JS验证正数字,正则的一种正数规则1
JS中有一个验证数字的方法,就是!isNAN。NAN是非数字,!在JS里表示不是的意思,所以这个!isNAN就是判断不是非数字,也就是是数字。
验证某个字符串是否是数字格式是:
!isNaN(字符串)
经过测试,该方法可以识别整数浮点数等都可以,但是如下面的测试,009.225这种也会被识别为是数字,但是一般小数不会这样写,这样写不太符合规则。
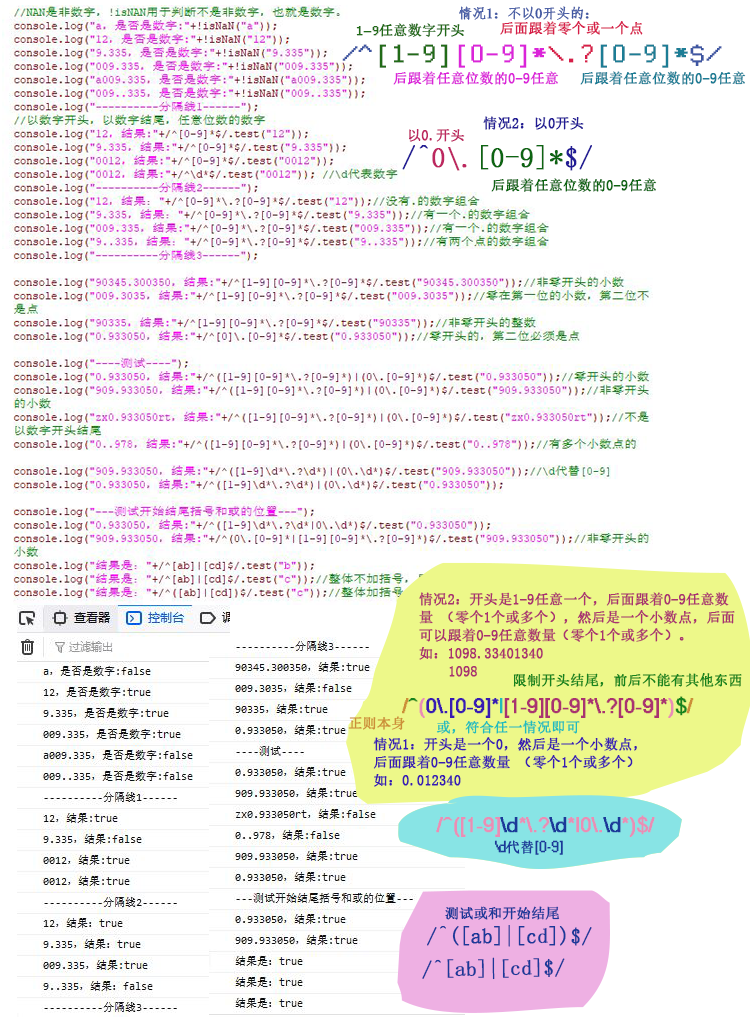
这里试验数字规则的一种,这里分了两种情况,用竖线分隔,匹配任意一种情况即可。
第一种规则:
开头是1-9任意一个,后面跟着0-9任意数量 (零个1个或多个),然后是一个小数点,后面 可以跟着0-9任意数量(零个1个或多个)。
这样避免了009.225这种情况的出现,第一位必须不是零。
第二种规则:
开头是一个0,然后是一个小数点,后面跟着0-9任意数量 (零个1个或多个)。
这种就是小于1的一些小数,他们可以以0开头,紧跟着小数点。
PS补充:
1.由于点.在正则里有含义,所以需要用转义字符\转义下。
2.为了避免前后有其他不符合的内容,加开始和结尾。
3.关于开始结尾中间的 区域,()圆括号,由于里面有两种情况 ,用竖线分隔,圆括号可以括前面的整体,也可以括整个整体。该文测试后面有个关于或和圆括号的测试。
这里面还有很多没考虑到的情况,写正则要考虑规则和所有不该匹配到的情况,之类可以判别一些情况,有些情况还不行,例如.后面是任意个数数字,但是点后面没有数字这种情况不合理,所以应该修改一下,后面改成+号比较合适,小数点后至少有一位数字,此文只是测试用,后期博文(JS正则验证数字格式2)会逐步修改。
测试代码:
<a href="javascript:prn_p1()">点击获取</a><br>
<script language="javascript" type="text/javascript">
var LODOP; //声明为全局变量
function prn_p1(){
//NAN是非数字,!isNAN用于判断不是非数字,也就是数字。
console.log("a,是否是数字:"+!isNaN("a"));
console.log("12,是否是数字:"+!isNaN("12"));
console.log("9.335,是否是数字:"+!isNaN("9.335"));
console.log("009.335,是否是数字:"+!isNaN("009.335"));
console.log("a009.335,是否是数字:"+!isNaN("a009.335"));
console.log("009..335,是否是数字:"+!isNaN("009..335"));
console.log("----------分隔线1------");
//以数字开头,以数字结尾,任意位数的数字
console.log("12,结果:"+/^[0-9]*$/.test("12"));
console.log("9.335,结果:"+/^[0-9]*$/.test("9.335"));
console.log("0012,结果:"+/^[0-9]*$/.test("0012"));
console.log("0012,结果:"+/^\d*$/.test("0012")); //\d代表数字
console.log("----------分隔线2------");
console.log("12,结果:"+/^[0-9]*\.?[0-9]*$/.test("12"));//没有.的数字组合
console.log("9.335,结果:"+/^[0-9]*\.?[0-9]*$/.test("9.335"));//有一个.的数字组合
console.log("009.335,结果:"+/^[0-9]*\.?[0-9]*$/.test("009.335"));//有一个.的数字组合
console.log("9..335,结果:"+/^[0-9]*\.?[0-9]*$/.test("9..335"));//有两个点的数字组合
console.log("----------分隔线3------"); console.log("90345.300350,结果:"+/^[1-9][0-9]*\.?[0-9]*$/.test("90345.300350"));//非零开头的小数
console.log("009.3035,结果:"+/^[1-9][0-9]*\.?[0-9]*$/.test("009.3035"));//零在第一位的小数,第二位不是点
console.log("90335,结果:"+/^[1-9][0-9]*\.?[0-9]*$/.test("90335"));//非零开头的整数
console.log("0.933050,结果:"+/^[0]\.[0-9]*$/.test("0.933050"));//零开头的,第二位必须是点 console.log("----测试----");
console.log("0.933050,结果:"+/^([1-9][0-9]*\.?[0-9]*)|(0\.[0-9]*)$/.test("0.933050"));//零开头的小数
console.log("909.933050,结果:"+/^([1-9][0-9]*\.?[0-9]*)|(0\.[0-9]*)$/.test("909.933050"));//非零开头的小数
console.log("zx0.933050rt,结果:"+/^([1-9][0-9]*\.?[0-9]*)|(0\.[0-9]*)$/.test("zx0.933050rt"));//不是以数字开头结尾
console.log("0..978,结果:"+/^([1-9][0-9]*\.?[0-9]*)|(0\.[0-9]*)$/.test("0..978"));//有多个小数点的 console.log("909.933050,结果:"+/^([1-9]\d*\.?\d*)|(0\.\d*)$/.test("909.933050"));//\d代替[0-9]
console.log("0.933050,结果:"+/^([1-9]\d*\.?\d*)|(0\.\d*)$/.test("0.933050")); console.log("---测试开始结尾括号和或的位置---");
console.log("0.933050,结果:"+/^([1-9]\d*\.?\d*|0\.\d*)$/.test("0.933050"));
console.log("909.933050,结果:"+/^(0\.[0-9]*|[1-9][0-9]*\.?[0-9]*)$/.test("909.933050"));//非零开头的小数
console.log("结果是:"+/^[ab]|[cd]$/.test("b"));
console.log("结果是:"+/^[ab]|[cd]$/.test("c"));//整体不加括号,里面含有或
console.log("结果是:"+/^([ab]|[cd])$/.test("c"));//整体加括号
};
</script>
图示:

JS验证正数字,正则的一种正数规则1的更多相关文章
- js验证是否是数字,支持正负数小数
js验证是否是数字,支持正负数小数. function isShuzi(str){ //var regExp =/[0-9]$/;//不支持小数 var regExp =/^\-?[0-9]+(.[0 ...
- 记录下 js各种证件的正则验证
身份证 /(^\d{15}$)|(^\d{17}([0-9]|X)$)/ 护照 /^[a-zA-Z0-9]{3,21}$/ /^(P\d{7})|(G\d{8})$/ 军官证或士兵证 ...
- js验证是否为数字的总结(转)
作者: 字体:[增加 减小] 类型:转载 时间:2013-04-14我要评论 js验证是否为数字的总结,需要的朋友可以参考一下 js验证是否为数字,最简单的方法: isNaN函数的使用: functi ...
- js验证input输入框(字母,数字,符号,中文)
[javascript]代码库 <h1>js验证输入框内容</h1> <br /> <br /> 只能输入英文 <input type=" ...
- js中对数字进行正则判断
<script type="text/javascript"> function SubmitCk(num) { var reg = /^([a-zA-Z0-9]+[_ ...
- js字符串转换为数字的三种方法。(转换函数)(强制类型转换)(利用js变量弱类型转换)
js字符串转换为数字的三种方法.(转换函数)(强制类型转换)(利用js变量弱类型转换) 一.总结 js字符串转换为数字的三种方法(parseInt("1234blue"))(Num ...
- 【面试题】JS使用parseInt()、正则截取字符串中数字
JS使用parseInt()和正则截取字符串中数字 点击打开视频讲解更加详细 parseInt() 函数 定义和用法 parseInt() 函数可解析一个字符串,并返回一个整数. 当参数 radix ...
- js 验证数字的正则表达式集
<script type="text/javascript"> function validate(){ var reg = new RegExp( ...
- JS验证数字
//1.验证数字 var reg = new RegExp("^[0-9]*$"); //var reg = /^[+]{0,1}(\d+)$|^[+]{0,1}(\d+\.\d+ ...
随机推荐
- Flume组件
1.什么是Flume:apache顶级项目,主要用来做数据采集.分布式.高可用,将海量日志进行采集.聚合.传输的系统.能够对数据进行简单处理在发送到接收方. 2.Flume组件:source.chan ...
- (转载) 从0开始搭建SQL Server AlwaysOn 第三篇(配置AlwaysOn)
这一篇是从0开始搭建SQL Server AlwaysOn 的第三篇,这一篇才真正开始搭建AlwaysOn,前两篇是为搭建AlwaysOn 做准备的 步骤 这一篇依然使用step by step的方式 ...
- 洛谷 P1102 A-B数对 题解
P1102 A-B 数对 题目描述 出题是一件痛苦的事情! 题目看多了也有审美疲劳,于是我舍弃了大家所熟悉的 A+B Problem,改用 A-B 了哈哈! 好吧,题目是这样的:给出一串数以及一个数字 ...
- 9.11 myl模拟赛
9.11 myl 模拟赛 100 + 100 + 0 第一题耗费了太多的时间,导致最后一题没有时间想,直接去写了暴力,而且出题人没有给暴力分.... Problem 1. superman [题目描述 ...
- [转] Raspberry Pi 樹莓派使用場合及時機
在買了 Raspberry Pi 後,到底能拿來做什麼事情呢?有幾個想法一起分享 這裡有初學者教學的影片,非常值得一看. http://www.youtube.com/user/Raspberry ...
- AutoCAD .NET二次开发(一)
其他话不多说,直接进入主题,既然是二次开发,当然是用CAD平台已经封装好了很多类,我们需要熟悉和使用它们.常用的AutoCAD .NET API的四个主要DLL文件是: 名称 作用 备注 AcDbMg ...
- maven ssm 编译异常记录:
maven ssm 编译异常记录: javax.servlet.jsp 解决: 清除 tomacat libraries 修改 pom 文件 <dependency> <groupI ...
- FCS省选模拟赛 Day4
传送门 Solution Code /* 斯坦纳树:O(n*3^n+kE*2^n) 暂且把O(k*E)当成是spfa的复杂度 15:15~16:20 原题:bzoj_4774 */ #include ...
- andriod studio命名规范
标识符命名法标识符命名法最要有四种: 1 驼峰(Camel)命名法:又称小驼峰命名法,除首单词外,其余所有单词的第一个字母大写. 2 帕斯卡(pascal)命名法:又称大驼峰命名法,所有单词的第一个字 ...
- WSL2(Ubuntu)安装Postgres
原文链接:https://www.xu.ci/2019/12/wsl2ubuntupostgres.html 原文作者:博客园--曲高终和寡 *******************如果你看到这一行,说 ...
