CSS 基础样式
文本
p{
font-family:Cambria, "Hoefler Text", "Liberation Serif", Times, "Times New Roman", "serif"; /*字体*/
font-size: 20px; /*字号*/
color: red; /*字体颜色*/
font-style: italic; /*字体样式*/
font-weight: bold /*字体粗细*/
}
p{
text-align: left; /*文本的对齐方式*/
text-decoration-line:underline; /*文本装饰*/
/*也可以这样来设置 text-decoration: underline; */
text-decoration-style:solid; /*默认就是单实线*/
text-decoration-color: red; /*线颜色*/
text-transform: capitalize; /*大小写转换,每个单词的首字母都大写*/
text-indent: 40px; /*首行缩进*/
letter-spacing: 2px; /*字符间距*/
word-spacing: 10px; /*单词间距*/
line-height: 150%; /*行高(行间距)*/
white-space: nowrap /*空格、换行处理*/
}
背景
body{
background-color: red; /*背景颜色*/
background-image: url("bg.png"); /*背景图片,url()中的路径可引可不引。可以设置多个url(),用逗号隔开即可*/
background-repeat:no-repeat; /*背景填充*/
background-position: left; /*背景图片的位置,这个属性需要和background-repeat: no-repeat搭配使用*/
background-attachment:fixed; /*背景图片是否随内容的上下滚动而滚动*/
background-size:80px 60px; /*设置背景图片的尺寸,可使用百分比*/
background-origin:content-box; /*设置背景图片填充的范围,只能为背景图片,不能是背景颜色*/
background-clip: content-box; /*设置背景的填充范围,可以是背景图片或颜色*/
/*element=content+padding+border,content-box是填充content,padding-box是填充padding+content,border-box是填充border+padding+content*/
}
可使用总属性background来设置:
background: url("bg.png") no-repeat fixed left;
边框
/*同时设置4条边线*/
border: 1px red solid; /*同时设置4条边线的线宽|线型|线颜色*/
border-width: 1px;
border-style: sold;
border-color: red; /*设置一条边线,默认是没有边线的,我们可以用此来实现分隔线*/
border-bottom: 1px red solid; /*分开设置某条边线的线宽、线型、线颜色*/
border-bottom-width: 1px;
border-bottom-style: solid;
border-bottom-color: red;
列表样式
ul>li{
list-style-type: disc; /*可通过此属性来指定列表项标记*/
list-style-image: url("logo.jpg") /*以图片作为列表项标记*/
/*这2个属性是矛盾的,一般只设置其中一个。如果同时设置,后设置的属性会覆盖前面设置的属性*/
}
表格样式
th,td{border: 1px red solid}
table{
border-collapse: collapse /*折叠边框(合并多余的边框线),因为给所有单元格设置border后,会出现多余的边框线*/
}
设置单元格间距:
th,td{border: 1px red solid}
table{
border-spacing: 10px 10px /*设置单元格的间距,第一个参数设置水平间距,第二个设置垂直间距*/
}
border-spacing是对<table>使用的,对<td>、<th>使用无效。
border-spacing不能和border-collapse一起使用,一起使用时border-spacing无效。
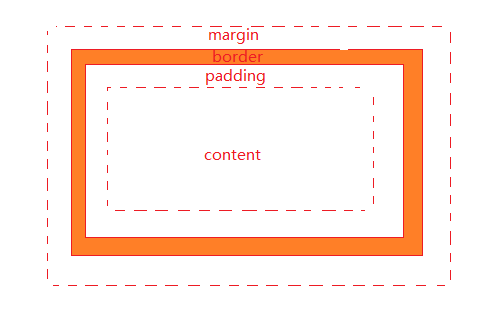
盒子模型

标准盒子模型:
width、hight指的是content的宽、高。
低版本IE盒子模型(IE9.0以下):要算上内边距、border的线宽
width=content的宽+(padding-left + padding-right)+(border-left-width + border-right-width)
height=content的高+(padding-top + padding-bottom)+(border-top-width + border-bottom-width)
padding、margin
div{
/*分别设置4个内边距*/
padding-top: 10px;
padding-bottom: 10px;
padding-left: 20px;
padding-right: 20px;
padding: 10px 20px 10px 20px; /*一起设置,顶右底左*/
padding:10px 20px; /*参数不全时,默认取对边的值,顶=底,左=右*/
padding: 10px; /*4个内边距都是10px*/
}
margin的设置方式和padding相同。
display 元素的显示方式
div{
display: none; /*不显示元素,不再占据空间*/
display: block; /*作为块级元素显示,前后自动换行,可设置width、height*/
display: inline; /*作为行内元素显示,前后不自动换行,不能设置width、height(设置了无效)*/
display: inline-block; /*行内块方式显示,前后不会自动换行,但可以设置width、height*/
}
块级、行内元素均可设置margin、padding。
块级元素前后会自动换行,可以设置width、height。
行内元素前后不会自动换行,一般不能设置width、height(有特殊的,比如<img />)。
visibility 设置元素是否可见
div{
visibility: hidden; /*隐藏元素,元素不可见,但任然占据空间*/
visibility: visible; /*默认值,元素可见*/
}
overflow 溢出的处理方式
div{
overflow: hidden; /*隐藏|剪掉溢出的部分,可能会出现残缺文字*/
overflow: scroll; /*加滚动条,不管溢不溢出,都会出现滚动条*/
overflow: auto; /*这个用得最多,溢出时才出现滚动条*/
}
可单独设置水平、竖直方向溢出的处理方式:
div{
overflow-x: auto; /*设置水平方向溢出的处理方式*/
overflow-y: hidden; /*设置竖直方向溢出的处理方式*/
}
float 浮动
div{
float:left; /*向左浮动*/
float:right; /*向右浮动*/
}
行内、块级元素均可浮动,浮动是在父容器中浮动,左浮动向左,右浮动向右,直到碰到一个兄弟元素的边缘或达到父容器的边界。
浮动后,周围元素的排列会改变,相邻的不浮动的元素会受到影响,相邻的不浮动的元素可使用clear清除浮动影响:
.clear{
clear:left; /*此元素的左边不能有相邻的浮动元素,如果有,会重起一行来显示此元素*/
clear:right; /*此元素的右边不能有相邻的浮动元素,如果有,会重起一行来显示右边的浮动元素*/
clear:both; /*left+right*/
}
clear是对相邻的不浮动的元素使用的。
position 定位
1、static 正常显示
div {
position: static; /*默认值,正常的文档流显示方式*/
}
如果定位方式是static(默认值),则设置的left|right|top|bottom属性无效。
2、relative 相对于正常位置定位
div {
position:relative; /*相对于正常位置定位,需配合left|right|top|bottom使用*/
left:50px; /*距原来位置左侧50px*/
top:20px /*距原来位置顶端20px*/
}

支持负数,负数表示朝反方向移动。css中的坐标系:

3、绝对定位
div {
position:absolute; /*需配合left|right|top|bottom使用*/
left:50px;
top:20px
}
绝对定位是一种特殊的相对定位,相对于(距离上)最近的已定位的祖先元素(父亲、爷爷....)定位,这里的已定位指的是使用static之外的方式来定位。
如果没有已定位的祖先元素,则相对于<html>(整个页面的顶|底端、左|右边界)定位。
以上三种方式,元素会随着页面的上下滚动而移动。
4、fixed定位
div {
position:fixed; /*需配合left|right|top|bottom使用*/
left:50px;
top:20px
}
相对于浏览器窗口(顶部、左|右边界)定位,顶部指的是书签栏下面。
一直固定在指定位置,不随页面的滚动而移动。
z-index 设置元素的堆叠顺序
使用relative、absolute、fixed这些定位时,元素可能会堆叠到其他元素之上,会覆盖掉下面的元素。可以使用z-index指定元素的堆叠顺序:
div {
position:absolute; /*需配合left|right|top|bottom使用*/
left:50px;
top:20px;
z-index:1 /*值为整数(支持负整数),默认为0,数值越大,优先级越高,堆叠在越上面。*/
}
元素的对齐方式
1、通过调节margin、padding、width、height来实现元素对齐。
常用margin的auto属性来是实现元素在父容器中的居中(对齐):
div{margin:auto}
元素的水平居中(对齐)需要把左右margin设置为auto,元素的垂直居中(对齐)需要把顶底margin设置为auto。
auto单独使用不能实现居中,需要配合width|height使用,实现水平居中需要配合width使用(如果不设置,块级的width默认为父容器的width,本身就占据了父容器的宽,怎么水平居中?);实现垂直居中需要配合height属性使用。
2、通过float来实现元素的水平对齐
3、通过position: absolute; 来实现元素对齐
4、vertical-align 设置同一行(排)内元素的对齐方式
img{
vertical-align: top; /*与行中最高的元素的顶端对齐*/
vertical-align: middle; /*与行的中间线对齐*/
vertical-align: bottom; /*与行中最低的元素的底端对齐*/
vertical-align: text-top; /*与行中文本的顶端对齐*/
vertical-align: text-bottom;/*与行中文本的底端对齐*/
}
5、text-align 设置文本的对齐方式
p{
text-align:left; /*左对齐*/
text-align: right; /*右对齐*/
text-align: center; /*居中对齐*/
text-align: justify; /*两端对齐*/
}
opacity 透明度
img{opacity: 0.5}
可对所有元素使用,常用于图片。
取值范围[0,1]上的小数,0表示完全透明(不可见),1表示完全不透明(最清晰),数值越大越清晰。
width、height常用值
- px 像素
- 百分数 占父容器的百分比
应该给margin、padding等属性设置初始值,因为各浏览器的css属性默认初始值可能不同,如果不设置初始值,可能会导致在不同浏览器中页面显示效果存在差异。
CSS 基础样式的更多相关文章
- WEB前端开发CSS基础样式全面总结
Web前端开发css基础样式全面总结 颜色和单位的使用 颜色 用颜色的名字表示颜色,比如:red 用16进制表示演示 比如:#FF0000 用rgb数值表示颜色,rgb(红,绿,蓝),每个值都在0-2 ...
- HTML&CSS基础-样式的继承
HTML&CSS基础-样式的继承 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.HTML源代码 <!DOCTYPE html> <html> & ...
- Html 常见标签,css基础样式,css的浮动和清流,浏览器的兼容
1.html模板<!DOCTYPE html><html><head> <meta charset="UTF-8"> <tit ...
- 【css学习整理】css基础(样式,语法,选择器)
CSS是什么? cascading 层叠样式表 sheet 样式文件 style 外观个性化 CSS语法? 声明方法: 选择器(属性: 值; 属性: 值) 选择器: 通过名称制定对哪些标签进行样式设置 ...
- css基础样式
1.行间样式:在标签中添加<style>属性 格式:标签名 style="样式:样式值1;样式2=样式值2" 2.内嵌样式:在<head>&l ...
- Web前端开发css基础样式总结
颜色和单位的使用 颜色 用颜色的名字表示颜色,比如:red 用16进制表示演示 比如:#FF0000 用rgb数值表示颜色,rgb(红,绿,蓝),每个值 ...
- css样式表分类、选择器分类、css基础样式
1 . 样式表 Cascading Style Sheet css优势: 内容与表现分离 网页的表现统一,容易修改 丰富的样式,使网页布局更加灵活 减少网页代码量,增加网页的浏览速度,节省 ...
- css基础样式四
上次我们讲到了相对定位: 这次我们了解下绝对定位; 绝对定位: #box_relative { position: absolute; left: 30px; top: 20px; } 绝对定位会脱离 ...
- css——基础样式总结
颜色和单位的使用 颜色 用颜色的名字表示颜色,比如:red 用16进制表示演示 比如:#FF0000 用rgb数值表示颜色,rgb(红,绿,蓝),每个值都在0-255之间一般都用16进制表示颜色 单位 ...
随机推荐
- windows10下Docker开启nginx服务访问页面没有反应
网址不要输入localhost,而是输入docker quickstart terminal登陆成功后给你的ip地址.
- ABP 报错1
报错:.net core 2.2 HTTP Error 502.5 - ANCM Out-Of-Process Startup Failure 解决:安装.net core 2.2就解决了, 本地安装 ...
- Problem C. 欧皇 ————2019.10.12
题目: 再次感激土蛋 #include <bits/stdc++.h> using namespace std; typedef long long ll; ; ll C[][]; voi ...
- Docker入门笔记(Centos7)
centos7 wget https://mirrors.tuna.tsinghua.edu.cn/docker-ce/linux/centos/docker-ce.repo vim docker-c ...
- webpack的一些坑
最近自己着手做一个小的Demo需要webpack,目前版本号是4.41.2,想使用的版本是3.6.0,因3x版本和4x版本很多地方不同,所以在安装过程中也是很多坎坷,下面是遇到的一些坑,和一些解决办法 ...
- CF 494E Sharti
CF 494E Sharti 题意:一个\(n \times n\)的棋盘,共有m个矩形中的格子为白色.两个人需要博弈,每次操作选择一个边长不超过k的正方形并翻转颜色,每次翻转需要正方形的右下角为白色 ...
- pacemaker和keepalived的区别
1.pacemaker Pacemaker 是一款开源的高可用资源管理软件,适合大集群或者小集群. Pacemaker 由Novell支持,SLES HAE就是用Pacemaker来管理集群,并且Pa ...
- Docker环境下的前后端分离项目部署与运维(八)使用Docker部署RabbitMQ集群
下载RabbitMQ镜像 镜像地址RabbitMQ Docker官方认证镜像地址:https://hub.docker.com/_/rabbitmq 安装命令安装之前,切记把Docker Hub设置为 ...
- Win10,Anaconda,tensorflow-gpu安装教程
,参考于:https://www.cnblogs.com/guoyaohua/p/9265268.html 目录 前言 第一步:安装Anaconda 1.下载和安装 2.配置Anaconda环境变量 ...
- Linux+Nginx+Supervisor部署ASP.NET Core实操手册
一.课程介绍 在上一节课程<ASP.NET Core托管和部署Linux实操演练手册>中我们学过net core的部署方式多样性和灵活性.我们通过远程工具输入dotnet 程序集名称.dl ...
