Vue学习之Webpack小结(十二)
一、nrm:
nrm是专门用来管理和快速切换私人配置的registry;
nrm提供了一些最常用的npm包镜像地址,能够让我们快速的切换安装包时候的服务器地址;
二、镜像:
原来 包 刚一开始是只存在于国外的NPM服务器,但是由于网络原因,经常访问不到,这时候,我们可以在国内,创建一个和官网完全一样的NPM服务器,只不过,数据都是从人家那里拿过来的,除此之外,使用方式完全一样;
三、nrm使用:
1、运行:
npm i nrm -g
全局安装’ nrm ' 包;
2、使用
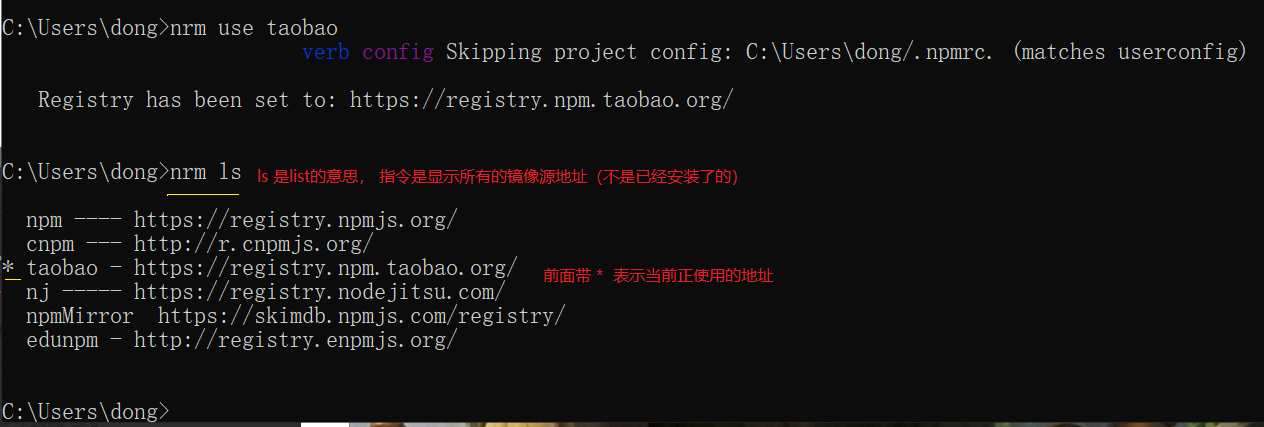
nrm ls
查看当前所有可用的镜像源地址以及当前所使用的镜像源地址;
3、使用
nrm use npm
或者
nrm use taobao
切换不同的镜像源地址。

注意:nrm 只是单纯的提供了几个常用的 下载包的url地址,并能够让我们在方便的进行切换,但是,我们装包的时候,使用的装包工具,都是 npm;
四、webpack:
1、webpack 是前端的一个项目构建工具,它是基于Node.js 开发出来的一个前端工具;
2、网页中引用的如JS、css、images、fonts(字体文件)、模板文件(.vue)静态资源太多会使网页加载速度过慢(因为我们要发起很多的二次请求),还要处理错综复杂的依赖关系;
为了解决这两个问题,我们需要采用合并、压缩、精灵图、图片的Base64编码,也可以使用requireJS、也可以使用webpack 解决各个包之间的复杂依赖关系。
解决方案:
①、使用Gulp,是基于 task 任务的;
②、使用 webpack ,是基于整个项目进行构建的;
借助于webpack 整个前端自动化构建工具,可以完美实现资源的合并、打包、压缩、混淆等诸多功能;https://www.webpackjs.com/
3、安装的两种方式:
①、运行
npm i webpack -g
全局安装 webpack,资源就能在全局使用webpack的命令;
②、在项目根目录中运行
npm i webpack --save-dev
安装到项目依赖中
Vue学习之Webpack小结(十二)的更多相关文章
- vue学习指南:第十二篇(详细) - Vue的 路由 第二篇 ( 路由按需加载(懒加载))
各位朋友 因 最近工作繁忙,小编停更了一段时间,快过年了,小编祝愿 大家 事业有成 学业有成 快乐健康 2020开心过好每一天.从今天开始 我会抽时间把 Vue 的知识点补充完整,以及后期会带给大家更 ...
- Vue学习之路第十二篇:为页面元素设置内联样式
1.有了上一篇的基础,接下来理解内联样式的设置会更简单一点,先看正常的css内联样式: <dvi id="app"> <p style="font-si ...
- 深度学习课程笔记(十二) Matrix Capsule
深度学习课程笔记(十二) Matrix Capsule with EM Routing 2018-02-02 21:21:09 Paper: https://openreview.net/pdf ...
- Introduction to 3D Game Programming with DirectX 12 学习笔记之 --- 第二十二章:四元数(QUATERNIONS)
原文:Introduction to 3D Game Programming with DirectX 12 学习笔记之 --- 第二十二章:四元数(QUATERNIONS) 学习目标 回顾复数,以及 ...
- Introduction to 3D Game Programming with DirectX 12 学习笔记之 --- 第十二章:几何着色器(The Geometry Shader)
原文:Introduction to 3D Game Programming with DirectX 12 学习笔记之 --- 第十二章:几何着色器(The Geometry Shader) 代码工 ...
- Django REST framework+Vue 打造生鲜超市(十二)
十三.首页.商品数量.缓存和限速功能开发 13.1.轮播图接口实现 首先把pycharm环境改成本地的,vue中local_host也改成本地 (1)goods/serializer class B ...
- 从零开始学习PYTHON3讲义(十二)画一颗心送给你
(内容需要,本讲使用了大量在线公式,如果因为转帖网站不支持公式无法显示的情况,欢迎访问原始博客.) <从零开始PYTHON3>第十二讲 上一节课我们主要讲解了数值计算和符号计算.数值计算的 ...
- FastAPI 学习之路(十二)接口几个额外信息和额外数据类型
系列文章: FastAPI 学习之路(一)fastapi--高性能web开发框架 FastAPI 学习之路(二) FastAPI 学习之路(三) FastAPI 学习之路(四) FastAPI 学习之 ...
- JavaScript DOM编程艺术-学习笔记(第十二章)
第十二章 1.本章是综合前面章节的所有东西的,一个综合实例 2.流程:①项目简介:a.获取原始资料(包括文本.图片.音视频等) b.站点结构(文件目录结构) c.页面(文件)结构 ②设计(切图) ③c ...
随机推荐
- linux服务器NAT后无法在内网通过外部IP访问内部服务的问题
场景一: 将外网访问192.168.100.10的80端口转发到192.168.75.5:8000端口. # iptables -t nat -A PREROUTING -d 192.168.100. ...
- 微信H5页面分享获取JS-SDK
https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421141115 微信开发文档: 生成签名之前必须先了解一下jsapi_ti ...
- update Select 从查询的结果中更新表
UPDATE tbl_a a INNER JOIN tbl_b b ON a.arg=b.argSET a.arg2=b.arg2 这个语法即可实现
- 记录Windows下文件操作记录
https://blog.csdn.net/huashuolin001/article/details/73863324
- django请求限制
django.views.decorators.http 包里的装饰器可以基于请求的方法来限制对视图的访问. 限制视图只能服务规定的http方法.用法: from django.views.decor ...
- 1. Spring Cloud Greenwich SR2 概览
Spring Cloud provides tools for developers to quickly build some of the common patterns in distribut ...
- Socket网络编程——C++实现
本代码可直接使用 根据TCP/IP三次握手,实验时可使用两台电脑,或者打开两个终端模拟通信. 服务器端: #include <iostream> #include <windows. ...
- 【JZOJ100207】【20190705】决心
题目 你需要构造一个排列 初始时\(p_i=i\),一次操作定义为: 选择一些\((x_i,y_i)\),满足每个数字只能出现一次 依次交换\(p_{x_i},p_{y_i}\) 定义一个排列 \(P ...
- cocos:C++ 导出到lua, genbindings.py修改
cocos:C++ 导出到lua, genbindings.py修改 1. 准备 把tools目录下的cocos2dx_extension.ini, genbindings.py, userconf. ...
- ORM之Dapper
ORM之Dapper 一.下载安装: nuget 搜索dapper安装 二.使用: 三.优缺点: 优点: 1.开源.轻量.单文件(代码就一个SqlMapper.cs文件,编译后就40K的一个很小的Dl ...
