Vue中的父组件给子组件传值
父子组件传值: 父组件在调用子组件的地方,添加一个自定义的属性,属性的值就是你要传递给子组件的数据,如果值是一个变量,那么需要使用到绑定属性;
在子组件定义的地方,添加一个props选项,值为一个数组,数组的元素就是父组件调用子组件时定义的属性名,这样就可以直接在子组件中通过自定义的属性名访问到父组件传递过来的数据

Vue中的父组件给子组件传值的更多相关文章
- Vue中,父组件向子组件传值
1:在src/components/child/文件夹下,创建一个名为:child.vue的子组件 2:在父组件中,设置好需要传递的数据 3:在App.vue中引入并注册子组件 4:通过v-bind属 ...
- Vue中父组件向子组件传值
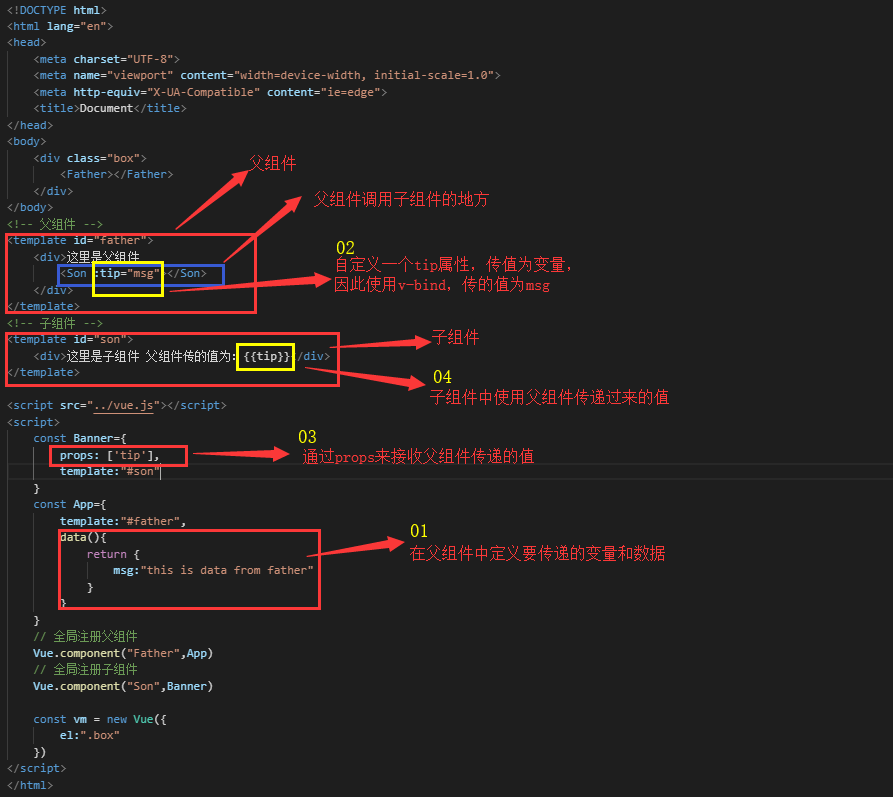
Vue中父组件向子组件传值 相关Html: <!DOCTYPE html> <html lang="en"> <head> <meta c ...
- 042——VUE中组件之子组件使用$on与$emit事件触发父组件实现购物车功能
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- vue.js中父组件触发子组件中的方法
知识点:vue.js中,父组件的method中,触发子组件中的方法,获得子组件中的定义的属性 (1)子组件 : child_crud.js var html_child_crud= "< ...
- vue中父组件调用子组件的方法
原文地址 文章目录 什么是组件? 使用组件 组件 什么是组件? 组件 (Component) 是 Vue.js 最强大的功能之一.组件可以扩展 HTML 元素,封装可重用的代码.在较高层面上,组件是自 ...
- VUe.js 父组件向子组件中传值及方法
父组件向子组件中传值 1. Vue实例可以看做是大的组件,那么在其内部定义的私有组件与这个实例之间就出现了父子组件的对应关系. 2. 父子组件在默认的情况下,子组件是无妨访问到父组件中的数据的,所以 ...
- Vue的父子组件v-model双向绑定,父组件修改子组件中绑定的v-model属性
先来看下实现的效果,父组件中有个文本框,在点击下面按钮时弹出抽屉,抽屉里也有个文本框,文本框里的初始值要和父组件的文本框同步,并且修改抽屉里的文本框值时 父组件里的文本框值也要跟着改变 网上有大概三种 ...
- vue中的父组件及子组件生命周期的执行顺序
一.没有任何任何显示与隐藏限制条件的情况下: 1.运行的顺序依次是: 父组件created→父组件beforeMounted→子组件created→子组件beforeMounted→子组件mounte ...
- 关于Vue中,父组件获取子组件的数据(子组件调用父组件函数)的方法
1. 父组件调用子组件时,在调用处传给子组件一个方法 :on-update="updateData" 2. 子组件在props中,接收这个方法并声明 props: { onUp ...
随机推荐
- Deepin nginx lumen配置
正常安装 sudo apt install nginxsudo apt install php-fpm 启动后将 /etc/nginx/sites-enabled/default 配置文件 copy一 ...
- UVA 12165 Triangle Hazard
https://cn.vjudge.net/problem/UVA-12165 题目 给出D.E.F分BC,CA,AB的比$m_1:m_2$,$m_3:m_4$,$m_5:m_6$和PQR三点的坐标, ...
- 改编《OI抄》
最近经历的事情比较多,网上常常流传着<锦鲤抄>修改版,于是就再修改了修改,就能唱起来了. 算是一种情怀吧. 请欣赏: OI抄 作词:某些dar佬 FYHSSGSS ssdfzhyf 作曲: ...
- 腾讯云服务器centos7.2+nginx(开启gzip压缩)+uwsgi+Django+react
因为项目原因,学习了react,Django,完成react开发项目过后,打包(做好了代码分割.压缩)放入Django中,在本地运行速度很快,结果放到服务器中,虽然某些js文件很小(只有一百多kb), ...
- # Spring 练习ioc 、aop
Spring 练习 通过学习spring的基础知识,了解了Spring为了降低Java开发的复杂性,采取了以下4种关键策略: 基于POJO的轻量级和最小侵入性编程: 通过依赖注入和面向接口实现松耦合: ...
- [开源] FreeSql 配套工具,基于 Razor 模板实现最高兼容的生成器
FreeSql 经过半年的开发和坚持维护,在 0.6.x 版本中完成了几大重要事件: 1.按小包拆分,每个数据库实现为单独 dll: 2.实现 .net framework 4.5 支持: 3.同时支 ...
- python Qt5 实战(一)按钮颜色
工作中,工具用到了python Qt5,涉及到了按钮颜色,这里就做个总结.也顺便给要用这块的同仁抛出来一个砖头,把大牛引出来做个指导. 一般设置按钮的颜色有三种表达:如下所示:具体的怎么使用,估计要看 ...
- PHP 的异步并行和协程 C 扩展 Swoole (附链接)
PHP的异步.并行.高性能网络通信引擎,使用纯C语言编写,提供了PHP语言的异步多线程服务器,异步TCP/UDP网络客户端,异步MySQL,异步Redis,数据库连接池,AsyncTask,消息队列, ...
- 图解Java常用数据结构
最近在整理数据结构方面的知识, 系统化看了下 Java 中常用数据结构, 突发奇想用动画来绘制数据流转过程. 主要基于 jdk8, 可能会有些特性与 jdk7 之前不相同, 例如 LinkedList ...
- 策略路由PBR(不含track)
策略路由:是一种依据用户制定的策略进行路由选择的机制.(公义)在特定数据进入路由表前,对其进行操控的方式.(本人定义) 根据作用对象的不同,策略路由可分为本地策略路由和接口策略路由: · 本地策略路由 ...
