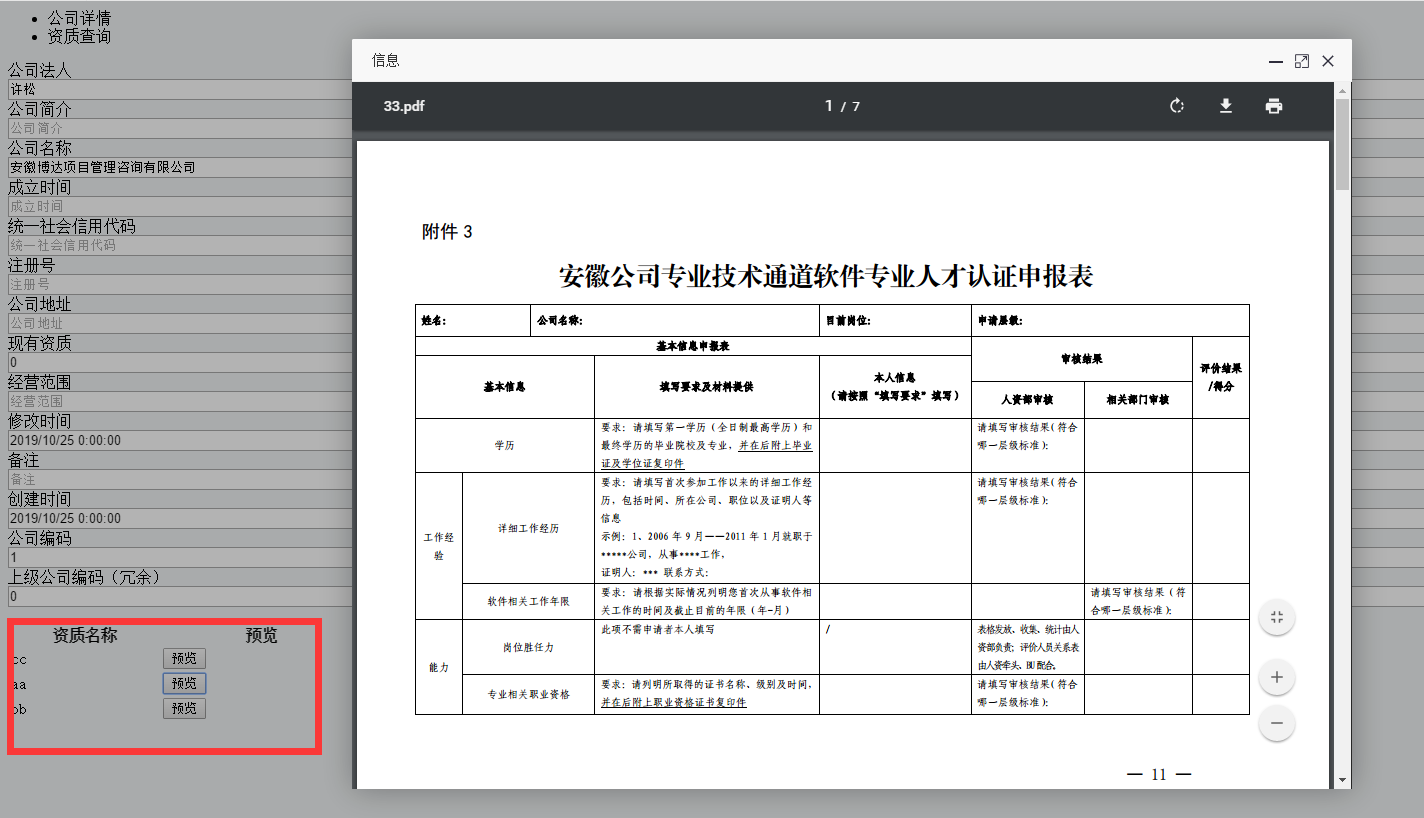
layui.js---layer;;前端预览pdf
<h1 story="color:red">layui.js---layer;;前端预览pdf</h1>
1.必须引入layui.js
2.uul是pdf文件地址
3.触发function函数:小于号button onclick="pdfsee('/Qaul_pdf/33.pdf')">预览</button>
<script src="https://www.layuicdn.com/layui/layui.js"></script>//引入layui.js
<script type="text/javascript">
function pdfsee(uul) {
layui.use('layer', function () {
var layer = layui.layer;
layer.open({
type: 2,
area: ['1000px', '750px'],
fixed: false, //不固定
maxmin: true,
content: uul
});
});
};
</script>

layui.js---layer;;前端预览pdf的更多相关文章
- js图片前端预览之 filereader 和 window.URL.createObjectURL
//preview img : filereader方式 document.getElementById('imgFile').onchange = var ele = document.getEle ...
- [pdf.js]预览pdf时,中文名称乱码的问题
在项目中使用了pdf.js的方式预览pdf,但针对中文名称的时候会出现乱码,导致找不到该文件而出现错误. 解决办法 <script src="viewer.js" chars ...
- 前端使用pdf.js预览pdf文件
现在的浏览器基本都支持直接把pdf文件拖到浏览器就可以打开了,不用安装额外的插件.但是不同的浏览器显示的页面不一样.如果我们想在网页上统一预览pdf怎样实现呢? Mozilla开源了一个插件pdf.j ...
- 前端使用pdf.js预览pdf文件,超级简单
现在的浏览器基本都支持直接把pdf文件拖到浏览器就可以打开了,不用安装额外的插件.但是不同的浏览器显示的页面不一样.如果我们想在网页上统一预览pdf怎样实现呢? Mozilla开源了一个插件pdf.j ...
- fis3+vue+pdf.js制作预览PDF文件或其他
人生第一篇博客,的确有点紧张,但有些许兴奋,因为这对于我来说应该是一个好的开始,以此励志在技术的道路上越走越远. 看过了多多少少的技术博客,给自己带来了很多技术上的收获,也因此在想什么时候自己也可以赠 ...
- 前端实现在线预览pdf、word、xls、ppt等文件
最近在做一个公司的资源管理系统,一些知识小记一下. 1.前端实现pdf文件在线预览功能 方式一.pdf文件理论上可以在浏览器直接打开预览但是需要打开新页面.在仅仅是预览pdf文件且UI要求不高的情况下 ...
- JS展示预览PDF。
刚好遇到需求,需要在手机端--展示一个电子收据,电子收据返回是PDF格式的,所以需要在前端上面去做PDF预览. 在学习过程中,了解到一种很简单,不需要任何插件的方法做PDF预览,但是这方法有局限性. ...
- 前端实现在线预览pdf、docx、xls、ppt等文件
思路:前台将各种格式的附件上传到服务器----后台通过方法将这些格式的文件转化成图片,前台通过放映ppt的方式将其展示在页面上. 关键点:reveal.js 参考文章:https://www.awes ...
- 用pdf.js实现在移动端在线预览pdf文件
用pdf.js实现在移动端在线预览pdf文件1.下载pdf.js 官网地址:https://mozilla.github.io/pdf.js/ 2.配置 下载下来的文件包,就是一个demo ...
随机推荐
- python 上下文管理器contextlib.ContextManager
1 模块简介 在数年前,Python 2.5 加入了一个非常特殊的关键字,就是with.with语句允许开发者创建上下文管理器.什么是上下文管理器?上下文管理器就是允许你可以自动地开始和结束一些事情. ...
- ISO/IEC 9899:2011 条款6——语言
6 语言 6.1 标记法 1.在本条款中所使用的语法标记法.语义类别(非终结符)用斜体字指示,而字面量单词以及字符集成员(终结符)用粗体字指示.跟在一个非终结符后面的冒号(:)引出其定义.在单独的行中 ...
- matlab中可用于进行轮廓提取的函数
本文主要总结一下在matlab中可用于进行轮廓提取的函数. 1 bwperim 根据参考资料[2]的提示,可以使用bwperim()函数进行轮廓提取,具体代码如下: %读取原图im = imread( ...
- docker安装并运行rabbitmq
拉取镜像: [mall@VM_0_7_centos ~]$ [sudo] password for mall: : Pulling from library/rabbitmq 5b7339215d1d ...
- oracle plsql 异常
set serveroutput on DECLARE pename emp.ename%type; begin '; exception when no_data_found then dbms ...
- VC++6.0/VC6使用c99的stdint.h
如果使用https://github.com/mattn/gntp-send/blob/master/include/msinttypes/stdint.h会报错: error C2733: seco ...
- MySQL之SQL语句的使用
SQL使用 mysql中的基本逻辑对象 mysql有这么几种对象 mysqld--->库---->表---->记录(由行和列组成)一条记录中的一列叫做字段 什么是关系型数据库 表与表 ...
- 如何确定垃圾?JVM GC ?
如何确定垃圾? 正文 如何确定垃圾? 前面已经提到 JVM 可以采用 引用计数法 与 可达性分析算法 来确定需要回收的垃圾,我们来具体看一下这两种算法: 引用计数法 该方法实现为:给每个对象添加一个引 ...
- Influx Sql系列教程二:retention policy 保存策略
retention policy这个东西相比较于传统的关系型数据库(比如mysql)而言,是一个比较新的东西,在将表之前,有必要来看一下保存策略有什么用,以及可以怎么用 I. 基本操作 1. 创建re ...
- mysql创建用户并授权Repl_slave_priv和Repl_client_priv
CREATE USER 'test'@'localhost' IDENTIFIED BY 'test'; FLUSH PRIVILEGES; GRANT REPLICATION CLIENT ON * ...
