Bootstrap 提示工具(Tooltip)插件
一、提示工具(Tooltip)插件根据需求生成内容和标记,默认情况下是把提示工具(tooltip)放在它们的触发元素后面。
有以下两种方式添加提示工具(tooltip):
1、通过data属性:如需添加一个提示工具(tooltip),只需向一个锚标签添加 data-toggle="tooltip" 即可。锚的 title 即为提示工具(tooltip)的文本。默认情况下,插件把提示工具(tooltip)设置在顶部。
- <a href="#" data-toggle="tooltip" title="Example tooltip">请悬停在我的上面</a>
2、通过 JavaScript 触发提示工具(tooltip):
- $('#identifier').tooltip(options)
二、基本的提示工具(Tooltip)示例:
html与js代码
- <h4>提示工具(Tooltip)插件 - 锚</h4>
- 这是一个 <a href="#" class="tooltip-test" data-toggle="tooltip"title="默认的 Tooltip"> 默认的 Tooltip</a>
- <br />
- <h4>提示工具(Tooltip)插件 - 按钮</h4>
- <button type="button" class="btn btn-default" data-toggle="tooltip"title="默认的 Tooltip">默认的 Tooltip</button>
- <script>
- $(function() {
- $("[data-toggle='tooltip']").tooltip();
- });
- </script>
- <!DOCTYPE html>
- <html>
- <head>
- <title>Bootstrap 提示工具(Tooltip)插件</title>
- <meta charset="utf-8">
- <link rel="stylesheet" href="css/bootstrap.min.css">
- <script src="js/jquery.min.js"></script>
- <script src="js/bootstrap.min.js"></script>
- </head>
- <body>
- <div class="container">
- <h4>提示工具(Tooltip)插件 - 锚</h4>
- 这是一个 <a href="#" class="tooltip-test" data-toggle="tooltip"title="默认的 Tooltip"> 默认的 Tooltip</a>
- <br />
- <h4>提示工具(Tooltip)插件 - 按钮</h4>
- <button type="button" class="btn btn-default" data-toggle="tooltip"title="默认的 Tooltip">默认的 Tooltip</button>
- <script>
- $(function() {
- $("[data-toggle='tooltip']").tooltip();
- });
- </script>
- </div>
- </body>
- </html>
效果图
三、
下面是一些提示工具(Tooltip)插件中有用的方法:
html代码
- 这是一个 <a href="#" class="tooltip-show" data-toggle="tooltip"title="show">Tooltip 方法 show </a>.
- 这是一个 <a href="#" class="tooltip-hide" data-toggle="tooltip"data-placement="left" title="hide">Tooltip 方法 hide </a>.
- 这是一个 <a href="#" class="tooltip-destroy" data-toggle="tooltip"data-placement="top" title="destroy">Tooltip 方法 destroy </a>.
- 这是一个 <a href="#" class="tooltip-toggle" data-toggle="tooltip"data-placement="bottom" title="toggle">Tooltip 方法 toggle </a>.
- <p class="tooltip-options">这是一个 <a href="#" data-toggle="tooltip" title="<h2>'am Header2 </h2>">Tooltip 方法 options </a>.</p>
js代码
- <script>
- $(function () { $('.tooltip-show').tooltip('show');});
- $(function () { $('.tooltip-hide').tooltip('hide');});
- $(function () { $('.tooltip-destroy').tooltip('destroy');});
- $(function () { $('.tooltip-toggle').tooltip('toggle');});
- $(function () { $(".tooltip-options a").tooltip({html : true });
- });
- </script>
效果图
四、插入事件
下表列出了提示工具(Tooltip)插件中要用到的事件。这些事件可在函数中当钩子使用。
- 这是一个 <a href="#" class="tooltip-show" data-toggle="tooltip" title="默认的 Tooltip">默认的 Tooltip</a>.
- <script>
- $(function() {
- $('.tooltip-show').tooltip('show');
- });
- $(function() {
- $('.tooltip-show').on('show.bs.tooltip', function() {
- alert("Alert message on show");
- })
- });
- </script>
效果图
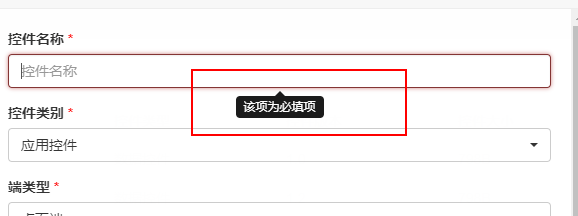
代码例子:
//判断nput框是不是为空,为空的话,给父元素增加"has-error",并让提示框工具显示出该选项不能为空的效果
function checkItem(jqObj){
if(jqObj.attr("len")){
var len = parseInt(jqObj.attr("len"));
if(jqObj.attr("requried")&&$.trim(jqObj.val())==""){
if("blank" != jqObj.attr("errortype")){
jqObj.attr("errortype","blank");
jqObj.parent().addClass("has-error");
jqObj.tooltip("destroy");
jqObj.tooltip({
title:"该项为必填项",//(注意如果是html中有title,则显示默认的title,所以在使用自定义的title的时候需要把html中的title去掉)
animation:false,
placement:"bottom"
});
jqObj.tooltip("show");
}
canSubmit = false;
return;
}
}

Bootstrap 提示工具(Tooltip)插件的更多相关文章
- Bootstrap 提示工具(Tooltip)插件的事件
事件 下表列出了提示工具(Tooltip)插件中要用到的事件.这些事件可在函数中当钩子使用. 事件 描述 实例 show.bs.tooltip 当调用 show 实例方法时立即触发该事件. $('#m ...
- Bootstrap 提示工具(Tooltip)插件方法的用法
方法 下面是一些提示工具(Tooltip)插件中有用的方法: 方法 描述 实例 Options: .tooltip(options) 向元素集合附加提示工具句柄. $().tooltip(option ...
- Bootstrap 提示工具(Tooltip)插件
当您想要描述一个链接的时候,使用提示工具插件是一个不错的选择.Bootstrap提示工具插件做了很多的改进,例如不需要依赖图像,而是改变Css动画效果,用data属性来存储标题信息. 用法 提示工具( ...
- CSS 提示工具(Tooltip)
CSS 提示工具(Tooltip) 本文为大家介绍如何使用HTML和CSS来实现提示工具, 提示工具在鼠标移动到制定元素后触发,先看下面示例: 1.基础提示工具代码如下: <!doctye ht ...
- CSS:CSS 提示工具(Tooltip)
ylbtech-CSS:CSS 提示工具(Tooltip) 1.返回顶部 1. CSS 提示工具(Tooltip) 本文我们为大家介绍如何使用 HTML 与 CSS 来创建提示工具. 提示工具在鼠标移 ...
- Bootstrap-Plugin:提示工具(Tooltip)插件
ylbtech-Bootstrap-Plugin:提示工具(Tooltip)插件 1.返回顶部 1. Bootstrap 提示工具(Tooltip)插件 当您想要描述一个链接的时候,提示工具(Tool ...
- bootstrap 支持的JavaScript插件
一次性导入: Bootstrap提供了一个单一的文件,这个文件包含了Bootstrap的所有JavaScript插件,即bootstrap.js(压缩版本:bootstrap.min.js). 具体使 ...
- BootStrap之 提示工具(Tooltip)插件
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- Bootstrap -- 插件: 提示工具、弹出框、 警告框消息
Bootstrap -- 插件: 提示工具.弹出框. 警告框消息 1. 提示工具(Tooltip)插件:根据需求生成内容和标记. 使用提示工具: <!DOCTYPE html> <h ...
随机推荐
- ASP.NET开发实战——(一)开篇-用VS创建一个ASP.NET Web程序
本文是本系列文章第一篇,主要通过建立一个默认ASP.NET MVC项目来引出与ASP.NET MVC相关的功能,由于ASP.NET MVC一个简单的模板就具备了数据库操作.身份验证.输入数据校 ...
- 【2019.7.25 NOIP模拟赛 T1】变换(change)(思维+大分类讨论)
几个性质 我们通过推式子可以发现: \[B⇒AC⇒AAB⇒AAAC⇒C\] \[C⇒AB⇒AAC⇒AAAB⇒B\] 也就是说: 性质一: \(B,C\)可以相互转换. 则我们再次推式子可以发现: \[ ...
- Zabbix的基本功能
zabbix组件: 两核心组件: zabbix-server(监控者) :收集agent发送的数据,写入数据库(mysql.oracal.)中,再通过web展示出来.默认端口为10051. zabbi ...
- mysql 字段修改汇总
-- 增加 ALTER TABLE `gdm_nursing_patient` ADD COLUMN `due_date` date DEFAULT NULL COMMENT '名称' AFTER ...
- Consul 使用手册(感觉比较全了)
HTTP API consul的主要接口是RESTful HTTP API,该API可以用来增删查改nodes.services.checks.configguration.所有的endpoints主 ...
- 【阿里云IoT+YF3300】2.阿里云IoT云端通信Alink协议介绍
如果单单只有MQTT协议,也许很难支撑起阿里这个IoT大厦.Alink协议的出现,不仅仅是数据从传感端搬到云端,它就如基因图谱,它勾画了一个大厦的骨架,有了它,才有了IoT Studio,才有了大数据 ...
- js 为url字符串添加、修改参数
//为url字符串添加.修改参数 String.prototype.EditUrlParam = function (paramName, replaceWith) { var url = this; ...
- 使用Linq判断DataTable数据是否重复
我们一般系统在导入数据的时候,一般都是通过NPOI将excel数据转换成DataTable,然后将DataTable导入到数据库.在数据导入的过程中,其实很重要的一部就是检查DataTable中的数据 ...
- (四)golang--注意事项
以.go为结尾: 执行入口是main()函数: 区分大小写: Go方法由一条条语句构成,每个语句后不需要加问号: Go编译器是一行行进行编译的,一行不能写多条语句: go语言定义的变量或者import ...
- linux webbench测试高并发方法
linux webbench测试高并发方法由于ab小工具 测试高并发 会出错 具体原因http://newmiracle.cn/?p=594所以采用webbench这个来测试<pre> w ...







