初识.netCore以及如何vs2019创建项目和发布
一:什么是.netCore

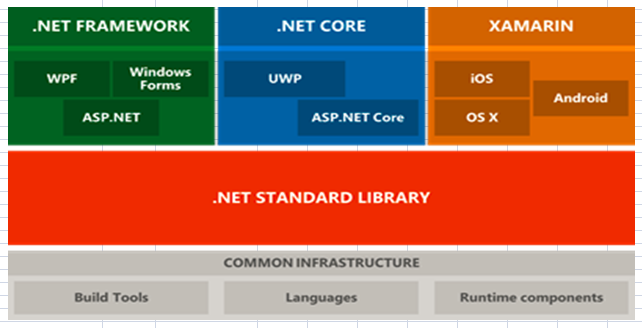
从图上得知,.NetCore是同.NetFramework一样也是一种框架,并且都是基于.Net Standard Library,前面我们有用过.netFramwork来开发过一些网站,控制台,winform窗体等,那.netCore 同.netFramwork有何异同或者说现在为啥说是.netcore是开发的趋势呢?
通过有以下几点我们来说明:
1:.netFramework我们晓得版本从1.0升级到了4.7,然后每个版本都是向前兼容的,所以后面会变得越来越繁重复杂,而且内置了很多了module,处理器等,导致一个简单的功能,必须要经过各种不必要的处理。
2:.netFramework是依赖于IIS,web是必须要部署到IIS,即宿主服务器必须是windows服务器,没有办法做到跨平台,导致服务器资源有了限制。
3:.netFramework版本从4.7左右,微软已经停止了维护,就是版本不在做升级了,重新创建了.netCore框架,.netcore比较轻便,灵活;而且自带了一个跨平台的服务器,所以去除了对于IIS的依赖,能够更好的跨平台。
二:.netCore跟.netFramework简单比较认识
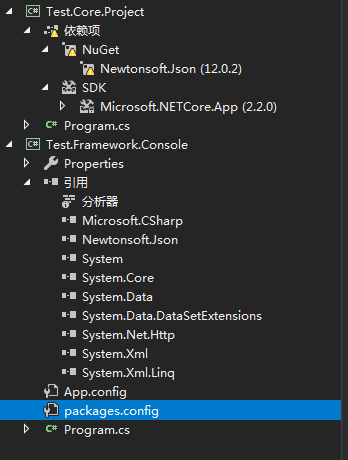
我们以简单的控制台来对比分析,首先我们创建两个项目,一个是.netFramwork为Test.Framework.Console,一个是.netCore为Test.Core.Project,分别如下:

对比发现,有以下不同:
1:.netFramwork对应的dll都放在引用下面,而core对应的dll都放在SDK
2:framework有app.config是xml,而core是没有的,其实core的配置文件是json文件,在编译生成的时候会看到。
3:两者都可以NuGet,但是framework的nuGet引用的类都是放在packages.config中,而core是直接放在Nuget文件夹下面的。
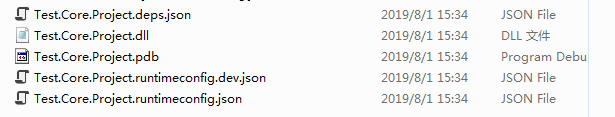
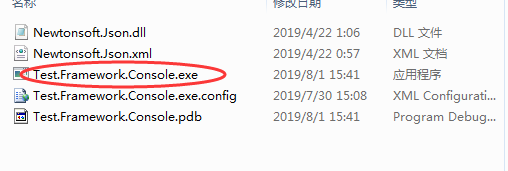
4:查看编译后的bin文件夹发现,framework是直接生成exe直接运行文件,而core是没有的。
core编译后的文件,然后服务器运行必须命令行启动,可以放在windows或者linux服务器上面:

framework编译后的文件,然后服务器运行直接点击exe执行程序,但是仅仅是放在windows服务器上面:

三:在 Visual Studio 2019 中创建新的 ASP.NET Core 项目
步骤 1:在 Visual Studio 2019 中创建新的 asp.net Core 项目
步骤 2:在 Visual Studio 中单击**“创建新项目”**。
第 3 步:在“创建”对话框中,右侧菜单栏“语言”下选择“C#”,然后点击**“ASP.NET Core Web 应用程序”**

第 4 步:在配置新项目菜单栏中,键入项目的名称。我将其命名为StudentManagement。 我们将创建一个 asp.net core web 应用程序,在这个程序中,我们将创建、读取、更新、删除学生。
第 5 步:另外,指定要创建此项目的位置。我将把我的项目放在,路径为,C:\Projects\source\repos 文件夹中。
第 6 步:点击创建按钮。

第 7 步: 在下一个屏幕上,选择 ASP.NET Core 2.2(可用的最新.NET Core SDK)

第 8 步:取消选中“为 HTTPS 配置”复选框 ,如上图所示,关闭身份验证。即一个完整的asp.netcore已经创建完成
四:创建asp.netcore时,vs会给我们提供一些模板创建,详情见第7步,下面主要介绍这些模板。
4.1》空:名称暗示的“空”模板不包含任何内容。这是我们将使用的模板,并从头开始手动设置所有内容,以便我们清楚地了解不同部分如何组合在一起。
4.2》API:此模板包含创建 ASP.NET Core RESTful HTTP 服务所需的一切
注意:API 不需要所有网站特定的内容,如 JavaScript 文件,CSS 文件,视图文件,布局文件,因为它没有用户界面。Web API 公开的数据通常由其他应用程序使用,可以简单的理解为 程序和程序之间打交道。
因此,API 模板只会创建Controllers文件夹。它不会创建 Models 和 Views文件夹,因为它们不是 API 所必需的。下面截图显示了我使用 API 模板创建的项目。请注意,我们只有Controllers文件夹。我们没有 RESTful API 不需要的所有 JavaScript,CSS 和布局文件。

4.3》Web 应用程序:此模板使用新的用于构建 Web 应用程序的 RazorPages 框架。使用 Razor 页面,编写以页面为中心的场景更容易,更高效。当我们不想要 ASP.NET MVC 的完整复杂性时,我们通常使用这种方法。我们可以将其视为 MVC 框架的更薄版本。我们将在即将发布的视频中详细讨论 RazorPages。
4.4》Web 应用程序(模型视图控制器):此模板包含创建 Model,视图(Views)和控制器文件夹并添加 Web 特定的内容,如 CSS,JavaScript 文件,布局文件和网站所需的其他资源,也可以基于此模板创建 Restful 风格的 HTTP 服务。
下面的截图显示了我使用Web应用程序(模型视图控制器)创建的项目。请注意,我们有Modes,Views 和 Controllers 文件夹。在 Views 文件夹中,我们有示例视图文件和布局文件,它们代表 Web 应用程序的用户界面。我们还有 Web 应用程序通常需要的 JavaScript 和 CSS 文件。

4.5》Razor 类库(RCL):顾名思义,我们使用此模板创建可复用的 Razor 类库项目。该项目包含所有可复用的用户界面部分,如数据模型,页面模型,控制器,页面,Razor 视图和 View 组件。然后,可以在多个应用程序中复用此 Razor 类库(RCL)项目。任何使用 RCL 的应用程序都可以覆盖它包含的视图和页面。我们将在后面发布的视频中讨论 RCL。
4.6》Angular,React.js,React.js 和 Redux:这三个模板允许我们与 Angular,React 或 React 和 Redux 一起创建 asp.net Core Web 应用程序。
五:vs2019如何发布netcore项目
按照第四条,然后创建了一个Web 应用程序(模型视图控制器)如下:

现在我们来看一下如何发布:
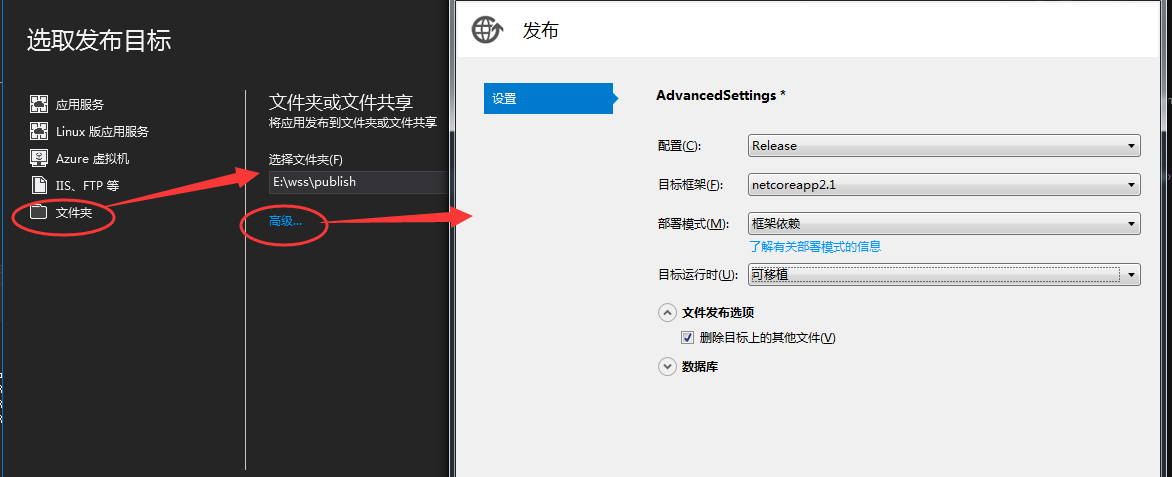
1:选中Test.Core.MVC,然后右键选择发布,会弹出如下图,选择文件夹发布,然后选择要发布的文件地址,可以点击高级进行一些设置如下,目标框架可以选择对应的版本,然后目标运行时是可移植:

2:点击发布,然后再发布的时候会检查是否有编译错误,如果没有问题,会在控制台中输出如下:

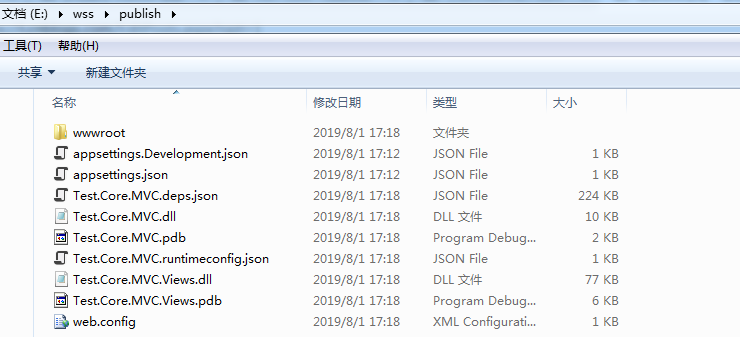
3:打开发布的文件夹E:/wss/publish会得到如下图

以上几个步骤则完整了整个发布,下面介绍如果把发布的文件部署在IIS上面。
六:IIS上面部署netcore项目
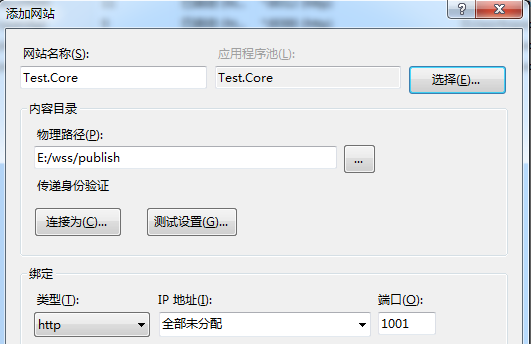
1:打开iis,然后选择网站,右键添加:

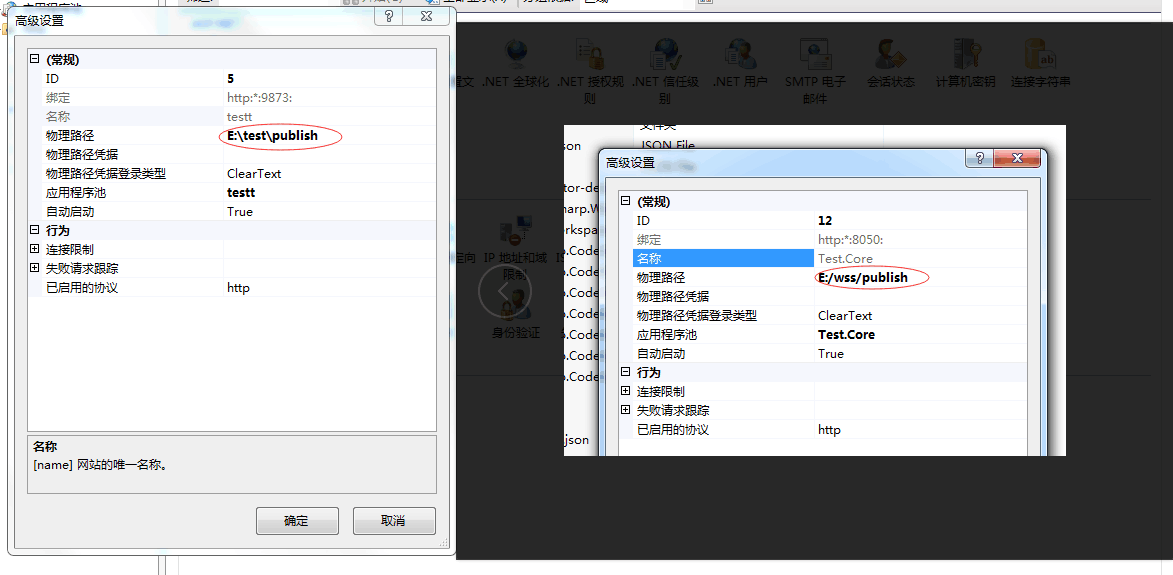
注意:物理路径一定要选择对,我之前运行一直是404,发现是物理路径填写有问题,我是直接打开文件夹,然后把地址贴上去的,然后出现跟iis物理路径斜杠不一致,截下图仅供参考:

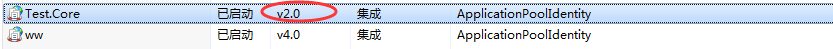
2:选择网站上面的【应用程序池】,然后找到Test.Core

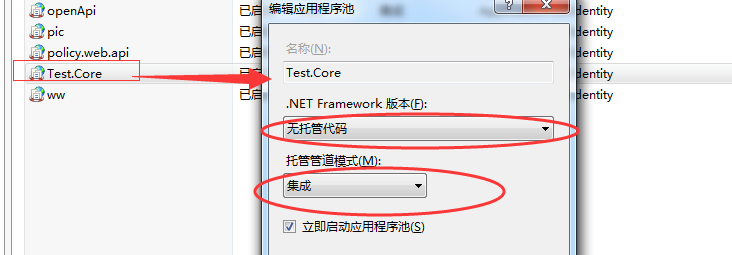
3:选中右键选择基本设置如下图,然后点击确定

然后浏览器输入http://localhost:8050/(上面截图的端口号有时候为了截图而出现不一致,以实际添加网站的端口号为主)则出现下面页面,至此整个发布完成了。

注意:之前网上看到很多小伙伴发不完遇到了500.19,这是因为目录访问权限的限制,可以设置一下文件夹的访问权限!
初识.netCore以及如何vs2019创建项目和发布的更多相关文章
- Asp.NetCore Web开发之创建项目
这一节,开始讲一下如何创建一个Asp.netCore Web项目,有两种常用的方式,一种是通过.NetCore SDK使用命令创建,另一种如果你使用的VisualStudio,可以直接根据引导创建. ...
- WinUI 3 踩坑记:从创建项目到发布
本文是 WinUI 3 踩坑记 的一部分,该系列发布于 GitHub@Scighost/WinUI3Keng,若内容出现冲突以 GitHub 上的为准. 创建项目 现在 WinUI 3 的入门体验比刚 ...
- EJB结合struts2创建项目、发布jboss服务器和访问、父类(BaseDaoImpl)的封装
一.环境搭建: 1.准备jboss服务器,将对应数据库的xml配置好放到jboss的发布目录下. <?xml version="1.0" encoding="UTF ...
- What?VS2019创建新项目居然没有.NET Core3.0的模板?Bug?
今天是个值得欢喜的日子,因为VS2019在今天正式发布了.作为微软粉,我已经用了一段时间的VS2019 RC版本了.但是,今天有很多小伙伴在我的<ASP.NET Core 3.0 上的gRPC服 ...
- 基于.NetCore开发博客项目 StarBlog - (2) 环境准备和创建项目
系列文章 基于.NetCore开发博客项目 StarBlog - (1) 为什么需要自己写一个博客? 基于.NetCore开发博客项目 StarBlog - (2) 环境准备和创建项目 ... 基于. ...
- 使用WiX Toolset创建.NET程序发布Bootstrapper(安装策略管理)(一)——初识WiX
原文:使用WiX Toolset创建.NET程序发布Bootstrapper(安装策略管理)(一)--初识WiX Visual Studio 打包安装七宗罪 开发.NET的人,肯定会使用Visual ...
- 在Android Studio中创建项目和模拟器
北京电子科技学院 实 验 报 告 课程:移动平台应用开发实践 班级:201592 姓名:杨凤 学号:20159213 成绩:___________ 指导老师:娄嘉 ...
- 使用 .NET CORE 创建 项目模板,模板项目,Template
场景:日常工作中,你可能会碰到需要新建一个全新的解决方案的情况(如公司新起了一个新项目,需要有全新配套的后台程序),如果公司内部基础框架较多.解决方案需要DDD模式等,那么从新起项目到各种依赖引用到能 ...
- 记录一次创建.net core 项目 并且发布到docekr【完全新手入门】
1]环境说明 操作系统:Window 10 专业版 开发工具 Vs2019专业版 Docker: Docker for Windows 2]创建.net core项目并且发布 2.0先打开并且运行 ...
随机推荐
- fiddler---Fiddler性能测试
从上几篇文章中我们了解到Fiddler可以帮助我们做接口测试,修改断点,抓包等应用,但是你可能想想不到,Fiddler也能做简单的性能测试 性能测试 性能测试是通过自动化的测试工具模拟多种正常.峰值以 ...
- python语法区别
python语法区别: 大小写敏感 (动态语言:python)变量不用声明 p.s: 静态语言(Java)必须声明变量 语句末尾可以不打分号 可以直接进行数学计算 复制.粘贴功能失效,粘贴到别的地方的 ...
- public class和class的区别
class A { } class B { } public class 和class的区别: * 一个java源文件当中看看定义多个class *一个java源文件当中public的class不是必 ...
- anaconda换源及创建虚拟环境
0x01:换源,依次输入一下两条命令 conda config --add channels https://mirrors.tuna.tsinghua.edu.cn/anaconda/pkgs/fr ...
- python多版本共存pip指向问题
这两天一致被一个问题困扰,电脑里装了anaconda和python3.7,在命令行里输入python,想要python3.7,出现的确实python3.6,或使用pip安装包时,不知道是装在里pyth ...
- angular跳转和传参
使用routerLink跳转 <a routerLink=["/exampledetail",id]></a> <a routerLink=[&quo ...
- UOJ Easy Round #5
Preface 本着刷遍(只刷一遍)各大OJ的原则我找到了一场UOJ的比赛 无奈UOJ一般的比赛难度太大,我就精选了UER中最简单的一场打了一下,就当是CSP前的练习吧 A. [UER #5]万圣节的 ...
- C++中enum(转载)
原文地址:http://www.cnblogs.com/ForFreeDom/archive/2012/03/22/2412055.html 1.为什么要用enum 写程序时,我们常常需要 ...
- 转载-logbock.xml
转载:CS408 Spring boot——logback 基础使用篇:https://www.cnblogs.com/lixuwu/p/5804793.html#autoid-0-0-0 阅读目录 ...
- 入门理解mysql-binlog
mysql-binlog简介: mysql的二进制日志记录了所有DDL和DML(除select) 开启binlog日志后会有1%左右的的性能损耗 二进制日志包括两类 索引文件 XXXX.index 日 ...
