[技术博客]Pyqt5实现Widget内部拖拽
Pyqt5实现Widget内部拖拽
在本次项目的beta迭代中,程序需要在需要在QListWidget内实现对于添加后的测试序列,可以通过鼠标拖拽的方式来移动测试序列,方便用户操作。
允许拖拽
如果是单纯需要移动Widget内的拖拽操作,只需要设置一下Widget内的拖拽方法:
class AddTest(QtWidgets.QDialog,Ui_Add_test):
def __init__(self):
QtWidgets.QDialog.__init__(self)
Ui_Add_test.__init__(self)
self.setupUi(self)
self.setFixedSize(self.width(),self.height())
self.currentQueueList.setDragDropMode(self.currentQueueList.InternalMove)
最后一行代码 self.currentQueueList.setDragDropMode(self.currentQueueList.InternalMove)就设置了currentQueueList内部的拖拽模式,其中参数可以是QListWidget的以下成员常量(在c++版本Qt中是enum常量,但是python没有常量,以整形存在):
NoDragDrop,不允许拖拽DragOnly,只允许拖出DropOnly只允许拽进DragDrop允许拖出和拽进InternalMove允许内部拖拽拖拽模式设置好以后就可以在
QListWidget内部拖拽从而改变其内部的item的顺序了。
拖拽同时执行操作
实现内部拖拽之后,item的顺序改变仅仅是客户端界面的顺序改变,实际进行测试操作的MonkeyRunner操作部分(可以理解为本软件的后端)仍需要客户端发送同时发送信息,改变后端的测试队列顺序。
在Pyqt5中,或者说在qt中,操作和函数对应着信号(signal)和槽(slot),操作发送信号到对应的槽,执行槽内对应函数。而拖拽操作从开始到结束的过程中对应着好几个槽事件,这些事件函数在QListWidget已经写好,但是可以通过继承并重写的形式来更改内容:
dropEvent拖拽结束以后触发的事件dragMoveEvent拖拽移动过程中触发的事件dragEnterEvent(从外部或内部控件)拖拽进入后触发的事件dragLeaveEvent拖拽离开当前容器控件后触发的事件
本软件需要做到拖拽结束后触发顺序改变的事件,所以选择继承QListWidget类重写dropEvent方法
# overload.py #
class MyCurrentQueue(QtWidgets.QListWidget):
def __init__(self,parent = None):
super(MyCurrentQueue,self).__init__(parent)
def dropEvent(self,event):
print('%d '%self.currentRow(),end = '')#用于打印拖拽前后目标item的索引值,以便观察
index1 = self.currentRow()
super(MyCurrentQueue,self).dropEvent(event)#如果不调用父类的构造方法,拖拽操作将无法正常进行
index2 = self.currentRow()
Monkey.change(index1+ 1, index2 + 1)#调用后端提供的change方法
print(self.currentRow())
由于界面代码是由qt designer生成的,将生成的代码中的
self.currentQueueList = QtWidget.QListWidget(self.groupBox)
改成
self.currentQueueList = overload.MyCurrentQueue(self.groupBox)
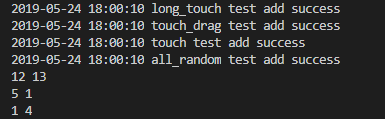
重新执行程序,拖拽的同时就会打印拖拽前后的拖拽目标在容器中的索引值,并调用函数改变后端队列的顺序。

如图所示。
[技术博客]Pyqt5实现Widget内部拖拽的更多相关文章
- 【转】【技术博客】Spark性能优化指南——高级篇
http://mp.weixin.qq.com/s?__biz=MjM5NjQ5MTI5OA==&mid=2651745207&idx=1&sn=3d70d59cede236e ...
- [福大软工] Z班——个人技术博客评分
个人技术博客 作业地址 https://edu.cnblogs.com/campus/fzu/SoftwareEngineering2015/homework/1070 作业要求 个人技术博客单次作业 ...
- 50家硅谷IT公司技术博客
分享一下 50 家硅谷优秀 IT 公司技术博客,从中可以了解企业文化,技术特色和设计语言,如果直接列出来很单调,加上点评,算吐槽版吧. 知名大厂 1. Facebook https://www.f ...
- 在Ubuntu14.04上安装WordPress4搭建技术博客
1.安装LAMP环境 1.1 安装Apache2 1.2 安装MySQL5 1.3 安装PHP5 1.4 安装phpMyAdmin 2.初始化数据库 3.下载并配置WordPress 4.配置Apac ...
- 【技术博客】基于JsPlumb和JQuery-UI的流程图的保存和再生成
开发组在开发过程中,都不可避免地遇到了一些困难或问题,但都最终想出办法克服了.我们认为这样的经验是有必要记录下来的,因此就有了[技术博客]. 基于JsPlumb和JQuery-UI的流程图的保存和再生 ...
- 【技术博客】Pytorch代码生成
开发组在开发过程中,都不可避免地遇到了一些困难或问题,但都最终想出办法克服了.我们认为这样的经验是有必要记录下来的,因此就有了[技术博客]. Pytorch代码生成经验文档 关于模型代码的生成,主要思 ...
- [技术博客]Android 开发 Bug Log
[技术博客] Android 开发 Bug Log 大大小小的bug,聪明的愚蠢的都有, 持续记录中...... java.lang.IllegalArgumentException: The sty ...
- [技术博客]采用Bootstrap框架进行排版布局
[技术博客]采用Bootstrap框架进行排版布局 网页的前端框架有很多很多种,比如Bootstrap.Vue.Angular等等,在最开始其实并没有考虑到框架这回事,开始阅读往届代码时发现其部分采用 ...
- [技术博客] BeautifulSoup4分析网页
[技术博客] BeautifulSoup4分析网页 使用BeautifulSoup4进行网页文本分析 前言 进行网络爬虫时我们需要从网页源代码中提取自己所需要的信息,分析整理后存入数据库中. 在pyt ...
随机推荐
- 【转载】C#通过InsertAt方法在DataTable特定位置插入一条数据
在C#中的Datatable数据变量的操作过程中,可以通过DataTable变量的Rows属性的InsertAt方法往DataTable的指定位置行数位置插入一个新行数据,即往DataTable表格指 ...
- vue使用html2canvas生成图片并保存到本地
html2canvas官方文档 http://html2canvas.hertzen.com/ npm下载依赖 npm install html2canvas -S 在需要使用的地方引入 import ...
- CSS 多列布局
CSS3 新增多列布局适合排版很长的文字内容,让其多列显示. 一.多列布局 语法格式: columns:column-width | column-count; column-width:定义每列的宽 ...
- ip协议栈
struct iphdr { #if defined(__LITTLE_ENDIAN_BITFIELD) __u8 ihl:4, version:4; #elif defined (__BIG_END ...
- python遍历列表删除多个元素的坑
如下代码,遍历列表,删除列表中的偶数时,结果与预期不符. a = [11, 20, 4, 5, 16, 28] for i in a: if i % 2 == 0: a.remove(i) print ...
- 网络空间安全基础篇(1)----nmap的使用
nmap工具通俗一点说,就是利用nmap工具来对靶机的所有端口及其开启的服务进行扫描,以便于黑客入侵靶机时,知道用什么漏洞去攻击. nmap常用的命令集(标为红色的一般为常用参数): sV 扫描版本O ...
- 关于子类和父类中的this的用法
public class Demo { public static void main(String[] args) { Fu f = new Zi(); f.show(); } } class Fu ...
- 用Photoshop软件实现批量压缩照片
前提:手头有 "大" 照片,出于某种原因想把它变成 "小" 照片:电脑刚好安装有PS软件. 需知:如果您的压缩需求仅限于降低图片品质,降低图片像素,那么建议您采 ...
- JQuery系列(5) - Deferred对象
从jQuery 1.5.0版本开始引入的一个新功能----deferred对象. 简单说,deferred对象就是jQuery的回调函数解决方案.在英语中,defer的意思是"延迟" ...
- jmeter5.1企业级应用功能详解
apache jmeter是100%的java桌面应用程序,它被设计用来加载被测试软件功能特性.度量被测试软件的性能.jmeter可以模拟大量的服务器负载,并且jmeter提供图形化的性能分析. JM ...
