vue+node开发手机端h5页面开发遇到的坑
友情链接
一 css
1.文字超过span宽度显示...(单行文字)
.topWrap .introduce span {
padding: 0 17px;
display: inline-block;
border-radius: 5px;
height: 18px;
line-height: 18px;
margin-top: 15px;
max-height: 18px;
max-width: 90%;
white-space:nowrap;
text-overflow:ellipsis;
overflow: hidden;
color: #fff;
font-size: 12px;
}
2.文字超过span宽度显示...(多行文字)
.content .dynamicList .dynamicText p {
max-height: 162px;
font-size: 16px;
color: #000;
line-height: 20px;
padding-bottom: 5px;
overflow: hidden;
max-height: 100%;
text-overflow:ellipsis;
display: -webkit-box;
-webkit-line-clamp:8;//最多显示8行
-webkit-box-orient:vertical;
}
3.盒子宽度百分比减去固定宽度
注:减号 前后必须有空格
width: calc(100% - 20px);
4.去掉点击元素蓝色区域
-webkit-tap-highlight-color: transparent;
-webkit-appearance: none;
5.ios滑动不流畅,需要在滑动的父盒子上加
overflow: scroll;
-webkit-overflow-scrolling: touch;
二 js
1.部分低端安卓手机不支持touchend事件
1.在touchmove中加入 e.preventDefault()可以解决。
详细解决方法参考这里
3.原生js监测低版本ie浏览器and手机登录
if (browser == "Microsoft Internet Explorer" && (trim_Version == "MSIE6.0" || trim_Version == "MSIE7.0" || trim_Version == "MSIE8.0" || trim_Version == "MSIE9.0")) {
//低版本ie登录逻辑
} else if (p.indexOf("Win") == -1 && p.indexOf("Mac") == -1) {
//手机端登录逻辑
}
4.textarea 输入换行,保存到数据库后输出时换行符变成空格。
数据库中读出来的数据需要做如下处理
var regn = /\n/g;
var regrn = /\r\n/g;
value = value.replace(regn, '<br>').replace(regrn, '<br>');
三 vue
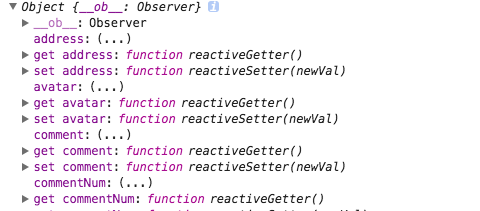
1.vue会把对象转成 set get的形式
可通过JSON.parse(JSON.stringify(item))转成普通对象

2.vue-router
main.js 配置具名路由
'/dynamic/:deviceId/:dataId': {
name:'dynamic',
component: DynamicView
}
跳转处配置如下
v-link="{ name: 'dynamic',params: { deviceId: 123, dataId:456 },query:{age:1}}"
目标路由页ready下拿到数据
console.log(this.$route.params);
console.log( this.$route.query);
输出如下
{deviceId: 123, dataId:456},{age:1}
3.大坑
从后台取回数据。然后对数据格式化(给列表的每一项加了两个属性),且这两个属性要动态渲染到dom上,但是发现触发时数据变了,视图没有变。
后来修改如下两句代码的顺序OK了。
//向后台发送ajax请求
this.$http.get(url).then((response) => {
vm.feedItems = response.data.feedItems;
//对数据格式化
jugeCommentType(response.data.feedItems);
sessionStorage.setItem('tempFeeds', JSON.stringify(vm.feedItems));
setScroll(vm);
}, (response) => {
// error callback
});
//对数据格式化
function jugeCommentType(arr) {
for (var i = 0; i < arr.length; i++) {
// console.log(arr[i].clist.length);
arr[i].comment = [];
arr[i].praise = [];
if (arr[i].clist && arr[i].clist.length) {
for (var j = 0; j < arr[i].clist.length; j++) {
if (!arr[i].clist[j].content) {
arr[i].praise.push(arr[i].clist[j]);
if (arr[i].clist[j].authorId == '1201') {
arr[i].isPraised = true;
arr[i].commentId = arr[i].clist[j].commentId;
}
} else {
arr[i].comment.push(arr[i].clist[j]);
}
}
}
}
}
4.ajax设置请求头
vm.$http.get(
address, {
headers: {
'Authorization': auth,
'x-feinno-agent': 'Android 5.3.0'
} }
).then((response) => {
console.log(response.data); }, (response) => {});
5.如果一个对象数组中某一项发生变化vue不能检测,需要用$set 如下
this.obj.$set(0, { name: 'dt!'})
对象某个属性增加this.set(obj, 'c', 3)
6.删除数组中的某一项并让xue检测
this.arr.$remove(item);(item是具体要删除的那一项)
四 node
1.gzip压缩 压缩完是原来的三分之一左右,极大提高了加载速度。
const compression=require('compression');
app.use(compression());//放在所有中间件最前面
2.包积累
(1)rimraf 删除文件夹用 类似 rm -rf
vue+node开发手机端h5页面开发遇到的坑的更多相关文章
- iPhone X 适配手机端 H5 页面通用解决方案
一:本文提供两种解决方案 1.终端解决方案(最优,建议选择) 2.web解决方案 导语: iPhone X的出现,一方面对于整个手机行业的发展极具创新领头羊的作用,另一方面也对现有业务的页面适配带来了 ...
- 记录手机端h5页面碰到的一些问题
关于input光标在手机端偏移 问题根本:不要使用line-height垂直居中. 解决方法:可直接定义height,然后高度由上下padding值撑开. 移动端清除input光标 ios input ...
- 手机端h5页面 图片根据手势放大缩小
pinchzoom.js 这个插件可以简单的实现这一功能 <div class="big_pos_img page"> <div class="pinc ...
- C#开发微信门户及应用(44)--微信H5页面开发的经验总结
在我们开发微信页面的时候,需要大量用到了各种呈现的效果,一般可以使用Boostrap的效果来设计不同的页面,不过微信团队也提供很多这方面的资源,包括JSSDK的接口,以及Weui的页面样式和相关功能页 ...
- 移动端H5页面开发,碰到一个字体变大的BUG
移动端H5页面开发,碰到一个字体变大的BUG webkit内核下,对不定高宽的元素可能会放大其字体.那么,就可以设置一个max-width:或者使用-webkit-text-size-adjust: ...
- 【极品代码】一般人我不告诉他,手机端h5播放时不自动全屏代码
已测适用于ios,某些安卓手机微信下播放视频会出现播放器控件(这个实在是无力吐槽噢,因为之前还遇到过微信播放完视频后竟然无法退出全屏出现广告的情况,只有播放完后刷新页面并且要放到框架页里才能屏蔽微信视 ...
- 移动手机端H5无缝间歇平滑向上滚动js代码
在没结合css3的transform实现平滑过渡前,我都是用的jquery的animate方法,此方法在PC端基本看不出来有稍微卡顿的现象,但是在性能不高的手机上使用该方法,就会有明显的卡顿现象,不够 ...
- TERSUS无代码开发(笔记07)-简单实例手机端后台逻辑开发
提交申请逻辑开发 1.添加父级对象引用(从父级对象中获取前端输入框的值) 1.设计数据库表(表名和字段名称不能用中文) 2.设计置数据库主键(可设联合主键) 3.传值形成数据实列处理 4.服务器端处理 ...
- 专注手机端前端界面开发的ui组件和js组合
frozenui一款腾讯开发的简化版Bootstrap,只用于手机端 http://frozenui.github.io/ https://github.com/frozenui/frozenui z ...
随机推荐
- Server.Transfer 和 Response.Redirect 用法区别
在ASP.NET中,在后台传值方式目前大多都是用 Response.Redirect("页面地址") 来重定向页面的,但是现在还有一种方式也可以达到重定向页面的作用,而且在某些时刻 ...
- Linux上传下载文件快捷命令
远程链接Linux(如SecrueCRT),要上传文件很下载文件到Linux服务器,只需要使用sz或者rz命令即可快速下载和上传文件了. 使用方法: 1.首先确保Linux服务器系统中安装了lrzsz ...
- matlab size、numel、length、fix函数的使用,补充nargin
size():获取矩阵的行数和列数 (1)s=size(A), 当只有一个输出参数时,返回一个行向量,该行向量的第一个元素时矩阵的行数,第二个元素是矩阵的列数.(2)[r,c]=size(A), 当有 ...
- UWP中重用C/C++代码时踩过的一些坑
标题中提到的UWP,主要是指用C#来写UWP的主工程,开发过程中可能需要调用C/C++实现的库. 为什么需要调用C/C++的库呢,举个例子,开源库OpenSSL实现了许多加密算法,稳定快速,我们想在应 ...
- (DNS被劫持所导致的)QQ音乐与视频网页打开很慢的解决方法
这周开始发现一个很让人抓狂的现象,QQ音乐网页(http://y.qq.com)与QQ视频(http://v.qq.com/)网页打开超慢,甚至是无法打开,严重影响了业余的音乐视频生活. 以QQ视频为 ...
- 程序猿尤其是.NET程序员所需要注意的网站资源
我觉得一个程序员 需要 对 技术 和 行业 两方面同时具有极大热情和注意力才能让自己在一个新的台阶. 有些程序员就是对技术有着极大的热情但是行业完全不注意,这样我感觉只能成为一个专家,并不能让自己真正 ...
- TODO:小程序集成WeUI
TODO:小程序集成WeUI WeUI 为微信 Web 服务量身设计.WeUI 是一套同微信原生视觉体验一致的基础样式库,由微信官方设计团队为微信 Web 开发量身设计,可以令用户的使用感知更加统一. ...
- 《Entity Framework 6 Recipes》中文翻译系列 (42) ------ 第八章 POCO之使用POCO
翻译的初衷以及为什么选择<Entity Framework 6 Recipes>来学习,请看本系列开篇 第八章 POCO 对象不应该知道如何保存它们,加载它们或者过滤它们.这是软件开发中熟 ...
- MySQL GROUP BY用法
背景介绍 最近在设计数据库的时候因为开始考虑不周,所以产生了大量的重复数据.现在需要把这些重复的数据删除掉,使用到的语句就是Group By来完成.为了进一步了解这条语句的作用,我打算先从简单入手. ...
- Ado net Source 用法
Ado net Source 是用于获取数据源的,使用的connection manager是 ado net connection. Ado Net Source 的Data Access Mode ...
