vue项目关闭eslint校验
【前言】
eslint是一个JavaScript的校验插件,通常用来校验语法或代码的书写风格。这篇文章主要介绍了vue项目关闭eslint校验,需要的朋友可以参考下
【主体】
简介eslint
eslint是一个JavaScript的校验插件,通常用来校验语法或代码的书写风格。
官方文档:https://eslint.org
这篇文章总结了eslint的规则:Eslint规则说明
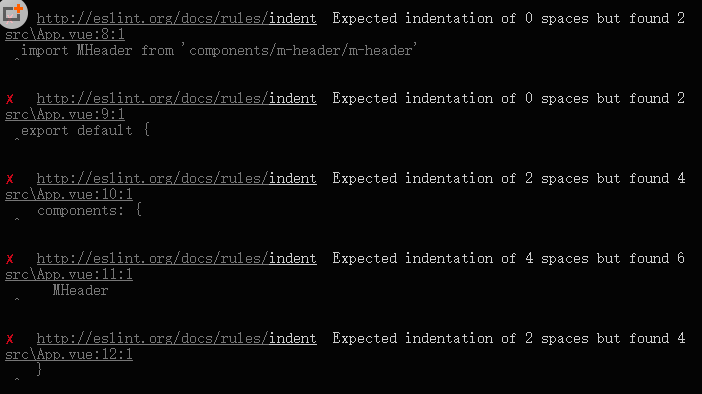
关闭eslint校验
有了eslint的校验,可以来规范开发人员的代码,是挺好的。但是有些像缩进、空格、空白行之类的规范,在开发过程中一直报错,未免太过于苛刻了。所以,我还是会选择关闭eslint校验。

下面就介绍一下vue项目中如何关闭这个校验。
首先我们在创建一个vue项目的时候,会有一个选择:Use ESLint to lint your code? (Y/n),在这一步,我们选择no就好了。
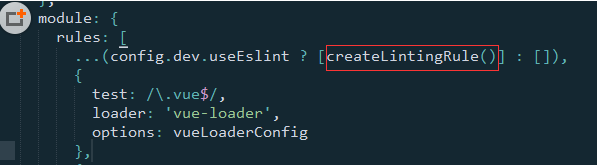
但是如果我们不小心选择了Y,在开发过程中一直报错,该怎么办呢?我们不需要删除项目重新创建,我们只要修改build\webpack.base.conf.js这个文件就好啦。

上图红框框部分,我项目中的文件内容是这样的,其他项目可能有别的一些内容,我们把框框中的内容注释掉或者去掉就可以了。

现在运行项目,就不会报错了。

.
vue项目关闭eslint校验的更多相关文章
- vue项目关闭eslint检查
前言 vue项目在用旧版本的vue-cli创建的时候,会询问是否添加eslint的检查, 后来的版本在创建的时候是直接添加了eslint检查. 有时候我们开发习惯不是那么严格的时候, 会不在意这些缩进 ...
- 用vue ui创建的项目怎么关闭eslint校验
在Vue Cli的控制面板找到配置-ESLint configuration,然后关闭保存时检查就可以了
- vue cli关闭eslint严格语法检查
eslint是一个JavaScript的校验插件,通常用来校验语法或代码的书写风格. 官方文档:https://eslint.org 这篇文章总结了eslint的规则:Eslint规则说明 1.关闭e ...
- 在Vue中关闭Eslint 的方法
在vue项目中关闭ESLint方法:找到 webpack.base.conf.js 将这些代码注释掉, { test: /\.(js|vue)$/, loader: 'eslint-loader', ...
- 给vue项目添加ESLint
eslint配置方式有两种: 注释配置:使用js注释来直接嵌入ESLint配置信息到一个文件里 配置文件:使用一个js,JSON或者YAML文件来给整个目录和它的子目录指定配置信息.这些配置可以写在一 ...
- 给 vue项目添加ESLint
eslint配置方式有两种: 注释配置:使用js注释来直接嵌入ESLint配置信息到一个文件里 配置文件:使用一个js,JSON或者YAML文件来给整个目录和它的子目录指定配置信息.这些配置可以写在一 ...
- vue项目使用eslint
转载自 https://www.cnblogs.com/hahazexia/p/6393212.html eslint配置方式有两种: 注释配置:使用js注释来直接嵌入ESLint配置信息到一个文件里 ...
- vue-cli3.0 关闭eslint校验
1. 跟着课程学习vue高级训练营时,vue-cli老是报eslint校验错误,把它关了! 网上找到了图中这个写法,可是报错啊! 解决办法:把false改为true 参考:https://blog ...
- vue-cli 搭建的项目关闭 eslint
一般不会关闭eslint,基于接手的代码用eslint的时候报错太多,强迫症的人实在忍受不了报错,先实行关闭: 1.在build 下面的 webpack.base.conf.js 找到 module- ...
随机推荐
- FastDFS--storage文件上传和下载问题
使用FastDFS--storage文件上传出现如下bug: >>> ret = client.upload_by_filename('/home/python/Desktop/1. ...
- win7 Adobe flash player 无法在线更新
1.win7 Adobe flash player 无法在线更新,提示应用程序初始化错误 解决方法: 1.https://www.flash.cn/看一下支持的版本,网上找对应版本离线包下载安装即可 ...
- vue中is的使用
:is作用 1.动态切换不同组件 <div id="app"> <button @click="changeComponent('component1' ...
- WPF 精修篇 数据绑定到对象
原文:WPF 精修篇 数据绑定到对象 数据绑定到对象 首先 我们需要一个对象 public class Preson { private string name; public string Name ...
- Codeforces Round #598 (Div. 3) F. Equalizing Two Strings 构造
F. Equalizing Two Strings You are given two strings s and t both of length n and both consisting of ...
- sql慢查询工具(配置代码)
# 在mysql的配置文件/etc/mysql/mysql.conf.d/mysqld.cnf[mysqld]中配置懒查询 slow_query_log = ON # 是否已经开启慢查询 long_q ...
- laravel中select2多选,初始化默认选中项
项目中有发送消息功能,需要能通过搜索,多选用户,来指定发送人.使用 select2 插件来完成. select2 的 html 代码如下: <div class="form-group ...
- 图解servlet
You can see the following illustration to better understand the lifecycle of the Servlet. When the r ...
- .NET MVC5简介(六)HttpHandler
浏览器到网站程序 上一篇中,介绍IHttpModule的时候,自定义一个类CustomHttpModule继承自IHttpModule,自定义一个事件,并配合配置文件,就可以执行自定义Module中的 ...
- Vue中v-on的指令以及一些其他指令
1.v-on的基本使用 <div id="app"> <!-- 使用事件绑定的简写形式 --> <input type="button&qu ...
