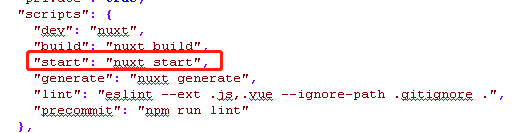
通过package.js文件配置我们看到,当我们执行npm run start的时候,执行的其实是 nuxt start

也就是使用npm去启动了./node_modules/nuxt/bin/nuxt这个文件。当我们cd到我们的项目目录之后,我们最终可以执行如下命令来启动:
pm2 start node_modules/nuxt/bin/nuxt-start --name prod
--name 后面跟的是你要给这个站点的名称
但在执行上述命令之前,找到 ./node_modules/nuxt/bin/nuxt 文件,修改 const defaultCommand = 'start'
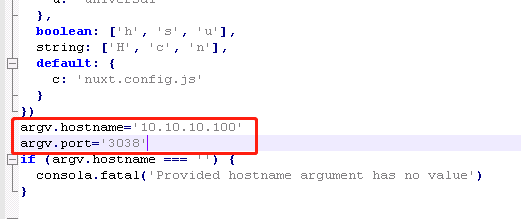
接着,修改同目录下的 nuxt-start 文件,添加红框中的内容,分别是知道host和port

这样PM2 启动nuxt项目才会使用自定义的port
以上配置做完,就可以cd到项目目录,执行cmd命令
pm2 start node_modules/nuxt/bin/nuxt-start --name prod
再执行 pm2 save (pm2 save 很重要, 它保存当前pm2 正在管理的NodeJS服务, 并在开机后恢复这些服务,保存路径为系统环境变量设置的PM2_HOME路径。)
三、Nginx安装
做完以上两步,其实nuxt项目就能运行起来了。但是部署到生产环境往往需要通过域名来访问,这时候就改Nginx出场时候啦!
(1)Nginx 的安装步骤比较简单,安装在windows上推荐使用压缩包的安装方式,下载地址,选择稳定版本(Stable version)
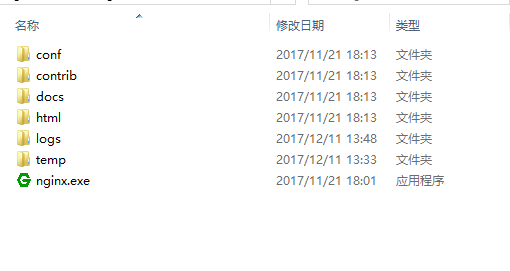
下载完成之后,进行解压可以看到如下 文件结构

双击nginx,exe 就启动了。在页面输入localhost。出现如下界面则表示安装成功。默认监听80端口号

若你的服务器上80端口被占用,需要修改端口,Windows 下 安装目录\conf\nginx.conf中的
(2)、Nginx基础属性配置
这里说明下我的配置,详细参数说明请百度了解
第一步、找到安装目录下conf 文件下的nginx.conf文件 打开进行 属性配置
第二步、配置代码参考了很多的文档,主要参考https://segmentfault.com/a/1190000012774650,代码如下
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
upstream nodenuxt {
server 127.0.0.1:3000; # nuxt 项目监听PC端端口
keepalive 64;
}
server {
listen 80;
server_name www.visney.cn;
location / {
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_set_header Host $host;
proxy_set_header X-Nginx-Proxy true;
proxy_cache_bypass $http_upgrade;
proxy_pass http://nodenuxt;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}
第三步、在nginx根目录下打开命令窗口,
nginx -t查看nginx的配置文件的目录 第四步、若缇诗没有问题,nginx -s reload重新载入nginx(当配置信息发生修改时)
Nginx其他命令:
start nginxwindows下的启动命令nginx -s quit停止ngixnginx -s reload重新载入nginx(当配置信息发生修改时)nginx -h查看帮助信息
完成以上配置,当你打开浏览器,输入http://www.visney.cn/,(@ο@) 哇~,终于成功了 T_T
(3)、Nginx配置 301重定向
301重定向是网页更改地址后对搜索引擎最友好的方法,配置visney.cn自动跳转www.visney.cn,具体配置如下:
server {
listen 80;
server_name visney.cn;
return 301 http://www.visney.cn$request_uri;
}
在windows环境下部署nuxt项目(线上发布部署)的更多相关文章
- Nuxt项目搭建到发布部署
一.项目目录结构: 方式1.直接利用官方提供好的脚手架工具进行搭建:npx create-nuxt-app <项目名> 目录会是这样(具体目录都放些什么,请看官方文档,详细): 方式2.手 ...
- 【大数据系列】windows环境下搭建hadoop开发环境使用api进行基本操作
前言 搭建完hadoop集群之后在windows环境下搭建java项目进行测试 操作hdfs中的文件 版本一 package com.slp.hadoop274.hdfs; import java.i ...
- windows环境下 生成git公钥和私钥
windows环境下 生成公钥和私钥 上传代码到远程仓库的时候需要秘钥进行验证是否本人上传的.打开Git目录下的Git Bash 输入ssh-keygen,回车 可直接不输入路径,使用默认路径(c/U ...
- windows环境下安装部署并启用zkui的web图形界面
在此之前的工作:不是本机部署的三个服务器最为伪集群的zookeeper环境,并将三个为服务启动起来. 然后才有了下面的工作. 1. 首先,zkui项目地址:https://github.com/Dee ...
- windows环境下利用Gitblit搭建Git服务器并实现自动部署Web站点目录
Git服务搭建多见于linux环境,但windows主机也不少,目前网上文章诸多不全,且以讹传讹,不甚清楚.下面介绍windows环境下的自动部署和发布. 所需环境及资源:Java环境.Gitblit ...
- Windows环境下部署Tomcat服务器图文教程
Tomcat是一个免费的开放源代码的Web 应用服务器,属于轻量级应用服务器,在中小型系统和并发访问用户不是很多的场合下被普遍使用,是开发和调试JSP程序的首选. 本文将详细介绍在Windows环境下 ...
- 在 windows 环境下安装 redislive
这是一篇在 windows 环境下安装 redislive 的教程! 项目地址:https://github.com/nkrode/RedisLive 配置文档:http://www.nkrode.c ...
- 第一部分:使用iReport制作报表的详细过程(Windows环境下)
提示:在有些板块,文中的图片看不到,建议到我的blog浏览文章:http://blog.csdn.net/jemlee2002/文章将会涉及3个方面的内容: 第一部分:使用iReport制作报表的详细 ...
- Android开发之 Windows环境下通过Eclipse创建的第一个安卓应用程序(图文详细步骤)
第一篇 windows环境下搭建创建的第一个安卓应用程序 为了方便,我这里只采用了一体包进行演示. 一.下载安卓环境的一体包. 官网下载:安卓官网(一般被墙了) 网盘下载: http://yunpa ...
随机推荐
- Ubuntu 18.04安装MySQL
安装 MySQL 服务端 sudo apt-get install mysql-server 等待安装完成. 检查 mysql 服务状态 servive mysql status 登录 mysql 客 ...
- Flink| 运行架构
1. Flink运行时组件 作业管理器(JobManager) 任务管理器(TaskManager) 资源管理器(ResourceManager) 分发器(Dispatcher) 2. 任务提交流程 ...
- Java连载58-静态内部类、成员内部类详解
一.内部类的分类: (1)静态内部类(2)成员内部类(3)局部内部类(4)匿名内部类 二.静态内部类 1.静态内部类可以等同的看做是静态变量 内部类的重要作用:可以访问外部类中的私有数据 2.静态内部 ...
- Java 的核心目的和并发编程
读一本书,最好能从它的前言开始.那么我们就来看看<Java编程思想>作者 Bruce Eckel 在前言里都说了些什么吧. 01.Java 的核心目的是"为程序员减少复杂性&qu ...
- 隐藏Nginx软件版本号信息
为了提高我们web服务器的安全性,我们应当尽可能的隐藏服务器的信息以防止他人通过这些信息找到漏洞侵入我们的服务器,对于Nginx而言,我们安装好Nginx后最好隐藏Nginx的版本号,以防止通过该版本 ...
- PAT 1008 Elevator 数学
The highest building in our city has only one elevator. A request list is made up with N positive nu ...
- C#中在多个地方调用同一个触发器从而触发同一个自定义委托的事件
场景 在Winfom中可以在页面上多个按钮或者右键的点击事件中触发同一个自定义的委托事件. 实现 在位置一按钮点击事件中触发 string parentPath = System.IO.Directo ...
- ubuntu上的安装.netcore2.1
.net core 在ubuntu上安装比较容易,依次执行正面语句即可 sudo apt-get install curl curl https://packages.microsoft.com/ke ...
- JS基础语法---Date对象---格式化日期
格式化后的指定格式的日期和时间,封装一个函数 function getDate() { var dt = new Date(); var year = dt.getFullYear(); var mo ...
- Vue中通过Vue.extend动态创建实例
Vue中通过Vue.extend动态创建实例 在Vue中,如果我们想要动态地来控制一个组件的显示和隐藏,比如通过点击按钮显示一个对话框或者弹出一条信息.我们通常会提前写好这个组件,然后通过v-if = ...