几分钟打造超级好看又好用的zsh command line环境
注:这篇适用于用MAC 开发的developer
身为程式开发者,很大一部分的时间是在用command line 做事,如果能把command line 调整成好用又酷炫的模样,不只是效率提升非常多,用起来爽度也比较高
像下面这样子的command line 是不是比内建的有意思多了?
过去总觉得设定command line 很麻烦,但其实如果不是要客制化很多细节,其实是非常简单的。这篇文章教大家如何用很简单的设定方式,就可以做到很酷炫的程度。没试过的人照着这篇的步骤跑,十多分钟就可以搞定了~
这篇的做法会依循以下两个原则,让不熟自订zsh 的人可以最轻松的入门:
- 避免搞乱你的开发环境:仅可能使用homebrew 来安装需要的套件
- 尽可能简化需要理解的概念。除了oh-my-zsh,不引入其他进阶的zsh 套件管理工具以及复杂的自订功能
最后的结果大概会是长这样:

安装、设定方式
总共有以下步骤:
- 安装iTerm2
- 修改iTerm2的color scheme
- 安装powerline font
- 安装zsh
- 安装oh-my-zsh
- 安装zsh theme: powerlevel9k
- 设定powerlevel9k
步骤看似很多,但是每一步都很简单!
安装iTerm2:
虽然不是必要,内建的Terminal app 也可以,不过iTerm2 还是比较好用,下面的示范也全都是用iTerm2
安装方式:
#如果你从来没有用过brew cask的话需要先跑这行
brew tap caskroom/cask #安装iTerm2
brew cask instal iterm2
安装好以后,打开iTerm2 检查Report Terminal Type 的设定,设定路径:Preferences > Profiles > Terminal > Report Terminal Type
设为xterm-256color,等等在terminal才能看得到漂亮的颜色

iTerm2 Report Terminal Type 选单
修改iTerm2 的color scheme
这步骤很重要,预设的很丑,想要自己的command line 看起来赏心悦目就绝对要换掉预设的
设定路径:Preferences > Profiles > Colors > Color Presets...

内建已经几个选则可以用,不过几乎都很难看,iTerm2 Color Schemes有超多可以选,先把整个repo下载到自己的电脑后,然后import到iTerm2:

刚才下载下来的iTerm2-Color-Schemes有很多个资料夹,从schemes资料夹里面选一个喜欢的color scheme

这边要注意的是点选了档案import 以后并不会生效,还要再去color preset 点选你刚import 的scheme 才会生效
我自己是用Tomorrow Night Eighties,优点是对比不会太强比较不刺眼,萤幕盯久了不会不舒服,颜色饱和度也适中,看起来质感比较好。不晓得要选哪一个的人可以试试看

https://github.com/mbadolato/iTerm2-Color-Schemes上的Tomorrow Night Eighties截图
这篇文章后面的command line 截图都是用这个color scheme,如果你发现按照我的安装步骤来做看起来颜色却不太一样,那就是你的iTerm2 color scheme 和我不同
安装powerline font
因为我们要用的theme 会用到很多的特殊icon,所以iTerm2 选用的字型必需要支援这种特殊icon font。这类型的字体统称为powerline font(另外还有加强版支援更多特殊icon 的叫的nerd font)
没有安装的话画面会长这样,遇到icon 会变框框问号

非powerline font
装完并设定新字型后的效果:

powerline font
支援powerline的字型很多,我推荐Sauce Code Pro Nerd Font Complete
安装方式推荐直接用brew安装比较快又好管理
安装指令:
#先执行这行,才能用homebrew安装字型。曾经执行过的人可以跳过这个指令
brew tap caskroom/fonts #安装指令
brew cask install font-sourcecodepro-nerd-font
如果想要装别的,brew 上面也有很多字型可以挑。
关键字是nerd:
brew cask search nerd

这么多字型够挑了吧~
装完后,记得修改iTerm2 字型设定否则不会生效。请改成SauceCodePro Nerd Font 或你自己下载的字型
设定路径:Preferences > Profiles > Text > Change Font(参考下图)

修改iTerm2 字型设定
2018–08–02更新:
若你切换字型后,发生iTerm2无法正常运作,有可能是遇到同一字型有复数版本的问题,请按照以下流程修复:
打开Font Book.app ->选择该字体->选择自动解决版本问题
注:特别感谢童宇凡的提醒以及Huang Chi Yung在这篇回报了这个问题
安装zsh:
zsh 是个取代bash 的强大shell,比bash 好用几百倍。这篇文章介绍的command line 设定一定要跑在zsh。没用过的一定要试一下
一样用homebrew 安装:
brew install zsh
并把zsh 设定为你的预设shell:
sudo sh -c "echo $(which zsh) >> /etc/shells"
chsh -s $(which zsh)
安装oh-my-zsh
上一步装完zsh后,就可以开始调整我们想要的command line外观设定了,但是原始的zsh因为设定太难搞,所以多年前刚出现的时候没有受到太多关注,直到有人写了一套叫oh-my-zsh的framework来帮助大家使用zsh,zsh才火了起来。现在几乎所有zsh好用的工具都有支援oh-my-zsh,所以当然是要装这东西
安装指令:
sh -c "$(curl -fsSL https://raw.githubusercontent.com/robbyrussell/oh-my-zsh/master/tools/install.sh)"
注:这会直接执行oh-my-zsh的有疑虑的人可以先稍微研究一下oh-my-zsh github上的,觉得放心再执行
install.shinstall.sh
执行完以后如果没有出现什么错误讯息就代表成功了,同时会发现多了oh-my-zsh 的资料夹 ~/.oh-my-zsh
重头戏!!安装zsh theme powerlevel9k
刚装完oh-my-zsh以后,预设是使用内建的theme robbyrussell,多了git资讯,颜色也看起来比原生bash好一些:

不过oh-my-zsh内建很多theme,在它的github wiki上有很多截图可以参考
切换内建的theme很简单,直接修改你的~/.zshrc,把原本改成你想要的:ZSH_THEME=”robbyrussell”
#编辑~/.zshrc
ZSH_THEME=” agnoster ” #试试看把robbyrussell 改成agnoster
任何的zsh 设定修改过后,还要执行以下指令才会生效
exec $SHELL

agnoster 看起来是不是比robbyrussell 漂亮多了?
这边推荐一个超强的theme,powerlevel9k!
文章开头的图片就是撷取自powerlevel9k的github

图片来源:https://github.com/bhilburn/powerlevel9k
powerlevel9k 不只是像上面的示范图显示一些基本的资讯,还可以做到很屌的事情,比如像下图那样,显示WiFi 讯号强度、笔电电池电力、CPU loading、system free memory 等等资讯在command line

图片撷取自powerlevel9k github
powerlevel9k 安装方式:
- powerlevel9k不是oh-my-zsh内建的theme ,必须另外下载
指令:
git clone https://github.com/bhilburn/powerlevel9k.git ~/.oh-my-zsh/custom/themes/powerlevel9k
2.编辑你的~/.zshrc,把ZSH_THEME设为powerlevel9k,并设定要显示哪些东西在command line上:
ZSH_THEME="powerlevel9k/powerlevel9k" # command line左边想显示的内容
POWERLEVEL9K_LEFT_PROMPT_ELEMENTS=(dir) # <= left prompt设了"dir" # command line右边想显示的内容
POWERLEVEL9K_RIGHT_PROMPT_ELEMENTS=(time) # <= right prompt设了"time"
上面的例子我们把左边设了一个dir,右边设了time,代表左边想显示当前资料夹路径,右边显示时间
设定完后command line看起来会像这样(记得执行exec $SHELL,设定才会生效):

左边显示当前资料夹路径,右边显示时间
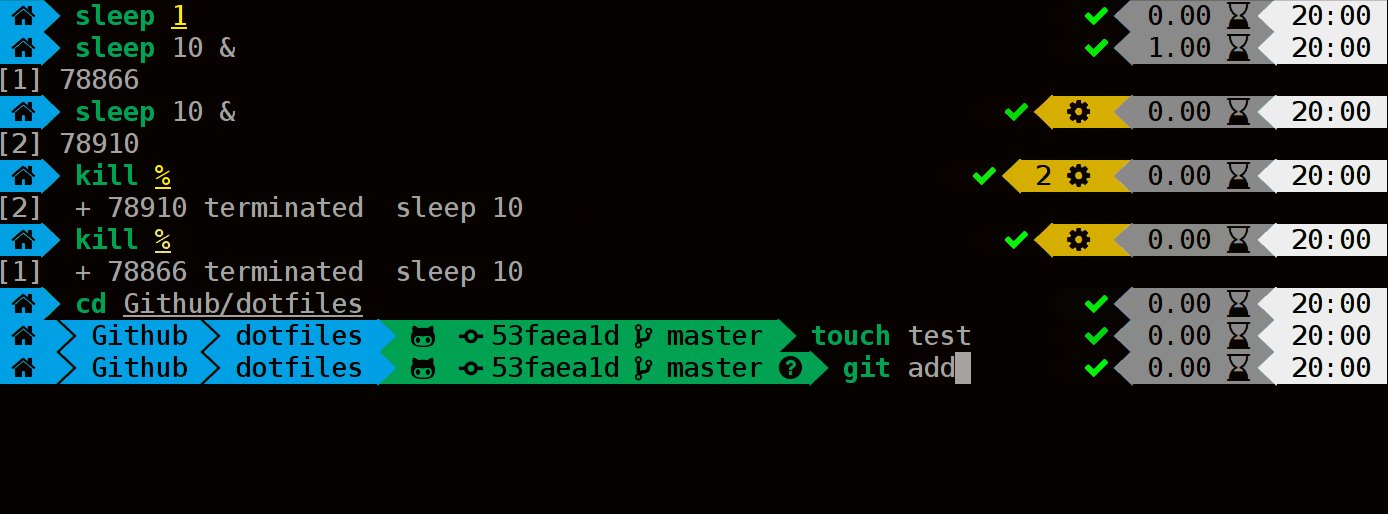
如果想要有版本控制的资讯,可以在POWERLEVEL9K_LEFT_PROMPT_ELEMENTS加上vcs(vcs为version control system的缩写)
#编辑~/.zshrc
POWERLEVEL9K_LEFT_PROMPT_ELEMENTS=(dir vcs ) #加上"vcs"
command line 会变这样:

多了git branch 以及git status 资讯
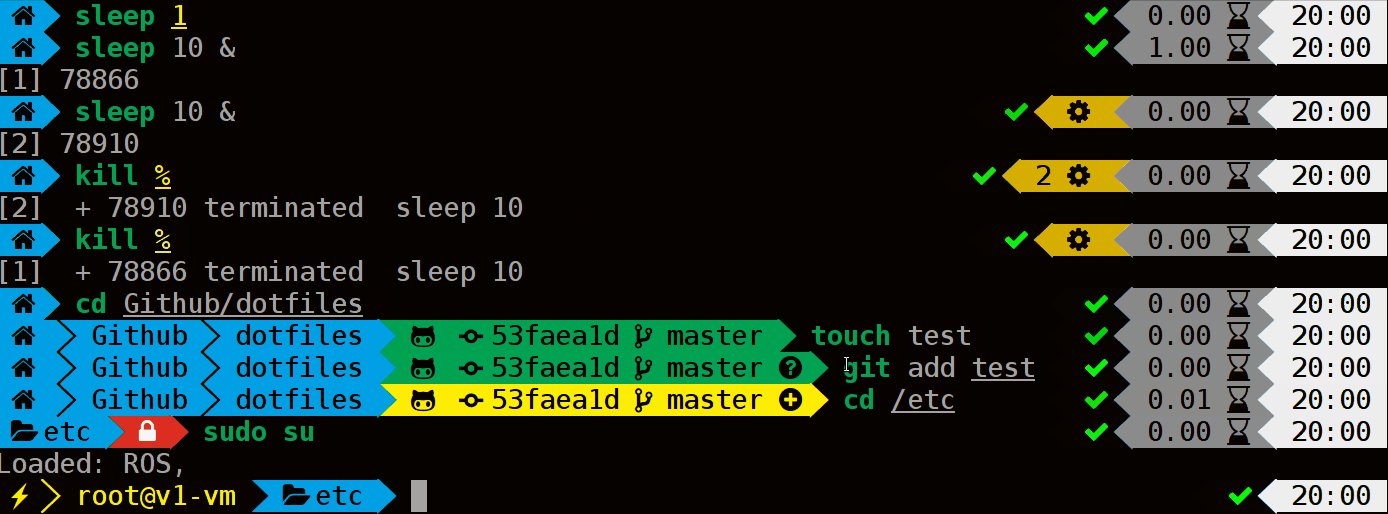
当你进入了一个没有写入权限的资料夹时还可以给你提醒:
#加上"dir_writable"
POWERLEVEL9K_LEFT_PROMPT_ELEMENTS=(dir dir_writable vcs)

/etc 没有写入权限,多出一个锁头提醒你
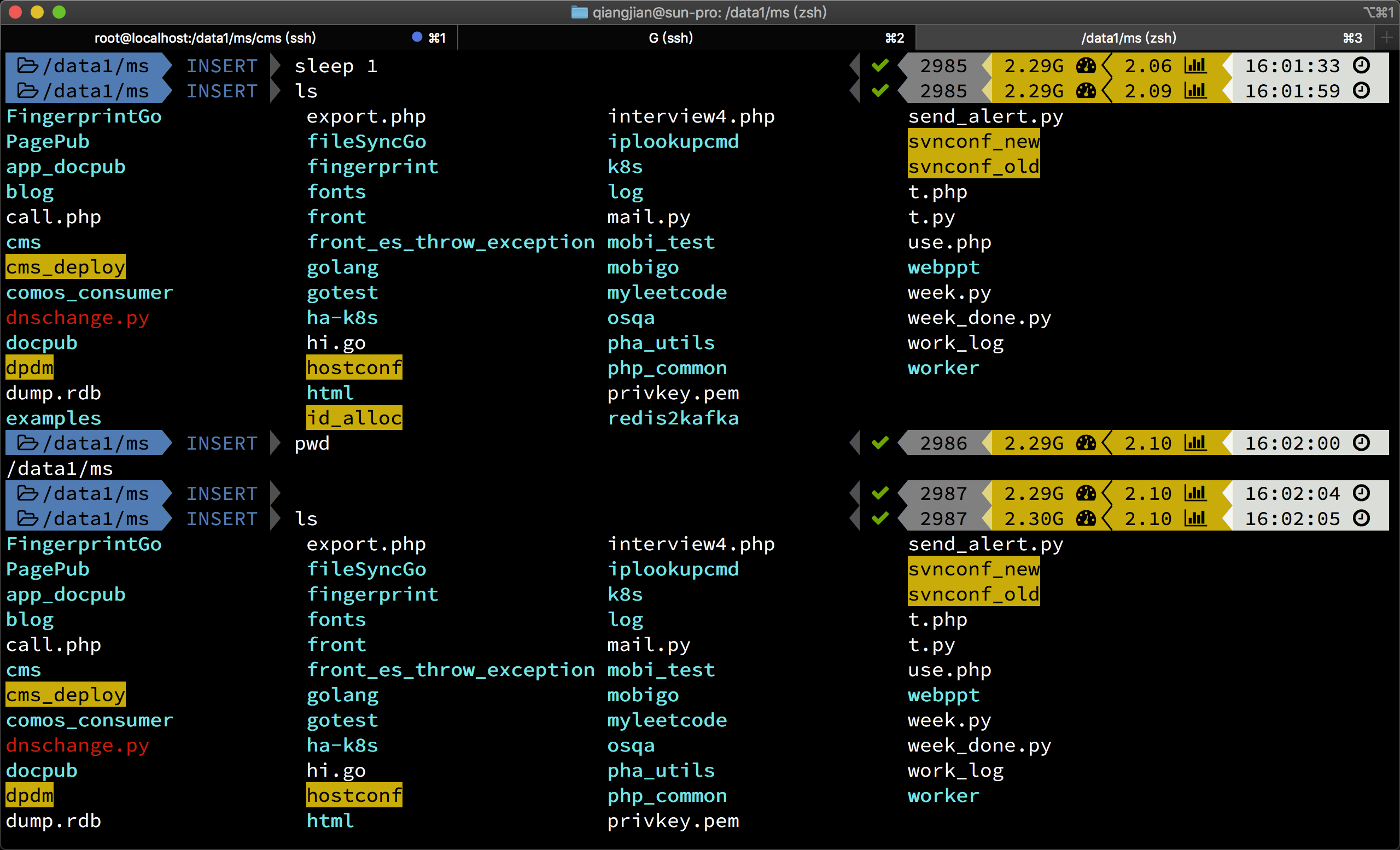
如果你的command line 是设成vi mode ,相信你一定碰过这个困扰,就是不晓得自己是处在normal mode 还是insert mode。没关系,powerlevel9k 可以帮你解决这个问题:
#加上"vi_mode"
POWERLEVEL9K_LEFT_PROMPT_ELEMENTS=(dir dir_writable vcs vi_mode )
结果如下:

上图告诉我们现在在insert mode
按下ESC后:


告诉你变normal mode 啦~赞吧!
我自己习惯左侧的设定放一些常用基本资讯
右边放一些好用但不是每次下指令都要看的东西
command line 右边的设定放在 POWERLEVEL9K_RIGHT_PROMPT_ELEMENTS
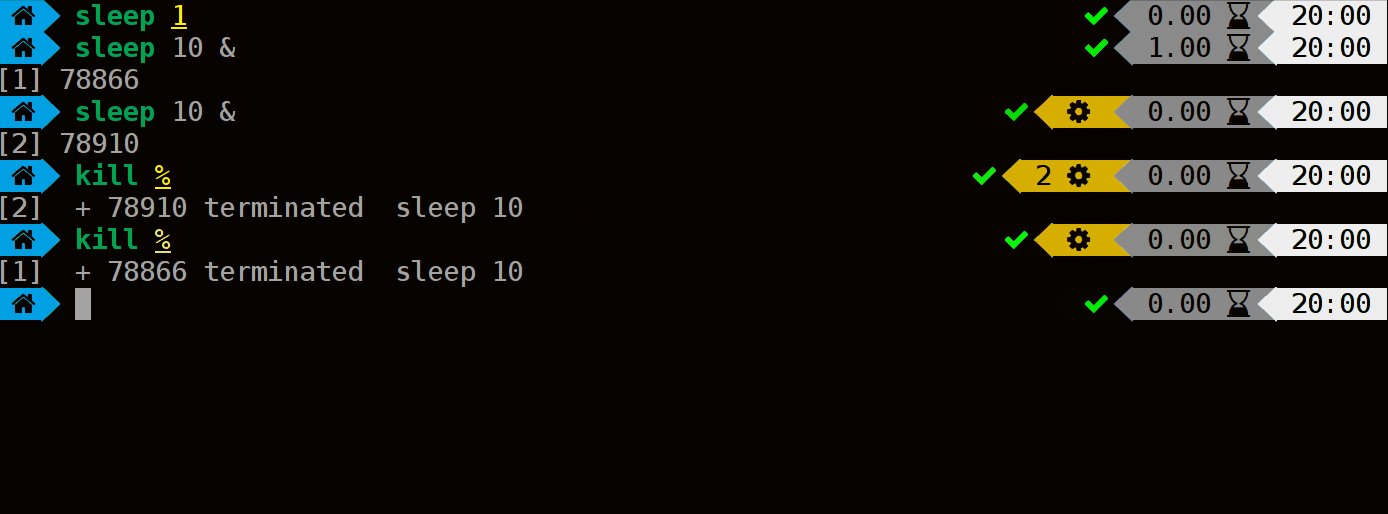
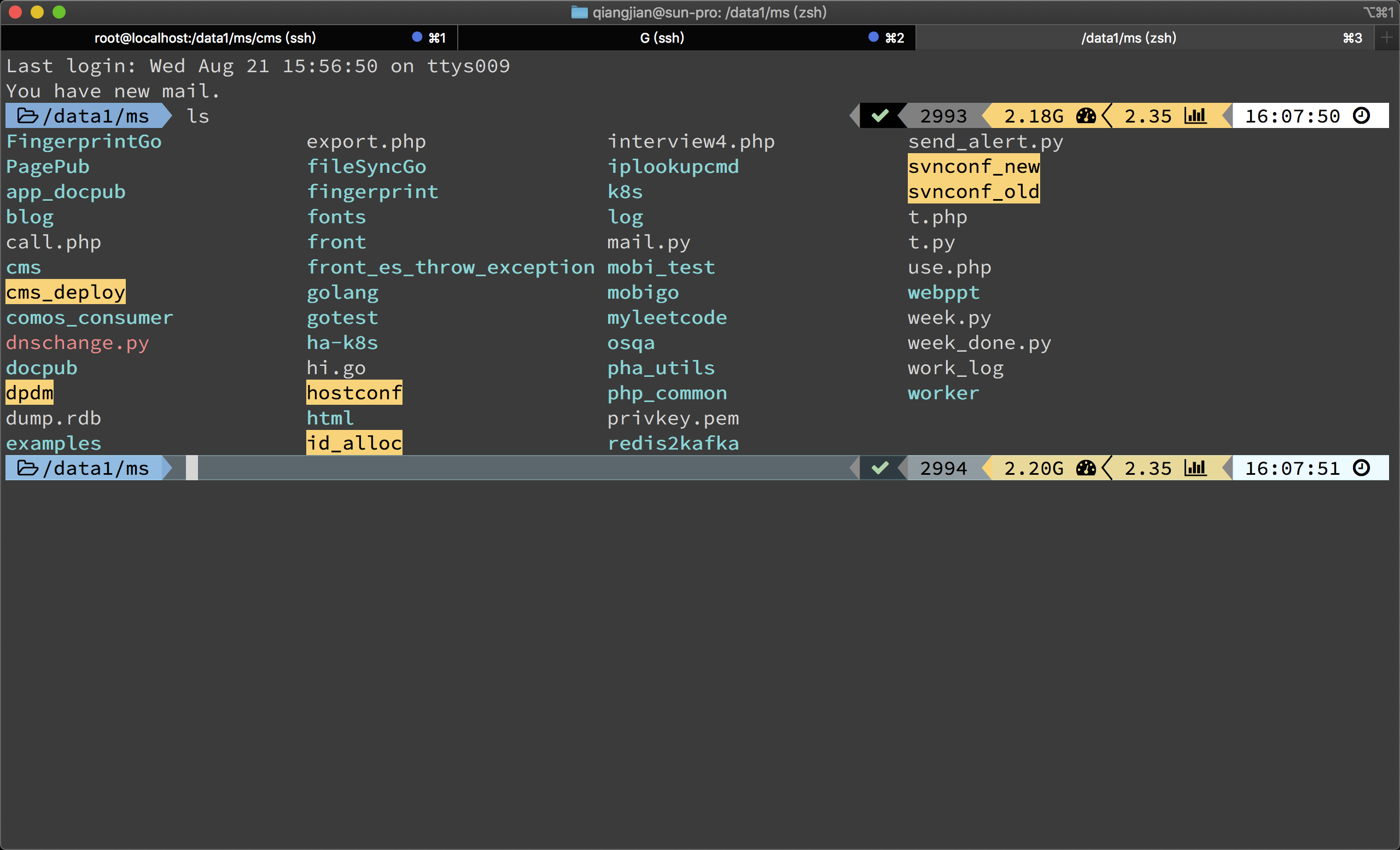
例如显示上一个指令的return code:
#加上"status"显示上一个指令的return code:
POWERLEVEL9K_RIGHT_PROMPT_ELEMENTS=( status time)
如果指令没出错,linux return code 为0 时会有个绿色小勾勾:

指令正确执行,return code 为 0
如果打了错误指令会出现相对应的return code,并且用红色底色提醒你

指令执行错误,return code 为127
还可以显示目前电脑的free memory:
#加上ram,显示目前的free memory
POWERLEVEL9K_RIGHT_PROMPT_ELEMENTS=(status ram time)


还有4.61G 的记忆体可用
2017/12/30更新:
上图的最左方有个资料夹icon,且git资讯多显示了几个icon,这用原本的设定是看不到的,需要加上这行:
POWERLEVEL9K_MODE='nerdfont-complete'
powerlevel9k的wiki有解释这个设定的作用,请大家使用时注意一下别忘记加上去
加上CPU load average:
#加上load显示CPU忙碌程度
POWERLEVEL9K_RIGHT_PROMPT_ELEMENTS=(status ram load time)

CPU 忙碌程度2.45,还行
显示电量:
POWERLEVEL9K_RIGHT_PROMPT_ELEMENTS=( battery )

还可以用6 小时又11 分
示范了不少,但还有非常非常多东西可以用,请参考这个列表自己玩玩看https://github.com/bhilburn/powerlevel9k#available-prompt-segments
不过有些东西中看不中用,放太多东西也会让command line 反应变慢,试了各种设定一阵子后,只留下了一些我觉得比较有用的,给大家参考:
#左侧
POWERLEVEL9K_LEFT_PROMPT_ELEMENTS=(context dir dir_writable vcs vi_mode) #右侧
POWERLEVEL9K_RIGHT_PROMPT_ELEMENTS=(status background_jobs history ram load time) #若当前登入的帐号为你的帐号xxx,就不用特别显示出来
DEFAULT_USER="xxx" #使用nerd font时可以显示更多icon。详情请参考powerlevel9k wiki
POWERLEVEL9K_MODE='nerdfont-complete' 注意:上面的配置必须放置在~/.zshrc中的source $ZSH/oh-my-zsh.sh前
最后…
这篇文章介绍了怎么样把自己的command line 替换成zsh,并且使用很厉害的powerlevel9k theme,不过zsh 不只是可以换酷炫的theme 而已,更重要的是还有很多比bash 好用的功能可以大幅提升工作效率,又可以装各种方便的plugin,就留待有机会时再介绍啰


几分钟打造超级好看又好用的zsh command line环境的更多相关文章
- 树莓派3B安装OpenWrt打造超级路由器
网上有很多树莓派安装OpenWrt的教程,我这里写一下个人安装体验以及踩过的坑
- Sencha Touch+PhoneGap打造超级奶爸之喂养记(一) 源码免费提供
起源 非常高兴我的宝宝健康平安的出生了.对于初次做奶爸的我,喜悦过后,面临着各中担心,担心宝宝各项指标是否正常.最初几天都是在医院待着,从出生那一天开始,护士妹妹隔一段时间就会来问宝宝的喂奶,大小便, ...
- 20分钟打造你的Bootstrap站点
来源:http://www.w3cplus.com/css/twitter-bootstrap-tutorial.html 特别声明:此篇文章由白牙根据Leon Revill的英文文章原名<Tw ...
- Sencha Touch+PhoneGap打造超级奶爸之喂养记(一) 源码免费提供(转)
起源 非常高兴我的宝宝健康平安的出生了.对于初次做奶爸的我,喜悦过后,面临着各中担心,担心宝宝各项指标是否正常.最初几天都是在医院待着,从出生那一天开始,护士妹妹隔一段时间就会来问宝宝的喂奶,大小便, ...
- 五分钟打造自己的sql性能分析工具
1.首先要有一个trace文件 2. 打开trace文件 3. 另存为跟踪表 4.登录你要保存到的目标sqlserver服务器 5. 选择要保存的数据库和表名称 6. 保存完成(左下角出现进度直到显示 ...
- 超级好看!巧用PS将风光人像打造成唯美的小星球效果!
本篇教大家如何巧用PS将风光人像照片打造成唯美的小星球!教程讲解过程很细致,理论实操简单易懂,最终完成效果灰常的漂亮,喜欢的小伙伴赶快收走学起来吧! 原图: 效果图: PS:1.对齐图像,选中所有图, ...
- 10分钟打造强大的gvim
感谢Ruchee的共享精神,让我等vim新手省去了配置vim的麻烦(教程地址:配置文件使用指南). 只需要简单的6个步骤,就可以配置完成一个强大的gvim神器,下图是我的最终配置效果图. (另外,我的 ...
- GitHub 热点速览 Vol.22:如何打造超级技术栈
作者:HelloGitHub-小鱼干 摘要:build-your-own-x,无论是新手还是老手,这都是一个指向标.方向有了,剩下就是时间和实践的事情,收集了大量可用于软件和 Web 开发的 Publ ...
- 10分钟学会在windows/Linux下设置ASP.Net Core开发环境并部署应用
创建和开发ASP.NET Core应用可以有二种方式:最简单的方式是通过Visual Studio 2017 来创建,其优点是简单方便,但需要安装最新版本Visual Studio 2017 prev ...
随机推荐
- javascript 初探
JS ,前端3剑客之一,控制HTML标签的动作.浏览器通过解释JS代码识别ta要做什么,因为在浏览器操作,所以最好使用谷歌浏览器. 参考: https://www.cnblogs.com/yuanch ...
- Nginx 高级配置-实现多域名HTTPS
Nginx 高级配置-实现多域名HTTPS 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.Nginx支持基于单个IP实现多域名的功能 Nginx支持基于单个IP实现多域名的功能 ...
- TCP 通信时序及状态变迁
TCP 通信时序及状态变迁 参考链接: https://www.cnblogs.com/boxker/p/11214886.html https://blog.csdn.net/miss_ruoche ...
- POJ 3155Hard Life(最大密度子图)
论文出处:最小割模型在信息学竞赛终的应用 #include <iostream> #include <cstdio> #include <cstring> #inc ...
- django modelformse批量编辑 查询学生班级成绩
复习先知 关于三张表的编辑学生成绩在跨表查询的对象查询种,只能通过找到两张表的关联的对象,进行跨表,就是在一对多或多对多的模型找到他们俩的class_id或student_id在关联时,会通过他们找到 ...
- CefSharp 屏蔽右键菜单
既然是C#+web混用模式,当然就需要把web的右键操作屏蔽掉咯.废话不说了直接上代码. internal class MenuHandler : IMenuHandler { public bool ...
- HDU2650 A math problem——高斯素数
题意 给你一个数 $a+bj, \ j=\sqrt {-2}$,如果它只能被1.-1.本身和本身的相反数整除,则输出Yes,否则输出No. 分析 高斯整数 $a+bi$ 是素数当且仅当: (1)$a, ...
- 【oracle】select into from 和 insert into select 的用法和区别
select into from 和 insert into select都是用来复制表,两者的主要区别为: select into from 要求目标表不存在,因为在插入时会自动创建.insert ...
- 网络协议 19 - RPC协议综述
这几年微服务很火,想必各位博友或多或少的都接触过.微服务概念中, 各服务间的相互调用是不可或缺的一环.你知道微服务之间是通过什么方式相互调用的吗? 你可能说,这还不简单,用 socket 呗. ...
- cf1179D
cf1179D 链接 cf 思路 csdn 很玄学,正解是斜率优化dp,但被一个奇妙的贪心过了. 代码 #include <bits/stdc++.h> #define ll long l ...