【 Android 】ViewPager + TabLayout + Fragment 数据初始化问题
在 ViewPager 和 Fragment 配合使用的时候,ViewPager 会使用预加载机制,使得我们在没有切换到到对应页面时,就已经加载好了,这是个非常不好的用户体验。
所以本示例项目就诞生了。
关键字:setUserVisibleHint
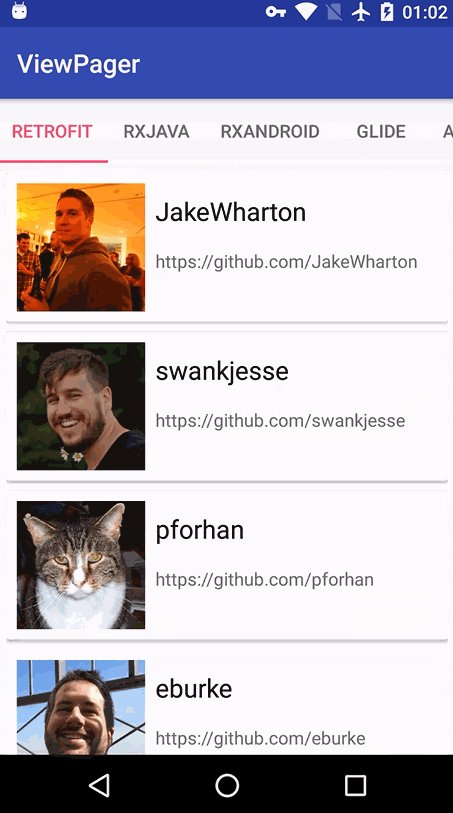
实例:

示例结构:
使用Activity嵌套Fragment
MainActivity
public class MainActivity extends AppCompatActivity {
private ArrayList<Fragment> mFragments;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initFragment();
initView();
}
private void initFragment() {
mFragments = new ArrayList<>();
AFragment aFragment = AFragment.newInstance();
BFragment bFragment = BFragment.newInstance();
CFragment cFragment = CFragment.newInstance();
mFragments.add(aFragment);
mFragments.add(bFragment);
mFragments.add(cFragment);
}
private void initView() {
final TabLayout tabLayout = findViewById(R.id.tab_layout);
final ViewPager viewPager = findViewById(R.id.viewpager);
viewPager.setAdapter(new FragmentStatePagerAdapter(getSupportFragmentManager()) {
@Override
public Fragment getItem(int position) {
return mFragments.get(position);
}
@Override
public int getCount() {
return mFragments.size();
}
});
viewPager.setOffscreenPageLimit(mFragments.size());
viewPager.addOnPageChangeListener(new TabLayout.TabLayoutOnPageChangeListener(tabLayout));
tabLayout.addOnTabSelectedListener(new TabLayout.OnTabSelectedListener() {
@Override
public void onTabSelected(TabLayout.Tab tab) {
Log.d(TAG, "onTabSelected: ");
viewPager.setCurrentItem(tabLayout.getSelectedTabPosition(), true);
}
@Override
public void onTabUnselected(TabLayout.Tab tab) {
Log.d(TAG, "onTabUnselected: ");
}
@Override
public void onTabReselected(TabLayout.Tab tab) {
Log.d(TAG, "onTabReselected: ");
}
});
}
}
AFragment
public class AFragment extends Fragment {
public AFragment() {
// Requires empty public constructor
}
public static AFragment newInstance() {
return new AFragment();
}
@Nullable
@Override
public View onCreateView(@NonNull LayoutInflater inflater,
@Nullable ViewGroup container,
@Nullable Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragment_a, container, false);
initView(view);
return view;
}
private void initView(View view) {
}
}
BFragment
public class BFragment extends Fragment {
private boolean isFirst = true;
public BFragment() {
// Requires empty public constructor
}
public static BFragment newInstance() {
return new BFragment();
}
@Override
public void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
}
@Nullable
@Override
public View onCreateView(@NonNull LayoutInflater inflater,
@Nullable ViewGroup container,
@Nullable Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragment_b, container, false);
initView(view);
return view;
}
@Override
public void setUserVisibleHint(boolean isVisibleToUser) {
super.setUserVisibleHint(isVisibleToUser);
if (isVisibleToUser && isFirst) {
Log.d(TAG, "BFragment 首次加载");
isFirst = false;
}
}
private void initView(View view) {
}
}
CFragment和BFragment相似,就不赘述了。
MainActivity对应的布局文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".ui.activity.MainActivity"> <android.support.design.widget.TabLayout
android:id="@+id/tab_layout"
android:layout_width="match_parent"
android:layout_height="50dp"
app:tabMode="scrollable"
app:tabSelectedTextColor="@color/colorAccent"> <android.support.design.widget.TabItem
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="A" /> <android.support.design.widget.TabItem
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="B" /> <android.support.design.widget.TabItem
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="C" /> </android.support.design.widget.TabLayout> <android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:overScrollMode="never"
android:scrollbars="none" /> </LinearLayout>
AFragment、 BFragment、 CFragment 对应的布局文件就不赘述了,可以随意自定义。
源码下载:
https://github.com/cnwutianhao/ViewPager
【 Android 】ViewPager + TabLayout + Fragment 数据初始化问题的更多相关文章
- Android -- ViewPager、Fragment、状态保存、通信
工程架构 TabAFm到Tab ...
- android ViewPager 与Fragment
ViewPager 左右滑动数据显示 1. 整体布局 FragmentLayout 容器包裹Fragment <?xml version="1.0" encoding=&qu ...
- Android Viewpager加Fragment做界面切换时数据消失的解决方式
今天遇到多个Fragment切换,回来后页面空白的情况,找到这个博客方法设置了一下,就可以了 vpAdapter = new VpAdapter(getSupportFragmentManager() ...
- ViewPager + TabLayout + Fragment + MediaPlayer的使用
效果图 在gradle里导包 implementation 'com.android.support:design:28.0.0' activity_main <?xml version=&q ...
- Android -- ViewPager切换动画,PageTransformer
transformPage(View view, float position) view就是滑动中的那个view,position这里是float类型,是当前滑动状态的一个表示,比如当滑动到正全屏时 ...
- Android - ViewPager+Fragment初始化问题
Android应用开发中,经常会用到ViewPager + Fragment,虽然效果不错,但随之而来的还有一些问题,下面就说说其中的初始化问题. ViewPager初始化时会预加载前后的2个页面,即 ...
- 巧力避免ViewPager的预加载数据,Tablayout+Fragment+viewPager
问题描述 最近在进行一个项目的开发,其中使用到了Tablayout+Fragment+viewPager来搭建一个基本的框架,从而出现了设置数据适配器的时候,item的位置错乱问题.我打印log日志的 ...
- TabLayout+Fragment+ViewPager+FragmentStatePagerAdapter实现Tab标签
首先来看下实现的效果吧: 最近在项目中实现这个效果的时候.尽管自己磕磕绊绊的实现了,可是知识确实模模糊糊的,今天天气异常的冷,在加上这个知识不太熟练,实在是没有心情进行接下来的计划,干脆借着这个时间, ...
- Android ViewPager Fragment使用懒加载提升性能
Android ViewPager Fragment使用懒加载提升性能 Fragment在如今的Android开发中越来越普遍,但是当ViewPager结合Fragment时候,由于Androi ...
随机推荐
- VS 编译总是出现错误: "LC.EXE 已退出,代码为-1"
最近在开发CS的一个项目时,编译总是出现错误: "LC.EXE 已退出,代码为-1" 解决方法一:用记事本打开*.licx,里面写的全是第三方插件的指定DLL,删除错误信息,保存, ...
- [codevs1286]郁闷的出纳员
题目描述 Description OIER公司是一家大型专业化软件公司,有着数以万计的员工.作为一名出纳员,我的任务之一便是统计每位员工的工资.这本来是一份不错的工作,但是令人郁闷的是,我们的老板反复 ...
- node开发遇到类似:Error: ENOENT: no such file or directory, scandir 'D:\work\taro-components- ....... _node-sass@4.12.0@node-sass\vendor
唯一的有参考价值的文章,https://www.cnblogs.com/milo-wjh/p/9175138.html 我可以负责任的说,以下的方法, npm rebuild node-sass 80 ...
- Android 开发基础入门篇: Android Studio 导入工程
最简单的方式 等待加载完就好了
- [RN] React Native 中使用 stickyHeaderIndices 实现 ScrollView 的吸顶效果
React Native中,ScrollView组件可以使用 stickyHeaderIndices 轻松实现 sticky 效果. 例如下面代码中: <ScrollView showsVert ...
- pytest--命令行常用参数
前戏 在python中,大家听到最多的单元测试框架就是unittest和pytest了,而pytest有很多的功能,甩unittest几条街 我们在使用pytest时,要遵循pytest的命名规则: ...
- eclipse中自动生成serialVersionUID
serialVersionUID作用: 序列化时为了保持版本的兼容性,即在版本升级时反序列化仍保持对象的唯一性. 如果你修改代码重新部署后出现序列化错误,可以考虑给相应的类增加seri ...
- QFileInfo().created() 警告 created is deprecated 怎么改?
有这样一行代码操作: QFileInfo(...).created().toString(...); QtCreator提示警告: 'created' is deprecated 'created' ...
- C语言-memset()
1. memset()函数原型是extern void *memset(void *buffer, int c, int count) buffer:为指针或是数组, c:是赋给buff ...
- Spring 事物隔离级别,事物传播行为
Spring 框架中对于事物的管理,主要定义了一下四种属性: 事物的隔离(Isolation)级别 事物的传播行为(Propagation Behavior) 事物的超时时间(TImeout) 是否为 ...
