JS 数组对象的某一项抽离出来放在外面
数组类型:
- shamDeviceData: [
- {
- "projectKey":"5555",
- "productKey":"55555555",
- "deviceId":"555555555",
- "deviceName":"55555555",
- "imei":"5555555",
- "devReturnAlarmList":[{
- "statusCode":"55555",
- "statusValue":"5555",
- "alarmDesc":"5555",
- "alarmType": '1'
- }]
- },
- {
- "projectKey":"6666666",
- "productKey":"6666",
- "deviceId":"6666",
- "deviceName":"helo",
- "imei":"how are you",
- "devReturnAlarmList":[
- {
- "statusCode":"6666",
- "statusValue":"6666",
- "alarmDesc":"8888888",
- "alarmType": '1'
- },
- {
- "statusCode":"67677677",
- "statusValue":"676767",
- "alarmDesc":"99999",
- "alarmType": '1'
- },
- {
- "statusCode":"67677677",
- "statusValue":"676767",
- "alarmDesc":"tttttttt",
- "alarmType": '1'
- }
- ]
- },
- {
- "projectKey":"777777",
- "productKey":"777777",
- "deviceId":"77777",
- "deviceName":"77777",
- "imei":"77777",
- "devReturnAlarmList":[]
- }
- ],
思路:
1. 把 devReturnAlarmList 数组里面的每一项拿到外面来,重新生成一个新数组,如果devReturnAlarmList有多项,则生成多个数组
2. 合并新对象 { }一定要写
- Object.assign({},item, item.devReturnAlarmList[num])
解决:
- this.shamDeviceData.forEach((item,i) => {
- if (item.devReturnAlarmList.length) {
- if (item.devReturnAlarmList.length) {
- for (let i = 0; i < item.devReturnAlarmList.length; i++) {
- (function(num) {
- _this.handleShamDeviceData.push(Object.assign({},item, item.devReturnAlarmList[num])) // 这里一定要注意,拼接成新对象{},不然item.devReturnAlarmList[num]始终取的是最后一个值,闭包没生效
- })(i)
- }
- }
- } else {
- this.handleShamDeviceData.push(item)
- }
- })
- console.log(this.handleShamDeviceData)
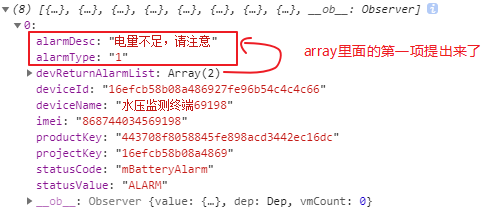
打印的 handleShamDeviceData 如下:


JS 数组对象的某一项抽离出来放在外面的更多相关文章
- 判断js数组/对象是否为空
/** * 判断js数组/对象是否为空 * isPrototypeOf() 验证一个对象是否存在于另一个对象的原型链上.即判断 Object 是否存在于 $obj 的原型链上.js中一切皆对象,也就是 ...
- JS 数组对象
定义数组: 数组对象用来在单独的变量名中存储一系列的值. 创建一个数组有三种方法. 1: 常规方式: var myCars=new Array(); myCars[0]="Saab" ...
- 【原】js数组对象去重最简单的方法
简单的数组去重是比较简单的,方法也特别多,如给下面的数组去重: let arr = [1,2,2,4,9,6,7,5,2,3,5,6,5] 最常用的可以用for循环套for循环,再用splice删除重 ...
- js 数组对象的操作方法
在jquery中处理JSON数组的情况中遍历用到的比较多,但是用添加移除这些好像不是太多. 今天试过json[i].remove(),json.remove(i)之后都不行,看网页的DOM对象中好像J ...
- JS数组&对象遍历
遍历的总结,经常用到的,希望帮助你我成长. JS数组遍历: 1,普通for循环 var arr = [1,2,3,4,9]; for ( var i = 0; i <arr.length; i+ ...
- js数组对象排序详解
一.js对象遍历输出的时候真的是按照顺序输出吗? 下边就来实践一下: var obj={'3':'ccc',name:'abc',age:23,school:'sdfds',class:'dfd',h ...
- js数组对象常用方法小结
~~~数组添加元素后一般返回数组的新长度 如: push(ele1[,ele2...]), unshift(ele1[,ele2...]) ~~~数组删除元素后一般返回被删除的元素 如: pop() ...
- Js 数组对象排序
1.定义函数 /** * 数组对象排序函数 * @param {any} name 排序字段 * @param {any} order 升.降(这里事true.false记得处理下) */ var b ...
- js数组对象去重
转: https://www.cnblogs.com/gaoht/p/9850449.html 在数组对象中去掉重复的对象: export function deteleObject(obj) { v ...
随机推荐
- Flask之Flask_Session插件
一,Flask_Session介绍 因为flask自带的session是将session存在cookie中: 所以才有了第三方Flask_session插件,可以将session存储在我们想存储的数据 ...
- React系列,初识
学习react对于新手来说,还没有学react往往就会被webpack,npm等搞的晕头转向,所以我们今天就从最简单的方式入手 <script src="react.js"& ...
- 大马过安全狗拿webshell方法
很多拿站的朋友,都知道大马很多都会被安全狗拦截,最近一个大牛给我一个方法,竟然成功,所以分享下这个方法. 将大马写到一个txt文件里面,命名为dama.txt,再建一个文本文档,asp的就写入:< ...
- 一.什么是protobuf
Google Protocol Buffer( 简称 Protobuf) 是 Google 公司内部的混合语言数据标准,目前已经正在使用的有超过 48,162 种报文格式定义和超过 12,183 个 ...
- python同时取每个列表的第一个元素
在实际爬虫开发中, 经常用到列表保存数据, 在使用这些数据的时候,需要要取每个列表里的第一个元素进行拼接. 就需要用到python的内置方法:“zip()" # 现在有3个列表:li_1, ...
- Bootstrap是什么意思?
Bootstrap是一组用于网站和网络应用程序开发的开源前端(所谓“前端”,指的是展现给最终用户的界面.与之对应的“后端”是在服务器上面运行的代码)框架,包括HTML.CSS及JavaScript的框 ...
- mysql数据库从一台服务器迁移到另一台服务器上
一.应用场景 由于要把测试服务器上的数据库迁移到正式服务器上,因此需要做数据库的迁移.这里记录一下. 二.数据库迁移1.新建数据库test create database test;12.进 ...
- P1168 中位数(线段树)
题目描述 给出一个长度为N的非负整数序列A[i],对于所有1 ≤ k ≤ (N + 1) / 2,输出A[1], A[3], …, A[2k - 1]的中位数.即前1,3,5,……个数的中位数. 输入 ...
- makefile通用版本(一)
实际当中程序文件比较大,这时候对文件进行分类,分为头文件.源文件.目标文件.可执行文件.也就是说通常将文件按照文件类型放在不同的目录当中,这个时候的Makefile需要统一管理这些文件,将生产的目标文 ...
- MySQL5.7 基础之二
设计范式: 第一范式:字段是原子性 第二范式:存在可用主键 第三范式:任何表都不应该有依赖于其它表非主键的字段 创建数据库.设计数据表 字段:字段名.数据类型.约束(通过键来实现,而键其实可以当做索引 ...
