vue中js文件中export常见方法及使用
js文件一般放静态资源或动态资源,我将在这两种不同资源的请求下以不同的方式export出来
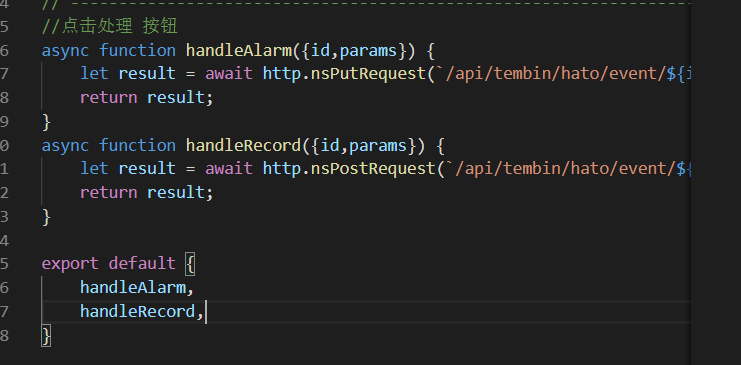
第一种在js中使用function 动态资源

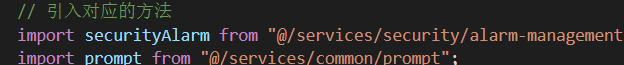
在vue文件中引用调用这些方法 import进来

在生命周期函数中调用js文件暴露的方法

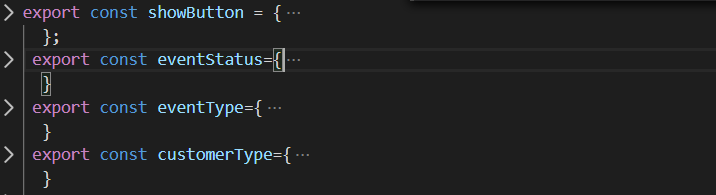
第二种在js中暴露一些静态的资源

在vue文件中使用:

总结:当然,在不同的情况下可以选择不一样的暴露方式,万一需求有变化,两者结合也可以。
vue中js文件中export常见方法及使用的更多相关文章
- Vue main.js 文件中全局组件注册部分
在 \src\components\index.js 文件中export组件 import HeaderList from './HeaderList' import HeaderMenu from ...
- vue的js文件中获取vue实例
1.main.js导出vue实例: var vue = new Vue({ el: '#app', router, components: { App }, template: '<App/&g ...
- vue中创建js文件使用export抛出函数,import引入后不能绑定HTML的问题
在es6中使用export和import实现模块化: js文件: export function test(x) { console.log(x); } vue组件: import {test} fr ...
- Vue在单独引入js文件中使用ElementUI的组件
Vue在单独引入js文件中使用ElementUI的组件 问题场景: 我想在vue中的js文件中使用elementUI中的组件,因为我在main.js中引入了element包和它的css,并挂载到了全局 ...
- Js文件中调用其它Js函数的方法
在项目开发过程中,也许你会遇这样的情况.在某一Js文件中需要完成某一功能,但这一功能的大部分代码在另外一个Js文件中已经完成了,自己只需要调用这个方法再加上几句代码就可以实现所需的功能.我们知道,在h ...
- thinkphp遇到的小问题,js文件中U方法不被解析
我想在js文件中写ajax, 写完发现异常, 本以为是js文件中不支持ajax 后来发现时地址解析错误. 也就是U方法在js文件中不被解析. 貌似thinkphp解析,tpl文件中的一些元素. js文 ...
- JS文件中的中文在网页上显示为乱码解决方法
转自:http://www.pc6.com/infoview/Article_63835.html 如果JS文件中的中文在网页上显示为乱码,不妨采用本文章中的方法来试一试,或许能解决使你很头疼的问题. ...
- js文件中函数前加分号和感叹号是什么意思?
本文转自:http://blog.csdn.net/h_o_w_e/article/details/51388500 !function(){}(); !有什么用? 从语法上来开,JavaScri ...
- js文件中使用el表达式问题
作者:Sang 单独js文件不能用el表达式. 首先,JSP是由服务端执行的,EL表达式自然也由服务端解析执行,因此如果EL所在的脚本在JSP页面内,它是可以获取到值的,这个值在服务器端返回到浏览器端 ...
随机推荐
- DEDECMS安全设置怎样做,您就不会说它不安全了
dedecms是好用,优化也好,就是不安全,个人是这样认为的,今天 闲着没事 整理了一些有助于dedecms网站安全的一些设置,可以说是目前最全的dedecms安全设置! 其一:保持DEDE更新,及时 ...
- 10道Python常见面试题
1.MySQL索引种类 1.普通索引 2.唯一索引 3.主键索引 4.组合索引 5.全文索引 2.索引在什么情况下遵循最左前缀的规则? 最左前缀原理的一部分,索引index1:(a,b,c),只会走a ...
- spring事务的三种配置应用实例
0.项目结构 具体代码见:https://github.com/xkzhangsan/spring-transaction-practice.git,包括创建表sql在内. 1.编程式事务使用Data ...
- JS 判断设备来源
1.js代码判断当前设备: function deviceType(){ var ua = navigator.userAgent; var agent = ["Android", ...
- 在js中==和===的区别
“==”:叫相等运算符 “===”:叫严格运算符 它们两有什么区别呢? == :表示值相等则都为true ===:表示 不仅要值相等,双方类型也要相等才为true 例子如下: js代码如下: // “ ...
- 利用javascript动态加载头部出现点击事件与hover事件无效解决方法
这里是利用es6的promise函数来异步加载,当HTML动态加载过去的HTML片段加载完毕再执行绑定事件的js代码: 具体过程如下 这里是用了jQuery框架的例子 $(function(){ // ...
- Linux磁盘分区/格式化/挂载目录
分区及挂载目录 以CentOS7.2为例,一般我们服务端应用部署前需要确认部署机的磁盘空间及挂载目录.操作如下: 如上图,如果操作系统是新装的,未挂盘的话需要先挂载盘.操作如下: fdisk -l # ...
- day 34 作业
作业 mysql> create table tea( -> id int unsigned auto_increment primary key, -> name varchar( ...
- influxdb-1.7.8(centos 7) 部署
1.官方下载: https://dl.influxdata.com/influxdb/releases/influxdb-1.7.8.x86_64.rpm 2.安装软件 sudo yum locali ...
- LINUX内核CPU负载均衡机制【转】
转自:http://oenhan.com/cpu-load-balance 还是神奇的进程调度问题引发的,参看Linux进程组调度机制分析,组调度机制是看清楚了,发现在重启过程中,很多内核调用栈阻塞在 ...
