knockoutjs+ jquery pagination+asp.net web Api 实现无刷新列表页
Knockoutjs 是一个微软前雇员开发的前端MVVM JS框架, 具体信息参考官网 http://knockoutjs.com/
Web API数据准备: 偷个懒数据结构和数据copy自官网实例 http://www.asp.net/web-api/overview/getting-started-with-aspnet-web-api/tutorial-your-first-web-api
using System.Collections.Generic;
using System.Linq;
using System.Web.Http; namespace WebApp.Api
{
public class Product
{
public int Id { get; set; }
public string Name { get; set; }
public string Category { get; set; }
public decimal Price { get; set; }
} public class TestController : ApiController
{
Product[] products = new Product[]
{
new Product { Id = , Name = "Tomato Soup", Category = "Groceries", Price = },
new Product { Id = , Name = "Yo-yo", Category = "Toys", Price = 3.75M },
new Product { Id = , Name = "Hammer", Category = "Hardware", Price = 16.99M },
new Product { Id = , Name = "Tomato Soup", Category = "Groceries", Price = },
new Product { Id = , Name = "Yo-yo", Category = "Toys", Price = 3.75M },
new Product { Id = , Name = "Hammer", Category = "Hardware", Price = 16.99M } ,
new Product { Id = , Name = "Tomato Soup", Category = "Groceries", Price = },
new Product { Id = , Name = "Yo-yo", Category = "Toys", Price = 3.75M },
new Product { Id = , Name = "Hammer", Category = "Hardware", Price = 16.99M },
new Product { Id = , Name = "Tomato Soup", Category = "Groceries", Price = },
new Product { Id = , Name = "Yo-yo", Category = "Toys", Price = 3.75M },
new Product { Id = , Name = "Hammer", Category = "Hardware", Price = 16.99M },
new Product { Id = , Name = "Tomato Soup", Category = "Groceries", Price = },
new Product { Id = , Name = "Yo-yo", Category = "Toys", Price = 3.75M },
new Product { Id = , Name = "Hammer", Category = "Hardware", Price = 16.99M } ,
new Product { Id = , Name = "Tomato Soup", Category = "Groceries", Price = },
new Product { Id = , Name = "Yo-yo", Category = "Toys", Price = 3.75M },
new Product { Id = , Name = "Hammer", Category = "Hardware", Price = 16.99M }
}; [Route("api/getpagecount")]
[HttpGet]
public int GetCount()
{
return products.Length;
} [Route("api/getdata")]
[HttpGet]
public IEnumerable<Product> GetProduct(int pageIndex, int pageSize)
{
return products.Skip(pageIndex * pageSize).Take(pageSize);
}
}
}
上述就是web api数据源和两个供前端调用分页的接口
JS 交互代码如下
; ( function ( ko )
{
var pageSize = 10,
viewModel,
isBind = false; function loadTable( pageIndex )
{
$.ajax( {
url: '/api/getdata?pageIndex='+pageIndex+'&pageSize='+pageSize,
type: 'GET',
contentType: "application/json; charset=utf-8",
success: function ( r )
{
if ( !isBind )
{
viewModel = ko.mapping.fromJS( r );
isBind = true;
ko.applyBindings( viewModel );
} else
{
ko.mapping.fromJS( r, viewModel );
}
}
} );
} initPager(); function initPager()
{
var getCountUrl = '/api/getpagecount'; $.ajax( {
url: getCountUrl,
type: 'GET',
contentType: "application/json; charset=utf-8",
success: function ( r )
{
$( '#pager' ).pagination( r, {
callback: function ( currentPageIndex )
{
loadTable( currentPageIndex );
}
} );
}
} );
}
} )( ko );
一个立即自执行函数 传入ko全局变量 , 函数里面定义了两个函数, initPager用于从server端取得商品数量并初始化pagination插件,pagination插件绑定点击页码时的回调函数,这里使用了默认的pagination设置,每页显示10个商品。loadTable用于从server端取得分页数据,接收一个参数用于指定当前获取第几页数据,数据获取成功,用ko.applyBindings绑定到页面渲染显示模板数据.注意这里为了偷懒使用了knockout的 mapping插件,具体用法请参考 http://knockoutjs.com/documentation/plugins-mapping.html。
html页面代码如下
@{
ViewBag.Title = "Test";
}
<style>
.pagination {
font-size: 80%;
}
.pagination a {
text-decoration: none;
border: solid 1px #AAE;
color: #15B;
}
.pagination a, .pagination span {
display: block;
float: left;
padding: 0.3em 0.5em;
margin-right: 5px;
margin-bottom: 5px;
}
.pagination .current {
background: #26B;
color: #fff;
border: solid 1px #AAE;
}
.pagination .current.prev, .pagination .current.next {
color: #999;
border-color: #999;
background: #fff;
}
</style>
<table class="table table-hover" id="dataTable">
<thead>
<tr>
<th>
Id
</th>
<th>
Name
</th>
<th>
Category
</th>
<th>
Price
</th>
</tr>
</thead>
<tbody data-bind="foreach:$root">
<tr>
<td data-bind="text:Id"></td>
<td data-bind="text:Name"></td>
<td data-bind="text:Category"></td>
<td data-bind="text:Price"></td>
</tr>
</tbody>
</table>
<div>
<div id="pager" class="pagination">
</div>
</div>
@section scripts{
<script src="~/Scripts/jquery.pagination.js"></script>
<script src="~/Scripts/knockout-3.2.0.js"></script>
<script src="~/Scripts/knockout.mapping-latest.js"></script>
<script src="~/Scripts/list.js"></script>
}
上面的js逻辑代码文件为list.js , 为了偷懒直接把pagination的样式copy到了html头部。
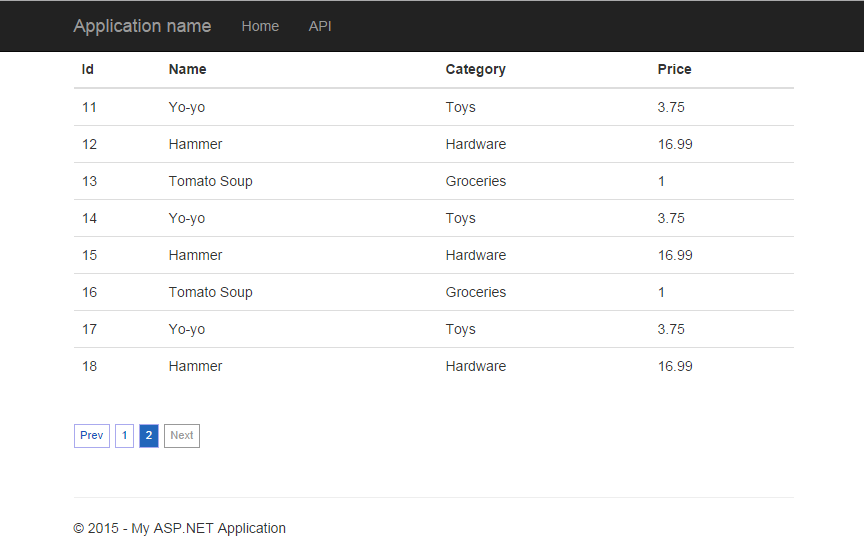
运行结果


knockoutjs+ jquery pagination+asp.net web Api 实现无刷新列表页的更多相关文章
- 杂项:ASP.NET Web API
ylbtech-杂项:ASP.NET Web API ASP.NET Web API 是一种框架,用于轻松构建可以访问多种客户端(包括浏览器和移动设备)的 HTTP 服务. ASP.NET Web A ...
- A simple Test Client built on top of ASP.NET Web API Help Page
Step 1: Install the Test Client package Install the WebApiTestClient package from the NuGet Package ...
- 前端使用AngularJS的$resource,后端ASP.NET Web API,实现分页、过滤
在上一篇中实现了增删改查,本篇实现分页和过滤. 本系列包括: 1.前端使用AngularJS的$resource,后端ASP.NET Web API,实现增删改查2.前端使用AngularJS的$re ...
- On the nightmare that is JSON Dates. Plus, JSON.NET and ASP.NET Web API
Ints are easy. Strings are mostly easy. Dates? A nightmare. They always will be. There's different c ...
- 在一个空ASP.NET Web项目上创建一个ASP.NET Web API 2.0应用
由于ASP.NET Web API具有与ASP.NET MVC类似的编程方式,再加上目前市面上专门介绍ASP.NET Web API 的书籍少之又少(我们看到的相关内容往往是某本介绍ASP.NET M ...
- 通过扩展让ASP.NET Web API支持W3C的CORS规范
让ASP.NET Web API支持JSONP和W3C的CORS规范是解决"跨域资源共享"的两种途径,在<通过扩展让ASP.NET Web API支持JSONP>中我们 ...
- ASP.NET Web API自身对CORS的支持:从实例开始
在<通过扩展让ASP.NET Web API支持W3C的CORS规范>中我们通过自定义的HttpMessageHandler为ASP.NET Web API赋予了跨域资源共享的能力,具体来 ...
- 通过Knockout.js + ASP.NET Web API构建一个简单的CRUD应用
REFERENCE FROM : http://www.cnblogs.com/artech/archive/2012/07/04/Knockout-web-api.html 较之面向最终消费者的网站 ...
- ASP.NET Web API 2 入门
本文参考:http://www.asp.net/web-api/overview/getting-started-with-aspnet-web-api/tutorial-your-first-web ...
随机推荐
- VS 默认开发环境如何更改
话不多说,直接上图
- ABP理论学习之EntityFramework集成
返回总目录 本篇目录 Nuget包 创建DbContext 仓储 仓储基类 实现仓储 自定义仓储方法 阅读其他 ABP可以使用任何ORM框架工作,并且已经内置了EntityFramework集成.这篇 ...
- GIT常用命令笔记
最近在做了一个自己的项目.两个人合作的,所以需要用到版本管理工具.本来打算学一下自己搭建svn的,后来朋友推荐我用git,免费,流行,好用,逼格.所以就学习了一下.发现这个git与已经使用惯了的svn ...
- Windows环境安装Linux系统及JDK部署
前言 由于我的笔记本有点问题,所以这周系统包括所有硬盘全部重装了,原来的Linux虚拟机都没了,因此才有了这篇文章和各位朋友们分享. 由于Linux环境的优越性(开源.低成本.安全性好.网络功能强大) ...
- Lesson 10 Not for jazz
Text We have an old musical instrument. It is called a clavichord. It was made in Germany in 1681. O ...
- Hadoop学习笔记—14.ZooKeeper环境搭建
从字面上来看,ZooKeeper表示动物园管理员,这是一个十分奇妙的名字,我们又想起了Hadoop生态系统中,许多项目的Logo都采用了动物,比如Hadoop采用了大象的形象,所以我们可以猜测ZooK ...
- SharpFileDB - a file database for small apps
SharpFileDB - a file database for small apps 本文中文版在此处. I'm not an expert of database. Please feel fr ...
- Go语言实战 - 创业进行时之创业伊始
在工作了10年之后,我于32岁的年纪在两个月前辞职创业了. 简单介绍一下之前的整个职业生涯,挺典型的,工程师 –> 资深工程师 –> 架构师 –> 项目经理 –> 部门经理,可 ...
- Android开发学习之路-Android N新特性-多窗口模式
我们都知道,在最新的Android N系统中,加入了一个新的功能,就是多窗口模式.多窗口模式允许我们在屏幕上显示两个窗口,每个窗口显示的内容不同,也就是说,我们可以一遍看电视剧,一边聊微信. 这里我们 ...
- C#设计模式-享元模式
在软件开发过程,如果我们需要重复使用某个对象的时候,如果我们重复地使用new创建这个对象的话,这样我们在内存就需要多次地去申请内存空间了,这样可能会出现内存使用越来越多的情况,这样的问题是非常严重,然 ...
