HTML&CSS基础-属性选择器
HTML&CSS基础-属性选择器
作者:尹正杰
版权声明:原创作品,谢绝转载!否则将追究法律责任。
一.html源代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>属性选择器</title>
</head> <style>
/**
* 属性选择器:
* 作用:
* 可以根据元素中的属性或属性值来选取指定元素
* 常用语法:
* [属性名称]:
* 选取含有指定属性的元素
* [属性名称="属性值"]:
* 选取含有指定属性值的元素
* [属性名称^="属性值"]:
* 选取属性值以指定内容开头的元素
* [属性名称$="属性值"]:
* 选取属性值以指定内容结尾的元素
* [属性名称*="属性值"]:
* 选取属性值包含指定内容的元素
*
* 其它语法,如下所示(发现上面常用的语法不够用时可以参考手册说明):
* [属性名称~="属性值"]
* [属性名称|="属性值"]
*/ /**
* 案例一:
* 为所有具有title属性的p元素,设置一个背景颜色为黄色
*/
p[title]{
background-color: yellow;
} /**
* 案例二:
* 为title属性值是hello的元素设置一个背景颜色为深紫色
*/
p[title=world]{
background-color: darkorchid;
} /**
* 案例三:
* 为tiitle属性值以func开头的元素设置一个背景颜色为棕色
*/
p[title^="func"]{
background-color: brown;
} /**
* 案例四:
* 为title属性值以f结尾的元素设置一个背景颜色为蓝色
*/
p[title$="f"]{
background-color: blue;
} /**
* 案例五:
* 位titile属性值包含"s"的元素设置一个背景颜色为深粉红色
*/
p[title*="s"]{
background-color: deeppink;
} </style>
<body>
<!--
titile属性:
这个属性可以给任何标签指定;
当鼠标移动到元素上时,元素中的titile属性的值将会作为提示文字显示;
-->
<p title="hello">我是一个段落</p>
<p >我是一个段落</p>
<p title="scala">我是一个段落</p>
<p >我是一个段落</p>
<p title="func">我是一个段落</p>
<p >我是一个段落</p>
<p title="def">我是一个段落</p>
<p >我是一个段落</p>
<p >我是一个段落</p>
<p title="function">我是一个段落</p>
<p >我是一个段落</p>
<p >我是一个段落</p>
<p title="world">我是一个段落</p>
<p >我是一个段落</p>
<p >我是一个段落</p>
<p title="hello">我是一个段落</p> </body>
</html>
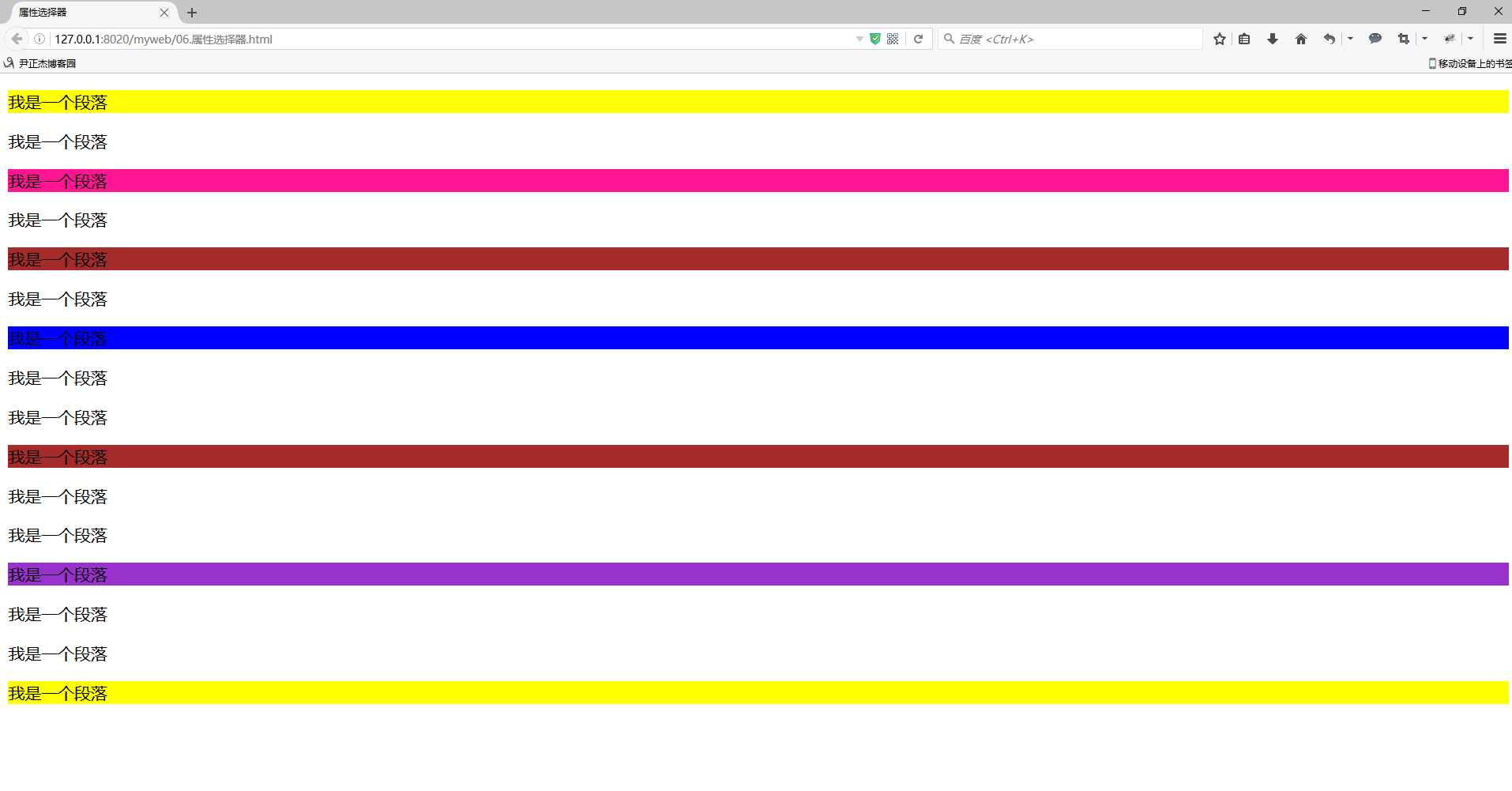
二.浏览器打开以上代码渲染结果

HTML&CSS基础-属性选择器的更多相关文章
- CSS基础--属性选择器、伪类选择器
属性选择器 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF ...
- HTML&CSS基础-常用选择器
HTML&CSS基础-常用选择器 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.html源代码 <!DOCTYPE html> <html> & ...
- CSS基础和选择器
什么是CSS? CSS是指层叠样式表(Cascading Style Sheets),样式定义如何显示HTML元素,样式通常又会存在于样式表中.也就是说把HTML元素的样式都统一收集起来写在一个地方或 ...
- 李洪强和你一起学习前端之(3)Css基础和选择器
大家好! 经过了前面的学习,是不是对前端的学习有了初步的了解.虽然我之前有iOS开发的经验,现在接触一门新的语言,对我来说 有一定的优势,但是一门技术对于谁来说都是公平的,我承认,我在接触新知识的时候 ...
- CSS基础及选择器
CSS层叠样式表与表相分离.常用CSS2和CSS3. HTML引入CSS 1.行内样式 <div style="color:red"></div> 2.内部 ...
- 23----2013.07.01---Div和Span区别,Css常用属性,选择器,使用css的方式,脱离文档流,div+css布局,盒子模型,框架,js基本介绍
01 复习内容 复习之前的知识点 02演示VS创建元素 03div和span区别 通过display属性进行DIV与Span之间的转换.div->span 设置display:inline ...
- CSS 基础 优先级 选择器 继承
1.样式优先级 (内联样式)Inline style > (内部样式)Internal style sheet > (外部样式)External style ...
- CSS笔记——属性选择器
1.存在和值(Presence and value)属性选择器这些属性选择器尝试匹配精确的属性值:[attr]:该选择器选择包含 attr 属性的所有元素,不论 attr 的值为何.[attr=val ...
- CSS基础之选择器
一:CSS介绍 CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素. 当浏览器读到,一个样式表时,就会按照. 二:CSS语法 每个CSS有两部分组成:选择器和声明 ...
随机推荐
- Python3.7安装(解决ssl问题)
摘自:https://blog.csdn.net/love_cjiajia/article/details/82254371 python3.7安装(解决ssl的问题) 1) 安装准备 yum -y ...
- 腾讯云短信 nodejs 接入, 通过验证码修改手机示例
腾讯云短信 nodejs 接入, 通过验证码修改手机示例 参考:腾讯云短信文档国内短信快速入门qcloudsms Node.js SDK文档中心>短信>错误码 nodejs sdk 使用示 ...
- Global.asax.cs 为 /.aspx 执行子请求时出错。 Server.Transfer
x 后台代码 Global.asax.cs protected void Application_Error(object sender, EventArgs e){Server.Transfer(& ...
- [LeetCode] 533. Lonely Pixel II 孤独的像素 II
Given a picture consisting of black and white pixels, and a positive integer N, find the number of b ...
- springboot打war包部署到tomcat
1:build.gradle plugins { id 'org.springframework.boot' version '2.1.5.RELEASE' id 'java' } apply plu ...
- Xshell设置运行自动化脚本
使用Xshell工具连接操作Linux系统,并编写运行自动化脚本示例: 这里介绍一种自动化下载日志文件的例子,下面先贴上编写的脚本,这里脚本命名为cyp-assout-log.js 如下: /* xs ...
- Postgresql集群解决方案测试报告
1 测试主体 本次测试的主体有3个,分别为: GreenPlum集群,下文简称为GP Postgres-XC集群,下文简称为XC Postgresql单数据库实例,下文简称为pgsql GP和XC都选 ...
- Nginx反向代理+负载均衡简单实现(手动申请https证书,申请免费https证书,http强转https)
背景:A服务器(192.168.1.8)作为nginx代理服务器B服务器(192.168.1.150)作为后端真实服务器 现在需要访问https://testwww.huanqiu.com请求时从A服 ...
- nginx acces.log日志分析
1,统计各访问IP的总数 awk '{if($9>0 && $9==200 && substr($6,2)== "GET") a[$1]++} ...
- Linux jdk8 安装
wegt 命令安装 wget --no-cookies --no-check-certificate --header "Cookie: gpw_e24=http%3A%2F%2Fwww.o ...
