typescript nodejs 依赖注入实现
依赖注入通常也是我们所说的ioc模式,今天分享的是用typescript语言实现的ioc模式,这边用到的主要组件是 reflect-metadata 这个组件可以获取或者设置元数据信息,它的作用是拿到原数据后进行对象创建类似C#中的反射,先看第一段代码:
import "reflect-metadata"; /**
* 对象管理器
*/
const _partialContainer = new Map<string, any>(); const PARAMTYPES = "design:paramtypes";//需要反射的原数据,有很多种选择,我们这里选择的是拿到构造函数的参数类型,为了后续判断
/**
* 局部注入器,注入的是全局服务,实例是全局共享
*/
export function Inject(): ClassDecorator {
return target => {
const params: Array<any> = Reflect.getMetadata(PARAMTYPES, target);
if (params)
for (const item of params) {
if (item === target) throw new Error("不能注入自己");
}
_partialContainer.set(target.name, target);//加入到对象管理器中,这个时候对象还没有被创建
}
}
上面的代码是创建一个类级别的装饰器,表示凡是使用了这个装饰器的类都会被依赖注入对象管理器管理,这里没有马上创建服务,原因是reflect-metadata的执行优先级是最高的,而这个依赖注入是支持手动注入一些实例对象,所有为了防止出现注入参数为undefined所以创建实例的工作是放在后面的,请看接下来的代码:
/**
*
* @param type 已创建的实例对象
*/
export function addServiceInGlobal(...types: Array<Object>) {
for (const iterator of types) {
_partialContainer.set(iterator.constructor.name, iterator);
}
}
上面的方法是手动注入实例对象时调用的,我们需要提高这个方法的执行优先级,具体的实例会在后面演示,接下来是最重要部分,创建实例部分:
export function serviceProvider<T>(service: ServiceType<T>): T {
if (_partialContainer.has(service.name) && !_partialContainer.get(service.name).name)
return _partialContainer.get(service.name);// 如果实例已经被创建就直接返回
const params: Array<any> = Reflect.getMetadata(PARAMTYPES, service);// 反射拿到构造函数的参数类型
const constrparams = params.map(item => { // 实例化参数中的依赖
if (!_partialContainer.has(item.name)) throw new Error(`${item}没有被注入`);// 如果没有注入就抛出异常
if (item.length)// 表示这个类型还有其它依赖
return serviceProvider(item);// 递归继续获取其他依赖
if (_partialContainer.has(item.name) && !_partialContainer.get(item.name).name)
return _partialContainer.get(item.name);// 如果实例已经被创建就直接返回
const obj = new item();// 已经没有其他依赖了 开始创建实例
_partialContainer.set(item.name, obj);// 替换对象管理器中原来没有实例化的对象
return obj;
});
const obj = new service(...constrparams); // 这里表示对象没有被创建,开始创建对象
_partialContainer.set(service.name, obj);// 替换对象管理器中原来没有实例化的对象
return obj;
}
上面代码写的稍微有一点点复杂,其他理解起来也不困难,大白话讲就是 如果已经实例化了直接返回实例不然就开始对象以及创建出所有的依赖。接下来是例子:
import { serviceProvider, addServiceInGlobal, Inject } from './core/injectable/injector';
import "reflect-metadata";
import moment = require('moment');
@Inject()
export class ServiceA{
property?:string;
msg(){
return "ServiceA";
}
}
@Inject()
export class ServiceC {
constructor(private service: ServiceA) { }
print() {
console.log( this.service.property);
return "调用了我";
}
}
@Inject()
export class ServiceD{
print(){
console.log("我在测试注入");
}
}
@Inject()
export class GlobalService {
constructor(private service: ServiceC) { }
msg!: string;
print() {
console.log(`共享模块${this.service.print()}`)
}
}
@Inject()
export class Init {
constructor(private service: ServiceA,
private serviceD: ServiceD,
private global: GlobalService,
private date: Date,
private strList: string[],
private serviceC: ServiceC,
) { }
start() {
console.log(this.service.msg());
this.service.property = "A模块设置的共享数据"
console.log(moment(this.date).format("YYYY-MM-DD"))
console.log(this.strList);
this.serviceD.print();
this.serviceC.print();
this.global.print();
}
}
const obj = new Date("2017-1-1");
const str = ['吕顺彬','菜鸟','豆豆','大铁','CC哥','码农之家的一群人'];
addServiceInGlobal(obj, str); // 添加手动创建的实例对象到对象管理器
const service = serviceProvider(Init); // 开始创建实例
service.start()// 执行
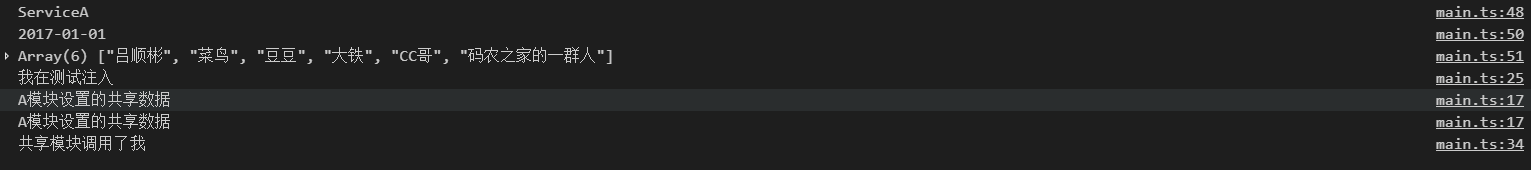
上面的实例中得到一下执行结果:

总结:上面我用的是默认全局注入,没有做singletion (单例) ,如果要做的话稍微修改下代码就可以实现,这里边的难点可能是基于反射的设计方法,如果前端思维可能理解起来稍微困难点,后台的话稍微好点。
typescript nodejs 依赖注入实现的更多相关文章
- 使用Typescript实现依赖注入(DI)
前言DI总是和ico相辅相成的,如果想对DI有更多的了解,可以移步我的另一篇文章 依赖注入(DI)和控制反转(IOC),再次我就不多做赘述了. 前几天看见一道面试题,今天借这个话题想跟大家分享一下: ...
- typedi 强大的javascript以及typescript 依赖注入框架
typedi 是typestack团队提供的依赖注入解决方案,对于typescript 我们可以使用注解的开发方式,官方的文档也比较详细 javascript 使用 基于函数的服务注入 var Ser ...
- 基于nodejs的流水线式的CRUD服务。依赖注入可以支持插件。
写代码好多年了,发现大家的思路都是写代码.写代码.写代码,还弄了个称号——码农. 我是挺无语的,我的思路是——不写代码.不写代码.不写代码! 无聊的代码为啥要重复写呢?甚至一写写好几年. 举个例子吧, ...
- 用Decorator实现依赖注入,像Java一样写后台
最近闲来无事,突发奇想,也顺便练练手,于是就萌生了,能否用typescript的decorator写一个Nodejs SpringMVC,通过依赖注入,自动实现文件加载,实例化等.然后就有了这个项目. ...
- Angular2 依赖注入
1. 使用DI 依赖注入是一个很重要的程序设计模式. Angular 有自己的依赖注入框架,离开了它,我们几乎没法构建 Angular 应用.它使用得非常广泛,以至于几乎每个人都会把它简称为 DI. ...
- AngularJS学习笔记之依赖注入
最近在看AngularJS权威指南,由于各种各样的原因(主要是因为我没有money,好讨厌的有木有......),于是我选择了网上下载电子版的(因为它不要钱,哈哈...),字体也蛮清晰的,总体效果还不 ...
- 细数Javascript技术栈中的四种依赖注入
作为面向对象编程中实现控制反转(Inversion of Control,下文称IoC)最常见的技术手段之一,依赖注入(Dependency Injection,下文称DI)可谓在OOP编程中大行其道 ...
- angular2 学习笔记 ( DI 依赖注入 )
refer : http://blog.thoughtram.io/angular/2016/09/15/angular-2-final-is-out.html ( search Dependency ...
- 迈向angularjs2系列(5):依赖注入
一: 为什么要依赖注入 1.构造器引入依赖 假设一个类Car类依赖于Engine(引擎)类.Transition(变速箱)类,可使用构造器来完成. //类似如下代码 class Engine{} cl ...
随机推荐
- 【jsp】案例:显示商品列表 & 问题:List内添加元素,为什么值都变成一样的了
代码: 1.Product: package domain; public class Product { /* `pid` varchar(50) NOT NULL, `pname` varchar ...
- PAT 乙级 1038.统计同成绩学生 C++/Java
题目来源 本题要求读入 N 名学生的成绩,将获得某一给定分数的学生人数输出. 输入格式: 输入在第 1 行给出不超过 1 的正整数 N,即学生总人数.随后一行给出 N 名学生的百分制整数成绩,中间以空 ...
- js 驼峰命名和下划线互换
代码走你 // 下划线转换驼峰 function toHump(name) { return name.replace(/\_(\w)/g, function(all, letter){ return ...
- CodeForces 150E: Freezing with Style
题目传送门:CF150E. 据说这个傻逼题还有一个 \(\log\) 的做法,但是我还不会. 题意简述: 给定一棵 \(n\)(\(2\le n\le 10^5\))个点的树,边有边权. 定义一条路径 ...
- VScode插件:Todo Tree
Todo Tree 用于记录很多需要做但是暂时没办法立即做的事情,如修改样式,日期格式处理等 用法: // TODO: 流程图用canvas重构 然后,你在代码中写的TODO,会被识别出来,点击即可查 ...
- Qt常用类——QWidget
QWidget类是所有用户界面对象的基类. Widget是用户界面的基本单元:它从窗口系统接收鼠标,键盘和其他事件,并在屏幕上绘制自己. 每个Widget都是矩形的,它们按照Z-order进行排序.
- 网络协议 8 - TCP协议(上)
上次说了“性本善”的 UDP 协议,这哥们秉承“网之初,性本善,不丢包,不乱序”的原则,徜徉在网络世界中. 与之相对应的,TCP 就像是老大哥一样,了解了社会的残酷,变得复杂而成熟,秉承“性恶 ...
- 网络协议 7 - UDP 协议
网络协议五步登天路,我们一路迈过了物理层.链路层,今天终于到了传输层.从这一层开始,很多知识应该都是服务端开发必备的知识了,今天我们就一起来梳理下. 其实,讲到 UDP,就少不了 TCP.这俩 ...
- Dijkstra单源点最短路径算法
学习参考: Dijkstra算法(单源最短路径) 最短路径—Dijkstra算法和Floyd算法 使用的图结构: 邻接矩阵: -1 20 -1 25 80-1 -1 40 -1 -1-1 -1 -1 ...
- 关于组件--React
组件按照页面结构可以分成,头部.底部.内容部分.这样就可以写三个组件. 组件内部还可以包含下一级组件, 比如头部,可以包含登录,注册等组件. 底部 可以 包含一些链接等. 内容部分可以包含表单组件.按 ...
