cordova开发环境搭建
最近我在尝试了解跨平台技术的发展,首先则是想到了cordova。本文简单记录下cordova环境搭建的过程。
安装cordova
首先是要npm全局安装cordova
npm install -g cordova
创建应用
安装的cordova类似于create-react-app这种脚手架,可以通过命令行直接创建应用
cordova create myapp
添加平台支持
cordova可以支持ios, android, web三端。
cordova platform add ios
cordova platform add android
cordova platform add browser

进入android目录下,可以看到很多.java文件,而ios目录下是很多的object-c文件,browser目录下则是熟悉的web工程。
并且可以看到,每个平台下都有一个cordova目录,我初步猜想,这应该是负责和不同平台通讯交互的cordova核心。
运行App
Web
web端是最直观最简单的,直接运行如下命令即可。
cordova run browser
Android
对于Android和IOS,我们则需要先检查相关环境是否安装正常。
$ cordova requirements
Requirements check results for android:
Java JDK: installed 1.8.0
Android SDK: not installed
Failed to find 'ANDROID_HOME' environment variable. Try setting it manually.
Detected 'adb' command at C:\Windows\system32 but no 'platform-tools' directory found near.
Try reinstall Android SDK or update your PATH to include valid path to SDK\platform-tools directory.
Android target: not installed
android: Command failed with exit code ENOENT Error output:
'android' �����ڲ����ⲿ���Ҳ���ǿ����еij���
���������ļ���
Gradle: not installed
Could not find gradle wrapper within Android SDK. Could not find Android SDK directory.
Might need to install Android SDK or set up 'ANDROID_HOME' env variable.
Requirements check results for browser:
Requirements check results for ios:
Apple macOS: not installed
Cordova tooling for iOS requires Apple macOS
Some of requirements check failed
可以看到,我的电脑环境并不满足android和ios平台的要求。
首先我们来满足下android平台的环境要求。
JDK
首先是JDK,可以通过java和javac命令来检查下。
C:\>java -version
java version "1.8.0_201"
Java(TM) SE Runtime Environment (build 1.8.0_201-b09)
Java HotSpot(TM) 64-Bit Server VM (build 25.201-b09, mixed mode)
如果没安装,可以参考jdk下载与安装简明教程。
Gradle
Gradle是一个基于Apache Ant和Apache Maven概念的项目自动化构建开源工具。
具体安装过程可以参考gradle环境搭建。
Android SDK
首先我们安装Android Studio。根据安装指引,我们会安装好Android SDK。
在此安装过程中,遇到了一个报错:
Android SDK Tools, SDK Patch Applier v4 and 5 more SDK components were not installed
感谢这位大佬提供的解决方案,迅速解决了问题,这里顺便记下SDK的安装目录。
C:\Users\Jiang.Wenbin\AppData\Local\Android\Sdk
接着我们需要在环境变量-系统变量-Path中新增两项:
C:\Users\Jiang.Wenbin\AppData\Local\Android\Sdk\platform-tools
C:\Users\Jiang.Wenbin\AppData\Local\Android\Sdk\tools
并且新增一项系统变量ANDROID_HOME,变量值为:
C:\Users\Jiang.Wenbin\AppData\Local\Android\Sdk
试运行命令cordova run android,出现了如下警告
$ cordova run android
Checking Java JDK and Android SDK versions
ANDROID_SDK_ROOT=undefined (recommended setting)
ANDROID_HOME=C:\Users\Jiang.Wenbin\AppData\Local\Android\Sdk (DEPRECATED)
Starting a Gradle Daemon (subsequent builds will be faster)
于是我又新增了一项系统变量ANDROID_SDK_ROOT,变量值与ANDROID_HOME一样。
重新跑cordova run android命令,首先看到警告如下:
> Configure project :app
Checking the license for package Android SDK Platform 28 in C:\Users\Jiang.Wenbin\AppData\Local\Android\Sdk\licenses
Warning: License for package Android SDK Platform 28 not accepted.
上网一查,原来是没有同意相关协议。我们来到C:\Users\Jiang.Wenbin\AppData\Local\Android\Sdk\tools\bin目录下运行命令行,输入sdkmanager --licenses,然后就会弹出一堆协议,没办法,无脑输入y同意吧。
再次运行cordova run android,发现了新的报错信息:
No target specified and no devices found, deploying to emulator
No emulator images (avds) found.
1. Download desired System Image by running: "C:\Users\Jiang.Wenbin\AppData\Local\Android\Sdk\tools\android.bat" sdk
2. Create an AVD by running: "C:\Users\Jiang.Wenbin\AppData\Local\Android\Sdk\tools\android.bat" avd
HINT: For a faster emulator, use an Intel System Image and install the HAXM device driver
可以看到,是没有找到设备的原因。需要将手机连接到PC,并且打开开发者选项,允许USB调试。再次尝试,已经可以看到界面了。

Plugins
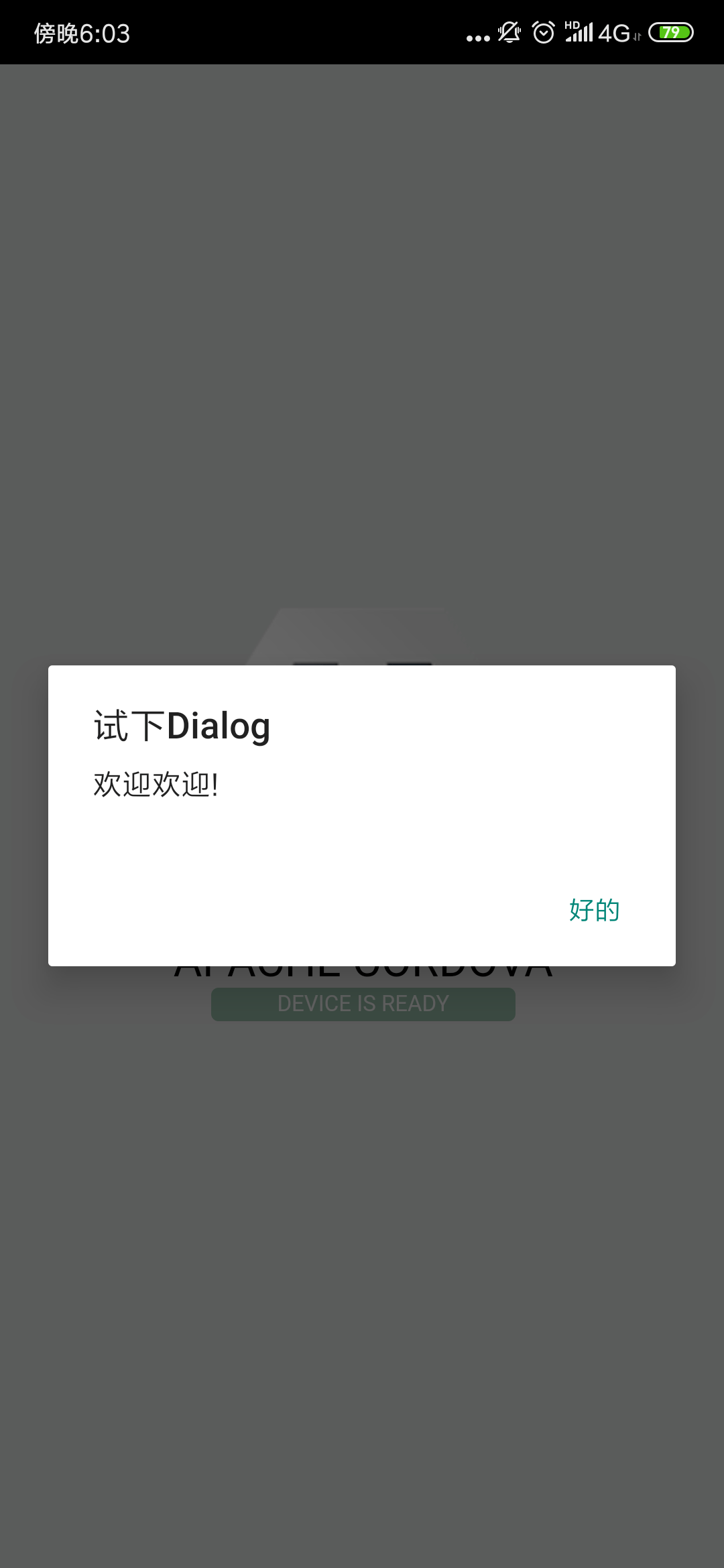
我们来试试调用一些原生API,比如调用原生Dialog, 调用相机等。我们先试下Dialog。
Dialog
首先需要插件:
cordova plugin add cordova-plugin-dialogs
接着我们在deviceready事件之后调用Dialog
document.addEventListener('deviceready', onDeviceReady, false);
function onDeviceReady() {
navigator.notification.alert(
'欢迎欢迎!', // message
alertDismissed, // callback
'试下Dialog', // title
'好的' // buttonName
);
}
function alertDismissed() {
// 点击按钮后的回调
}
调试后发现弹出的中文乱码了,需要在index.html加个meta
<meta charset="UTF-8">

Camera
接着我们试下调用相机,首先也是安装插件:
cordova plugin add cordova-plugin-camera
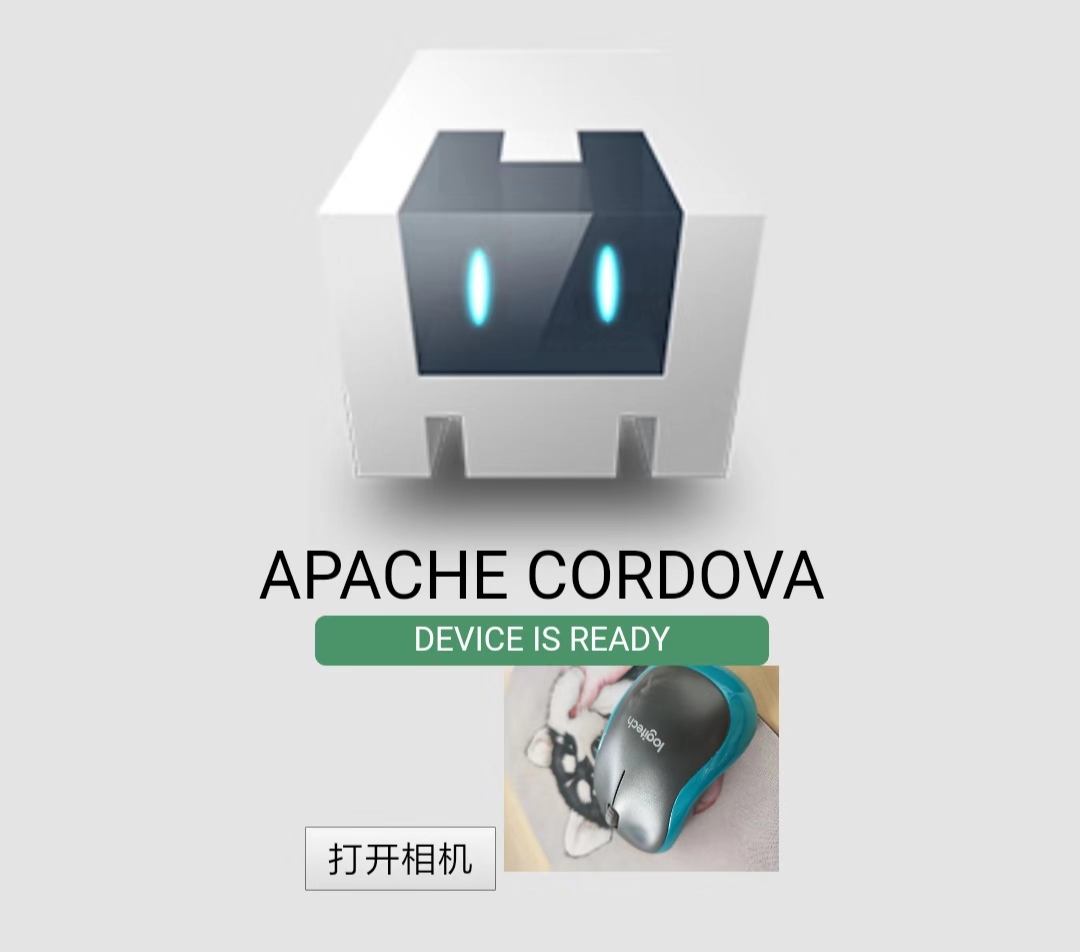
尝试调用相机拍照,并将得到的照片通过img元素显示出来:
// Application Constructor
initialize: function() {
const _this = this;
document.addEventListener('deviceready', this.onDeviceReady.bind(this), false);
// 点击按钮打开相机
document.querySelector('#btnOpenCamera').addEventListener('click', function() {
_this.openCamera()
})
},
openCamera: function() {
const cameraOptions = {
// 默认输出格式为base64
destinationType: Camera.DestinationType.DATA_URL,
// 输出png格式
encodingType: Camera.EncodingType.PNG
};
navigator.camera.getPicture(cameraSuccess, cameraError, cameraOptions);
// 相机拍照成功
function cameraSuccess(base64Str) {
console.log(base64Str)
// 给图片元素赋值src
document.querySelector('#captureImg').src = prefixBase64PNG(base64Str)
}
function cameraError(err) {
console.error(err)
}
function prefixBase64PNG(base64Str) {
return 'data:image/png;base64,' + base64Str;
}
}
效果如下:

IOS
还没钱买IOS设备,尴尬。。。
扫一扫下方小程序码或搜索Tusi博客,即刻阅读最新文章!

cordova开发环境搭建的更多相关文章
- Apache Cordova开发环境搭建(二)VS Code
原文:Apache Cordova开发环境搭建(二)VS Code 版权声明:本文为博主原创文章,未经博主允许不得转载. https://blog.csdn.net/u011127019/articl ...
- Apache Cordova开发环境搭建(一)-Visual Studio
原文:Apache Cordova开发环境搭建(一)-Visual Studio 一.使用Visual Studio开发Apache Cordova手机App 1.版本要求,Visual Studio ...
- visual studio 2015 + Cordova 开发环境搭建
简单的写一些,备忘,太折腾了,特别是通过代理上网的我们国内的开发者 1.当然是安装Visual Studio 2015,别忘了选择Tools For Apache Cordova. 对于通过Proxy ...
- Cordova 开发环境搭建及创建第一个app
整理记录使用cordova创建app应用程序并将其部署至Android系统移动设备上操作过程,具体如下: 一.前期安装环境 1. 安装JDK(java开发工具包) 2. 安装gradle 3. 安装A ...
- Mac下Cordova开发环境搭建
xcode下载 从Mac App Store 下载Xcode,只需要在Store键入Xcode,下载第一个就ok了 cordova安装与配置 cordova需要node安装,使用Safari打开nod ...
- Ionic3开发环境搭建-VS Code
原文:Ionic3开发环境搭建-VS Code 一.Ionic3在VS Code中的开发环境搭建 1.全局安装Ionic包 npm install -g cordova ionic 使用 ionic ...
- 搭建 AngularJS+Ionic+Cordova 开发环境并运行一个demo
目前的手机APP有三类:原生APP,WebAPP,HybridApp:HybridApp结合了前两类APP各自的优点,越来越流行. Cordova就是一个中间件,让我们把WebAPP打包成Hybrid ...
- 搭建Cordova开发环境
Cordova是什么 Apache Cordova是一套设备API,允许移动应用的开发者使用JavaScript来访问本地设备的功能,比如摄像头.加速计.它可以与UI框架(如jQuery Mobile ...
- Cordova+ionic 开发hybird App --- 开发环境搭建
Cordova 开发hybird App 开发环境搭建 一.一些基础概念: Ant : 简单说来可以这么理解,如果你用记事本写JAVA程序,然后在cmd里输入javac命令编译它,但是有一天你发现每次 ...
随机推荐
- Scrapy项目 - 数据简析 - 实现斗鱼直播网站信息爬取的爬虫设计
一.数据分析截图(weka数据分析截图 2-3个图,作业文字描述) 本次将所爬取的数据信息,如:房间数,直播类别和人气,导入Weka 3.7工具进行数据分析.有关本次的数据分析详情详见下图所示: ...
- SpringSecurity原理剖析与权限系统设计
Spring Secutity和Apache Shiro是Java领域的两大主流开源安全框架,也是权限系统设计的主要技术选型.本文主要介绍Spring Secutity的实现原理,并基于Spring ...
- Redis 相关功能和实用命令(五)
慢查询原因分析 由于 Redis 是单线程的,它内部维护了一个命令队列,所以当有耗时的命令出现时,比如 keys *,后面的命令会被阻塞,通查查出慢查询可以对服务进一步优化. 设置慢查询阀值:默认10 ...
- Error running 'tomcat:run' Cannot run program..CreateProcess error=2,系统找不到指定的文件
Error running 'tomcat:run': Cannot run program "tomcat:run" (in directory "D:\WorkTes ...
- python Django中的cookie和session
目录 Cookie 1.1获取Cookie 1.2设置Cookie Session 1.数据库Session 2.缓存Session 3.文件Session 4.缓存+数据库Session Cooki ...
- redis 漏洞造成服务器被入侵-CPU飙升
前言 前几天在自己服务器上搭了redis,准备想着大展身手一番,昨天使用redis-cli命令的时候,10s后,显示进程已杀死.然后又试了几次,都是一样的结果,10s时间,进程被杀死.这个时候我还 ...
- 鱼和熊掌可兼得?一文看懂又拍云 SCDN
转眼已是 9102 年,参与工作多年的二狗子凭借他聪明的脑瓜和孜孜不倦的钻研精神,成为了某中型企业的资深网站管理员.不同于一般的"网管",二狗子自然是业内最优秀的那一类. 但是,最 ...
- Android中Project、Module的区别
Project 可以包含多含 Module. Project相当于eclipse里面的工作区间,module相当于其project.module可以作为狭义上的模块,可以多个app共用的module. ...
- Django学习之model进阶
一 QuerySet 可切片 使用Python 的切片语法来限制查询集记录的数目 .它等同于SQL 的LIMIT 和OFFSET 子句. >>> Entry.objects.al ...
- Currying 及应用
Currying,中文多翻译为柯里化,感觉这个音译还没有达到类似 Humor 之于幽默的传神地步,后面直接使用 Currying. 什么是 Currying Currying 是这么一种机制,它将一个 ...
