Swgger2的简单使用
编写接口文档是一个非常枯燥的工作,我们采用Swagger2这套自动化文档工具来生成文档,它可以轻松的整合到Spring Boot中,并与Spring MVC程序配合组织出强大RESTful API文档。
1、在pom.xml文件中加入Swagger2的依赖
<!-- https://mvnrepository.com/artifact/io.springfox/springfox-swagger2 -->
<dependency>
<groupId>io.springfox</groupId>
<artifactId>springfox-swagger2</artifactId>
<version>2.9.2</version>
</dependency> <!-- https://mvnrepository.com/artifact/io.springfox/springfox-swagger-ui -->
<dependency>
<groupId>io.springfox</groupId>
<artifactId>springfox-swagger-ui</artifactId>
<version>2.9.2</version>
</dependency>
2、创建Swagger2配置类
package com.offcn.springbootdemo2.Config; import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import springfox.documentation.builders.ApiInfoBuilder;
import springfox.documentation.builders.PathSelectors;
import springfox.documentation.builders.RequestHandlerSelectors;
import springfox.documentation.service.ApiInfo;
import springfox.documentation.spi.DocumentationType;
import springfox.documentation.spring.web.plugins.Docket;
import springfox.documentation.swagger2.annotations.EnableSwagger2; @Configuration
@EnableSwagger2
public class SwaggerConfig { @Bean
public Docket createRestApi(){
return new Docket(DocumentationType.SWAGGER_2)
.apiInfo(apiInfo())
.select().apis(RequestHandlerSelectors.basePackage("com.offcn.springbootdemo2.Controller"))
.paths(PathSelectors.any()).build();
} private ApiInfo apiInfo() {
return new ApiInfoBuilder().title("RestFul风格").description("一种好的习惯")
.termsOfServiceUrl("http://www.baidu.com").contact("java").version("1.0").build();
}
}
3、修改Controller增加文档注释
package com.offcn.springbootdemo2.Controller; import com.offcn.springbootdemo2.Pojo.User;
import io.swagger.annotations.ApiImplicitParam;
import io.swagger.annotations.ApiImplicitParams;
import io.swagger.annotations.ApiOperation;
import org.springframework.web.bind.annotation.*; import java.util.ArrayList;
import java.util.Collections;
import java.util.List; @RestController
@RequestMapping("/user")
public class UserController { private List<User> listUser= Collections.synchronizedList(new ArrayList<User>());
@GetMapping("/")
public List<User> getUserList(){
return listUser;
} /***
* 新增用户
* @param user
* @return
*/
@PostMapping("/")
public String createUser(User user) {
listUser.add(user);
return "success";
} /***
* 获取指定id用户信息
* @param id
* @return
*/
@GetMapping("/{id}") public User getUser(@PathVariable("id") Integer id) {
for (User user : listUser) {
if(user.getId()==id) {
return user;
}
}
return null;
}
/**
* 更新指定id用户信息
* @param id
* @param user
* @return
*/
@PutMapping("/{id}")
@ApiOperation(value="更新指定id用户信息", notes="根据id更新用户信息")
@ApiImplicitParams({
@ApiImplicitParam(name = "id", value = "用户ID", required = true, dataType = "Long"),
@ApiImplicitParam(name = "user", value = "用户详细实体user", required = true, dataType = "User")
})
public String updateUser(@PathVariable("id") Integer id,User user) {
for (User user2 : listUser) {
if(user2.getId() == id) {
user2.setName(user.getName());
user2.setAge(user.getAge());
}
}
return "success";
} /***
* 删除指定id用户
* @param id
* @return
*/
@DeleteMapping("/{id}")
@ApiOperation(value="删除指定id用户信息", notes="根据id删除用户信息")
@ApiImplicitParam(name = "id", value = "用户id", required = true, dataType = "Long")
public String deleteUser(@PathVariable("id") Integer id) { listUser.remove(getUser(id));
return "success"; }
}
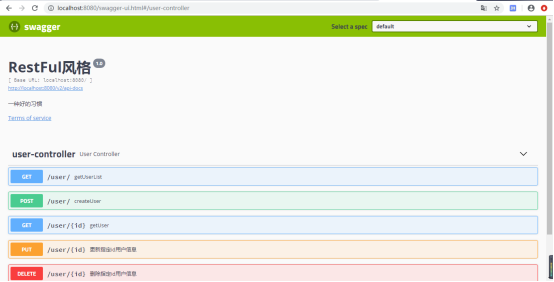
4、启动项目,在浏览器地址输入
http://localhost:8080/swagger-ui.html
查看Swagger2文档

额外添加一个依赖Lombok,可以省略实体类中繁琐的代码
<!-- https://mvnrepository.com/artifact/org.projectlombok/lombok -->
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
<version>1.18.10</version>
<scope>provided</scope>
</dependency>
Swgger2的简单使用的更多相关文章
- 【造轮子】打造一个简单的万能Excel读写工具
大家工作或者平时是不是经常遇到要读写一些简单格式的Excel? shit!~很蛋疼,因为之前吹牛,就搞了个这东西,还算是挺实用,和大家分享下. 厌烦了每次搞简单类型的Excel读写?不怕~来,喜欢流式 ...
- Fabio 安装和简单使用
Fabio(Go 语言):https://github.com/eBay/fabio Fabio 是一个快速.现代.zero-conf 负载均衡 HTTP(S) 路由器,用于部署 Consul 管理的 ...
- node.js学习(三)简单的node程序&&模块简单使用&&commonJS规范&&深入理解模块原理
一.一个简单的node程序 1.新建一个txt文件 2.修改后缀 修改之后会弹出这个,点击"是" 3.运行test.js 源文件 使用node.js运行之后的. 如果该路径下没有该 ...
- 哪种缓存效果高?开源一个简单的缓存组件j2cache
背景 现在的web系统已经越来越多的应用缓存技术,而且缓存技术确实是能实足的增强系统性能的.我在项目中也开始接触一些缓存的需求. 开始简单的就用jvm(java托管内存)来做缓存,这样对于单个应用服务 ...
- 在Openfire上弄一个简单的推送系统
推送系统 说是推送系统有点大,其实就是一个消息广播功能吧.作用其实也就是由服务端接收到消息然后推送到订阅的客户端. 思路 对于推送最关键的是服务端向客户端发送数据,客户端向服务端订阅自己想要的消息.这 ...
- 我的MYSQL学习心得(一) 简单语法
我的MYSQL学习心得(一) 简单语法 我的MYSQL学习心得(二) 数据类型宽度 我的MYSQL学习心得(三) 查看字段长度 我的MYSQL学习心得(四) 数据类型 我的MYSQL学习心得(五) 运 ...
- 使用 Nodejs 搭建简单的Web服务器
使用Nodejs搭建Web服务器是学习Node.js比较全面的入门教程,因为要完成一个简单的Web服务器,你需要学习Nodejs中几个比较重要的模块,比如:http协议模块.文件系统.url解析模块. ...
- ASP.NET Aries 入门开发教程2:配置出一个简单的列表页面
前言: 朋友们都期待我稳定地工作,但创业公司若要躺下,也非意念可控. 若人生注定了风雨飘摇,那就雨中前行了. 最机开始看聊新的工作机会,欢迎推荐,创业公司也可! 同时,趁着自由时间,抓紧把这系列教程给 ...
- 简单入门canvas - 通过刮奖效果来学习
一 .前言 一直在做PC端的前端开发,从互联网到行业软件.最近发现移动端已经成为前端必备技能了,真是不能停止学习.HTML5新增的一些东西,canvas是用的比较多也比较复杂的一个,简单的入门了一下, ...
随机推荐
- Palindrome Mouse(2019年牛客多校第六场C题+回文树+树状数组)
目录 题目链接 题意 思路 代码 题目链接 传送门 题意 问\(s\)串中所有本质不同的回文子串中有多少对回文子串满足\(a\)是\(b\)的子串. 思路 参考代码:传送门 本质不同的回文子串肯定是要 ...
- Mybatis JdbcType与Oracle、MySql数据类型对
Mybatis JdbcType Oracle MySql JdbcType ARRAY JdbcType BIGINT BIGINT JdbcType BINARY JdbcTy ...
- Python并发编程内容回顾
Python并发编程内容回顾 并发编程小结 目录 • 一.到底什么是线程?什么是进程? • 二.Python多线程情况下: • 三.Python多进程的情况下: • 四.为什么有这把GIL锁? • 五 ...
- python3字符串的方法及注释/ 字符串格式化符号含义及格式化符号含义
capitalize() 把字符串的第一个字符改为大写 casefold() 把整个字符串的所有字符改为小写 center(width) 将字符串居中,并使用空格填充至长度wid ...
- centos安装安全狗提示Need system command 'locate' to install safedog for linux的解决方法
今天为客户的centos服务器安装安全狗时提示Need system command 'locate' to install safedog for linux.Installation aborte ...
- idea每次新建项目的默认路径
idea每次新建项目的默认路径 每次新建项目的默认路径是上一次新建项目所在的文件夹.第一次需要手动切换.
- 从Oop-Klass模型看透反射
<红楼梦>第十二回,贾瑞因痴迷王熙凤,被王熙凤折腾的眼看就快不行了.当然这里面是没有多少爱的,完全因王熙凤的美貌而起.就在这时来了一个跛足道人,带来了一面宝镜,说能治好贾瑞的病.当然这可不 ...
- [RN]react-native-scrollable-tab-view和FlatList手势冲突解决
问题描述: react-native-scrollable-tab-view叠加react-native-scrollable-tab-view再加上FlatList FlatList向下拉时,会造成 ...
- day 17
Our life is frittered away by detail, simplify it, simplify it. 我们的生活都被琐事浪费掉了,简单点,简单点.
- Linux 中【./】和【/】和【.】之间有什么区别?
/是指根目录,就和Windows的我的电脑那个位置差不多../是指用户所在的当前目录.如下所示:[root~]# cd /etc[root etc]# pwd/etc[rootetc]# cd /[r ...
