CSS Variables:css自定义属性的使用
CSS Variables,一个并不是那么新的东西,但对css来说绝对是一场革命。之前使用变量的时候,需要借助sass、less等预处理工具来实现,现在我们可以直接使用css来声明变量。
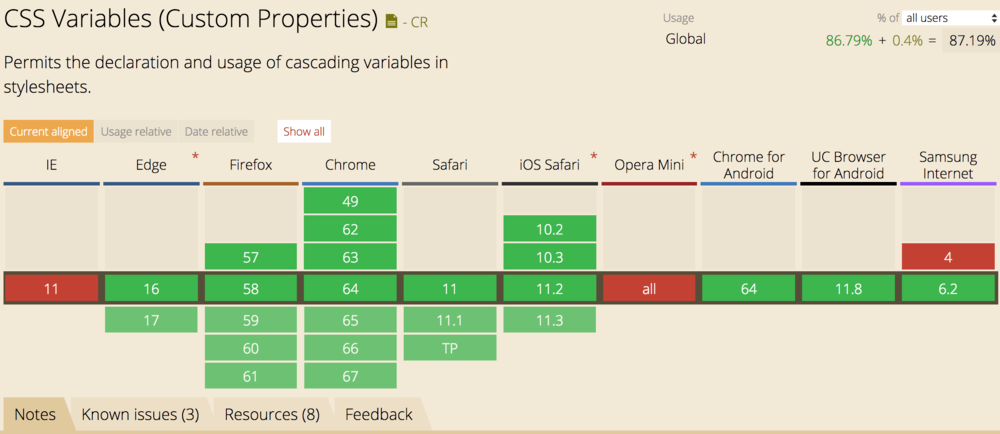
一、兼容性
先来看下兼容性

二、语法
语法有点难看但很简单,--*来声明变量名,var(--*)来使用,也许你要问了,为什么使用--不用$一类的呢,唉,那不是sass、less两个货用了吗
1、声明和使用必须放在{}代码块里
body{
--bg-color: lightblue;
background-color: var(--bg-color);
}
2、全局变量与变量覆盖
在:root代码块里面声明的变量就是全局变量,并且局部变量会覆盖全局变量
:root{
--bg-color: red;
}
body{
--bg-color: lightblue;
background-color: var(--bg-color);
}
最后生效的是--bg-color: lightblue,bg-color变量的值也就变成了lightblue
.block {
color: #8cacea;
--color: blue;
}
局部作用域:`--color`作用域是`.block`选择器
3、变量的缺省值
完整的变量使用语法 var( [, ]? ),当变量没有定义的时候,会使用后面的值。看下面的例子
body{
--: red;
color:var(--, blue);
}
上面代码会在body的作用域里面查找--2变量,没有的话就会查找全局,都没有的话就会使用后面的值,所以最后生效的颜色就是blue
可以看到,上面我们的变量名直接使用了数字
CSS Variables:css自定义属性的使用的更多相关文章
- css variables & CSS 变量
css variables & CSS 变量 https://gist.github.com/xgqfrms-GitHub/5d022a13292c615d2730e84d909e1aba c ...
- CSS变量(自定义属性)实践指南
本文翻译自:https://www.sitepoint.com/practical-guide-css-variables-custom-properties/ 转载请注明出处:葡萄城官网,葡萄城为开 ...
- CSS Variables
CSS原生变量(CSS自定义属性) 示例地址:https://github.com/ccyinghua/Css-Variables 一.css原生变量的基础用法 变量声明使用两根连词线"-- ...
- [CSS3] Create Dynamic Styles with CSS Variables
In this lesson we are going to use CSS variables to keep our application's colors consistent. This i ...
- CSS Vocabulary – CSS 词汇表,你都掌握了吗?
CSS 是前端开发必备技能,入门容易,深入难.比如像 Pseudo-class.Pseudo-element.Media query.Media type 以及 Vendor prefix 的概念,很 ...
- css样式 --- CSS hack
前端样式,虽然不是经常需要hack,但是我们经常会遇到各浏览器表现不一致的情况.基于此,某些情况我们会极不情愿的使用这个不太友好的方式来达到大家要求的页面表现.我个人是不太推荐使用hack的,要知道一 ...
- CSS Sprites (CSS图像拼合技术)教程工具
什么是CSS Sprites? “Sprite”(精灵)这个词在计算机图形学中有它独特的定义,由于游戏.视频等画质越来越高,必须有一种技术可以智能的处理材质和贴图,并且要 同时保持画面流畅.“Spri ...
- CSS:CSS定位和浮动
CSS2.1规定了3种定位方案 1.Normal flow:普通流(相对定位 position relative.静态定位 position static) 普通流(normal flow,国内有人翻 ...
- CSS之CSS hack
由于不同的浏览器对CSS的支持及解析结果不一样,还由于CSS中的优先级的关系.我们就可以根据这个来针对不同的浏览器来写不同的CSS. CSS Hack大致有3种表现形式,CSS类内部Hack.选择器H ...
随机推荐
- 引用和自包含令牌(Reference Tokens and Introspection)
访问令牌可以有两种形式:自包含的和引用的. 自包含令牌(Self-contained tokens): 使用受保护的.有时间限制的数据结构,该结构包含元数据,并声明通过网络传递用户或客户机的身份.一种 ...
- C#中Chart的简单使用(柱状图和折线图)
首先创建一个windows窗体应用程序,在工具箱—>数据中拖拽一个Chart控件,设置ChartArea背景色为黄色,Legend背景色为绿色,三个Series,Name属性分别为1,2,3,添 ...
- dp的平行四边形优化
证明过程转载自charliezhi2007的博客 题目链接 备用链接 分析:一道区间dp,状态转移方程\(dp[i][j]=min(dp[i][j],dp[i][s]+dp[s+1][j]+sum[j ...
- 2019 UCloudjava面试笔试题 (含面试题解析)
本人5年开发经验.18年年底开始跑路找工作,在互联网寒冬下成功拿到阿里巴巴.今日头条.UCloud等公司offer,岗位是Java后端开发,因为发展原因最终选择去了UCloud,入职一年时间了,也 ...
- Github下载慢和下载过程中断等情况的解决方案
Github下载慢和下载过程中断等情况的解决方案 最近老大push项目,正常的git clone每次都是下载一部分就断掉了. 尝试了修改hosts文件的方式,更换了延迟最低的域名也没啥用(难道我姿 ...
- Node和浏览器端所支持的模块规范不同
- 使用Prometheus针对自己的服务器采集自定义的参数
用一个简单的例子来说明. 我用express和http搭了一个最简单的服务器,监听在8081端口上. 在metrics endpoint上,我会打印出这个服务器从启动至今,服务了多少次请求.这里我只是 ...
- suoermap的object.net循环遍历属性表,从数据库取数据进行更新属性字段值
/// </summary> /// <param name="sName">图层名</param> /// <param name=&q ...
- Oracle 数据类型比较规则
数值 较大的值被认为大于较小的值.所有负数都小于零,所有正数都小于零.因此,-1小于100:-100小于-1. 浮点值NaN(not a number))大于任何其他数值,且等于自身. 日期时间值 较 ...
- Docke 镜像加速
一.国内获取Docker镜像时,访问 https://hub.docker.com/速度缓慢,只有几十K左右,这种情况可以使用国内的一些docker镜像,国内有些企业做了镜像拷贝工作,这样,我们就可以 ...
