原生ajax解析&封装原生ajax函数
前沿:对于此篇随笔,完是简要写了几个重要的地方,具体实现细节完在提供的源码做了笔记
<一>ajax基本要点介绍--更好的介绍ajax
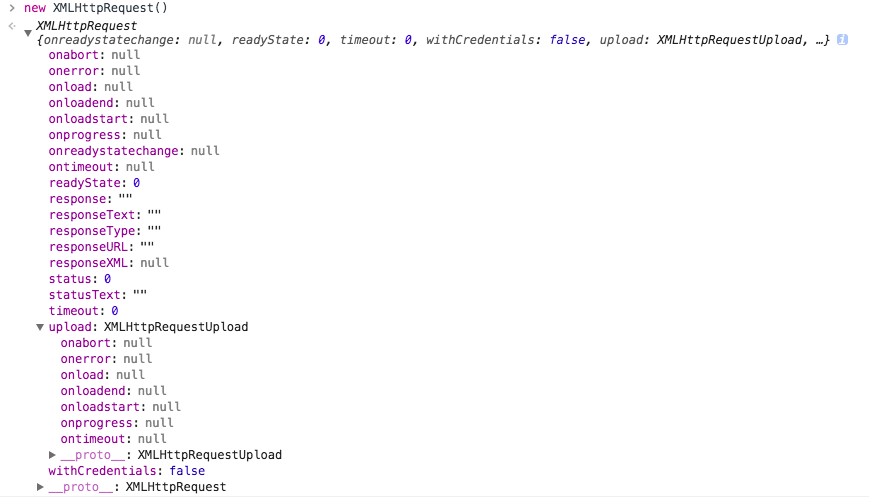
1. ajax对象中new XMLHttpRequest()属性和方法列表

2. 常用事件介绍
| 事件 | 触发时机 |
|---|---|
| onreadystatechange | 当readyState的值改变时触发,除了当它从非0变成0时 |
| onloadstart | 当调用send方法时会触发xhr.onloadstart,然后会触发xhr.upload.onloadstart,代表开始上传数据 |
| onprogress | 上传数据过程中会触发xhr.upload.onprogress,下载数据过程中会触发xhr.onprogress,onprogress每50ms会触发一次 |
| onabort | 调用abort方法后会触发 |
| onerror | 当发生网络异常的时候会触发,如果上传数据的过程还未结束,此时会先触发xhr.upload.onerror,然后再触发xhr.onerror;如果上传数据的过程已经结束,此时只会触发xhr.onerror |
| onload | 上传数据成功,会触发xhr.upload.onload;下载数据成功会触发xhr.onload |
| ontimeout | 当服务端响应的时间超过指定的timeout时间时,会触发此事件 |
| onloadend | 上传数据完成(成功或者失败)时会触发xhr.upload.onloadend;下载数据完成(成功或失败)会触发 |
3. 请求开始和结束零界点
【3.1】请求开始
xhr.onloadstart事件触发的时候,也就是你调用xhr.send()方法的时候。
因为xhr.open()只是创建了一个连接,但并没有真正开始数据的传输,而xhr.send()才是真正开始了数据的传输过程。只有调用了xhr.send(),才会触发xhr.onloadstart 。
【3.2】请求结束
xhr.loadend事件触发的时候
备注:
a.可以在 send()之后再设置此xhr.timeout,但计时起始点仍为调用xhr.send()方法的时刻。
b.当xhr为一个sync同步请求时,xhr.timeout必须置为0,否则会抛错。原因可以参考本文的【如何发一个同步请求】一节。
4. 具体实现细节--封装ajax
function _ajax(obj){
var xhr = null;
// 创建-非IE6 : IE6及其以下浏览器
if(window.XMLHttpRequest){
xhr=new XMLHttpRequest();
//针对某些特定版本的Mozillar浏览器的BUG进行修正
if(xhr.overrideMimeType) {
xhr.overrideMimeType("text/xml");
}
}else if(window.ActiveXObject){
var arr = ['MSXML2.XMLHTTP', 'Microsoft.XMLHTTP'];
for(var i = 0; i < arr.length; i++){
try {
xhr = new ActiveXObject(arr[i]);
break;
}catch (e){
console.log(e);
}
}
}
// 默认是异步请求
var asyc = obj.asyc || true;
var type = obj.type.toUpperCase() || "GET";
var url = obj.url;
var data = obj.data || {};
console.log(objToStr(data));
//选择发送请求方式
if(type === "GET"){
xhr.open(type,url+'?'+objToStr(data),asyc);
xhr.send();
}else if(type === "POST"){
xhr.open(type,url,asyc);
// 告诉后台传的是什么
xhr.setRequestHeader('Content-Type','application/x-www-form-urlencoded');
// xhr.setRequestHeader('Last-Modified', 'faqenfaAWASVaewfc');
xhr.send(objToStr(data));
}
// 设置超时请求时间
xhr.timeout = 3000;
// 发送异步回调函数
xhr.onreadystatechange = function () {
console.log(xhr.readyState);
// 测试追踪ajax处于那种状态,在正式代码中要隐藏此switch
switch (xhr.readyState){
case 0:
console.log('xhr对象被成功构造,open()方法还未被调用');
break;
case 1:
console.log('open()方法已被成功调用,send()方法还未被调用');
break;
case 2:
console.log('send()方法已经被调用, 响应头和响应状态已经返回');
break;
case 3:
console.log('响应体(response entity body)正在下载中,此状态下通过xhr.response可能已经有了响应数据');
break;
case 4:
console.log('整个数据传输过程结束,不管本次请求是成功还是失败');
break;
}
if(xhr.readyState === 4 && xhr.status === 200){
obj.success(xhr.responseText)
}else {
obj.error && obj.error();
}
};
// 请求开始
xhr.onloadstart = function (e) {
console.log(e,'start');
};
//ajax请求结束
xhr.loadend = function (e) {
console.log(e,'end');
};
// 超时函数处理
xhr.ontimeout = function (e) {
obj.timeout && obj.timeout();
console.log(e,'timeout');
};
// ajax请求错误处理
xhr.onerror = function (e) {
obj.errorAsyc && obj.errorAsyc();
console.log(e,'error');
};
// 上传进度处理--upload用于在数据传输到服务器时收集一些传输信息,比如上传了多少字节,总共多少字节等,其里面还包含了一些事件回调
xhr.upload.onprogress = function (e) {
obj.progress && obj.progress();
console.log(e,'progress');
};
console.log(xhr.getAllResponseHeaders(),'0000');
// 把对象转换成字符串
function objToStr(obj) {
var arr = [];
for(var key in obj){
arr.push(key+'='+obj[key])
}
return arr.join('&');
}
}
【封装ajax调用方式】
window.onload = function () {
btn.onclick= function () {
_ajax({
url:'http://localhost:8800',
type:'post',
asyc:true, //默认是true
data:{
username:'zhange',
password:'123456'
},
success:function (data) {
console.log(data);
},
error:function () {
}
});
}
};
原生ajax解析&封装原生ajax函数的更多相关文章
- 原生ajax与封装的ajax使用方法
当我们不会写后端接口来测试ajax时,我们可以使用node环境创建一个本地服务器. 1.创建一个本地服务器可参考http://www.cnblogs.com/heyujun-/p/6793900.ht ...
- js实现原生Ajax的封装及ajax原理详解
原理及概念 AJAX即“Asynchronous Javascript And XML”(异步JavaScript和XML),是一种用于创建快速动态网页的技术. 动态网页:是指可以通过服务器语言结合数 ...
- Ajax的封装,以及利用jquery的ajax获取天气预报
1.Ajax的封装 function ajax(type,url,param,sync,datetype,callback){//第一个参数是获取数据的类型,第二个参数是传入open的url,第三个是 ...
- 原生实现ajax解析--XMLHttpRequest
ajax基础: Asynchronous JavaScript and XML,意思就是用JavaScript执行异步网络请求. 如果仔细观察一个Form的提交,你就会发现,一旦用户点击“Submit ...
- js原生Ajax 的封装和原理
原理及概念 AJAX即“Asynchronous Javascript And XML”(异步JavaScript和XML),是一种用于创建快速动态网页的技术. 动态网页:是指可以通过服务器语言结合数 ...
- 原生封装的ajax
原生封装的ajax的代码如下: //将数据转换成 a=1&b=2格式; function json2url(json){ var arr = []; //加随机数防止缓存; json.t = ...
- js原生Ajax的封装与使用
一.原生Ajax代码的封装如下: (function() { var XHR = { createStandardXHR: function() { return new XMLHttpRequest ...
- JavaScript的原生Ajax解析
通过JavaScript的Ajax进行详细的解析过程,从而更好的了解Jquery的Ajax. 顺带,我会在后面把我整理的一整套CSS3,PHP,MYSQL的开发的笔记打包放到百度云,有需要可以直接去百 ...
- javascript - 封装原生js实现ajax
1 /* * ajax方法 */ var Ajax = function() { var that = this; //创建异步请求对象方法 that.createXHR = function() { ...
随机推荐
- 第一本docker书 学习笔记(二)
#安装docker的先决条件 运行64位CPU构架的计算机(docker目前不支持32位的cpu) 运行LUFSinux3.8或者更高版本内核 内核必须支持一种合适的存储驱动,例如: device M ...
- Python - Django - 中间件 process_response
process_response 函数是执行完 views.py 后执行的函数 process_response 函数有两个参数,一个是 request,一个是 response,response 是 ...
- 项目在服务器部署后打开出现Invalid Host header
一.问题描述在服务器部署启动了项目,页面显示Invalid Host header. 二.问题分析新版的webpack-dev-server出于安全考虑,默认检查hostname,如果hostname ...
- 【Spring Cloud学习之一】微服务架构
一.网站架构模式发展 单体应用-->SOA-->微服务 1.分布式项目与项目集群分布式项目:根据业务需求进行拆分成N个子系统,多个子系统相互协作才能完成业务流程子系统之间通讯使用RPC远程 ...
- C++ 智能指针 boost::scoped_ptr分析
1.scoped_ptr的实现原理及特性 特性:scoped_ptr和auto_ptr类似,但最大的区别就是不能转让管理权限,也就是说scoped_ptr禁止用户进行拷贝和赋值 实现原理:如何才能禁止 ...
- npm与yarn命令
npm 1. 查看npm版本 node -v npm -v 2. 更新npm至最新版 npm install npm@latest -g 3. npm install:安装依赖 # 在本地node_m ...
- DELPHI6中DSGNINTF.DCU找不到时的解决方法
https://www.cnblogs.com/gaodu2003/archive/2009/06/04/1495789.html 1.添加 lib\designide.dcp到控件的dpk文件的re ...
- linux安装 uwsgi 测试 test.py 不显示hello world 的解决办法
一般部署项目到服务器,会安装uwsgi,但是很多教程在安装它的时候会让你测试一下安装好了没,于是就有很多像我一样懵逼的少年掉进一个坑里出不来,很久.很久... 那就是最后浏览器输入ip:8000端口后 ...
- PV、UV、UIP、VV、DAU、CTR指的是什么?
PV(page view) 网站浏览量,指网页的浏览次数,用户每打开一次页面就记录一次PV,多次打开则累加. UV(unique vistor) 独立访客数,指的是某一天访问某站点的人数,以cooki ...
- 阿里巴巴 Java 开发手册 (十三) 其它
1. [强制]在使用正则表达式时,利用好其预编译功能,可以有效加快正则匹配速度. 说明:不要在方法体内定义:Pattern pattern = Pattern.compile(规则); 2. [强制] ...
