Mock Server之flask_restful(python+flask)
一、结构设计
上一篇,写了Mock Server的基础实现与被测系统的对接
当我们要mock 的 api越来越多的时候,路由与相关的方法都堆在app.py中就不合适了,不可拔插,可读性也比较差,因此要调整下结构。
期望结果:
1、app.py中只负责server的配置信息
2、各个路由与对应的方法可在独立的文件中维护
3、方便拔插
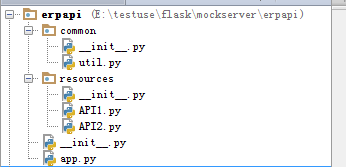
如下图,resources中分别维护各个API,在app.py中配置server信息及拔插API(这个也可以分成两个文件),common中放公共方法

二、Flask-RESTful
这里我们引入Flask-RESTful来实现一中的内容。
首先安装:pip install Flask-RESTful
1、Resources
Flask-RESTful 提供的最主要的基础就是资源(Resources)。资源(Resources)是构建在 Flask 可拔插视图 之上,只要在你的资源(Resource)上定义方法就能够容易地访问多个 HTTP 方法。
我们看一下API1中的代码:
__author__ = 'xumj'
from flask_restful import Resource
from flask import request,jsonify def data_to_dict(data):
data_dict = dict((line.split('=') for line in data.split('&')))
return data_dict class API1(Resource):
def get(self):
result = {'code':1000,'result':'test1'}
print 'get request'
return jsonify(result) def post(self):
print 'post request'
data = request.data
if not data or data == 'None':
print 'no data'
result = {'code':500,'result':'','msg':'data is not find'}
return jsonify(result)
else:
data = data_to_dict(data) if not data.has_key('num'):
result = {'code':601,'result':'','msg':'num can not be empty'}
else:
result = {'code':2000,'result':'test2','msg':'num is' + data['num']}
return jsonify(result)
上面的代码废话比较多,我们说下主要的东西:
首先from flask_restful import Resource
然后定义类class API1(Resource)
接着按需在类下定义相应的http方法,如get、post、put、delete(对应请求的method)
2、配置URLS
我们在app.py中配置相关信息:
首先import Api及resources文件中的对应API类
然后通过api.add_resource()添加api及对应的URLS(如图,一个API可以对应多个URL),如果某个API的方法有问题或不想开放,则这里不添加就可以。
PS:这块可独立在一个文件中配置
#coding:utf-8
__author__ = 'xumj'
from flask import Flask
from flask_restful import Api
from resources.API1 import API1
from resources.API2 import API2 app = Flask(__name__)
api = Api(app)
api.add_resource(API1, '/API1')
api.add_resource(API2, '/API2','/API3') if __name__ == '__main__':
app.run(debug=True,host='0.0.0.0',port=9003)
#host:主机ip,配置为0.0.0.0或主机的ip,则其他同网络环境设备就可以访问该server
#port:端口号,根据实际情况自定义设置,如5000
3、Flask-RESTful还有其他好处,这里先不赘述
Mock Server之flask_restful(python+flask)的更多相关文章
- 一个简单的mock server
在前后端分离的项目中, 前端无需等后端接口提供了才调试, 后端无需等第三方接口提供了才调试, 基于“契约”,可以通过mock server实现调试, 下面是一个简单的mock server,通过pyt ...
- Python+Flask搭建mock api server
Python+Flask搭建mock api server 前言: 近期由于工作需要,需要一个Mock Server调用接口直接返回API结果: 假如可以先通过接口文档的定义,自己模拟出服务器返回结果 ...
- Mock Server之与被测系统对接(python+flask)
第一步:获取入参与返回结果 先通过postman.jmeter.自己写脚本之类的方式请求我们的mock server,试着获取入参与对应的返回值,这里我用的是robotframework + Requ ...
- Python接口测试实战5(下) - RESTful、Web Service及Mock Server
如有任何学习问题,可以添加作者微信:lockingfree 课程目录 Python接口测试实战1(上)- 接口测试理论 Python接口测试实战1(下)- 接口测试工具的使用 Python接口测试实战 ...
- Error generating Swagger server (Python Flask) from Swagger editor
1down votefavorite http://stackoverflow.com/questions/36416679/error-generating-swagger-server-pyt ...
- [转]使用flask实现mock server
什么是mock server: http://www.testclass.net/interface/mock_server 使用flask 实现 mock server : http://www. ...
- 1分钟搭建极简mock server
1.无聊的背景.起源: 如今的业务系统越来越复杂庞大,各个功能直接的调用也是多如牛毛,但如果在联调的时候,恰好被调的接口正在开发,怎么办?傻傻的等么,不存在的!这时会搭建一些server来进行mock ...
- 基于django rest framework的mock server实践
网上找了一下mock server的实现,发现python的基本都是基于flask来实现的,因最近在学django,就尝试用drf实现了下: A brief introduction of sui_m ...
- Mock Server的搭建
一.概述 我们系统与第三方开票系统有交互,场景是我们系统请求第三方开票系统,第三方开票系统根据我们的请求数据,生成开票信息然后返回发票号或异常信息,我们根据返回的信息做对应的处理.因为配合上存在一些障 ...
随机推荐
- java 压缩图片(只缩小体积,不更改图片尺寸)
1.情景展示 在调用腾讯身份证OCR接口的时候,由于要求图片大小只能限制在1MB以内,这样,就必须使用到图片压缩技术 2.代码展示 /** * 图片处理工具类 * @explain * @auth ...
- Oracle_12541错误和ora-12514错误
ORA-12541: TNS无监听程序错误 在oracle安装目录(E:\app\Administrator\product\instantclient_12_1\NETWORK\ADMIN)下查找l ...
- IDEA调试进入class文件
今天用IDEA调试时,一直进入class文件,而没有进入java文件. 错误原因 出现这种情况,有可能是Module有多个同名的依赖,调试时程序进入了同名的jar包里面,而不是同名的Module. 如 ...
- IDEA-Maven的Dependencies中出现红色波浪线
解决方法:移除相关依赖,再重新添加即可 情况及具体解决方法如下:1.在Maven Project中 Dependencies 出现红色波浪线 2.查询本地仓库:jar包已存在 3.解决方法:3.1.从 ...
- 免费https证书
https://certbot.eff.org/lets-encrypt/ubuntuother-nginx https://ruby-china.org/topics/31942 https://l ...
- Sql Server 数据库出现“可疑”的解决办法
问题:数据库名称出现“可疑”字样 解决: 方法一: 重新还原数据库 方法二: 贴上语句:(DB_CS:你的数据库名) 第一步: ALTER DATABASE DB_CS SET EMERGENCY 第 ...
- StringTable
首先看这样一个面试题 // StringTable [ "a", "b" ,"ab" ] hashtable 结构,不能扩容 public ...
- Python3+selenium 报错处理:“selenium.common.exceptions.NoAlertPresentException: Message: No alert is active”
一.说明 在使用python3+selenium写自动升级程序的时侯,碰到一个弹出对话框需要点击确认的场景.弹出的对话框如下图所示. 对于弹框各种资料都说通过switch_to.alert属性获取对话 ...
- git 命令行回退到某个指定的版本
1.在开发过程中遇到合并别人的代码或者合并主分支的代码导致自己的分支代码冲突或有别的问题,这时我们需要回退某个git提交历史的代码 用一下命令 git reset --hard 139dcfaa558 ...
- 乘法器——Wallace树型乘法器
博主最近在看乘法器相关的知识,发现现在用的比较多的是booth编码的乘法器和Wallace树型乘法器,当然两者并不是互斥的关系,他们也可以结合使用.在这里给大家介绍一下Wallace树型乘法器,希望能 ...
