HTML连载27-层叠性&优先级&!important用法
一、层叠性
1.定义:CSS处理冲突的一种能力
2.注意点:层叠性只有在多个选择器中“同一标签”,然后又设置了“相同的属性”,才会发生层叠性
3.CSS缩写:Cascading StyleSheet
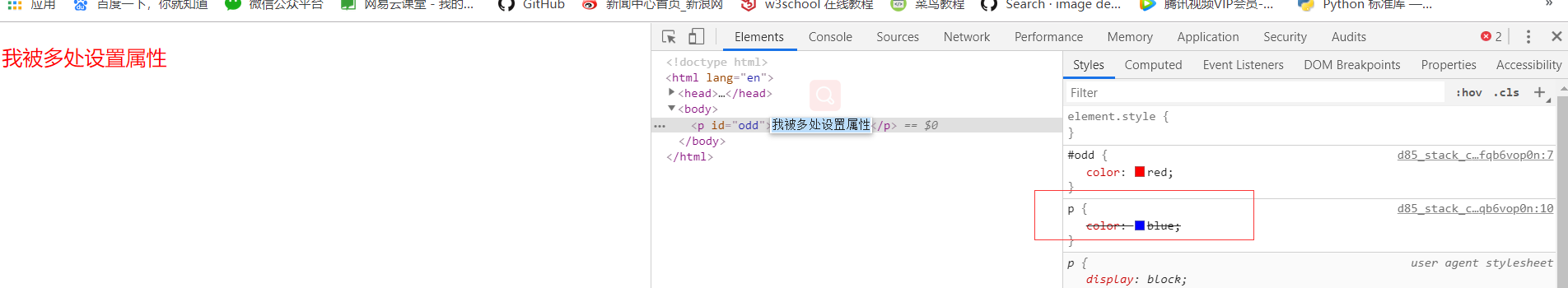
#odd{color: red;}
p{color:blue;}
..........省略代码.........
<body>
<p id="odd">我被多处设置属性</p>

解释:如上代码我们对p标签以及odd类进行了属性的设置,但只遵循了一种属性设置,因此可以看出CSS具有解决这种层叠性冲突的功能。开发者工具中也指出了p标签的属性设置不生效。
二、优先级
1.作用:当多个选择器选中同一个标签,并且给同一个标签设置相同的属性时,如何层叠就由优先级来确定
2.优先级的判断的三种方式
(1)是否被直接选中(间接地选中就是“继承”),如果是间接选中那么遵循就近原则。
例子一:遵循直接被选中的情形
li{color: red;}
p{color:blue;}
..........省略代码.........
<ul>
<li>
<p id="odd">我被多处设置属性</p>
</li>
</ul>

例子二:间接选中遵循就近原则
ul{color:blue;}
li{color: red;}
..........省略代码.........
<ul>
<li>
<p id="odd">我被多处设置属性</p>
</li>
</ul>

(2)是否是相同的选择器,遵循后设置原则,谁在后面设置的就遵循谁的
例子:红的在后面就是红的
p{color:blue;}
p{color:red;}
..........省略代码.........
<ul>
<li>
<p id="odd">我被多处设置属性</p>
</li>
</ul>

(3)不同选择器
如果都是直接被选中,并且不是相同的选择器,那么就会按照选择器的优先级来层叠
按优先级为:id>类>标签>通配符>继承>浏览器默认
例子:我们按照上面逆序分别验证了,结果在意料之中正确
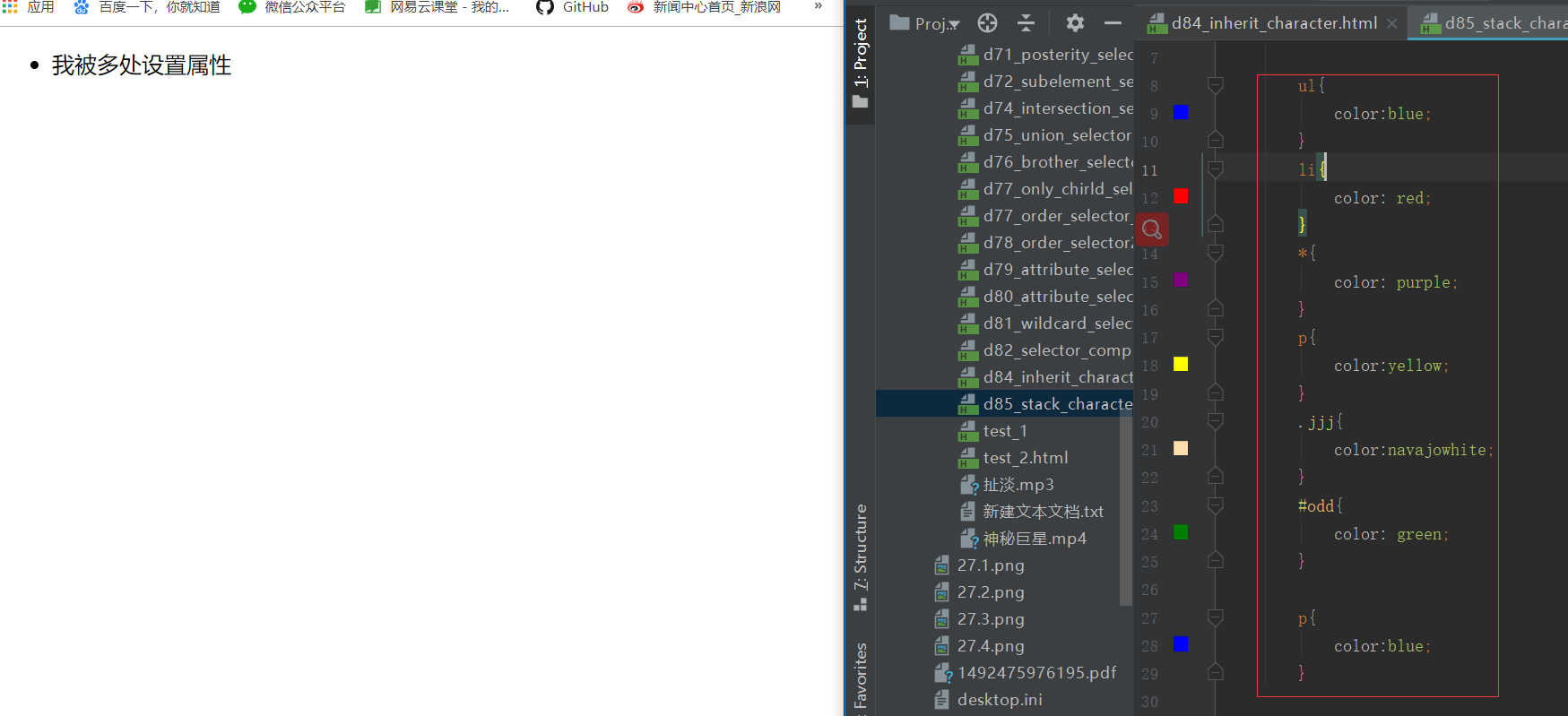
ul{color:blue;}
li{color: red;}
*{color: purple;}
p{color:yellow;}
.jjj{color:navajowhite;}
#odd{color: green;}
..........省略代码.........
<ul>
<li>
<p id="odd" class="jjj">我被多处设置属性</p>
</li>
</ul>

三、什么是important?
(1)作用:用于提升某个直接选中标签的选择器中的某个属性的优先级的,可以将被指定的属性的优先级提升为最高
(2)格式:
选择器{属性:值 !iimportant;}
(3)注意点:
i.important只能用于直接选中,不支持间接选中
#odd{color: red;}
.jjj color:blue !important;}
..........省略代码.........
<p id="odd" class="jjj">
我是用来让id选择器失效的,让class选择器优先级更高
</p>

ii.通配符选择器中标签也属于直接选中
#odd{color: red;}
*{color: yellow !important;}
..........省略代码.........
<p id="odd" class="jjj">
我是用来让id选择器失效的,让class选择器优先级更高
</p>

iii.!important只会提升你指定的那个属性优先级
四、源码:
d87_usage_of_!important.htm
ld87_usage_of_!important.html
地址:
https://github.com/ruigege66/HTML_learning/tree/master
2.CSDN:https://blog.csdn.net/weixin_44630050(心悦君兮君不知-睿)3.博客园:https://www.cnblogs.com/ruigege0000/
4.欢迎关注微信公众号:傅里叶变换,后台回复“礼包”获取Java大数据学习视频礼包

HTML连载27-层叠性&优先级&!important用法的更多相关文章
- CSS样式的引入&区别&权重&CSS层叠性&CSS样式的来源
CSS样式的引入: 内部样式: 内部样式:写在当前页面style标签中的样式 内联样式:写在style属性中的样式 外部样式: link标签引入的CSS文件 @import引入的CSS文件,需要写在c ...
- CSS3基础——笔记+实战案例(CSS基本用法、CSS层叠性、CSS继承性)
CSS3基础——笔记 CSS是Cascading Style Sheet的缩写,翻译为"层叠样式表" 或 "级联样式表".CSS定义如何显示HTML的标签央视, ...
- 认识CSS中css的三大特性:层叠性、继承性以及优先级
前端之HTML.CSS(四) CSS CSS三大特性 层叠性:多种样式的叠加,一个属性通过两个选择器设置在同一个元素上,后一个样式会把前一个样式层叠(覆盖).层叠性的两种情况:第一种样式冲突时,后样式 ...
- CSS(4)---三大特性(继承性,层叠性,优先级)
CSS(4)---三大特性(继承性,层叠性,优先级) CSS有三大特性分别是: 继承性,层叠性,优先级. 一.继承性 概念 给父元素设置一些属性,子元素也可以使用,这个我们就称之为继承性. 注意 1. ...
- css的层叠性+继承性+优先级+权重
一.层叠性 1.含义 多种css样式叠加,浏览器处理冲突的能力. 2.原则 1>一般情况下,若出现冲突,会按照css的书写顺序,以最后的样式为准 2>样式不冲突,就不会层叠 二.css的继 ...
- 0017 CSS 三大特性:层叠性、继承性、优先级
目标: 理解 能说出css样式冲突采取的原则 能说出那些常见的样式会有继承 应用 能写出CSS优先级的算法 能会计算常见选择器的叠加值 5.1 CSS层叠性 概念: 所谓层叠性是指多种CSS样式的叠加 ...
- css样式的继承性、层叠性 、优先级
一.css样式的继承性: 作用:给父元素设置一些属性,子元素也可以使用 应用场景: 一般用于设置网页上的一些共性信息,例如网页的文字颜色,字体,文字大小等内容.优化代码,降低工作量 注意点: 1.并不 ...
- css !important用法以及CSS样式使用优先级判断
之前一直看到很多css中都有!important这个样式,一直不知道有什么作用的,今天在网上详细了解了一下,看了别人的博客,顺便转载收藏一下 css !important用法CSS样式使用优先级判断 ...
- 前端 CSS层叠性 CSS选择器优先级
层叠性 层叠性:权重的标签覆盖掉了权重小的标签,说白了 ,就是被干掉了 权重:谁的权重大,浏览器就会显示谁的属性 我们现在已经学过了很多的选择器,也就是说在一个HTML页面中有很多种方式找到一个元素并 ...
随机推荐
- MySQL优化常见Extra分析——慢查询优化
数据准备: create table user ( id int primary key, name ), sex ), index(name) )engine=innodb; 数据说明:用户表:id ...
- sap和OA之间数值传递2(工程创建)
1.创建project. 右击--new-other
- 重温CLR(十八) 运行时序列化
序列化是将对象或对象图转换成字节流的过程,反序列化是将字节流转换回对象图的过程.在对象和字节流之间转换是很有用的机制. 1 应用程序的状态(对象图)可轻松保存到磁盘文件或数据库中,并在应用程序下次运行 ...
- Python【day 12】生成器和推导式
一.生成器和生成器函数1.生成器和生成器函数的概念 1.生成器的本质是迭代器 2.函数中包含yield,就是生成器函数 2.生成器函数的写法 def func(): a =10 yield 20 ge ...
- CTF必备技能丨Linux Pwn入门教程——格式化字符串漏洞
Linux Pwn入门教程系列分享如约而至,本套课程是作者依据i春秋Pwn入门课程中的技术分类,并结合近几年赛事中出现的题目和文章整理出一份相对完整的Linux Pwn教程. 教程仅针对i386/am ...
- 信号量(Posix)
Posix信号量分为有名信号量和无名信号量 1. Posix有名信号量 有名信号量既可以用于线程间的同步也可以用于进程间的同步 sem都是创建在/dev/shm目录下,名字格式sem.xxx,只需要指 ...
- GraphQL快速入门教程
摘要: 体验神奇的GraphQL! 原文:GraphQL 入门详解 作者:MudOnTire Fundebug经授权转载,版权归原作者所有. GraphQL简介 定义 一种用于API调用的数据查询语言 ...
- 8.InfluxDB-InfluxQL基础语法教程--ORDER BY子句
本文翻译自官网,官网地址:(https://docs.influxdata.com/influxdb/v1.7/query_language/data_exploration/) 在InfluxDB中 ...
- 设置VMware中Kali 共享文件夹
(软件环境: Vmware Workstation 15.5 Pro , Kali Linux2019.3) 1. VMware设置共享目录 2. 安装VMware-Tools 命令: apt-get ...
- c# 第9节 数据类型之值类型
本节内容: 1:数据类型是什么 1:数据类型是什么 2:数据类型--值类型 3:值类型和引用类型的区分 画图现象: 3:值类型的种类 整数: 浮点数: 字符:
