HTML&CSS基础-内边框
HTML&CSS基础-内边框
作者:尹正杰
版权声明:原创作品,谢绝转载!否则将追究法律责任。
一.HTML源代码
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title>内边距</title>
- <style type="text/css">
- .box1{
- width: 300px;
- height: 300px;
- background-color: red;
- /**
- * 设置边框
- */
- border: 10px yellow solid;
- /**
- * 设置内边距(padding),指的是盒子的内容区与盒子边框之间的距离
- * 一共有四个方向的内边距,如下所示:
- * padding-top
- * padding-bottom
- * padding-left
- * padding-right
- * 内边距会影响到盒子的可见框的大小,元素的背景会延伸到内边距
- *
- * 盒子的大小由内容区,内边距,和边框共同决定
- * 盒子可见框的宽度= "border-left-width" + "padding-left" + "width" + "border-right-width" + "padding-right"
- * 盒子可见框的高度 = "border-top-width" + "padding-top" + "height" + "border-bottom-width" + "padding-bottom"
- *
- */
- /*padding-top: 10px;
- padding-bottom: 20px;
- padding-left: 40px;
- padding-right: 80px;*/
- /**
- * 使用padding可以同时设置四个边框的样式,规则和border-width一致
- */
- padding: 10px 20px 40px 80px;
- }
- .box2{
- width: 100%;
- height: 100%;
- background-color: deeppink;
- }
- </style>
- </head>
- <body>
- <div class="box1">
- <div class="box2"></div>
- </div>
- </body>
- </html>
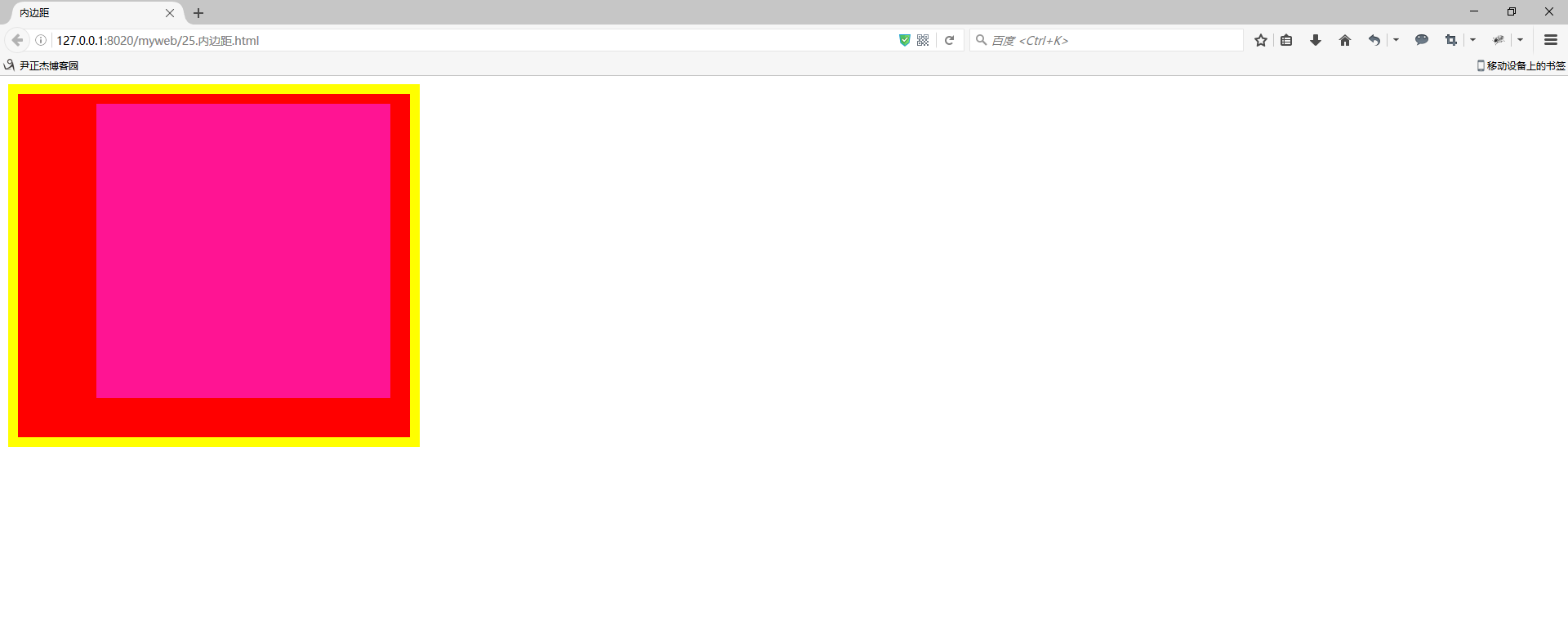
二.浏览器打开以上代码渲染结果

HTML&CSS基础-内边框的更多相关文章
- HTML&CSS基础-内联框架
HTML&CSS基础-内联框架 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.如下图所示,在同一个路径中有两个网页 <!DOCTYPE html> < ...
- HTML&CSS基础-内联样式和内部样式表
HTML&CSS基础-内联样式和内部样式表 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.CSS(Cascading Style Sheets)简介 层叠样式表(Cas ...
- HTML&CSS基础-内联和块元素
HTML&CSS基础-内联和块元素 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.html源代码 <!DOCTYPE html> <html> ...
- HTML&CSS基础-外边框
HTML&CSS基础-外边框 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.HTML <!DOCTYPE html> <html> <h ...
- CSS入门(css简介与样式汇总、CSS的使用方式和特征、CSS基础选择器和复杂选择器、边框阴影)
一.CSS的作用 1.以统一的方式实现样式的定义 2.提高页面样式的可重用性和可维护性 3.实现了内容(HTML)和表示(CSS)的分离 HTML和CSS之间有什么关系? HTML:构建网页的结构 C ...
- [19/06/05-星期三] CSS基础_样式表的位置(内联、内部、外部样式)、块元素(div)、内联元素(span)、常用的选择器
一.概念 CSS(Cascading Style Sheets,层叠样式表) 可以用来为网页创建样式表,通过样式表可以对网页进行装饰. 所谓层叠,就是可以将整个网页想象成是一层一层的结构,层次高的将会 ...
- CSS实现多重边框和内凹圆角
CSS实现多重边框 <!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset=&q ...
- HTML&CSS基础-边框简写属性
HTML&CSS基础-边框简写属性 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.HTML源代码 <!DOCTYPE html> <html> ...
- css样式之边框和内外边距
1.css样式之边框:border 实心的边框: <!DOCTYPE html><html> <head> <meta http-equiv="co ...
随机推荐
- Swift编码总结8
1.判断当前控制器是否在显示: // 判断当前控制器是否在显示 func isCurrentViewControllerVisible() -> Bool { return (self.isVi ...
- dataTable.NET的search box每輸入一個字母進行一次檢索的問題
當使用dataTable.NET時,可以通到簡單的setting來添加一個search box進行全表格的檢索. $('#test-listing') .on('order.dt', function ...
- LeetCode 653. 两数之和 IV - 输入 BST(Two Sum IV - Input is a BST)
653. 两数之和 IV - 输入 BST 653. Two Sum IV - Input is a BST 题目描述 给定一个二叉搜索树和一个目标结果,如果 BST 中存在两个元素且它们的和等于给定 ...
- django settings.py 配置文件
目录 settings.py 配置文件 settings.py 配置文件 import os BASE_DIR = os.path.dirname(os.path.dirname(os.path.ab ...
- 基于OpenCV制作道路车辆计数应用程序
基于OpenCV制作道路车辆计数应用程序 发展前景 随着科学技术的进步和工业的发展,城市中交通量激增,原始的交通方式已不能满足要求:同时,由于工业发展为城市交通提供的各种交通工具越来越多,从而加速了城 ...
- Linux 总结篇
1. sudo -i update upgrade install 包名 (openjdk-8-jdk) autoremove 自动删除不需要的包(remove卸载) sudo apt-get 2. ...
- PB数据窗口只存储过程数据源创建
必须在 Manual Rault Set 上打勾,不然不能设置显示列. 显示列的数据必须和存储过程返回值的顺序一致,否则会出现数据和列名两边不对应的情况
- SpringBoot项目启动不走内嵌容器
一.问题 springboot项目java -jar启动不走内嵌容器,如下图,可以看到是直接走系统环境变量里配置的tomcat容器了 二.分析 我的pom.xml文件关键依赖: <depende ...
- www.qtbig.com:QList的at与[]10亿次运行速度比较(运行速度at都优于[],但区别不大)
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明.本文链接:https://blog.csdn.net/nicai_xiaoqinxi/artic ...
- Spring Boot@Component注解下的类无法@Autowired的问题
title: Spring Boot@Component注解下的类无法@Autowired的问题 date: 2019-06-26 08:30:03 categories: Spring Boot t ...
